Qu’est-ce que leading? Nous ne parlons pas de leadership – lorsque vous guidez d’autres personnes vers la victoire. Pour cette définition du leading, nous examinons le leading en typographie, alors commençons…
Les polices ou « type » sont un élément énorme de l’image de marque. Le type de texte que vous utilisez dans votre site Web, vos logos, vos publications et vos articles de blog dit quelque chose de crucial au sujet de votre entreprise.
Cependant, il y a plus à la typographie que beaucoup de gens ne le pensent.
Envoyer le bon message ne signifie pas seulement choisir entre une police sans serif conviviale ou un type d’empattement plus professionnel. Les concepteurs travaillant sur l’image de marque doivent également tenir compte de l’espace entre les lettres et de la manière dont les caractères se rapportent les uns aux autres dans un sens visuel.
Aujourd’hui, nous examinerons les principaux aspects de la typographie et son impact sur le design.
Qu’est-ce qui mène en typographie? Une définition de leading
Alors, que signifie leading en typographie?
Le début (prononcé « led-ing ») est l’espacement entre les différentes lignes de texte.
Au début de la composition et de l’impression, toute notre typographie était créée à la main, avec des blocs de bois individuels pour chaque lettre. Pour ajuster la position entre les lignes afin que la conception puisse avoir plus d’espace, les gens ajouteraient des bandes de plomb entre les blocs: donc menant.
Depuis l’émergence de la typographie numérique, le leading a commencé à être confondu avec la « hauteur de ligne ». La hauteur de ligne d’un morceau de texte couvre tout l’espace d’une ligne de base à l’autre. D’autre part, le début est l’espace de la partie inférieure d’une lettre sur une ligne, à la partie supérieure d’une lettre sur la suivante.
L’utilisation de l’en-tête dans un bloc de texte affecte considérablement la lisibilité.
La plupart des pratiques de pointe aujourd’hui reposent sur deux concepts:
- Hauteur X : La hauteur x d’une police illustre la hauteur de base de chaque caractère.
- Ascendants et descendants: Les éléments s’étendent au-dessous ou au-dessus de la hauteur x du caractère, comme la partie inférieure d’un « y » minuscule.
Définir le leading: Comment s’appelle l’espace entre les lignes de texte?
Comprendre le leading ne signifie pas seulement avoir une bonne définition du leading. Il est également important de savoir pourquoi le leadership est si important dans le design graphique. Les espaces entre les lignes d’un article de blog, d’une pièce de garantie publicitaire ou même d’un rapport d’actionnaire font une énorme différence pour la lisibilité du texte.
Si vous avez déjà ajouté un espace supplémentaire entre les lignes lors de la rédaction d’une note ou de la création d’un essai, vous remarquerez comment la bonne distance peut transformer toute la page.
La partie délicate du leading consiste à trouver le bon équilibre.
Trop de lignes directrices entre les lettres et vous vous retrouvez avec un contenu trop espacé. Trop peu, et vous risquez un texte encombré.
