Ce tutoriel est conçu pour vous donner une longueur d’avance sur les nombreuses façons dont vous pouvez personnaliser un menu déroulant dans Dreamweaver.
Depuis la version CS3, Adobe Dreamweaver a inclus le framework Spry, qui est un ensemble de widgets que vous pouvez utiliser pour créer des menus déroulants et d’autres fonctionnalités avancées pour vos pages Web.
Les menus Spry facilitent l’ajout d’un menu déroulant dans Dreamweaver, mais vous aurez toujours besoin d’une compréhension de base du CSS et de la façon de modifier les styles si vous souhaitez modifier les couleurs, les polices ou d’autres paramètres dans ces menus.
La première étape consiste à comprendre quelles règles CSS contrôlent chacune des options du menu que vous souhaitez créer. Il existe de nombreuses façons de créer et d’appliquer des styles, et jusqu’à ce que vous compreniez les feuilles de style fournies avec les menus déroulants de Dreamweaver, il est difficile de savoir où apporter des ajustements aux styles qui contrôlent la couleur, la taille et d’autres attributs.
Modifier un menu peut devenir compliqué, mais si vous prenez votre temps et que vous êtes ouvert à expérimenter un peu, vous pouvez modifier ces menus pour les adapter à votre conception.
Insérer un menu déroulant Spry
 La première étape consiste à créer ou à ouvrir une page avec un menu déroulant créé à l’aide de Spry. Si vous n’avez pas encore inséré de menu déroulant dans votre page, vous devriez consulter ce tutoriel pour des instructions plus détaillées sur la création de menus.
La première étape consiste à créer ou à ouvrir une page avec un menu déroulant créé à l’aide de Spry. Si vous n’avez pas encore inséré de menu déroulant dans votre page, vous devriez consulter ce tutoriel pour des instructions plus détaillées sur la création de menus.
Voici un tutoriel rapide sur la façon d’insérer un menu Spry:
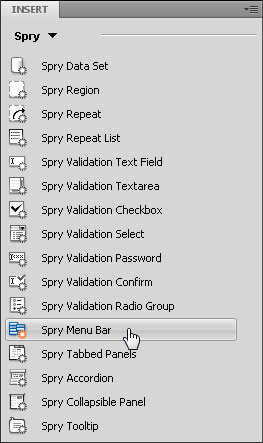
Ouvrez d’abord les options du menu Spry. Vous pouvez ouvrir et fermer les options Spry dans le menu Insérer (qui peut se trouver en haut à gauche ou en haut à droite de votre espace de travail, selon que vous êtes en mode Design Classique ou CS4.)
Le menu Spry est une option dans la liste déroulante. Une fois sélectionné, il ouvre une liste de widgets que vous pouvez utiliser pour ajouter des fonctionnalités AJAX.
Avant d’insérer le menu, placez votre curseur à l’endroit où vous voulez dans le menu de votre page Web. Lorsque vous cliquez sur l’icône de la barre de menus Spry, le menu sera créé à la position de votre curseur. (Voir ce tutoriel pour des instructions plus détaillées sur la création de menus).
Suivez les étapes ci-dessous pour apprendre à modifier l’apparence d’un menu déroulant créé avec Spry dans Dreamweaver.
2. Créer des Menus Horizontaux ou Verticaux
Lorsque vous insérez une barre de menus Spry, vous avez la possibilité de créer un menu qui s’affiche horizontalement sur votre page avec des options de sous-menu qui descendent sous la barre de menus, ou une barre de menu verticale avec des options de sous-menu qui s’ouvrent à droite des éléments du menu principal.
Vous devez faire ce choix lors du processus de configuration en cliquant sur le bouton correspondant puis en cliquant sur OK pour insérer le menu. Une fois la barre de menus insérée, vous ne pouvez pas changer son orientation.

