Che cosa sta conducendo? Non stiamo parlando di leadership – quando si guida altre persone alla vittoria. Per questa definizione di leading, stiamo guardando leading in tipografia, quindi iniziamo
I font o “type” sono un enorme elemento di branding. Il tipo di testo che usi nel tuo sito web, loghi, pubblicazioni e post sul blog dice qualcosa di cruciale per la tua attività.
Tuttavia, c’è di più nella tipografia di quanto molte persone si rendano conto.
Inviare il messaggio giusto non significa solo scegliere tra un font sans serif amichevole o un tipo serif più professionale. I designer che lavorano sul branding devono anche considerare lo spazio tra le lettere e il modo in cui i personaggi si relazionano tra loro in senso visivo.
Oggi, vedremo leader nella tipografia e come influisce sul design.
Cosa sta conducendo nella tipografia? Una definizione di leading
Quindi, cosa significa leading in tipografia?
Leading (pronunciato “led-ing”) è la spaziatura tra diverse righe di testo.
Nei primi tempi della tipografia e della stampa, tutta la nostra tipografia è stata creata a mano, con singoli blocchi di legno per ogni lettera. Per regolare la posizione tra le linee in modo che il design possa avere più spazio, le persone aggiungerebbero strisce di piombo tra i blocchi: quindi leader.
Da quando è emersa la tipografia digitale, leading ha iniziato a essere confuso con “altezza della linea”. L’altezza della linea in un pezzo di testo indirizza tutto lo spazio da una linea di base all’altra. D’altra parte, leader è lo spazio dalla parte inferiore di una lettera su una riga, alla parte superiore di una lettera sulla successiva.
L’uso di leading in un blocco di testo influisce in modo significativo sulla leggibilità.
La maggior parte delle pratiche più importanti oggi si basa su due concetti:
- Altezza X: l’altezza x di un carattere tipografico mostra l’altezza di base di ciascun carattere.
- Ascendenti e discendenti: gli elementi si estendono al di sotto o al di sopra dell’altezza x del carattere, come la parte inferiore di una “y”minuscola.
Definisci leader: Qual è lo spazio tra le righe di testo chiamato?
Comprendere il leading non significa solo avere una buona definizione di leading. È anche importante sapere perché il leading è così importante nella progettazione grafica. Gli spazi tra le righe in un post sul blog, pezzo di pubblicità collaterale, o anche un rapporto azionista fare una differenza enorme per la leggibilità del testo.
Se hai mai aggiunto spazio extra tra le righe quando scrivi una nota o crei un saggio, noterai come la giusta quantità di distanza può trasformare l’intera pagina.
La parte difficile del leader è ottenere il giusto equilibrio.
Troppo leading tra le lettere e si finisce con contenuti eccessivamente distanziati. Troppo poco, e si rischia disordinato testo cercando.
