Este tutorial está diseñado para darle una ventaja sobre las muchas formas en que puede personalizar un menú desplegable en Dreamweaver.
Desde la versión CS3, Adobe Dreamweaver ha incluido el framework Spry, que es un conjunto de widgets que puede usar para crear menús desplegables y otras funciones avanzadas para sus páginas web.
Los menús Spry facilitan la adición de un menú desplegable en Dreamweaver, pero seguirá necesitando conocimientos básicos de CSS y de cómo editar estilos si desea cambiar los colores, las fuentes u otros ajustes de estos menús.
El primer paso es comprender qué reglas CSS controlan cada una de las opciones del menú que desea crear. Hay muchas formas de crear y aplicar estilos, y hasta que no comprenda las hojas de estilo que vienen con los menús desplegables de Dreamweaver, es difícil saber dónde hacer ajustes a los estilos que controlan el color, el tamaño y otros atributos.
Editar un menú puede complicarse, pero si te tomas tu tiempo y estás abierto a experimentar un poco, puedes cambiar estos menús para que se adapten a tu diseño.
Insertar un menú desplegable Spry
 El primer paso es crear o abrir una página con un menú desplegable creado con Spry. Si aún no ha insertado un menú desplegable en su página, debería ver este tutorial para obtener instrucciones más detalladas sobre la creación de menús.
El primer paso es crear o abrir una página con un menú desplegable creado con Spry. Si aún no ha insertado un menú desplegable en su página, debería ver este tutorial para obtener instrucciones más detalladas sobre la creación de menús.
Aquí hay un tutorial rápido sobre cómo insertar un menú Spry:
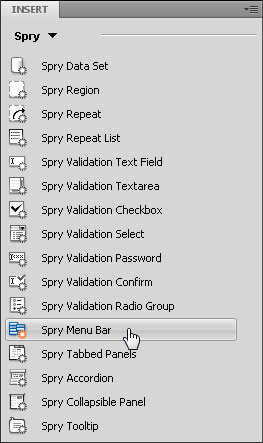
Primero abra las opciones del menú Spry. Puede abrir y cerrar las opciones de Spry desde el menú Insertar (que puede estar en la parte superior izquierda o superior derecha de su espacio de trabajo, dependiendo de si está en la vista de diseño Clásico o CS4).)
El menú Spry es una opción en la lista desplegable. Una vez seleccionado, abre una lista de widgets que puede usar para agregar funciones de AJAX.
Antes de insertar el menú, coloque el cursor donde desee en el menú de su página web. Al hacer clic en el icono de la Barra de menú Spry, el menú se creará en la posición del cursor. (Consulte este tutorial para obtener instrucciones más detalladas sobre la creación de menús).
Lea los pasos a continuación para aprender a modificar la apariencia de un menú desplegable creado con Spry en Dreamweaver.
2. Crear menús Horizontales o Verticales
Al insertar una Barra de menús Spry, tiene la opción de crear un menú que se muestre horizontalmente en toda la página con opciones de submenú que se despliegan debajo de la barra de menús, o una barra de menús vertical con opciones de submenú que se abren a la derecha de los elementos del menú principal.
Debe hacer esta elección durante el proceso de configuración haciendo clic en el botón correspondiente y luego haciendo clic en ACEPTAR para insertar el menú. Una vez insertada la barra de menús, no puede cambiar su orientación.

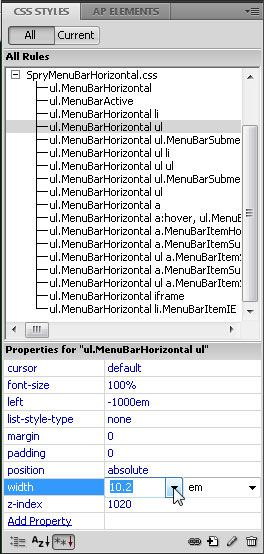
3. Encuentre el Estilo Que desea Editar
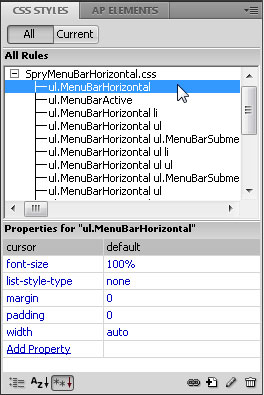
Abra el panel Estilos CSS (Ventana > Estilos CSS). Haga clic en el botón Todos en la parte superior del panel y gire los SpryMenuBarHorizontal abiertos.css.
Haga clic y arrastre la parte superior del panel Propiedades del panel CSS (que se muestra aquí) hasta que pueda ver la lista de sus estilos y sus reglas definidas.
Una buena manera de comenzar es hacer clic en cada uno de los nombres de estilo en la lista Todas las reglas y revisar sus configuraciones en el panel Propiedades.
Busque la configuración de color, fuente y tamaño, que es probable que desee cambiar. En los próximos pasos, cubriremos varios de estos estilos específicamente.

