Lorsque vous espionnez un objet quelconque dans QTP, il affiche deux propriétés différentes Nom de classe et classe. Vous êtes-vous déjà demandé quelle était la différence entre les deux?

Permettez–moi de le montrer à l’aide d’un exemple –
Ci-dessous est un simple bouton HTML.
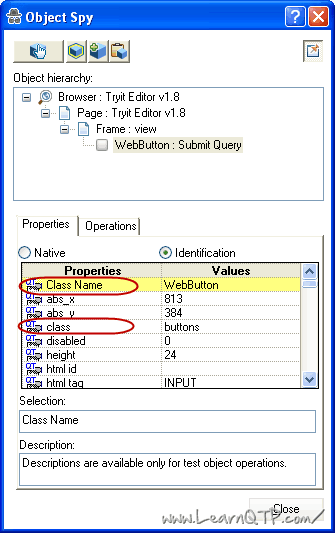
Lorsque vous utilisez un espion d’objet sur ce bouton, le nom de la classe sera WebButton tandis que la classe sera affichée sous forme de boutons.
Le nom de classe est l’essence de base de cet objet. Si le nom de la classe est modifié, l’objet lui-même sera modifié. Par conséquent, un objet de type button sera toujours affiché en tant que Bouton Web sous Nom de classe, un lien hypertexte sera toujours affiché en tant que Lien, un objet navigateur sera toujours affiché en tant que Navigateur et ainsi de suite. Un point à noter ici est que, alors que object spy affiche la propriété en tant que nom de classe, la même propriété doit être écrite en tant que micclass lors de l’utilisation de la programmation descriptive. Pour ex:
Browser("micclass:=Browser").Page("micclass:=Page").WebButton("micclass:=WebButton","PropertyName:=PropertyValue").Click
class est un sélecteur utilisé à des fins de style en HTML. Cette propriété peut prendre n’importe quel nom défini par l’utilisateur tel que défini par le développeur de votre application. Dans cet exemple, nous avons défini
<input class="buttons" type="submit" />
Si nous changeons cela en
<input class="UserDefinedButtons" type="submit" />
l’espion affichera maintenant la classe en tant que boutons Userdefined tandis que le nom de la classe sera toujours affiché en tant que bouton Web
J’espère que l’explication ci-dessus a répondu à toutes vos questions sur le nom de la classe, la classe et la classe micclass dans QTP.
Si vous aimez automatiser des applications Web, je vous recommande d’acquérir de bonnes connaissances en HTML et CSS. Apprendre à écrire du HTML / CSS ne prendra pas beaucoup de temps, mais vous aidera beaucoup dans votre travail de testeur d’automatisation. En cas de problème, vous pourrez penser comme un développeur et cette chose seule vous aiderait à résoudre ces petits problèmes qui surviennent de temps en temps pendant l’automatisation. Différents cours gratuits et payants sont disponibles sur Internet. Ma recommandation est d’essayer des cours HTML / CSS chez TeamTreeHouse, j’ai personnellement suivi certains de leurs cours et je peux les recommander de tout cœur.