Ci sono tre stili comuni di leader maggior parte dei progettisti utilizzano durante la creazione di contenuti:
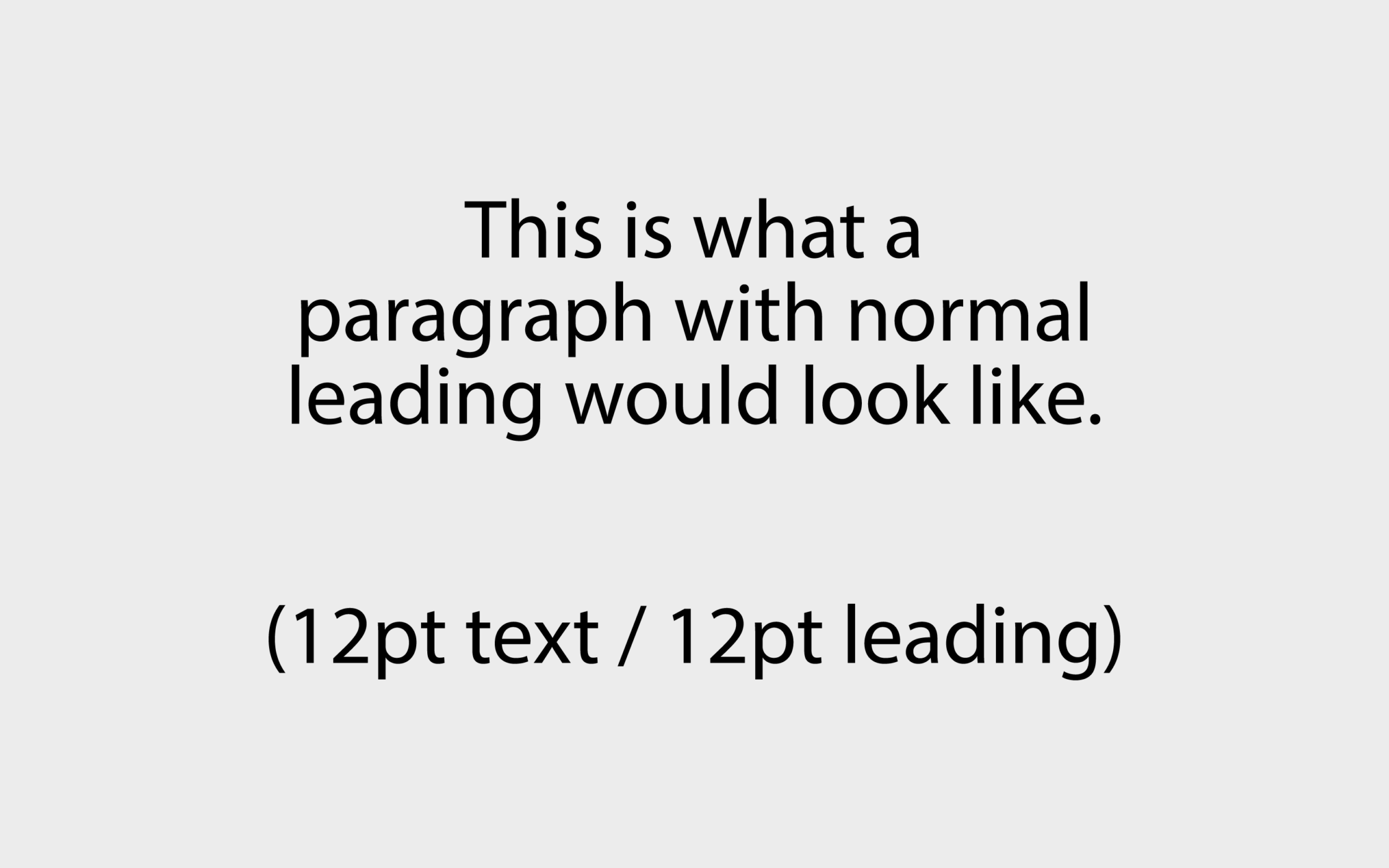
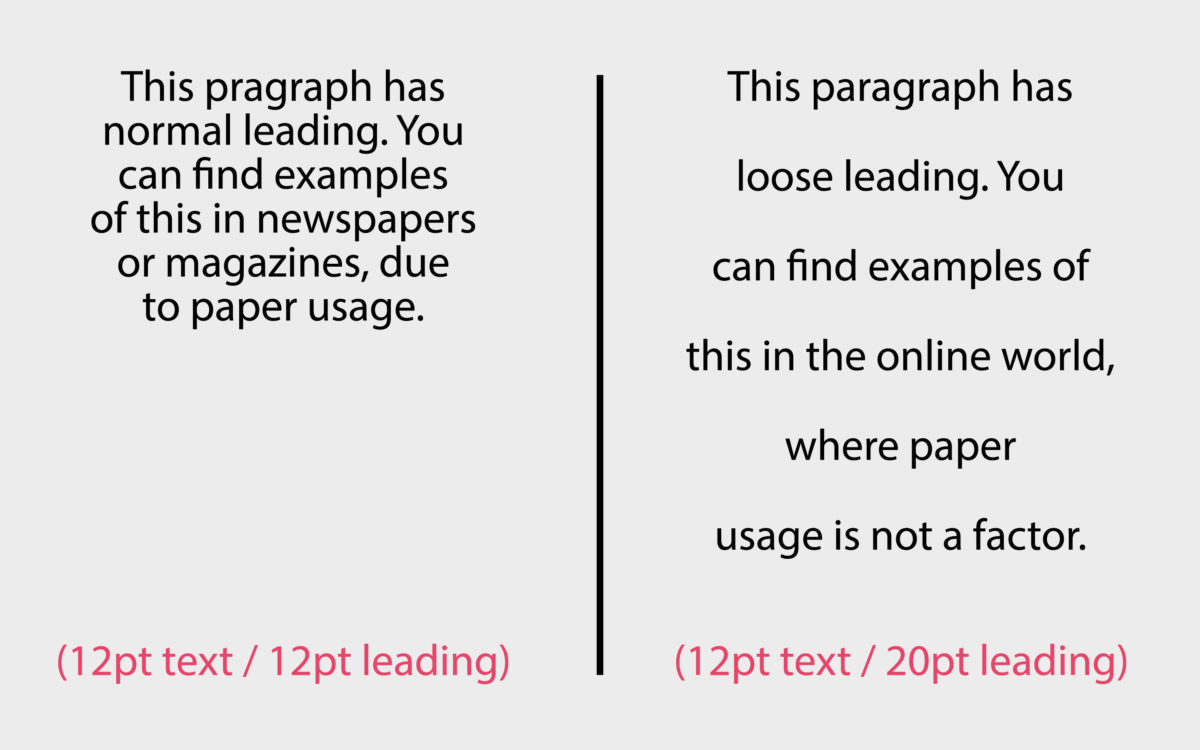
- Leading normale: il leading normale è solitamente rappresentato come 10/10 o 12/12, il numero iniziale è lo stesso della dimensione del carattere.
- Tight leading: Tight leading rende il numero iniziale più piccolo della dimensione del carattere, ad esempio 10/8. Si tira il testo insieme.
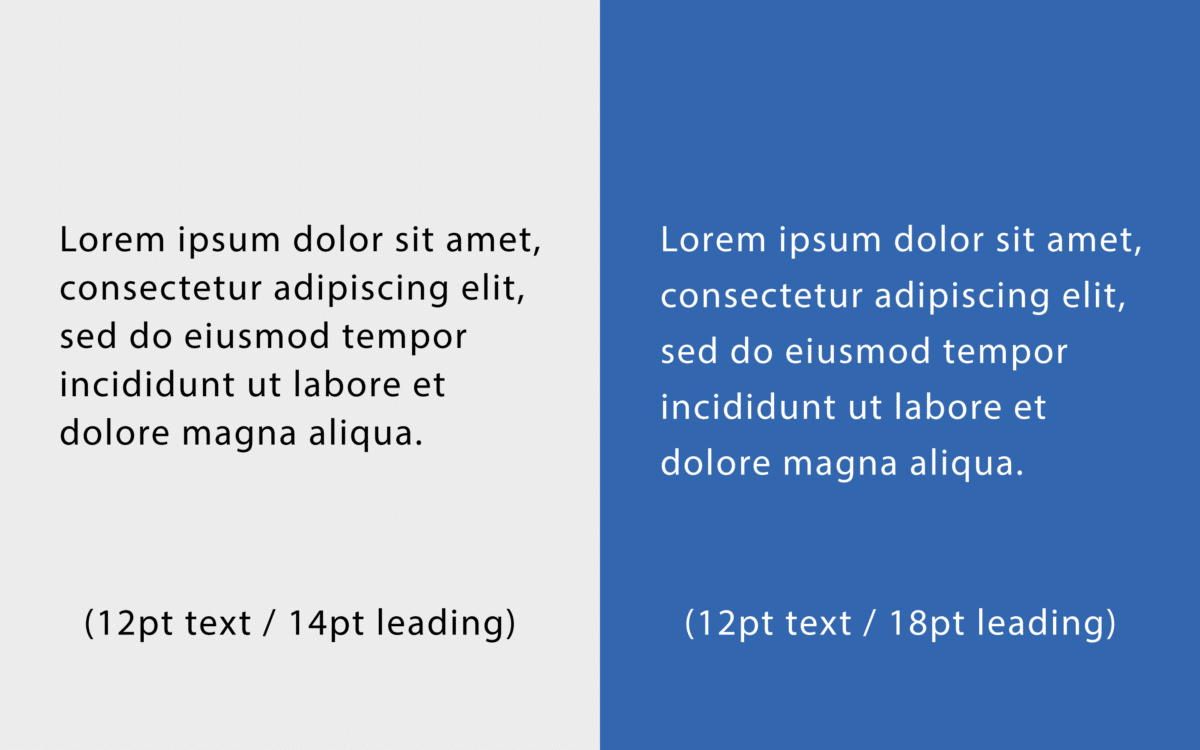
- Loose leading: con loose leading, il leading è più grande delle dimensioni del carattere tipografico, ad esempio 10/14.
Come illustrato di seguito:
Quindi, quale leader è il più efficace? Come con la maggior parte delle cose, dipende da cosa stai cercando di fare. Leader in tipografia influenza l’impatto del testo come si presenta al pubblico.
La guida più stretta può rendere il testo più frenetico e caotico, mentre la guida più flessibile è ariosa e casual, consentendo più spazio per respirare tra le linee.