4. Ajustar Opciones de alineación de menú
Al igual que la mayoría de las opciones de un menú horizontal, la alineación se controla mediante un estilo CSS.
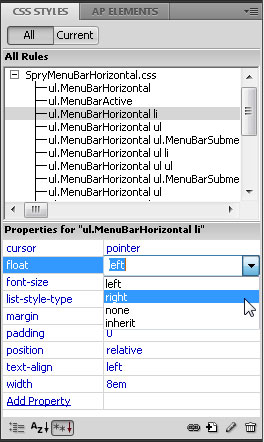
De forma predeterminada, el menú horizontal se alinea a la izquierda de la página, pero puede alinearlo a la derecha cambiando la definición del estilo llamado » ul.Li menubarhorizontal.»
Haga clic en el nombre del estilo en el panel Estilos CSS y, a continuación, en el panel Propiedades, haga clic a la derecha del campo Flotante para usar la lista desplegable y seleccione Derecha en lugar de Izquierda.
Si lo prefiere, puede hacer doble clic en el nombre del estilo para abrir el cuadro de diálogo de Definición de regla CSS.

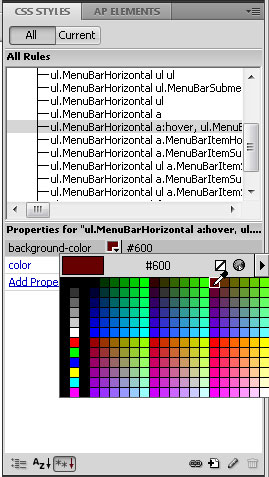
5. Cambiar colores de Rollover
El truco para cambiar los colores de los elementos del menú desplegable es que en CSS, estos colores se asignan a los estilos de enlace, que tienen varios estados.
Para cambiar los colores de fondo y texto de los enlaces a medida que se muestran cuando se carga una página por primera vez, deberá editar el estilo llamado » ul.MenuBarHorizontal a. «
Para cambiar los colores que aparecen al pasar el cursor sobre un enlace, edite los colores de fondo y texto en el estilo » ul.MenuBarHorizontal a. MenuBarItemHover, ul.MenuBarHorizontal a. Menú….»
Nota: Si ha creado un menú vertical, estos nombres de estilo incluirán » Vertical «en lugar de» Horizontal.»

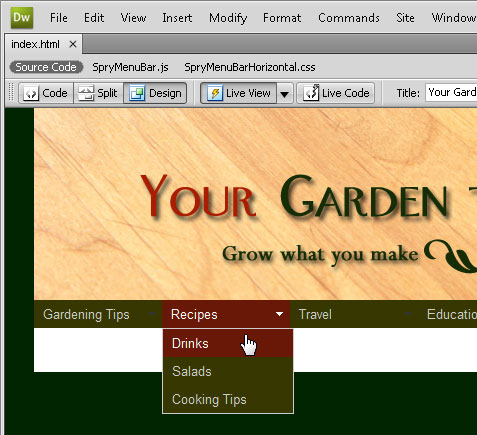
6. Pruebe su trabajo temprano y a Menudo
Muchos cambios en estos estilos solo son visibles cuando ve la página en un navegador Web o en la nueva opción de vista en vivo (disponible en Dreamweaver CS4 o posterior).