Il existe trois styles communs que la plupart des concepteurs utilisent pour créer du contenu:
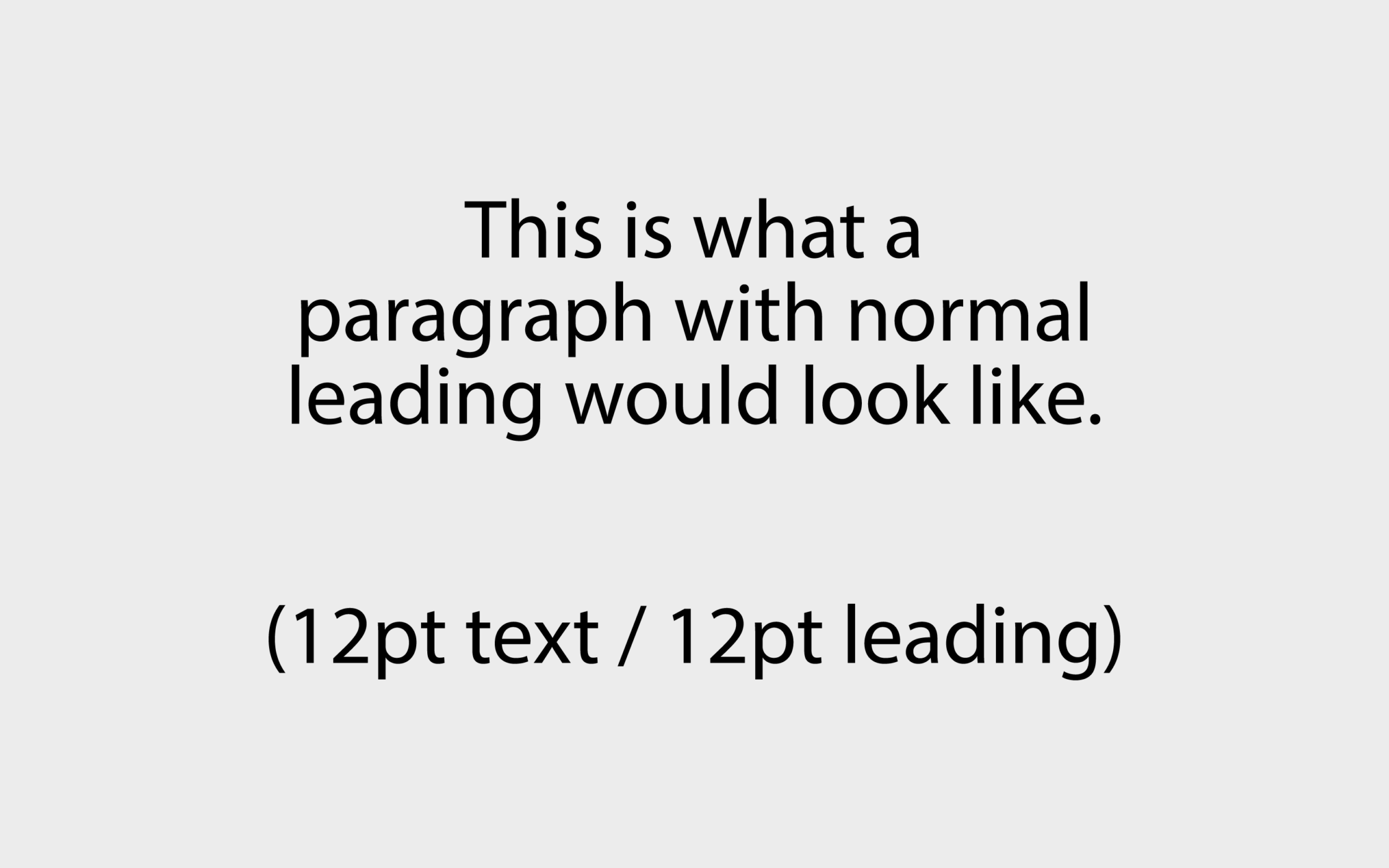
- Leader normal: Le leader normal est généralement représenté par 10/10 ou 12/12, le numéro principal est le même que la taille de la police.
- Tight leading : Un Tight leading réduit le nombre principal par rapport à la taille de la police, par exemple 10/8. Il rassemble le texte.
- Leading lâche: Avec le leading lâche, le leading est plus grand que la taille de la police, comme 10/14.