Non esiste una formula perfetta per il tipo di leading di cui hai bisogno per ogni testo. Inoltre, il leading è spesso influenzato da altri elementi della tipografia. Digitare dimensioni, colore e contesto fanno la differenza.
Che cosa è leader nella progettazione grafica? Buoni esempi di guida
Trovare esempi di buona guida può essere complesso.
A condizione che la tua scelta principale supporti la leggibilità della pagina, non esiste una regola per dire che una forma di leading è migliore di un’altra. A volte, looser leader sembra migliore, mentre altre volte, si può preferire un aspetto più stretto (vedi sotto).

Nelle pubblicazioni stampate, è più comune vedere un leader stretto. Ci sono vari motivi per questo, uno essendo giornali stampati e riviste sono bloccati a una dimensione impostata. Meno carta l’editore deve usare, più economico è creare il contenuto.
Online, non paghiamo per ogni pagina extra che usiamo. Questo significa che possiamo essere più generosi con leader. Una maggiore quantità di spazio rende più facile per i clienti leggere i tuoi contenuti, il che significa che è più probabile che rimangano sulla pagina.
Mentre c’è una strategia unica per quello che dovrebbe essere un buon leader, ci sono alcune regole d’oro che dovresti considerare.
Ad esempio:
Start neutral
Gli esempi di buona leading spesso iniziano con una dimensione iniziale allo stesso numero della dimensione del punto. Se si desidera diffondere il contenuto un po ‘ più lontano, si può prendere fino a due punti, come il testo di 10 punti con 12 punti iniziali.
Per stringere il testo, si ridimensiona leggermente, di altri 2 punti.
Looser leading è più facile da leggere
In generale, looser o neutral leading è migliore per la leggibilità. Quando le lettere sono troppo vicine, appaiono ingombra e travolgente. Si perde anche su alcuni spazio bianco essenziale così cruciale nel web design.