Si hace clic en el botón de visualización en vivo en la parte superior del espacio de trabajo, puede previsualizar la página y probar efectos interactivos, como rollovers, sin salir de Dreamweaver.
Esta es una forma práctica de verificar cosas, como si el color de reinversión está configurado de la manera que desea.
no tengas miedo de experimentar; siempre puedes volver a cambiar las definiciones de estilo si no te gusta el aspecto de algo.
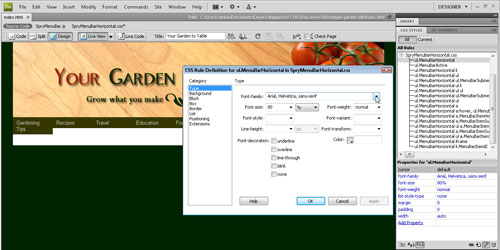
7. Cambiar la Cara y el Tamaño de la Fuente

De forma predeterminada, se mostrará un menú desplegable Spry en la fuente especificada en el estilo de cuerpo (o en el estilo principal más cercano) de la página.
Puede modificar los menús desplegables para que la fuente sea diferente de otro texto de la página agregando un estilo de fuente al estilo llamado » ul.MenuBarHorizontal.»
Haga doble clic en el nombre de la fuente para abrirla en el cuadro de diálogo de Definición de reglas CSS (que se muestra aquí) y, a continuación, introduzca una fuente o elija una colección de fuentes en el menú desplegable Familia de fuentes.
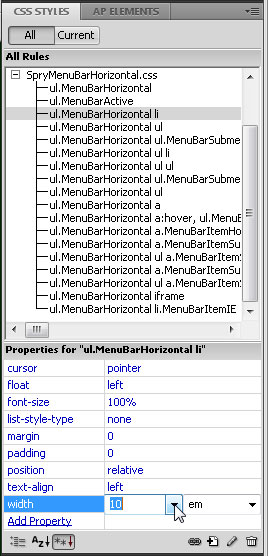
8. Cambiar el ancho de los elementos del menú desplegable
Puede cambiar la configuración de ancho en el estilo denominado » ul.MenuBarHorizontal li. » Por defecto, el ancho se establece en 8 em.
Para aquellos que no estén familiarizados con la opción em, especifica tamaños basados en el tamaño de la letra «M» en la cara de fuente utilizada en el estilo.
Esta opción flexible es una excelente manera de establecer el ancho de estas cajas de enlace para que se ajusten mejor a su contenido.
Si tiene nombres más largos y se ajustan, puede aumentar este tamaño (a 10 em, por ejemplo) para obtener todo el texto en una línea.
Un poco va un largo camino con los tamaños em.

9. Cambie también el ancho de los elementos del submenú
Si desea que los elementos desplegables que aparecen debajo de cada elemento de menú se muestren con el mismo ancho que el elemento de menú principal, deberá ajustar la configuración de ancho.
Hay dos estilos diferentes que controlan la apariencia de los elementos de la lista desplegable «ul.MenuBarHorizontal ul » y » ul.MenuBarHorizontal ul li. »
De nuevo, un poco ayuda mucho al ajustar los tamaños em, y notará una ligera diferencia con estos dos.
Si cambia el ancho del enlace principal de 8 em a 10 em, debe cambiar el ajuste de ancho 8.2-em correspondiente a 10.2 en los estilos llamados » ul.MenuBarHorizontal ul » y » ul.MenuBarHorizontal ul li.»

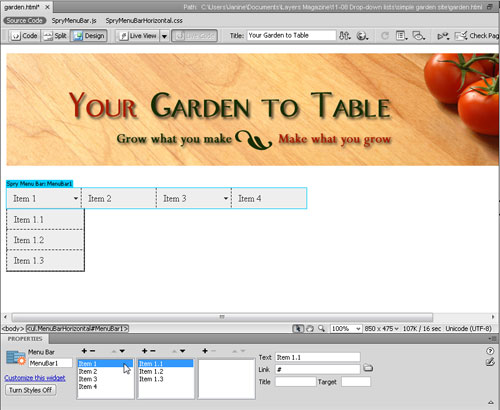
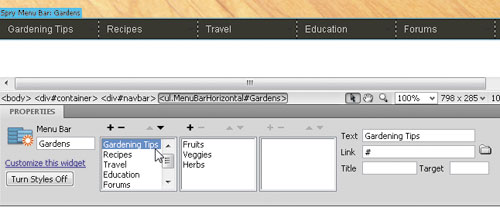
10. Editar elementos de menú en el Inspector de propiedades
Cuando se inserta una barra de menús, Dreamweaver incluye texto de marcador de posición para varios elementos de menú y elementos de submenú, como el elemento 1, el elemento 2, etc.

