¿Qué es liderar? No estamos hablando de liderazgo, cuando guías a otras personas a la victoria. Para esta definición de leading, estamos buscando leading en tipografía, así que comencemos
Las fuentes o «tipo» son un gran elemento de marca. El tipo de texto que utiliza en su sitio web, logotipos, publicaciones y publicaciones de blog dice algo crucial sobre su negocio.
Sin embargo, la tipografía es más de lo que muchas personas se dan cuenta.
Enviar el mensaje correcto no solo significa elegir entre una fuente sans serif amigable o un tipo de serif más profesional. Los diseñadores que trabajan en la marca también deben considerar el espacio entre letras y cómo se relacionan los personajes entre sí en un sentido visual.
Hoy, veremos el liderazgo en tipografía y cómo impacta en el diseño.
¿Qué es el líder en tipografía? Una definición de interlineado
Entonces, ¿qué significa interlineado en tipografía?
El interlineado (pronunciado «led-ing») es el espaciado entre diferentes líneas de texto.
En los primeros días de la composición tipográfica y la impresión, toda nuestra tipografía se creó a mano, con bloques de madera individuales para cada letra. Para ajustar la posición entre líneas para que el diseño pudiera tener más espacio, la gente agregaba tiras de plomo entre los bloques: por lo tanto, el plomo.
Desde que surgió la tipografía digital, el plomo comenzó a confundirse con la «altura de línea». La altura de línea en un fragmento de texto aborda todo el espacio de una línea de base a la siguiente. Por otro lado, el interlineado es el espacio desde la parte inferior de una letra en una línea, hasta la parte superior de una letra en la siguiente.
