ez a bemutató célja, hogy kapsz egy előnyt a sok módon lehet testre egy legördülő menüből Dreamweaver.
a CS3-as verzió óta az Adobe Dreamweaver tartalmazza a Spry framework-et, amely egy olyan widget-készlet, amellyel legördülő menüket és egyéb speciális funkciókat hozhat létre a weboldalakhoz.
a Spry menük megkönnyítik a legördülő menü hozzáadását a Dreamweaver-ben, de még mindig szükség van a CSS alapvető ismereteire és a stílusok szerkesztésére, ha meg szeretné változtatni a színeket, betűtípusokat vagy más beállításokat ezekben a menükben.
az első lépés annak megértése, hogy a CSS-szabályok milyen beállításokat vezérelnek a létrehozni kívánt menüben. A stílusok létrehozásának és alkalmazásának számos módja van, és amíg meg nem érti a Dreamweaver legördülő menüivel ellátott stíluslapokat, nehéz tudni, hogy hol kell módosítani a színt, a méretet és az egyéb attribútumokat szabályozó stílusokat.
a menü szerkesztése bonyolult lehet, de ha időt szán, és nyitott egy kis kísérletezésre, megváltoztathatja ezeket a menüket, hogy illeszkedjenek a tervéhez.
Spry legördülő menü beszúrása
 az első lépés a Spry használatával létrehozott legördülő menüvel rendelkező oldal létrehozása vagy megnyitása. Ha még nem illesztett be legördülő menüt az oldalába, akkor ezt az oktatóanyagot látnia kell a menük létrehozásával kapcsolatos részletesebb utasításokért.
az első lépés a Spry használatával létrehozott legördülő menüvel rendelkező oldal létrehozása vagy megnyitása. Ha még nem illesztett be legördülő menüt az oldalába, akkor ezt az oktatóanyagot látnia kell a menük létrehozásával kapcsolatos részletesebb utasításokért.
itt van egy gyors bemutató a Spry menü beszúrásáról:
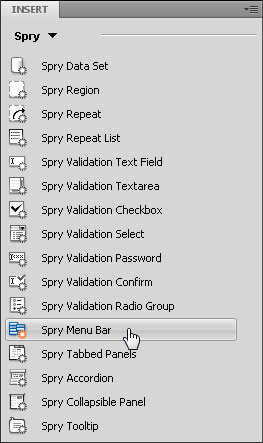
először nyissa meg a Spry menüopciókat. Megnyithatja és bezárhatja a Spry opciókat a Beszúrás menüből (amely a munkaterület bal felső vagy jobb felső sarkában található, attól függően, hogy Klasszikus vagy CS4 Design nézetben van-e.)
a Spry menü egy lehetőség a legördülő listában. Miután kiválasztotta, megnyitja az AJAX funkciók hozzáadásához használható widgetek listáját.
a menü beszúrása előtt vigye a kurzort oda, ahová szeretné a weblap menüjét. Ha rákattint a Spry menüsor ikonjára, a menü a kurzor helyzetében jön létre. (A menük létrehozásával kapcsolatos részletesebb utasításokat lásd ebben az oktatóanyagban).
olvassa el az alábbi lépéseket, hogy megtudja, hogyan változtathatja meg a Spry-vel létrehozott legördülő menü megjelenését a Dreamweaverben.
2. Vízszintes vagy függőleges menük létrehozása
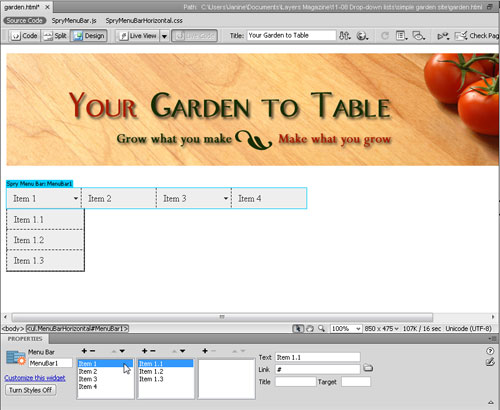
a Spry menüsor beszúrásakor lehetősége van létrehozni egy menüt, amely vízszintesen jelenik meg az oldalon a menüsor alatt legördülő almenü opciókkal, vagy egy függőleges menüsort a főmenüelemektől jobbra nyíló almenü opciókkal.
ezt a választást a telepítési folyamat során a megfelelő gombra kattintva, majd a menü beillesztéséhez kattintson az OK gombra. A menüsor behelyezése után nem változtathatja meg annak tájolását.

3. Keresse meg a szerkeszteni kívánt stílust
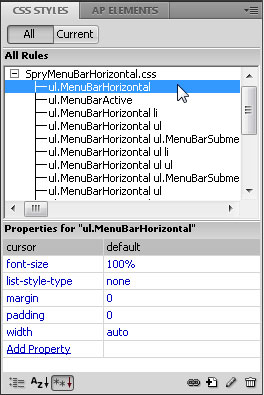
nyissa meg a CSS stílusok panelt (ablak>CSS stílusok). Kattintson a panel tetején található összes gombra, majd forgassa nyitva Sprymenubarvízszintes.css.
kattintson és húzza a Tulajdonságok ablaktábla tetejét a CSS panelen (itt látható), amíg meg nem jelenik a stílusok és a meghatározott szabályok listája.
a kezdés jó módja, ha rákattint az összes szabály listában szereplő stílusnevekre, és áttekinti azok beállításait a Tulajdonságok ablaktáblán.
keresse meg azokat a szín -, betűtípus-és méretbeállításokat, amelyeket valószínűleg módosítani szeretne. A következő néhány lépésben részletesen ismertetjük ezeket a stílusokat.