Para editar elementos de menú y submenú, haga clic en la pestaña Barra de menú azul Spry (en la parte superior izquierda del menú en el espacio de trabajo) para seleccionarlo y, a continuación, use la configuración del inspector de propiedades.
Simplemente haga clic en el elemento de menú o submenú que desea cambiar y, a continuación, seleccione el texto en el campo de texto de la derecha y, a continuación, escriba sobre él para reemplazarlo.
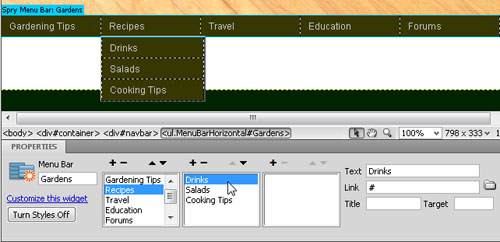
11. Agregar elementos a los menús desplegables y Submenús
Para agregar elementos de menú o submenú, haga clic en el signo más ( + ) en la parte superior del campo de menú correspondiente, o haga clic en el signo menos ( – ) para eliminar un elemento.

Por ejemplo, puede agregar un elemento de menú de tercer nivel seleccionando un elemento de submenú y, a continuación, haciendo clic en el signo más situado encima del campo del tercer menú.
Asegúrese de cambiar o agregar texto en el campo de texto en el extremo derecho del inspector de propiedades.
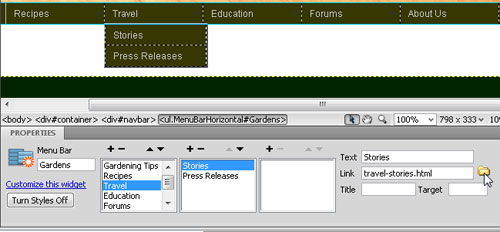
12. Crear y editar Enlaces de menú
Para convertir cualquier elemento de menú en un enlace, seleccione el elemento en el inspector de propiedades e introduzca la URL en el campo Enlace.

También puede usar el botón examinar (sugerencia: se parece a una carpeta de archivos amarilla) para localizar y seleccionar cualquier archivo en un sitio web y establecer el enlace automáticamente.
Si está configurando un enlace a un elemento de menú de nivel superior, también puede seleccionar el texto en el espacio de trabajo principal y establecer el enlace en el inspector de propiedades, o usar el icono de hipervínculo en el menú Insertar común.
13. Vista previa en un Navegador Web para Probar el Menú y los Enlaces

Para probar completamente un menú desplegable, deberá previsualizar su página en un navegador Web, como Safari, Internet Explorer (IE) o Firefox.
Idealmente, deberías probar usando estos tres navegadores (y otros) para asegurarte de que el menú funcione bien para todos tus visitantes.
Los menús desplegables pueden ser especialmente complicados cuando se trata de mostrarlos en diferentes navegadores web.
Si tiene problemas con IE y está viendo el menú en su computadora local, asegúrese de hacer clic para Permitir Contenido bloqueado en la parte superior de la ventana del navegador.
Consejo adicional para conflictos de Flash:
El widget de Barra de menús Spry utiliza capas DHTML para mostrar secciones de HTML encima de otras secciones. Si la página contiene contenido creado con Adobe Flash, esto puede causar un problema, ya que los archivos SWF siempre se muestran encima de todas las demás capas DHTML, por lo que el archivo SWF puede mostrarse encima de los submenús.
La solución alternativa para esta situación es cambiar los parámetros para que el archivo SWF use wmode=»transparent».
Puede hacerlo fácilmente seleccionando el archivo SWF en la ventana del documento y configurando la opción wmode en el Inspector de propiedades en transparente. Para obtener más información, consulte www.adobe.com/go/15523
menú desplegable, dwcs3, dwcs4, dwcs5, dwcs6