El uso de encabezados en un bloque de texto afecta significativamente la legibilidad.
La mayoría de las prácticas líderes en la actualidad se basan en dos conceptos:
- Altura X: La altura x de un tipo de letra muestra la altura de base de cada carácter.
- Ascendentes y descendentes: Los elementos se extienden por debajo o por encima de la altura x del personaje, como la parte inferior de una «y»minúscula.
Definir el líder: ¿Cómo se llama el espacio entre líneas de texto?
Entender el leading no solo significa tener una buena definición de leading. También es importante saber por qué el liderazgo es tan importante en el diseño gráfico. Los espacios entre líneas en una publicación de blog, un material publicitario o incluso un informe de accionistas marcan una gran diferencia en la legibilidad del texto.
Si alguna vez agregaste espacio adicional entre líneas al escribir una nota o crear un ensayo, notarás cómo la distancia adecuada puede transformar toda la página.
La parte difícil de liderar es conseguir el equilibrio correcto.
Demasiado interlineado entre letras y terminas con contenido excesivamente espaciado. Muy poco, y te arriesgas a un texto desordenado.
Hay tres estilos comunes que la mayoría de los diseñadores utilizan para crear contenido:
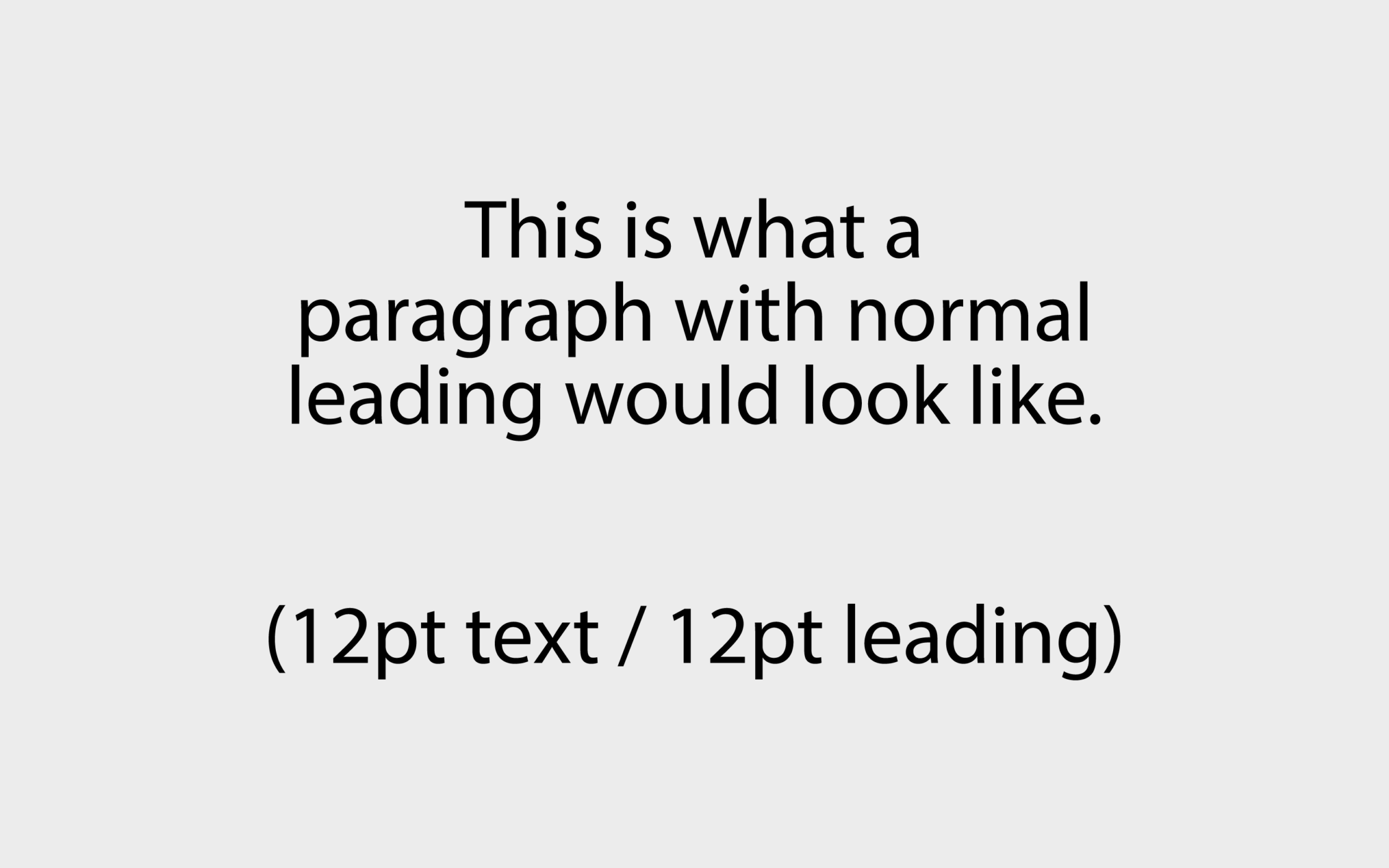
- Interlineado normal: El interlineado normal generalmente se representa como 10/10 o 12/12, el número de interlineado es el mismo que el tamaño de fuente.
- Interlineado ajustado: El interlineado ajustado hace que el número de interlineado sea más pequeño que el tamaño de fuente, como 10/8. Reúne el texto.
- Cabrestante suelto: Con cabrestante suelto, el cabrestante es más grande que el tamaño de la tipografía, como 10/14.