3. Trouvez le Style que Vous souhaitez Modifier
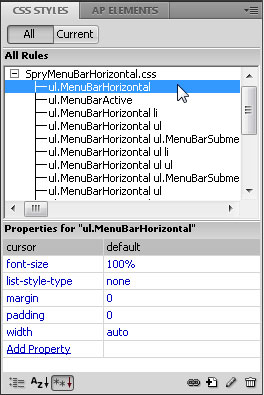
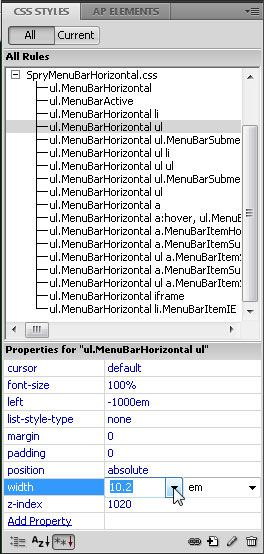
Ouvrez le panneau Styles CSS (Fenêtre > Styles CSS). Cliquez sur le bouton Tout en haut du panneau et ouvrez SpryMenuBarHorizontal.CSS.
Cliquez et faites glisser le haut du volet Propriétés dans le panneau CSS (affiché ici) jusqu’à ce que vous puissiez voir la liste de vos styles et leurs règles définies.
Un bon moyen de commencer est de cliquer sur chacun des noms de style dans la liste Toutes les règles et d’examiner leurs paramètres dans le volet Propriétés.
Recherchez les paramètres de couleur, de police et de taille que vous voudrez probablement modifier. Dans les prochaines étapes, nous couvrirons plusieurs de ces styles spécifiquement.

4. Ajuster les options d’alignement du menu
Comme la plupart des options pour un menu horizontal, l’alignement est contrôlé par un style CSS.
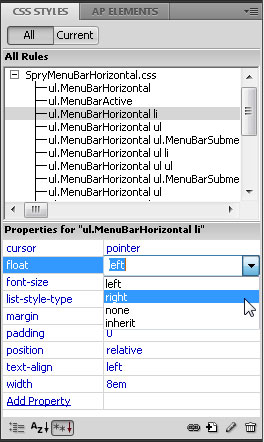
Par défaut, le menu horizontal s’aligne à gauche de la page, mais vous pouvez l’aligner à droite en modifiant la définition du style nommé » ul.MenuBarHorizontal li. »
Cliquez sur le nom du style dans le panneau Styles CSS, puis dans le volet Propriétés, cliquez juste à droite du champ Float pour utiliser la liste déroulante, et sélectionnez Droite au lieu de Gauche.
Si vous préférez, vous pouvez double-cliquer sur le nom du style pour ouvrir la boîte de dialogue de définition de règle CSS.

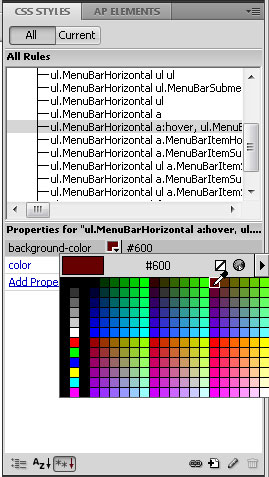
5. Changer les couleurs de renversement
L’astuce pour changer les couleurs des éléments du menu déroulant est qu’en CSS, ces couleurs sont affectées aux styles de lien, qui ont plusieurs états.
Pour modifier les couleurs d’arrière-plan et de texte des liens telles qu’elles s’affichent lors du premier chargement d’une page, vous devrez modifier le style nommé » ul.MenuBarHorizontal a. «
Pour modifier les couleurs qui apparaissent lorsque vous passez un curseur sur un lien, modifiez les couleurs d’arrière-plan et de texte dans le style, » ul.MenuBarHorizontal a. MenuBarItemHover, ul.MenuBarHorizontal a. Menu…. »
Remarque: Si vous avez créé un menu vertical, ces noms de style incluront « Vertical » au lieu de « Horizontal. »

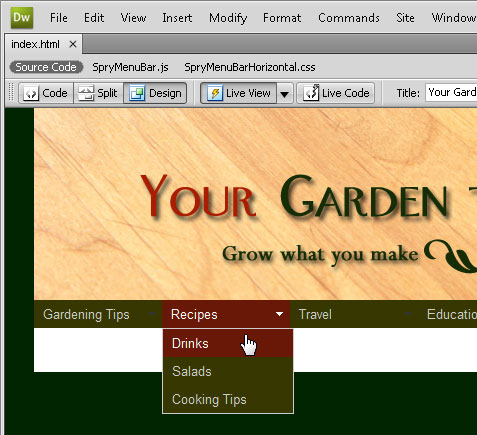
6. Testez votre travail tôt et Souvent
De nombreuses modifications apportées à ces styles ne sont visibles que lorsque vous affichez la page dans un navigateur Web ou dans la nouvelle option de visualisation en direct (disponible dans Dreamweaver CS4 ou version ultérieure).

