Cuando espías un objeto cualquiera en QTP, muestra dos propiedades diferentes, Nombre de clase y clase. ¿Alguna vez se preguntó cuál es la diferencia entre los dos?

Permítanme mostrar esto con la ayuda de un ejemplo:
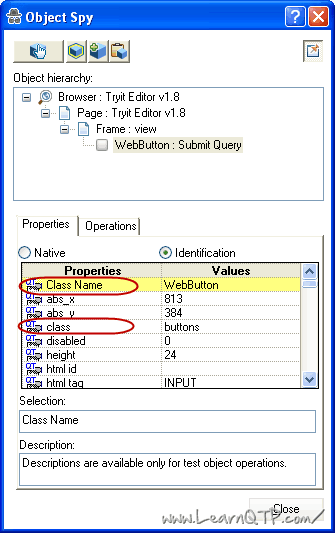
Que se muestra a continuación es un simple botón HTML.
Cuando utilice Object Spy en este botón, el nombre de la clase será el botón WebButton, mientras que la clase se mostrará como botones.
El nombre de clase es la esencia básica de ese objeto. Si se cambia el nombre de la clase, se cambiará el objeto en sí. Por lo tanto, un objeto de botón de tipo siempre se mostrará como botón web bajo el Nombre de la clase, un hipervínculo siempre se mostrará como Enlace, un objeto de navegador siempre se mostrará como Navegador, etc. Un punto a tener en cuenta aquí es que, mientras object spy muestra la propiedad como Nombre de clase, la misma propiedad debe escribirse como micclass mientras se usa Programación Descriptiva. Para ex:
Browser("micclass:=Browser").Page("micclass:=Page").WebButton("micclass:=WebButton","PropertyName:=PropertyValue").Click
class es un selector utilizado con fines de estilo en HTML. Esta propiedad puede tomar cualquier nombre definido por el usuario como lo defina el desarrollador de la aplicación. En este ejemplo, hemos definido
<input class="buttons" type="submit" />
Si cambiamos eso a
<input class="UserDefinedButtons" type="submit" />
el espía ahora mostrará la clase como Botones definidos por el usuario, mientras que el nombre de la clase seguirá mostrándose como Botón web
Espero que la explicación anterior haya respondido a todas sus preguntas sobre el Nombre de la clase, la clase y la clase de micrófono en QTP.
Si te gusta automatizar aplicaciones web, te recomiendo que obtengas buenos conocimientos sobre HTML y CSS. Aprender a escribir HTML / CSS no tomará mucho tiempo, pero le ayudará mucho en su trabajo como probador de automatización. En caso de cualquier problema, podrá pensar como un desarrollador y eso solo lo ayudaría a resolver esos pequeños problemas que surgen de vez en cuando durante la automatización. Hay varios cursos gratuitos y de pago disponibles en Internet. Mi recomendación es probar los cursos de HTML/CSS en TeamTreeHouse, he revisado personalmente algunos de sus cursos y puedo recomendarlos de todo corazón.