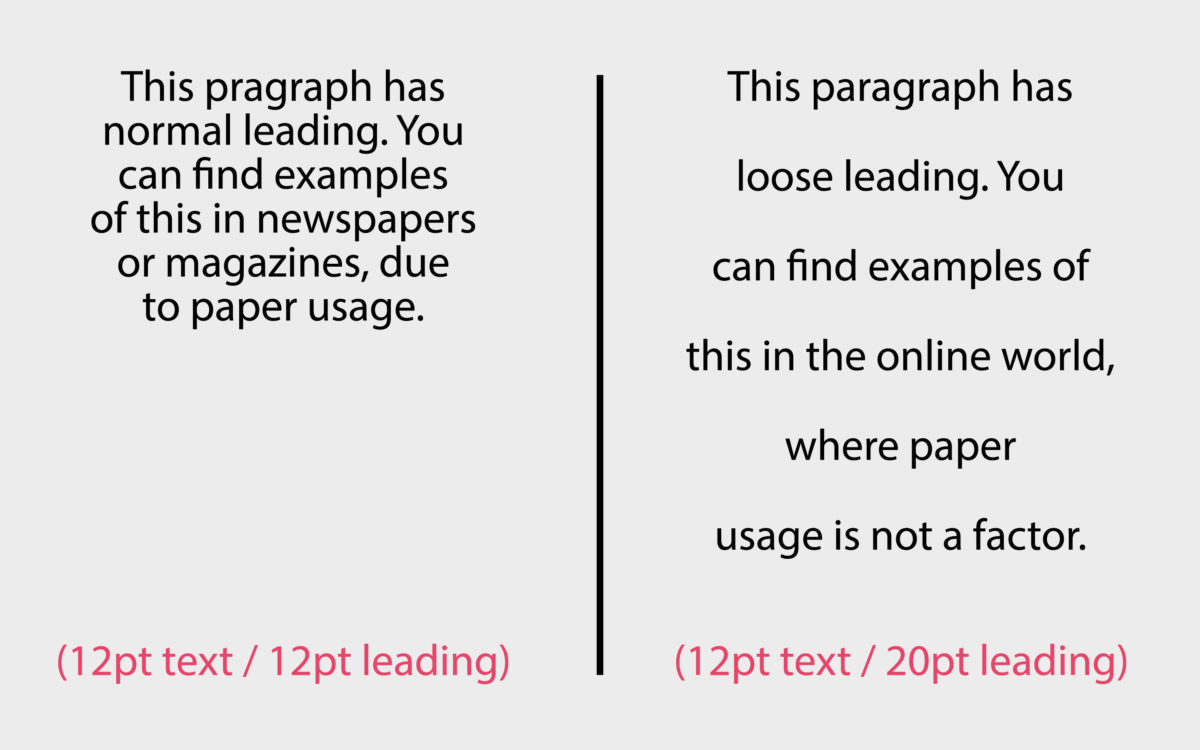
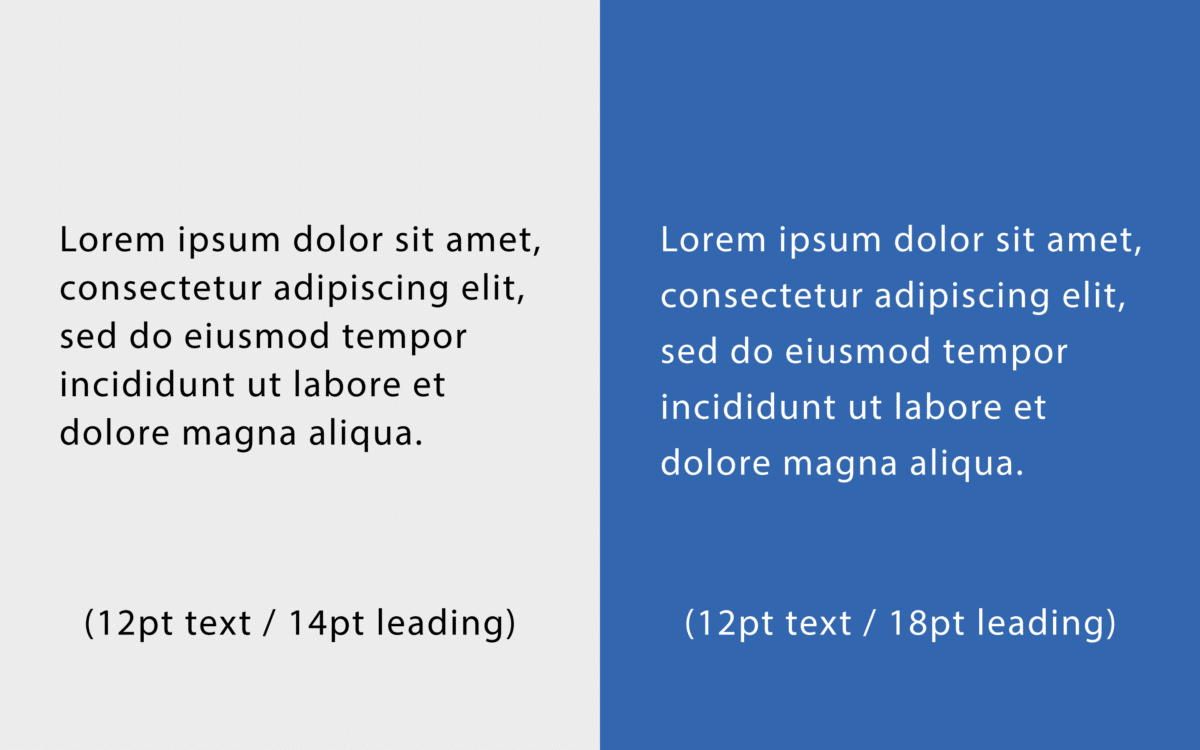
Como la siguiente muestra:
Así que, cuál es el más eficaz? Como con la mayoría de las cosas, depende de lo que estés tratando de hacer. El liderazgo en tipografía influye en el impacto del texto a medida que lo presentas a tu audiencia.
El interlineado más apretado puede hacer que el texto se vea más rápido y caótico, mientras que el interlineado más suelto es aireado e informal, lo que permite más espacio para respirar entre líneas.
No hay una fórmula perfecta para el tipo de lead que necesitas para cada texto. Además, el liderazgo a menudo está influenciado por otros elementos de la tipografía. El tamaño del tipo, el color y el contexto marcan la diferencia.
¿Qué es líder en diseño gráfico? Buenos ejemplos de líderes
Encontrar ejemplos de buenos líderes puede ser complejo.
Siempre que su líder apoya a la legibilidad de la página, no hay ninguna regla para decir una forma de dirigir es mejor que otro. A veces, la parte delantera más suelta se ve mejor, mientras que otras veces, es posible que prefiera una apariencia más ajustada (consulte a continuación).

En publicaciones impresas, es más común ver un líder ajustado. Hay varias razones para esto, una de ellas es que los periódicos y revistas impresos están pegados a un tamaño establecido. Cuanto menos papel necesite usar el editor, más barato será crear el contenido.
En línea, no pagamos por cada página adicional que usamos. Esto significa que podemos ser más generosos con el liderazgo. Una mayor cantidad de espacio hace que sea más fácil para los clientes leer tu contenido, lo que significa que es más probable que permanezcan en la página.
Si bien hay una estrategia única para lo que debería ser un buen líder, hay algunas reglas de oro que debes considerar.
Por ejemplo:
Iniciar neutral
Los ejemplos de un buen líder a menudo comienzan con un tamaño de líder al mismo número que el tamaño de su punto. Si quieres extender tu contenido un poco más, puedes tomarlo en dos puntos, como texto de 10 puntos con 12 puntos de ventaja.
Para ajustar el texto, se reduce ligeramente, otros 2 puntos.
El lomo más suelto es más fácil de leer
En general, el lomo más suelto o neutro es mejor para la legibilidad. Cuando las letras están demasiado juntas, parecen desordenadas y abrumadoras. También te pierdes un espacio en blanco esencial tan crucial en el diseño web.