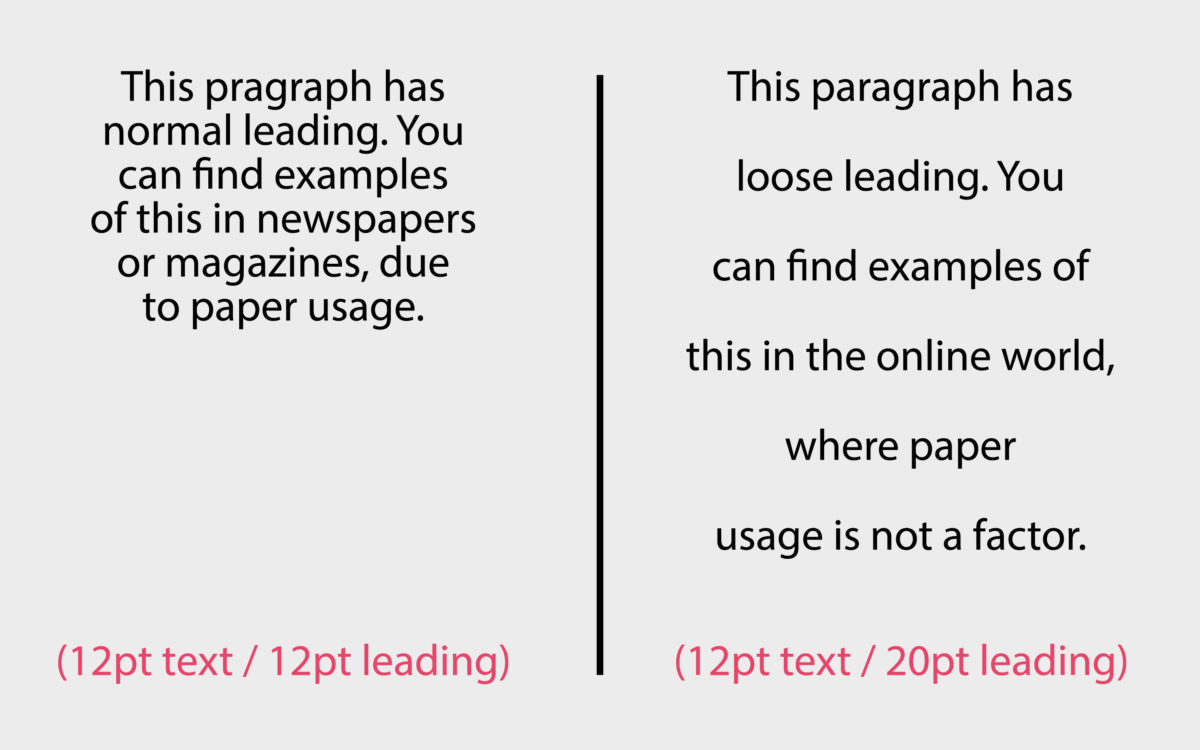
Comme le montre ce qui suit:
Alors, quel leader est le plus efficace? Comme pour la plupart des choses, cela dépend de ce que vous essayez de faire. Le leadership en typographie influence l’impact du texte lorsque vous le présentez à votre public.
Une avance plus serrée peut rendre le texte plus rapide et chaotique, tandis qu’une avance plus lâche est aérée et décontractée, permettant plus d’espace pour respirer entre les lignes.
Il n’y a pas de formule parfaite pour le type de conduite dont vous avez besoin pour chaque texte. De plus, le leading est souvent influencé par d’autres éléments de la typographie. La taille du type, la couleur et le contexte font tous la différence.
Qu’est-ce qui est leader dans le design graphique? Bons exemples de bonne conduite
Trouver des exemples de bonne conduite peut être complexe.