Si vous cliquez sur le bouton Live View en haut de l’espace de travail, vous pouvez prévisualiser la page et tester des effets interactifs, tels que des rollovers, sans quitter Dreamweaver.
C’est un moyen pratique de vérifier les choses, par exemple si la couleur de retournement est définie comme vous le souhaitez.
N’ayez pas peur d’expérimenter; vous pouvez toujours modifier les définitions de style si vous n’aimez pas l’apparence de quelque chose.
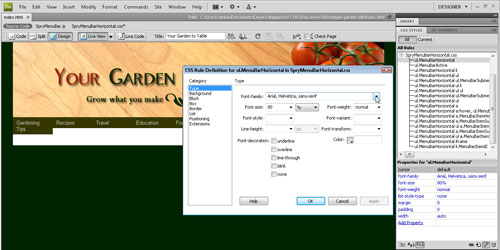
7. Changer le Visage et la Taille de la Police

Par défaut, un menu déroulant Spry s’affiche dans la police spécifiée dans le style de corps — ou dans le style parent le plus proche — de la page.
Vous pouvez modifier vos menus déroulants pour que la police soit différente des autres textes de la page en ajoutant un style de police au style nommé » ul.MenuBarHorizontal. »
Double-cliquez sur le nom de la police pour l’ouvrir dans la boîte de dialogue de définition de règle CSS (affichée ici), puis entrez une face de police ou choisissez une collection de polices dans le menu déroulant Font-family.
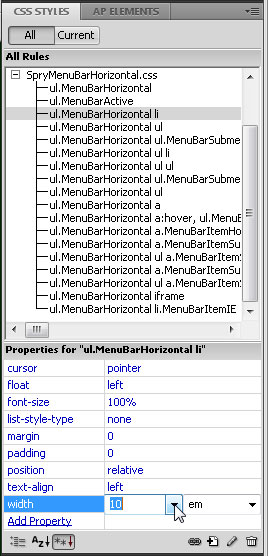
8. Modifier la largeur des éléments du menu déroulant
Vous pouvez modifier les paramètres de largeur dans le style nommé « ul.MenuBarHorizontal li. »Par défaut, la largeur est définie sur 8 em.
Pour ceux qui ne connaissent pas l’option em, elle spécifie les tailles en fonction de la taille de la lettre « M » dans la face de police utilisée dans le style.
Cette option flexible est un excellent moyen de définir la largeur de ces boîtes de liens pour s’adapter au mieux à leur contenu.
Si vous avez des noms plus longs et qu’ils s’enroulent, vous pouvez augmenter cette taille (à 10 em, par exemple) pour obtenir tout le texte sur une ligne.
Un peu va un long chemin avec les tailles em.

9. Modifiez également la largeur des éléments de sous-menu
Si vous souhaitez que les éléments déroulants qui apparaissent sous chaque élément de menu s’affichent dans la même largeur que l’élément de menu principal, vous devrez ajuster le paramètre de largeur.
Il existe deux styles différents qui contrôlent l’apparence des éléments de la liste déroulante « ul.MenuBarHorizontal ul » et « ul.MenuBarHorizontal ul li. »
Encore une fois, un peu va un long chemin lors du réglage des tailles em, et vous remarquerez une légère différence avec ces deux.
Si vous modifiez la largeur du lien principal de 8 em à 10 em, vous devez modifier le paramètre de largeur 8.2-em correspondant à 10.2 dans les styles nommés « ul.MenuBarHorizontal ul » et « ul.MenuBarHorizontal ul li. »

10. Modifier les éléments de menu dans l’Inspecteur de propriétés
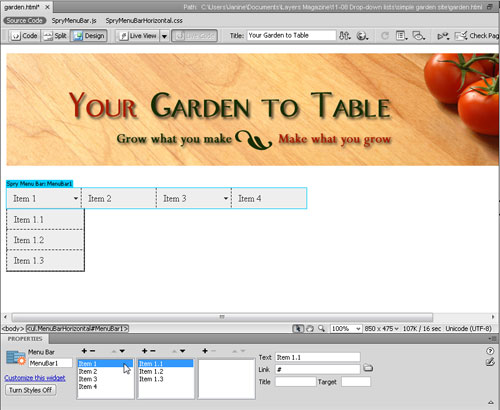
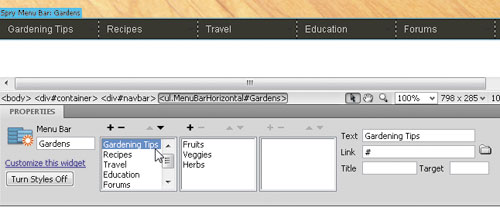
Lorsqu’une barre de menus est insérée, Dreamweaver inclut du texte d’espace réservé pour plusieurs éléments de menu et éléments de sous-menu, tels que l’élément 1, l’élément 2, etc.

