Componentes Web de Lightning: Por qué, Qué & ¿Por dónde empezar?
¿Por qué Lightning Web Components(LWC)?
AURA framework, que se utilizó para los componentes actuales de Lightning, se basó en los estándares de 2014, pero ahora están obsoletos y era hora de cambiar porque por las siguientes razones:
- El renderizado podría optimizarse.
- Los elementos estándar de la interfaz de usuario fueron escasos.
- Carecía de construcciones modernas.
- No era apto para aplicaciones modulares.
- Se actualizaron los estándares web.
- AURA Framework se convirtió en una habilidad y tenía su propia curva de aprendizaje.
Además, los componentes Web Lightning(LWC) pueden coexistir e interoperar con los componentes Aura.

¿Qué Componentes Web Lightning(LWC)?
LWC es un nuevo modelo de programación que se basa en los estándares web más recientes. En lugar de ser un marco rígido totalmente personalizado y de desarrollo, es bastante flexible. Se trata principalmente de los Estándares Web comunes y una Capa Delgada de servicios especializados para que se adapte perfectamente a las implementaciones Modernas de interfaz de usuario Enriquecidas en Salesforce. Esta capa delgada de servicios especializados contiene Componentes Base Lightning, Servicio de Datos Lightning y API de Interfaz de usuario que funcionan detrás de la cortina para LWC.

Una capa delgada de servicios especializados sobre una pila de web estándar resulta en:
- Facilidad de desarrollo para aplicaciones modulares a gran escala.
- Facilidad para aprovechar las últimas funcionalidades y construcciones web.
- Un modelo común y competencias transferibles.
(Cualquier desarrollador web que trabaje en marcos JS modernos podría aumentar fácilmente LWC). - componentes Interoperables.
- Mejor rendimiento.
Por lo tanto, la nueva pila de desarrollo se ve como:

¿Por dónde empezar?
Estos son algunos pasos recomendados:
- Obtenga más información sobre LWC en la Galería de videos de LWC.
- Instale el código VS y configúrelo para el desarrollo de Salesforce.
Puede usar la extensión ForceCode para Salesforce, ya que admite LWC, o puede seguir este módulo de inicio de sendero. - Obtenga código de ejemplo fácil de entender para casi todos los casos de uso aquí.
- Para más muestras, visite aquí.
- Desarrolle usted mismo un LWC y pruebe su código ejecutándolo aquí.
- Lo más importante es que complete la introducción con LWC trailmix.
Lightning Web Components-Estructura de componentes
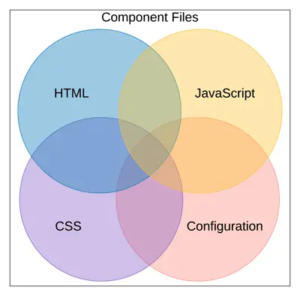
¿Cómo se forma un Lightning Web Component(LWC)?
Similar a un componente AURA, el contenido principal de un LWC también es html, javascript. Hay contenido opcional como css. Pero además de estos para LWC, también se incluye un archivo de configuración xml que define los valores de metadatos para el componente.
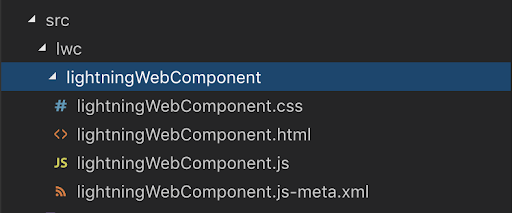
Por lo tanto, un componente LWC se vería como:


Ahora, vamos a cubrir una breve descripción de estos archivos uno por uno:
HTML
- Tiene una etiqueta raíz < plantilla> que contiene el HTML de su componente.
- Cuando se renderiza, la etiqueta < template> se reemplaza por < namespace-component-name>.

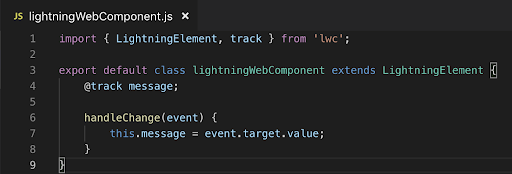
Javascript
- Funcionalidad de importación declarada en un módulo, por ejemplo, lwc(el módulo principal), use la instrucción import.
- Para permitir que otro código utilice la funcionalidad de un módulo, utilice la instrucción export.
- LightningElement es un envoltorio personalizado del elemento HTML estándar y lo extendemos en el componente y exportamos.