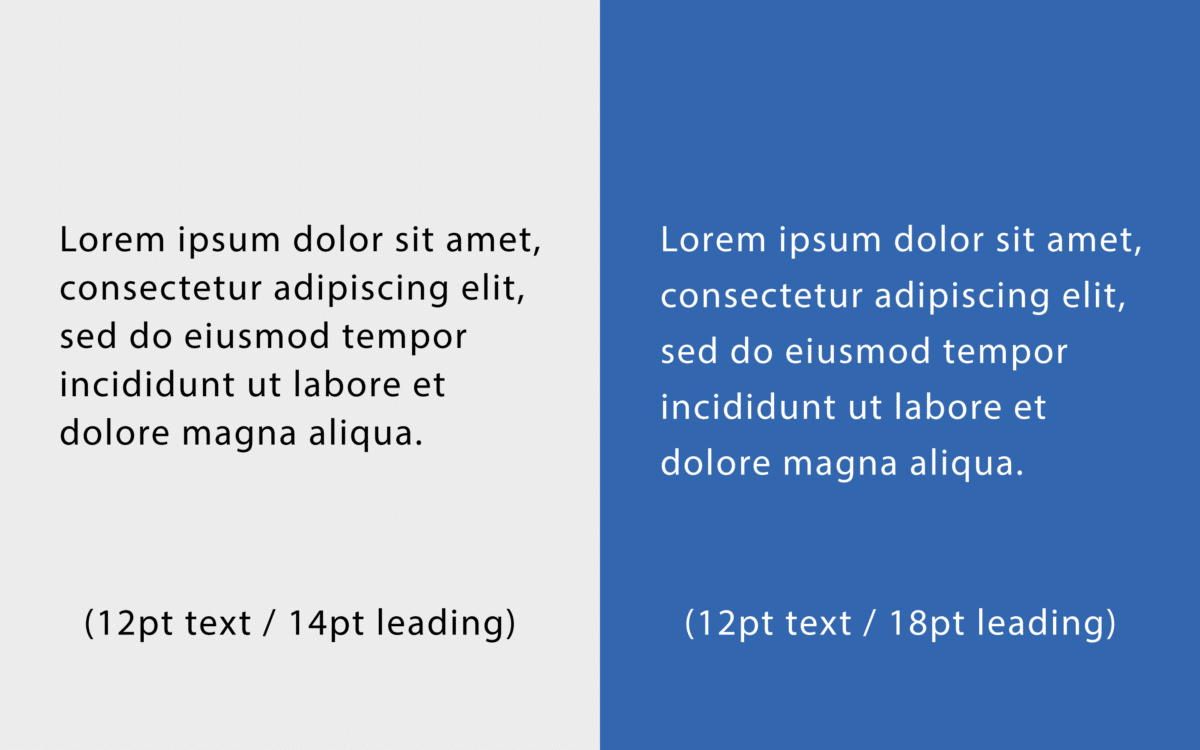
À condition que votre choix de premier plan prenne en charge la lisibilité de la page, il n’y a pas de règle pour dire qu’une forme de premier plan est meilleure qu’une autre. Parfois, un leader plus lâche semble le mieux, tandis que d’autres fois, vous préférerez peut-être une apparence plus serrée (voir ci-dessous).

Dans les publications imprimées, il est plus courant de voir un leader serré. Il y a plusieurs raisons à cela, l’une étant que les journaux et les magazines imprimés sont bloqués à une taille définie. Moins l’éditeur a besoin de papier, moins il est coûteux de créer le contenu.
En ligne, nous ne payons pas pour chaque page supplémentaire que nous utilisons. Cela signifie que nous pouvons être plus généreux avec le leadership. Une plus grande quantité d’espace facilite la lecture de votre contenu par les clients, ce qui signifie qu’ils sont plus susceptibles de rester sur la page.
Bien qu’il existe une stratégie unique pour ce à quoi devrait ressembler une bonne direction, il y a quelques règles d’or à considérer.
Par exemple:
Début neutre
Les exemples de bonne avance commencent souvent par une taille d’avance au même nombre que la taille de votre point. Si vous souhaitez étendre votre contenu un peu plus loin, vous pouvez le prendre en deux points, comme un texte de 10 points avec un début de 12 points.
Pour resserrer le texte, vous réduisez légèrement, de 2 points supplémentaires.
L’avance plus lâche est plus facile à lire
En général, l’avance plus lâche ou neutre est meilleure pour la lisibilité. Lorsque les lettres sont trop rapprochées, elles semblent encombrées et accablantes. Vous manquez également un espace blanc essentiel si crucial dans la conception Web.