Tenga en cuenta su fuente
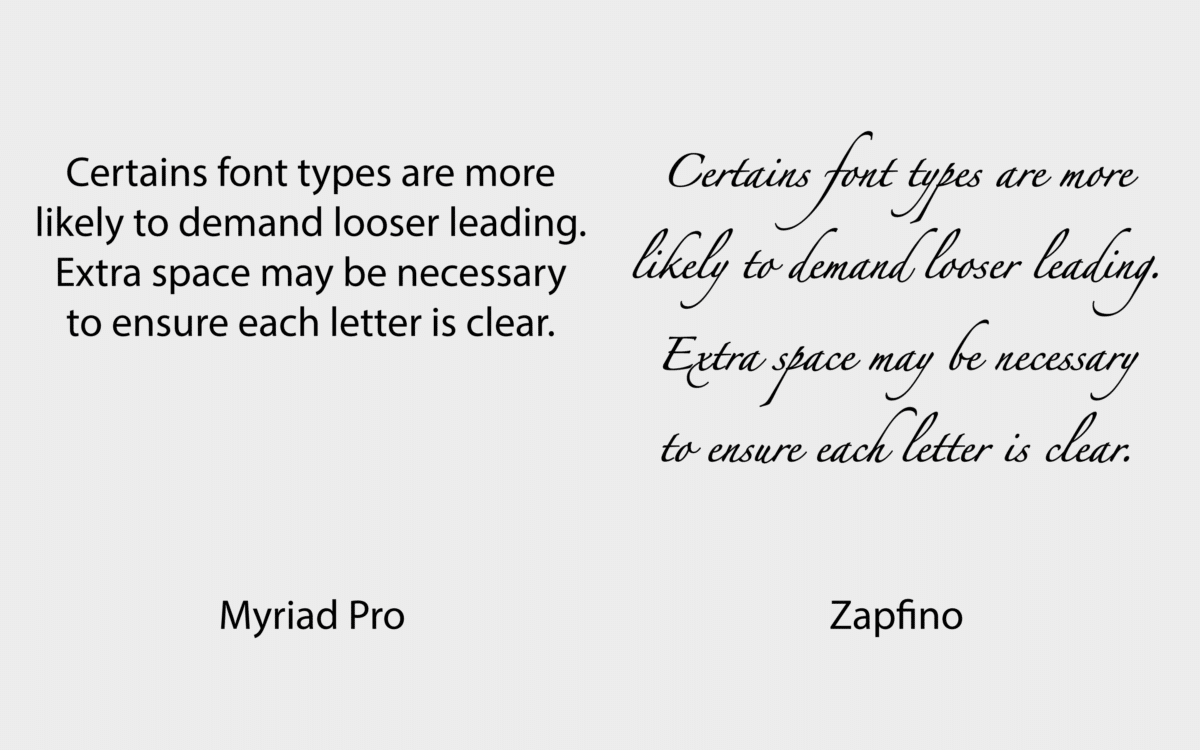
Es más probable que ciertos tipos de fuente exijan un plomo más suelto. Las fuentes manuscritas suelen ser más llamativas, con grandes florituras y diferencias entre letras. Se necesita espacio adicional para asegurar que cada letra esté clara.

Żqué es un líder? Ejemplos de liderazgo malo
En general, el liderazgo solo es genuinamente «malo», cuando influye negativamente en la legibilidad de tu contenido. El contenido con muchas líneas de texto debe distribuirse uniformemente para ayudar a guiar el ojo cómodamente por la página.
Un buen liderazgo también ayuda a separar el cuerpo del texto de los titulares y subtítulos.
El mal conductor a menudo no tiene en cuenta la legibilidad correctamente. Esto podría significar que los descendentes y los ascendentes se sientan demasiado juntos, haciendo que las líneas se desdibujen en un lío confuso.
A veces, incluso si su líder no mezcla varias letras y caracteres, puede enviar a su lector potencial lejos. Percibimos bloques de texto apretados como más difíciles de leer en general.
Por lo general, el texto más apretado nos recuerda a hojas anchas e informes, mientras que el texto bien espaciado se siente más natural y con una escritura a mano más aireada.