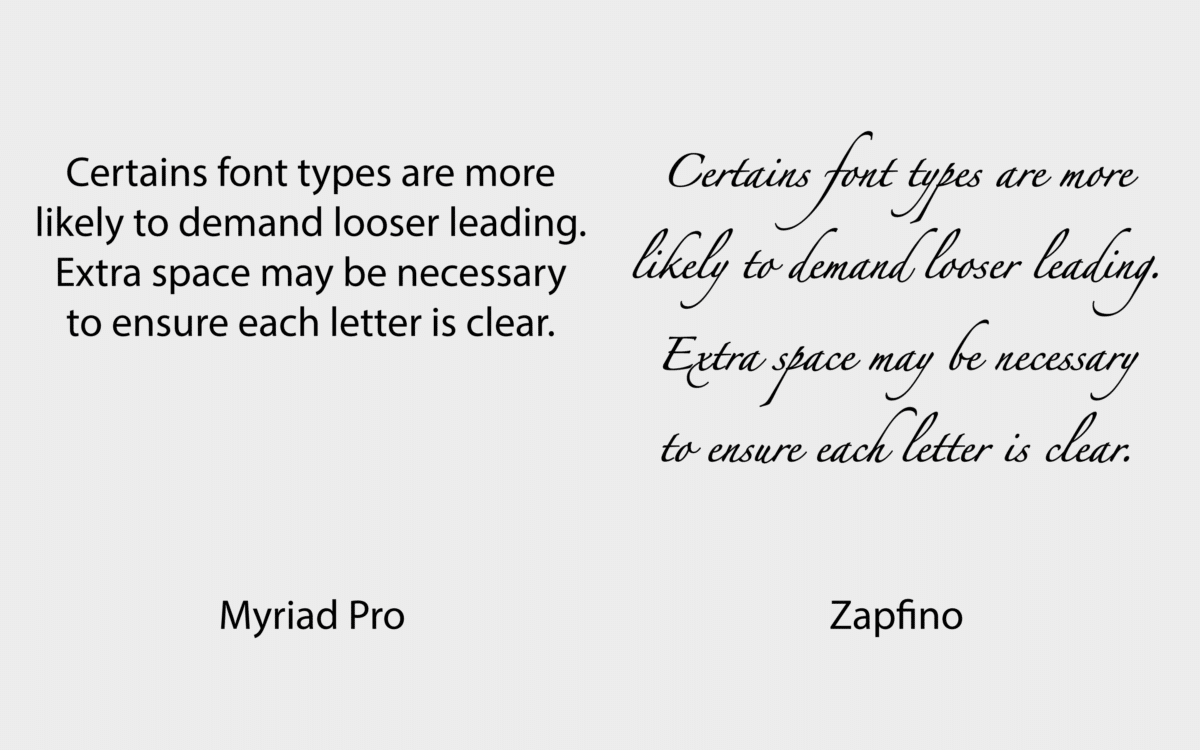
Considera il tuo font
Alcuni tipi di font hanno maggiori probabilità di richiedere un leading più flessibile. I caratteri scritti a mano sono spesso più sgargianti, con grandi fioriture e differenze tra le lettere. È necessario spazio extra per garantire che ogni lettera sia chiara.

Che cosa sta conducendo? Esempi di bad leading
In generale, leading è solo genuinamente “cattivo”, quando influenza negativamente la leggibilità del tuo contenuto. Il contenuto con molte righe di testo deve essere distribuito uniformemente per aiutare a guidare l’occhio comodamente lungo la pagina.
Una buona guida aiuta anche a separare il testo del corpo dai titoli e dai sottotitoli.
La cattiva conduzione spesso non tiene correttamente conto della leggibilità. Questo potrebbe significare discendenti e ascendenti sedersi troppo strettamente insieme, causando linee di sfocatura in un pasticcio confuso.
A volte, anche se il tuo leader non schiaccia varie lettere e caratteri insieme, può comunque inviare via il tuo potenziale lettore. Percepiamo blocchi di testo stretti come più difficili da leggere in generale.
Di solito, il testo più stretto ci ricorda i fogli e i report, mentre il testo ben distanziato sembra più naturale e più aerato.