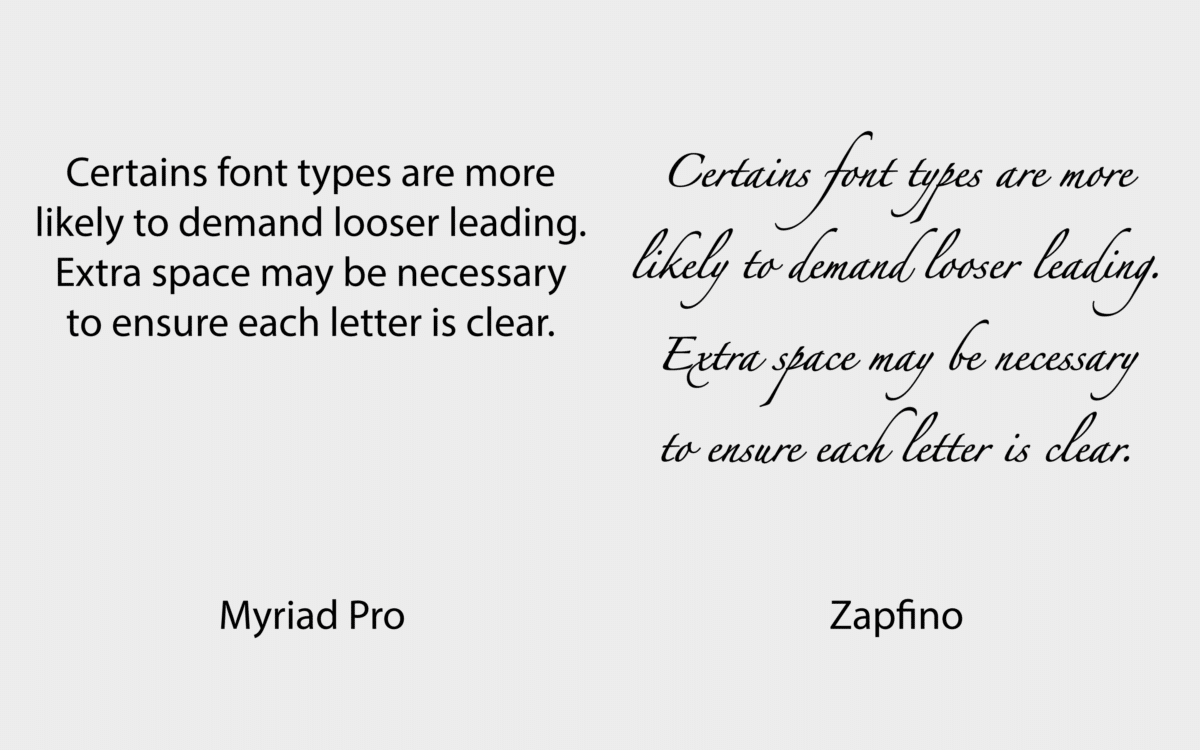
Considérez votre police
Certains types de polices sont plus susceptibles d’exiger une avance plus lâche. Les polices manuscrites sont souvent plus flamboyantes, avec de grandes fioritures et des différences entre les lettres. Un espace supplémentaire est nécessaire pour s’assurer que chaque lettre est claire.

Qu’est-ce qui mène? Exemples de mauvais leading
En général, le leading n’est vraiment « mauvais » que lorsqu’il influence négativement la lisibilité de votre contenu. Le contenu avec beaucoup de lignes de texte doit être réparti uniformément pour aider à guider l’œil confortablement sur la page.
Un bon début aide également à séparer le corps du texte des titres et des sous-titres.
Une mauvaise avance ne prend souvent pas correctement en compte la lisibilité. Cela pourrait signifier que les descendeurs et les ascendants sont assis trop près les uns des autres, ce qui pourrait brouiller les lignes en un désordre confus.
Parfois, même si votre leading ne mélange pas plusieurs lettres et caractères, il peut toujours renvoyer votre lecteur potentiel. Nous percevons des blocs de texte serrés comme étant plus difficiles à lire en général.
Habituellement, le texte plus serré nous rappelle les feuilles larges et les rapports, tandis que le texte bien espacé semble plus naturel et une écriture plus aérienne.