Los ejemplos de un liderato incorrecto incluirían:
Problemas de legibilidad
Al igual que otros aspectos del diseño tipográfico, los problemas con el liderato a menudo pueden afectar la legibilidad. Si las líneas de texto están casi superpuestas, será mucho más difícil de entender para tus lectores.
Problemas de espaciado
En el pasado, los principales a menudo sufrían en muchas publicaciones, porque las empresas solo tenían un espacio disponible para ellas. Los entornos digitales de hoy en día significan que puede usar tanto espacio de página como desee.
No utilizar el espacio de forma adecuada podría hacer que un sitio web o blog se vea menos profesional y aficionado.
Imagen de marca problemática
Cada activo de diseño que utilice como negocio es crucial para mostrar su identidad de marca. El liderato más apretado transmite automáticamente una personalidad bastante diferente al liderato más suelto.
Consejos para liderar en diseño gráfico: Usando leading space
Ahora que sabe lo que es liderar, exploremos algunas de las estrategias que puede usar para liderar con éxito en diseño gráfico. Aunque esta estrategia puede parecer lo suficientemente sencilla, los diseñadores tienen varias técnicas y trucos que utilizan para asegurarse de obtener los resultados correctos.
Exploremos algunos consejos principales.
Use el software correcto
El liderazgo solía ser mucho más complicado de lo que es hoy en día. El software digital le garantiza que puede ajustar su líder en segundos, con dolores de cabeza mínimos. Elija un software de diseño que le brinde un control granular y de alto nivel sobre su espacio líder.
Debería poder experimentar con el interlineado manual (arrastrando el espacio entre líneas) e incluso el interlineado automático.
Tenga cuidado de no dejar que el liderazgo automático tome todas sus decisiones por usted. El software puede darte una guía útil sobre cómo usar el liderazgo como principiante. Sin embargo, depende de ti usar tus habilidades creativas y el conocimiento de una marca para elegir al líder adecuado.
Diferencie entre encabezado y copia de cuerpo
A medida que continúe explorando el texto inicial, descubrirá que generalmente usa un encabezado más suelto entre encabezado y copia de cuerpo. El liderazgo puede ser una excelente manera de mostrar a sus lectores los descansos naturales entre trozos de texto. Esta es la razón por la que a menudo vemos espacios más grandes entre párrafos.
Las guías sueltas en los lugares correctos guiarán a su cliente o lector a través del texto y les ayudarán a escanear fragmentos de información.
El espacio entre párrafos debe ser mayor que el espacio entre líneas en el mismo párrafo. La distancia entre las líneas del encabezado y el texto del cuerpo debe ser aún mayor. Esto ayudará a que tu contenido se vea profesional y bien formateado.
Conozca a su lector
Comprender a su audiencia es una parte esencial de cualquier estrategia de diseño. Como se mencionó anteriormente, liderar en diseño gráfico no solo mejora la legibilidad de su texto, sino que también envía un mensaje importante sobre su marca y la personalidad de su empresa.
Para asegurarte de que estás enviando el mensaje correcto, comienza pensando a qué tipo de liderazgo estarán acostumbrados tus clientes. Mira el de su competencia para llevar y pregúntese si sus clientes son más propensos a esperar apretado o flojo líder de usted.
Si todos sus competidores tienen un liderazgo muy ajustado, y el suyo está suelto, podría dejar a los clientes preguntándose sobre la legitimidad de su negocio.
Experimente cómo el liderazgo le hace sentir
El liderazgo más suelto a menudo se asocia con la limpieza, la claridad y la transpirabilidad. Más espacio entre líneas es similar a tener un sitio web con más espacio en blanco alrededor de los elementos de diseño. Nada se siente desordenado o caótico, todo cabe en su espacio cómodamente.