Esempi di cattiva guida includerebbero:
Problemi con la leggibilità
Come altri aspetti della progettazione tipografica, i problemi con la guida possono spesso influire sulla leggibilità. Se le righe di testo sono quasi sovrapposte, saranno molto più difficili da capire per i tuoi lettori.
Spaziatura problemi
In passato, leader spesso sofferto in molte pubblicazioni, perché le aziende avevano solo così tanto spazio a loro disposizione. Gli ambienti digitali di oggi consentono di utilizzare lo spazio di pagina desiderato.
Non utilizzare lo spazio in modo appropriato potrebbe rendere un sito web o un blog meno professionale e amatoriale.
Immagine di marca problematica
Ogni risorsa di design che usi come azienda è fondamentale per mostrare la tua identità di marca. Più stretto leader trasmette automaticamente una personalità molto diversa per looser leader.
Suggerimenti per leader nella progettazione grafica: Utilizzando leading space
Ora sapete che cosa è leader, cerchiamo di esplorare alcune delle strategie che è possibile utilizzare per leader di successo nella progettazione grafica. Anche se questa strategia potrebbe sembrare abbastanza semplice, i progettisti hanno varie tecniche e trucchi che usano per assicurarsi di ottenere i risultati giusti.
Esploriamo alcuni suggerimenti principali.
Utilizzare il software giusto
Leader usato per essere molto più complicato di quanto lo sia oggi. Software digitale assicura è possibile regolare il vostro leader in pochi secondi, con il minimo mal di testa. Scegli un software di progettazione che ti dia un controllo granulare e di alto livello sul tuo spazio principale.
Dovresti essere in grado di sperimentare la guida manuale (trascinando lo spazio tra le linee) e persino la guida automatica.
Fai attenzione a non lasciare che l’auto leader prenda tutte le tue decisioni per te. Software può dare alcune indicazioni utili su come utilizzare leader come un principiante. Tuttavia, sta a te utilizzare le tue capacità creative e la conoscenza di un marchio per scegliere il giusto leader.
Differenzia tra intestazione e copia del corpo
Mentre continui a esplorare il testo iniziale, scoprirai che generalmente usi un leading più flessibile tra intestazione e copia del corpo. Leading può essere un ottimo modo per mostrare ai tuoi lettori le pause naturali tra pezzi di testo. Questo è il motivo per cui spesso vediamo spazi più grandi tra i paragrafi.
Looser leader nei posti giusti guiderà il tuo cliente o lettore attraverso il testo e li aiuterà a scansionare pezzi di informazioni.
Lo spazio tra i paragrafi deve essere maggiore dello spazio tra le righe nello stesso paragrafo. La distanza tra le linee di intestazione e il testo del corpo deve essere ancora maggiore. Questo aiuterà i tuoi contenuti a sembrare professionali e ben formattati.
Conosci il tuo lettore
Comprendere il tuo pubblico è una parte essenziale di qualsiasi strategia di progettazione. Come accennato in precedenza, leader nella progettazione grafica non solo migliorare la leggibilità del testo, ma invia anche un messaggio importante sul vostro marchio, e la personalità della vostra azienda.
Per assicurarti di inviare il messaggio giusto, inizia a pensare al tipo di guida a cui i tuoi clienti saranno abituati. Guarda l’approccio del tuo concorrente alla guida e chiediti se i tuoi clienti sono più propensi ad aspettarsi un leader stretto o più flessibile da te.
Se tutti i vostri concorrenti hanno leader molto stretto, e il vostro è sciolto, si potrebbe lasciare i clienti chiedendo circa la legittimità del vostro business.
Sperimenta come il leading ti fa sentire
Looser leading è spesso associato a pulizia, chiarezza e traspirabilità. Più spazio tra le linee è simile ad avere un sito web con più spazio bianco intorno agli elementi di design. Nulla si sente ingombra o caotica-tutto si inserisce nel suo spazio comodamente.