Des exemples de mauvaise direction incluent:
Problèmes de lisibilité
Comme d’autres aspects de la conception typographique, les problèmes de direction peuvent souvent affecter la lisibilité. Si les lignes de texte se chevauchent presque, elles seront beaucoup plus difficiles à comprendre pour vos lecteurs.
Problèmes d’espacement
Dans le passé, le leading a souvent souffert dans de nombreuses publications, car les entreprises n’avaient que beaucoup d’espace à leur disposition. Les environnements numériques actuels signifient que vous pouvez utiliser autant d’espace de page que vous le souhaitez.
Ne pas utiliser l’espace de manière appropriée pourrait rendre un site Web ou un blog moins professionnel et moins amateur.
Image de marque problématique
Chaque élément de conception que vous utilisez en tant qu’entreprise est crucial pour mettre en valeur votre identité de marque. Un leading plus serré transmet automatiquement une personnalité tout à fait différente d’un leading plus lâche.
Conseils pour diriger dans la conception graphique: Utilisation de l’espace leader
Maintenant que vous savez ce qu’est le leader, explorons certaines des stratégies que vous pouvez utiliser pour réussir dans la conception graphique. Bien que cette stratégie puisse sembler assez simple, les concepteurs ont diverses techniques et astuces qu’ils utilisent pour s’assurer d’obtenir les bons résultats.
Explorons quelques conseils principaux.
Utilisez le bon logiciel
Le leading était beaucoup plus compliqué qu’aujourd’hui. Le logiciel numérique vous permet d’ajuster votre avance en quelques secondes, avec un minimum de maux de tête. Choisissez un logiciel de conception qui vous donne un contrôle granulaire et de haut niveau sur votre espace leader.
Vous devriez pouvoir expérimenter le guidage manuel (en faisant glisser l’espace entre les lignes), et même le guidage automatique.
Veillez à ne pas laisser le leader automatique prendre toutes vos décisions à votre place. Le logiciel peut vous donner des conseils utiles sur la façon d’utiliser leading en tant que débutant. Cependant, c’est à vous d’utiliser vos compétences créatives, et votre connaissance d’une marque, pour choisir le bon leader.
Différencier l’en-tête de la copie du corps
Au fur et à mesure que vous continuez à explorer le texte principal, vous découvrirez que vous utilisez généralement un début plus lâche entre l’en-tête et la copie du corps. Diriger peut être un excellent moyen de montrer à vos lecteurs les pauses naturelles entre les morceaux de texte. C’est pourquoi nous voyons souvent de plus grands espaces entre les paragraphes.
Un guide plus souple aux bons endroits guidera votre client ou votre lecteur à travers le texte et l’aidera à parcourir des morceaux d’informations.
L’espace entre les paragraphes doit être supérieur à l’espace entre les lignes d’un même paragraphe. La distance entre vos lignes d’en-tête et votre corps de texte doit encore être plus grande. Cela aidera votre contenu à paraître professionnel et bien formaté.
Connaissez votre lecteur
Comprendre votre public est un élément essentiel de toute stratégie de conception. Comme mentionné ci-dessus, le leadership dans le design graphique n’améliore pas seulement la lisibilité de votre texte, il envoie également un message important sur votre marque et la personnalité de votre entreprise.
Pour vous assurer d’envoyer le bon message, commencez par réfléchir au type de leader auquel vos clients seront habitués. Regardez l’approche de votre concurrent pour diriger et demandez-vous si vos clients sont plus susceptibles de s’attendre à une direction serrée ou plus lâche de votre part.
Si tous vos concurrents ont une avance très serrée et que le vôtre est lâche, vous pourriez laisser les clients s’interroger sur la légitimité de votre entreprise.
Expérimentez comment diriger vous fait sentir
Une conduite plus lâche est souvent associée à la propreté, à la clarté et à la respirabilité. Plus d’espace entre les lignes est similaire à un site Web avec plus d’espace blanc autour des éléments de conception. Rien ne semble encombré ou chaotique – tout s’intègre confortablement dans son espace.
