Composants Web Lightning – Pourquoi, Par quoi & Par où commencer?
Pourquoi les composants Web Lightning (LWC) ?
Le framework AURA qui a été utilisé pour les composants Lightning actuels était basé sur les normes de 2014 mais sont obsolètes maintenant et il était temps de changer pour les raisons suivantes:
- Le rendu pourrait être optimisé.
- Les éléments d’interface utilisateur standard étaient rares.
- Manquait de constructions modernes.
- N’était pas adapté aux applications modulaires.
- Les normes Web ont été mises à jour.
- AURA Framework est devenu une compétence et a eu sa propre courbe d’apprentissage.
De plus, les composants Web Lightning (LWC) peuvent coexister et interagir avec les composants Aura.

Quels Composants Web Lightning (LWC)?
LWC est un nouveau modèle de programmation tirant parti des standards web récents. Plutôt que d’être un cadre rigide totalement personnalisé et axé sur le développement, Il est assez flexible. Il s’agit principalement des standards Web courants et d’une fine couche de services spécialisés pour en faire un ajustement parfait pour les implémentations d’interface utilisateur enrichies modernes dans Salesforce. Cette fine couche de services spécialisés contient des composants Lightning de base, un Service de données Lightning et une API d’interface utilisateur qui fonctionnent derrière le rideau pour LWC.

Une fine couche de services spécialisés au-dessus d’une pile Web standard entraîne:
- Facilité de développement pour les applications modulaires à grande échelle.
- Facilité d’exploitation des dernières fonctionnalités et constructions web.
- Un modèle commun et des compétences transférables.
(Tout développeur web travaillant sur des frameworks JS modernes pourrait facilement accélérer LWC). - Composants interopérables.
- Meilleures performances.
Ainsi, la nouvelle pile de développement ressemble à:

Par où commencer ?
Voici quelques étapes recommandées:
- Pour en savoir plus sur LWC, consultez la galerie vidéo LWC.
- Installez le code VS et configurez-le pour le développement Salesforce.
Vous pouvez utiliser l’extension ForceCode pour Salesforce car elle prend en charge LWC Ou vous pouvez suivre ce module trailhead. - Obtenez un exemple de code facile à comprendre pour presque tous les cas d’utilisation ici.
- Pour plus d’échantillons, visitez ici.
- Développez vous-même un LWC et essayez votre code en l’exécutant ici.
- Plus important encore, Commencez avec LWC trailmix.
Composants Web Lightning – Structure des composants
Comment se forme un Composant Web Lightning (LWC)?
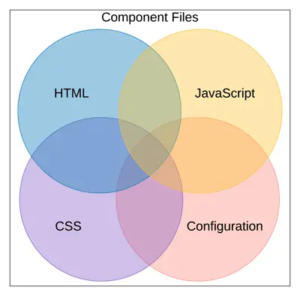
Semblable à un composant AURA, le contenu principal d’un LWC est également html, javascript. Il existe un contenu facultatif comme css. Mais en plus de ceux-ci pour LWC, un fichier de configuration XML est également inclus qui définit les valeurs de métadonnées pour le composant.
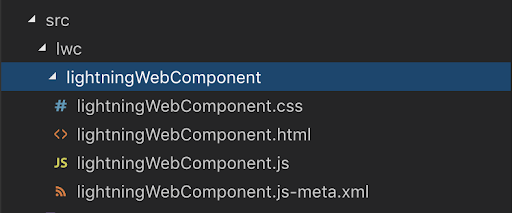
Ainsi, un composant LWC ressemblerait à:


Maintenant, couvrons un bref aperçu de ces fichiers un par un:
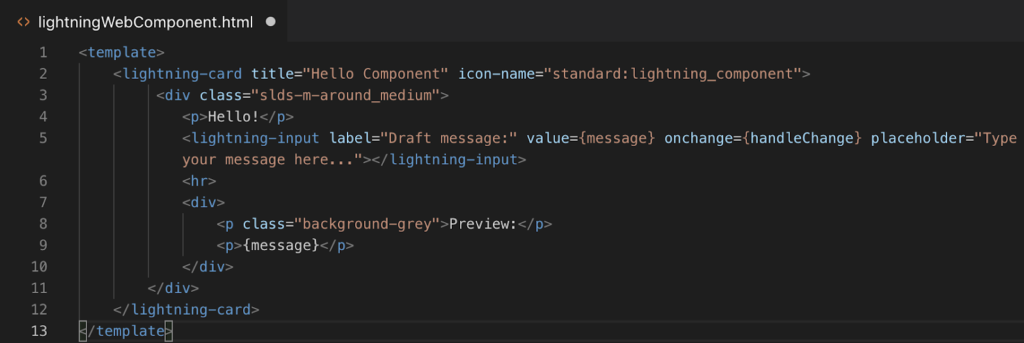
HTML
- A une balise racine < template > qui contient le code HTML de votre composant.
- Lors des rendus, la balise <template > est remplacée par <namespace-component-name >.