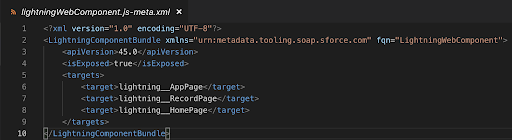
Configuración
Archivo XML que define los valores de configuración de metadatos para el componente, por ejemplo-
- Etiqueta de componentes
- Disponibilidad
- Atributos de configuración
- Atributos del constructor

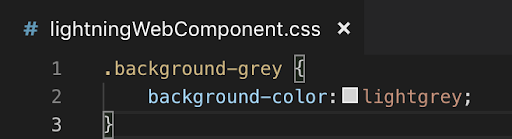
CSS
- Para dar estilo a un componente.
- La hoja de estilos se aplica automáticamente.

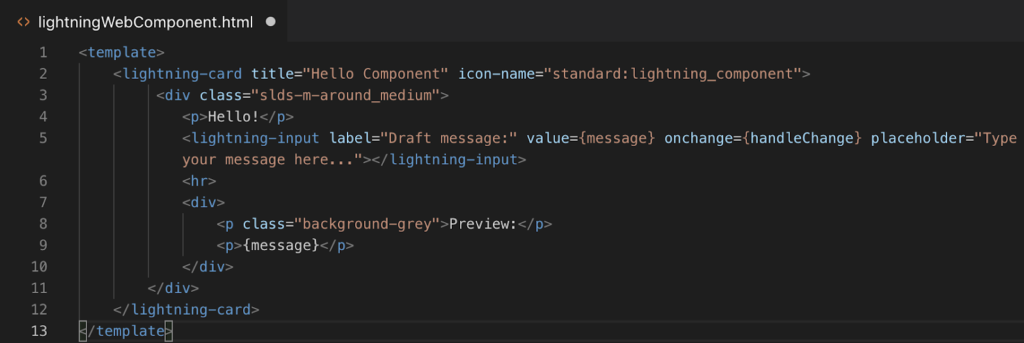
Entonces, ¿cómo se verían los archivos que hemos discutido?
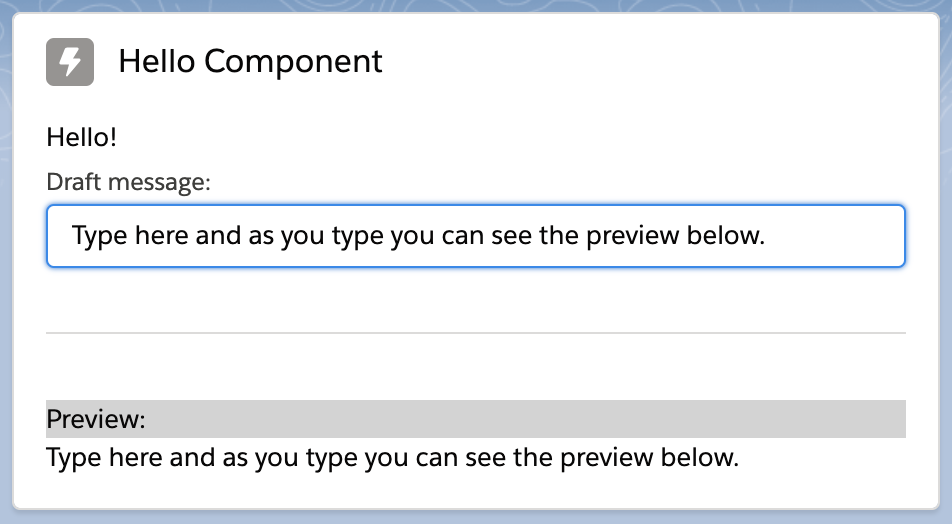
Interfaz de usuario de componentes

Resumen
Este es el mejor momento para aprender y comenzar temprano con Lightning Web Components, que ofrece los últimos estándares web, ofrece un rendimiento y una productividad sin precedentes e interactúa sin problemas con el código existente.
Ejemplo de Componentes Web Lightning (LWC)
Aquí hay una lista de algunos ejemplos de componentes Web Lightning para desarrolladores:
Obtener el Id de registro en Lightning Web Component
lightning-record-view-form
Llamar a métodos de Ápice En Lightning web components
Componente Web Lightning Datatable
Usar Componentes Web Lightning en Visualforce
Modal/Emergente Lightning Web Component(LWC)
Etiquetas personalizadas En Lightning Web Component(LWC)
Lightning Web Component(LWC) Mensajes tostados
Lightning Spinner en LWC (Lightning Web Component)
lightning-record-edit-form LWC(Lightning Web Component)
lightning-record-form LWC
plantilla si:renderizado condicional verdadero LWC
para: cada directiva de plantilla en LWC
Servicio de navegación en LWC (Lightning Web Components)
Clase de envoltura en LWC (Lightning Web Component)