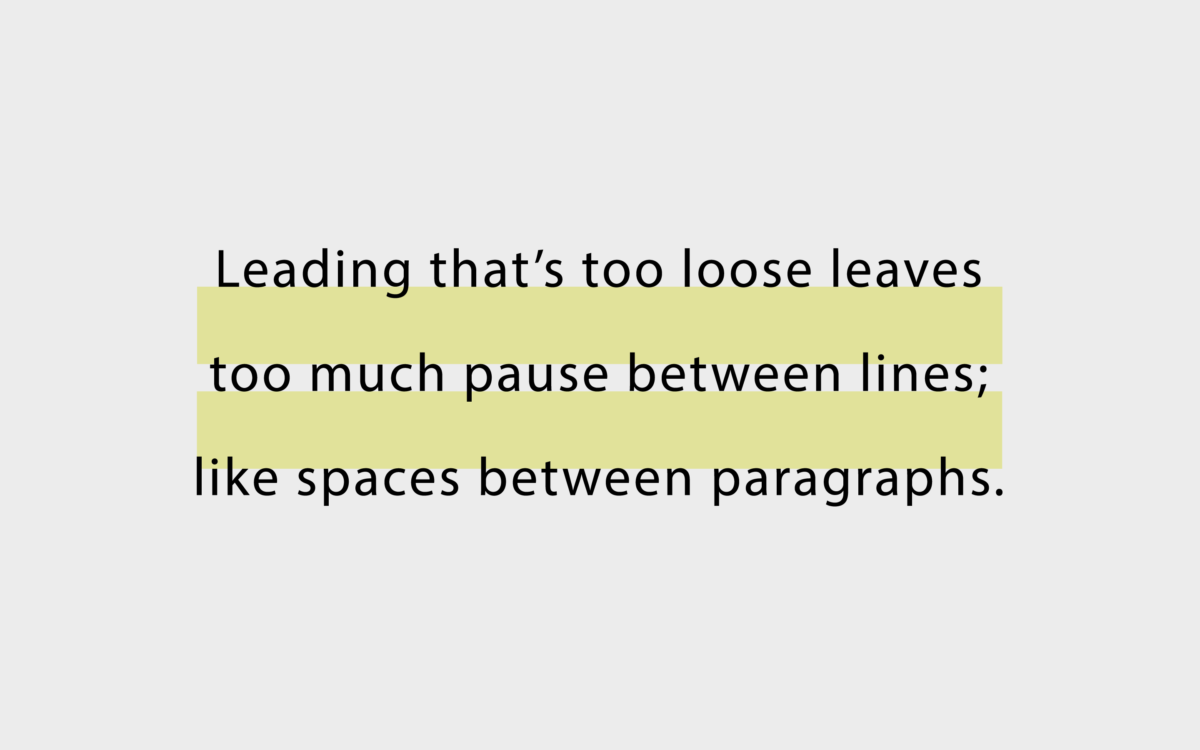
Cependant, vous pouvez aller trop loin dans cette expérience « lâche ». Une direction extrêmement lâche force une déconnexion entre les phrases, comme les espaces entre les paragraphes. Allez au-dessus avec cette stratégie, et vous risquez de faire paraître votre message décousu.

Une avance plus étroite dans la conception graphique rend le contenu professionnel, sophistiqué et direct. Pensez à la différence entre les paragraphes d’un journal et ceux que vous voyez en ligne. Une conduite serrée peut créer un sentiment de contrainte. Utilisé trop fortement, cependant, et cela crée également le chaos.
Un leading plus serré peut rendre votre contenu précipité ou entassé. Vous pouvez également réduire l’espace entre les lignes pour montrer la connexion directe entre différentes idées et concepts.
Une position et une sous-position se succédant rapidement auraient un début plus serré qu’une copie de la position et du corps, par exemple.
Regardez l’image dans son ensemble
Diriger n’est qu’un aspect d’une excellente typographie. Pour rendre votre police aussi lisible et engageante que possible, vous devez penser à la vue d’ensemble.