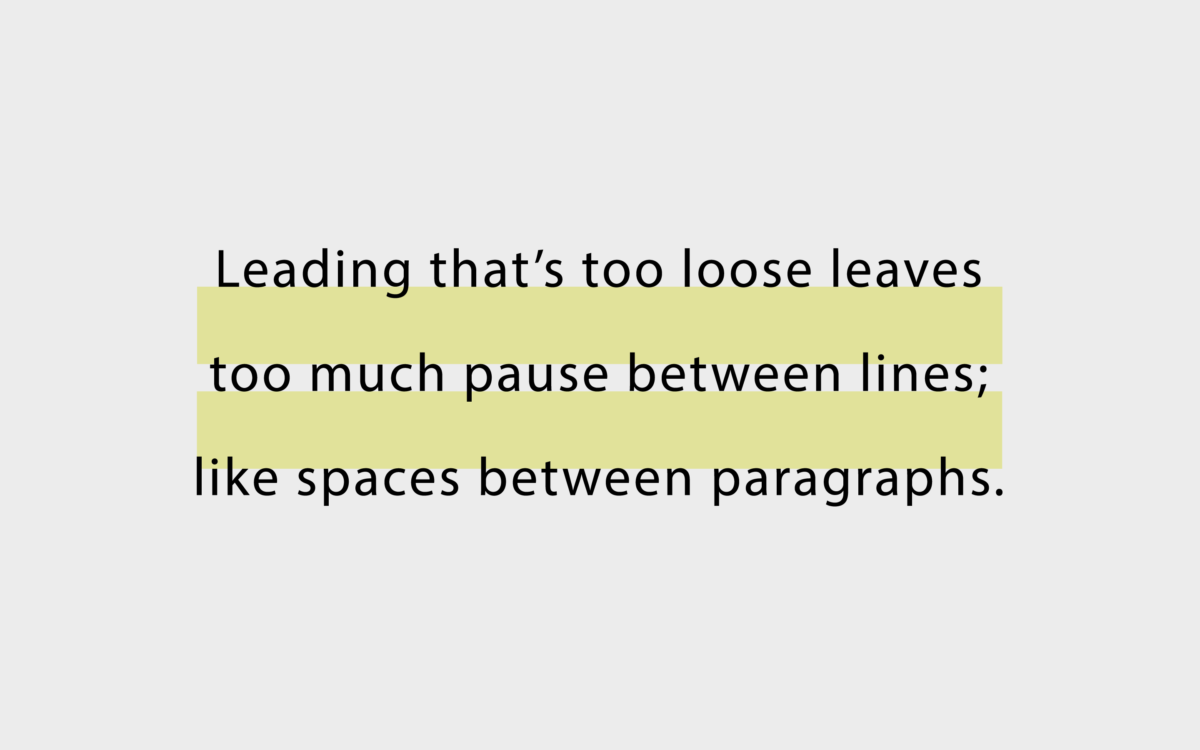
Sin embargo, puede llevar esta experiencia «suelta» demasiado lejos. Una guía extremadamente suelta fuerza una desconexión entre oraciones, como los espacios entre párrafos. Si te pasas de la raya con esta estrategia, corres el riesgo de hacer que tu mensaje parezca inconexo.

Un liderazgo más estricto en diseño gráfico hace que el contenido parezca profesional, sofisticado y directo. Piense en la diferencia entre los párrafos de un periódico y los que ve en línea. El liderazgo apretado puede crear una sensación de restricción. Se usa demasiado, sin embargo, y también crea caos.
Un liderazgo más apretado puede hacer que tu contenido parezca apurado o atestado. Alternativamente, puede reducir el espacio entre líneas para mostrar la conexión directa entre diferentes ideas y conceptos.
Un encabezamiento y una subpartida en sucesión rápida tendrían un encabezamiento más apretado que un encabezamiento y un cuerpo, por ejemplo.
Mira el panorama general
El liderazgo es solo un aspecto de la tipografía excelente. Para hacer que su fuente sea lo más legible y atractiva posible, debe pensar en el panorama general.
