Quando si spia un qualsiasi oggetto in QTP, mostra due diverse proprietà Nome della classe e classe. Vi siete mai chiesti qual è la differenza tra i due?

Lasciami mostrare questo con l’aiuto di un esempio –
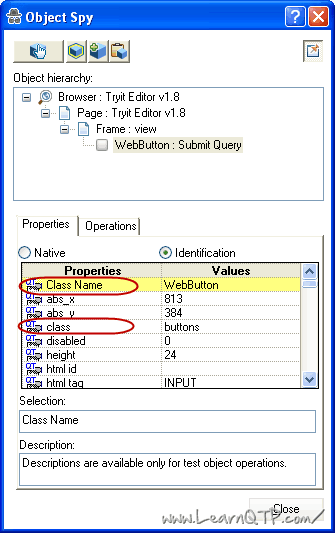
Mostrato di seguito è un semplice pulsante HTML.
Quando usi Object Spy su questo pulsante, il nome della classe sarà WebButton mentre la classe verrà mostrata come pulsanti.
Il nome della classe è l’essenza di base di quell’oggetto. Se il nome della classe viene modificato, l’oggetto stesso verrà modificato. Quindi, un oggetto di tipo button verrà sempre mostrato come WebButton sotto il nome della classe, un collegamento ipertestuale verrà sempre mostrato come Link, un oggetto browser verrà sempre mostrato come Browser e così via. Un punto da notare qui è che, mentre object spy mostra la proprietà come Nome di classe, la stessa proprietà dovrebbe essere scritta come micclass mentre si utilizza la programmazione descrittiva. Per es:
Browser("micclass:=Browser").Page("micclass:=Page").WebButton("micclass:=WebButton","PropertyName:=PropertyValue").Click
class è un selettore utilizzato per scopi di styling in HTML. Questa proprietà può assumere qualsiasi nome definito dall’utente come definito dallo sviluppatore dell’applicazione. In questo esempio, abbiamo definito
<input class="buttons" type="submit" />
Se vogliamo cambiare il
<input class="UserDefinedButtons" type="submit" />
la spia mostrare alla classe come UserDefinedButtons mentre il Nome della Classe verrà mostrato come WebButton
spero che la spiegazione sopra ha risposto a tutte le tue domande in Classe, il Nome, la classe e micclass in QTP.
Se ti piace automatizzare le applicazioni web, ti consiglio di ottenere buone conoscenze su HTML e CSS. Imparare a scrivere HTML / CSS non ci vorrà molto tempo, ma ti aiuterà molto nel tuo lavoro come tester di automazione. In caso di qualsiasi problema, sarai in grado di pensare come uno sviluppatore e quella cosa da sola ti aiuterà a risolvere quei piccoli problemi che si presentano ogni tanto durante l’automazione. Ci sono vari corsi gratuiti ea pagamento disponibili su Internet. La mia raccomandazione è di provare i corsi HTML/CSS a TeamTreeHouse, ho personalmente seguito alcuni dei loro corsi e posso raccomandarli con tutto il cuore.