Par exemple, à quoi ressemble votre crénage? Un crénage plus serré (lettres plus proches les unes des autres) combiné à un plomb serré peut sérieusement endommager la lisibilité.
Vous devrez également tenir compte du style de police que vous utilisez. La plupart des concepteurs utilisent des caractères de caractères sans empattement plus souples et des caractères modernes. Les polices à empattement ont souvent un point d’arrêt distinct au-dessus et au-dessous de la hauteur x.
Les polices plus modernes et créatives sont susceptibles d’avoir une plus grande épanouissement avec leurs ascendeurs et leurs descendeurs, ce qui rend le besoin de leader lâche plus grand.
Même l’ajout d’éléments à votre police comme les caractères gras ou les italiques peut créer un besoin de différents niveaux d’en-tête. Les polices plus audacieuses occupent déjà beaucoup d’espace visuel, il est donc logique de les étaler un peu plus:
Connaître le lien entre la couleur et le début
Le contraste et la couleur sont extrêmement importants lors du choix des hauteurs de ligne et de la distance entre les lettres. Sur des fonds plus sombres, la plupart des designers professionnels recommanderont d’utiliser plus de leads que sur un fond plus clair.
Les couleurs foncées peuvent ajouter du poids à un design, comme un leader serré. Essayez d’éviter de sauter entre les différentes options principales d’une partie de votre page Web à l’autre.
L’utilisation de la même quantité d’en-tête tout au long de votre page aidera à créer un sentiment d’équilibre. N’oubliez pas que le contraste entre vos couleurs d’arrière-plan et de texte doit être élevé pour une meilleure lisibilité. Bien que, si vous utilisez deux couleurs plus rapprochées dans l’ombre, une plus grande quantité d’avance peut améliorer la lisibilité.

N’oubliez pas de concevoir pour différents écrans
Tirer le meilleur parti de leading signifie comprendre comment vos clients vont afficher le contenu dans différents environnements.
Sur un site Web, vous avez généralement plus d’espace pour travailler lorsque vos clients consultent vos blogs et contenus sur un ordinateur de bureau ou portable. Sur un smartphone, vous avez affaire à des polices plus petites et à des écrans plus petits.
Si vous concevez un site Web avec un design réactif ou dynamique, il est préférable de réfléchir à la façon dont les tailles de police et le leading devraient changer lorsque vous passez d’un écran grand à un écran plus petit.
En règle générale, la mise à niveau de votre leading d’une petite quantité pour donner aux mots plus de respirabilité facilitera le défilement de votre page.
Rappelez-vous simplement de trop se perdre avec votre leader en conception graphique peut également causer de la confusion. Vous ne voulez pas que vos clients arrêtent de défiler parce qu’ils pensent être arrivés à la fin d’un paragraphe.
Maîtriser l’art de diriger l’espace dans le design graphique
La direction des polices n’est qu’une des nombreuses compétences que les concepteurs doivent développer lors de la construction de beaux projets. Savoir exploiter correctement l’espace de pointe vous permet de créer des blogs, des pages Web et d’autres conceptions basées sur des polices pour engager un public.
Alternativement, si vous comptez trop sur le leading automatique ou si vous avez du mal à diriger le texte, vous aurez peut-être du mal à faire passer votre message.
La chose la plus compliquée à retenir à propos de leading est qu’il n’y a pas de liste de contrôle des règles spécifiques à suivre pour chaque morceau de texte. Vous ne pouvez pas simplement choisir la « meilleure » taille leader pour chaque campagne.
Comme le crénage de police ou le style de police, vous devrez choisir votre crénage en fonction de ce que vous savez du projet.
Pour commencer, expérimentez différentes conceptions de premier plan. Regardez à quoi ressemblent les différentes déclarations et paragraphes avec des quantités spécifiques d’espace entre eux, et demandez-vous ce qui ressemble et se sent le mieux.
Fabrik: Une agence de branding pour notre époque.
Maintenant lisez ceci: — Conseils pour le suivi en conception graphique