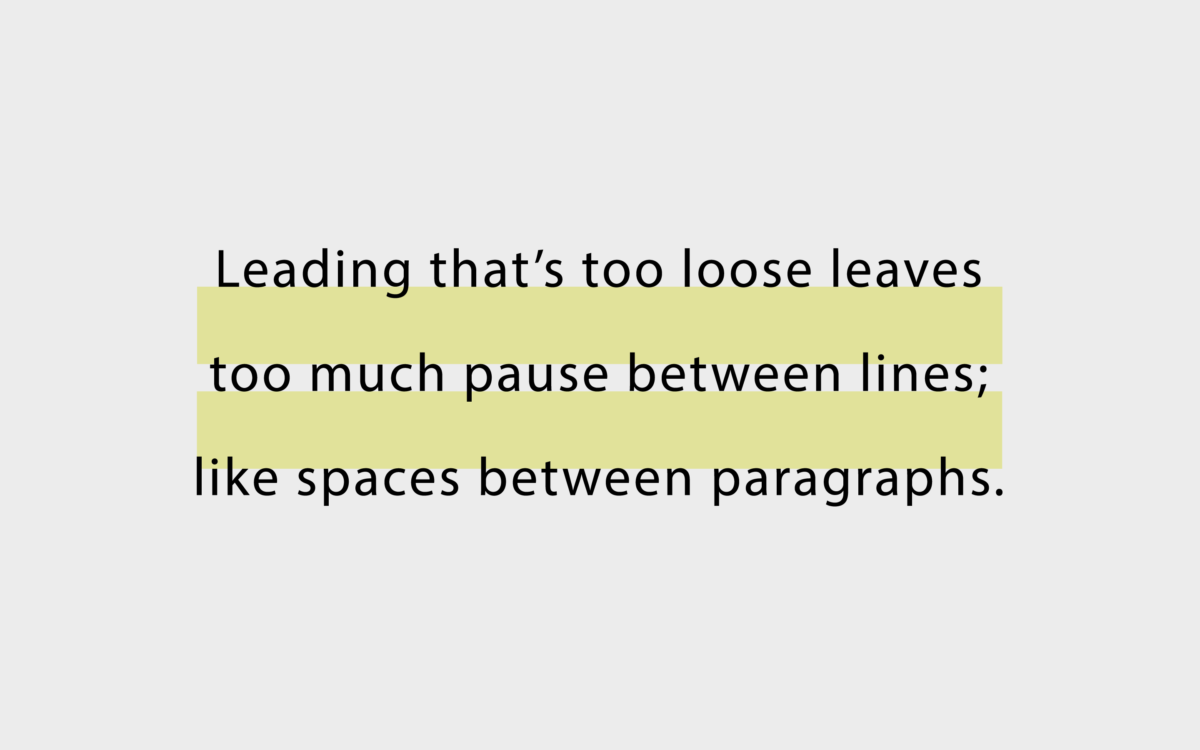
Tuttavia, si può prendere questa esperienza” sciolto ” troppo lontano. Il leader estremamente sciolto forza una disconnessione tra le frasi, come gli spazi tra i paragrafi. Andare sopra le righe con questa strategia, e si rischia di farti messaggio sguardo disgiunto.

Più stretto leader nella progettazione grafica rende i contenuti sembrano professionale, sofisticato, e diretto. Pensa alla differenza tra i paragrafi su un giornale e quelli che vedi online. Il leader stretto può creare una sensazione di costrizione. Usato troppo pesantemente, tuttavia, e crea anche il caos.
Un leader più stretto può far sembrare i tuoi contenuti affrettati o stipati insieme. In alternativa, è possibile ridurre lo spazio tra le linee per mostrare la connessione diretta tra idee e concetti diversi.
Un’intestazione e una sottovoce in rapida successione avrebbero una guida più stretta di una copia di intestazione e corpo, ad esempio.
Guarda il quadro più ampio
Leader è solo un aspetto della tipografia eccellente. Per rendere il tuo carattere il più leggibile e coinvolgente possibile, devi pensare al quadro più ampio.