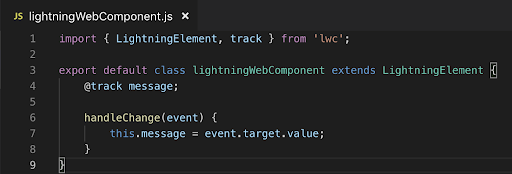
Javascript
- Fonctionnalité d’importation déclarée dans un module par exemple -lwc (le module principal), utilisez l’instruction import.
- Pour permettre à un autre code d’utiliser les fonctionnalités d’un module, utilisez l’instruction export.
- LightningElement est un wrapper personnalisé de l’élément HTML standard et nous l’étendons dans le composant et l’exportons.

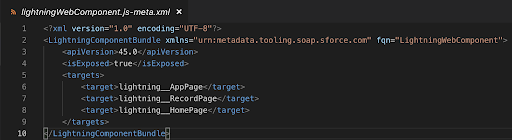
Configuration
Fichier XML qui définit les valeurs de configuration des métadonnées pour le composant, par exemple-
- Étiquette des composants
- Disponibilité
- Attributs de configuration
- Attributs du constructeur

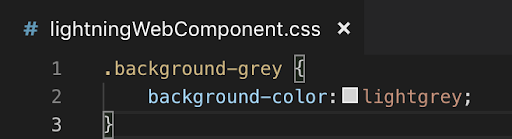
CSS
- Pour styliser un composant.
- La feuille de style est appliquée automatiquement.

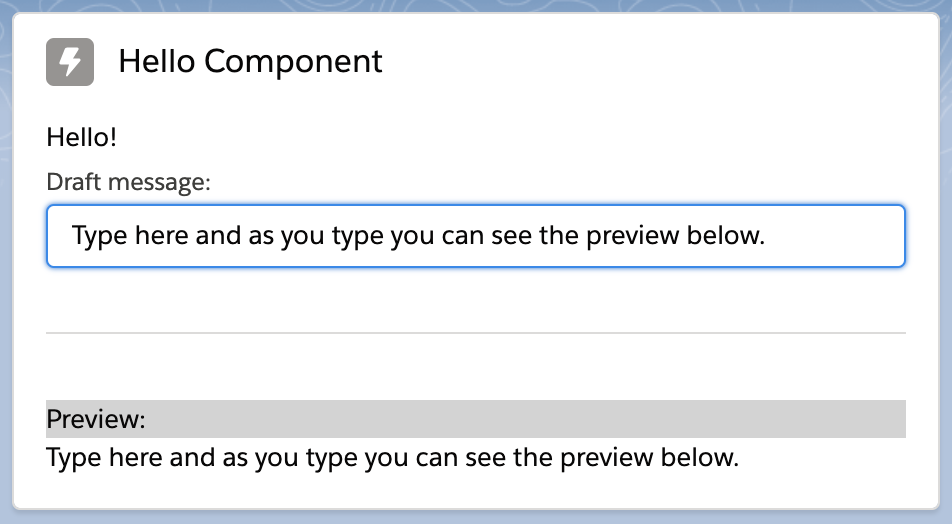
Donc, les fichiers dont nous avons discuté comment le composant serait-il construit avec ceux-ci ressemblent?
Interface utilisateur des composants

Résumé
C’est le meilleur moment pour apprendre et commencer tôt avec les composants Web Lightning, qui offrent les dernières normes Web, offrent des performances et une productivité sans précédent et interagissent de manière transparente avec le code existant.
Exemple de Composants Web Lightning (LWC)
Voici une liste de certains exemples de composants Web Lightning pour les développeurs:
Obtenir l’Id d’enregistrement dans le Composant Web Lightning
lightning-record-view-form
Appeler Les Méthodes Apex Dans Les composants Web Lightning
Composant Web Lightning lightning-datatable
Utiliser les Composants Web Lightning dans Visualforce
Composant Web Lightning Modal / Popup (LWC)
Étiquettes Personnalisées Dans Le Composant Web Lightning ( LWC)
Messages de toast du Composant Web Lightning (LWC)
Spinner Lightning dans LWC (Composant Web Lightning)
LWC (Composant Web Lightning)
LWC (Composant Web Lightning)
Modèle de LWC (Composant Web Lightning)
:rendu conditionnel vrai LWC
pour : chaque directive de modèle dans LWC
Service de navigation dans LWC (Composants Web Lightning)
Classe Wrapper dans LWC (Composant Web Lightning)