Pour modifier les éléments de menu et de sous-menu, cliquez sur l’onglet Barre de menus bleu Spry (en haut à gauche du menu dans l’espace de travail) pour le sélectionner, puis utilisez les paramètres de l’inspecteur de propriétés.
Cliquez simplement sur l’élément de menu ou de sous-menu que vous souhaitez modifier, puis sélectionnez le texte dans le champ de texte à droite, puis tapez dessus pour le remplacer.
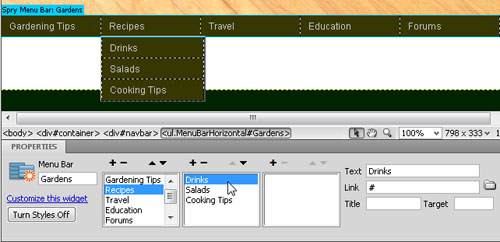
11. Ajouter des éléments aux menus déroulants et Sous-menus
Pour ajouter des éléments de menu ou de sous-menu, cliquez sur le signe plus (+) en haut du champ de menu correspondant, ou cliquez sur le signe moins (-) pour supprimer un élément.

Par exemple, vous pouvez ajouter un élément de menu de troisième niveau en sélectionnant un élément de sous-menu, puis en cliquant sur le signe plus au-dessus du champ du troisième menu.
Assurez-vous de modifier ou d’ajouter du texte dans le champ de texte situé à l’extrême droite de l’inspecteur de propriété.
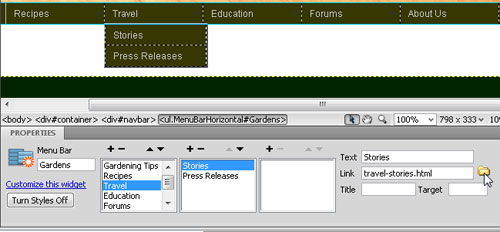
12. Créer et modifier des liens de menu
Pour transformer un élément de menu en lien, sélectionnez l’élément dans l’inspecteur de propriétés et entrez l’URL dans le champ Lien.

Vous pouvez également utiliser le bouton parcourir (indice: cela ressemble à un dossier de fichiers jaune) pour localiser et sélectionner n’importe quel fichier d’un site Web et définir automatiquement le lien.
Si vous définissez un lien vers un élément de menu de niveau supérieur, vous pouvez également sélectionner le texte dans l’espace de travail principal et définir le lien dans l’inspecteur de propriétés, ou utiliser l’icône de lien hypertexte dans le menu Insertion commune.
13. Aperçu dans un Navigateur Web pour tester votre Menu et vos Liens

Pour tester complètement un menu déroulant, vous devez prévisualiser votre page dans un navigateur Web, tel que Safari, Internet Explorer (IE) ou Firefox.
Idéalement, vous devriez tester en utilisant ces trois navigateurs (et d’autres) pour vous assurer que le menu fonctionne bien pour tous vos visiteurs.Les menus déroulants
peuvent être particulièrement difficiles à afficher dans différents navigateurs Web.
Si vous rencontrez des problèmes avec IE et que vous affichez le menu sur votre ordinateur local, assurez-vous de cliquer pour Autoriser le contenu bloqué en haut de la fenêtre du navigateur.
Astuce bonus pour les conflits Flash:
Le widget de la barre de menus Spry utilise des calques DHTML pour afficher des sections de HTML par-dessus d’autres sections. Si votre page contient du contenu créé avec Adobe Flash, cela peut poser un problème car les fichiers SWF sont toujours affichés au-dessus de tous les autres calques DHTML, de sorte que le fichier SWF peut être affiché au-dessus de vos sous-menus.
La solution à cette situation consiste à modifier les paramètres du fichier SWF pour utiliser wmode= »transparent ».
Vous pouvez facilement le faire en sélectionnant le fichier SWF dans la fenêtre du document et en définissant l’option wmode dans l’Inspecteur de propriétés sur transparent. Pour plus d’informations, voir www.adobe.com/go/15523
menu déroulant, dwcs3, dwcs4, dwcs5, dwcs6