Ad esempio, che aspetto ha la crenatura? La crenatura più stretta (lettere più vicine tra loro) combinata con un leader stretto può seriamente danneggiare la leggibilità.
Dovrai anche considerare lo stile del carattere che stai usando. La maggior parte dei progettisti utilizza looser leading quando si utilizzano caratteri sans-serif e tipo moderno. I font Serif hanno spesso un punto di arresto distinto sopra e sotto l’altezza x.
È probabile che i caratteri più moderni e creativi abbiano maggiori fioriture con i loro ascendenti e discendenti, rendendo maggiore la necessità di un leader sciolto.
Anche l’aggiunta di elementi al carattere come il grassetto o il corsivo può creare la necessità di diversi livelli di leading. I caratteri più audaci occupano già molto spazio visivo, quindi ha senso diffonderli un po ‘ di più:
Conoscere la connessione tra colore e leading
Contrasto e colore sono estremamente importanti quando si scelgono le altezze delle linee e la distanza tra le lettere. Su sfondi più scuri, la maggior parte dei designer professionisti consiglia di utilizzare più leader che su uno sfondo più chiaro.
I colori scuri possono aggiungere peso a un design, come un leader stretto. Cerca di evitare di saltare tra le diverse opzioni principali da una parte della tua pagina Web all’altra.
Utilizzando la stessa quantità di leader in tutta la pagina contribuirà a creare un senso di equilibrio. Ricorda, il contrasto tra lo sfondo e i colori del testo dovrebbe essere elevato per supportare una migliore leggibilità. Anche se, se si sta utilizzando due colori più vicini in ombra, una maggiore quantità di leader può migliorare la leggibilità.

Non dimenticare di progettare per schermi diversi
Sfruttare al meglio leading significa capire come i tuoi clienti visualizzeranno i contenuti in ambienti diversi.
Su un sito Web, c’è generalmente più spazio con cui lavorare quando i tuoi clienti guardano i tuoi blog e contenuti su un desktop o laptop. Su uno smartphone, hai a che fare con caratteri più piccoli e schermi più piccoli.
Se stai progettando un sito Web con un design reattivo o dinamico, è meglio pensare a come le dimensioni dei caratteri e il leading dovrebbero cambiare quando si passa da uno schermo grande a uno più piccolo.
In generale, aggiornare il tuo leading di una piccola quantità per dare alle parole più traspirabilità renderà più facile per le persone scorrere la tua pagina.
Basta ricordare andando troppo sciolto con il vostro leader nella progettazione grafica può anche causare confusione. Non vuoi che i tuoi clienti smettano di scorrere perché pensano di essere arrivati alla fine di un paragrafo.
Padroneggiare l’arte dello spazio leader nella progettazione grafica
Font leading è solo una delle tante competenze che i designer devono sviluppare quando costruiscono progetti bellissimi. Sapere come sfruttare correttamente lo spazio principale ti consente di creare blog, pagine Web e altri progetti basati su font per coinvolgere un pubblico.
In alternativa, se ti affidi troppo alla guida automatica o combatti con il testo principale, potresti anche avere difficoltà a far passare il tuo messaggio.
La cosa più complicata da ricordare sul leading è che non esiste una lista di regole specifiche da seguire per ogni pezzo di testo. Non puoi semplicemente scegliere una dimensione “migliore” numero uno per ogni campagna.
Come la crenatura dei caratteri o lo stile dei caratteri, dovrai scegliere la crenatura in base a ciò che sai del progetto.
Per iniziare, sperimenta diversi progetti leader. Guardate come diverse dichiarazioni e paragrafi guardare con quantità specifiche di spazio tra di loro, e chiedetevi che cosa sembra e si sente meglio.
Fabrik: Un’agenzia di branding per i nostri tempi.
Ora leggi questi:—La linea sottile tra crenatura e tracciamento
– Confuso su leading e tracking? —Suggerimenti per il monitoraggio nella progettazione grafica