Por ejemplo, ¿cómo se ve el kerning? El kerning más apretado (letras más juntas) combinado con el delantero apretado puede dañar gravemente la legibilidad.
También tendrá que considerar el estilo de fuente que está utilizando. La mayoría de los diseñadores usan tipos de letra sin serif y tipos modernos más flexibles. Las fuentes Serif a menudo tienen un punto de parada distinto por encima y por debajo de la altura x.
Es probable que las fuentes más modernas y creativas tengan más florituras con sus ascendentes y descendentes, lo que hace que la necesidad de llevar cables sueltos sea mayor.
Incluso agregar elementos a su fuente como negrita o cursiva puede crear la necesidad de diferentes niveles de interlineado. Las fuentes más llamativas ya ocupan mucho espacio visual, por lo que tiene sentido extenderlas un poco más:
Conozca la conexión entre el color y el interlineado
El contraste y el color son extremadamente importantes a la hora de elegir alturas de línea y distancia entre letras. En fondos más oscuros, la mayoría de los diseñadores profesionales recomendarán usar más cables que en un fondo más claro.
Los colores oscuros pueden añadir peso a un diseño, como un diseño ajustado. Trate de evitar saltar entre diferentes opciones principales de una parte de su página web a la siguiente.
Usar la misma cantidad de prospectos en toda tu página te ayudará a crear una sensación de equilibrio. Recuerde que el contraste entre los colores de fondo y de texto debe ser alto para permitir una mejor legibilidad. Aunque, si utilizas dos colores más cercanos entre sí en la sombra, una mayor cantidad de plomo puede mejorar la legibilidad.

No olvide diseñar para diferentes pantallas
Aprovechar al máximo el liderazgo significa comprender cómo sus clientes verán el contenido en diferentes entornos.
En un sitio web, generalmente hay más espacio para trabajar cuando sus clientes están mirando sus blogs y contenido en un escritorio o portátil. En un teléfono inteligente, se trata de fuentes más pequeñas y pantallas más pequeñas.
Si está diseñando un sitio web con un diseño dinámico o receptivo, es mejor pensar en cómo deben cambiar los tamaños de fuente y los encabezados al cambiar entre una pantalla grande y otra más pequeña.
En general, mejorar tus leads en una pequeña cantidad para dar más transpirabilidad a las palabras hará que sea más fácil para las personas desplazarse por tu página.
Solo recuerda que ir demasiado suelto con tu liderazgo en diseño gráfico también puede causar confusión. No querrás que tus clientes dejen de desplazarse porque piensen que han llegado al final de un párrafo.
Dominar el arte de liderar el espacio en el diseño gráfico
El liderazgo de fuentes es solo una de las muchas habilidades que los diseñadores necesitan desarrollar al construir hermosos proyectos. Saber cómo aprovechar correctamente el espacio líder garantiza que pueda crear blogs, páginas web y otros diseños basados en fuentes para atraer a una audiencia.
Alternativamente, si confías demasiado en el interlineado automático o tienes problemas con el texto principal, también es posible que tengas dificultades para transmitir tu mensaje.
Lo más complicado de recordar sobre el liderazgo es que no hay una lista de verificación de reglas específicas a seguir para cada pieza de texto. No puedes simplemente elegir un tamaño de líder «mejor» número uno para cada campaña.
Al igual que el kerning de fuente o el estilo de fuente, deberá elegir el kerning en función de lo que sepa sobre el proyecto.
Para comenzar, experimente con diferentes diseños líderes. Observa cómo se ven las diferentes declaraciones y párrafos con cantidades específicas de espacio entre ellos, y pregúntate qué se ve y se siente mejor.
Fabrik: Una agencia de branding para nuestros tiempos.
Ahora lea estos:
– La diferencia entre el interlineado y el kerning
– La fina línea entre el interlineado y el tracking
– ¿Confundido con el interlineado y el tracking?
– ¿Qué es el kerning en tipografía?
– Consejos para el seguimiento en diseño gráfico