4. A Menü igazítási beállításainak módosítása
a vízszintes menü legtöbb opciójához hasonlóan az igazítást is CSS stílus vezérli.
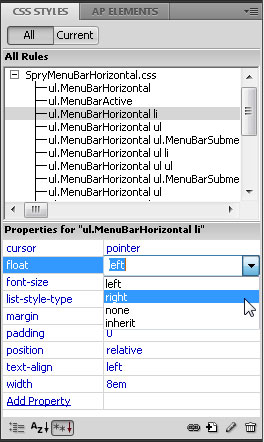
alapértelmezés szerint a vízszintes menü az oldal bal oldalára igazodik, de jobbra igazíthatja az “ul.Menubarvízszintes li.”
kattintson a stílus nevére a CSS stílusok panelen,majd a Tulajdonságok ablaktáblában kattintson a lebegő mező jobb oldalán a legördülő lista használatához, majd válassza a jobb helyett bal.
ha szeretné, kattintson duplán a stílus nevére a CSS Szabálymeghatározási párbeszédpanel megnyitásához.

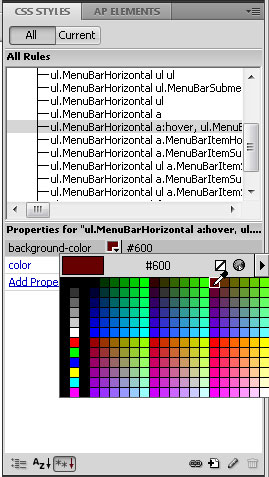
5. Rollover Színek módosítása
a legördülő menüelemek színeinek megváltoztatásának trükkje az, hogy a CSS-ben ezek a színek a hivatkozási stílusokhoz vannak rendelve, amelyeknek több állapota van.
a hivatkozások háttér-és szövegszínének megváltoztatásához, ahogyan azok az oldal első betöltésekor megjelennek, szerkesztenie kell az “ul” nevű stílust.MenuBarHorizontal a. ”
ha meg szeretné változtatni a színeket, amelyek akkor jelennek meg, amikor a kurzort egy link fölé viszi, szerkessze a háttér és a szöveg színeit a stílusban, “ul.MenuBarHorizontal a. MenuBarItemHover, ul.Menubarhorizontális a. Menü….”
Megjegyzés: Ha függőleges menüt hozott létre, ezek a stílusnevek a “vízszintes” helyett a “függőleges” szót tartalmazzák.”

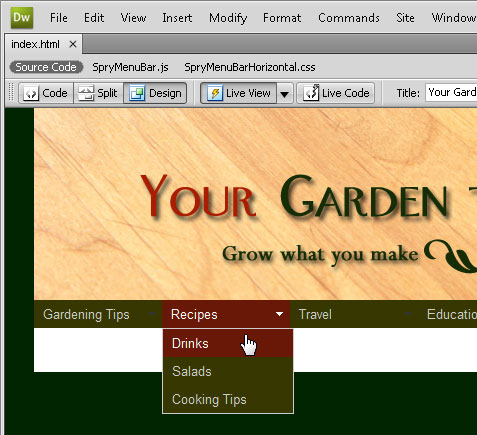
6. Tesztelje munkáját Korán és gyakran
ezeknek a stílusoknak a sok változása csak akkor látható, ha az oldalt webböngészőben vagy az új Élő nézet opcióban (a Dreamweaver CS4 vagy újabb verzióban érhető el).

ha rákattint a munkaterület tetején található Élő nézet gombra, megtekintheti az oldalt, és tesztelheti az interaktív effektusokat, például a görgetéseket a Dreamweaver elhagyása nélkül.
ez egy praktikus módja annak, hogy ellenőrizze a dolgokat, például, hogy a borulás színe a kívánt módon van-e beállítva.
ne félj kísérletezni; bármikor megváltoztathatja a stílus definíciók vissza, ha nem tetszik, ahogy valami úgy néz ki.
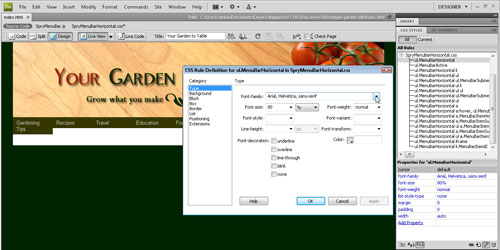
7. A betűtípus arcának és méretének módosítása

alapértelmezés szerint egy Spry legördülő menü jelenik meg az oldal törzsstílusában-vagy a legközelebbi szülőstílusban — megadott betűtípussal.
a legördülő menüket úgy módosíthatja, hogy a betűtípus eltérjen az oldal többi szövegétől, ha hozzáad egy betűstílust az “ul.Menubarvízszintes.”
kattintson duplán a betűtípus nevére annak megnyitásához a CSS Szabálymeghatározási párbeszédpanelen (itt látható), majd írjon be egy betűtípust, vagy válasszon egy betűtípus-gyűjteményt a betűtípus-család legördülő menüből.
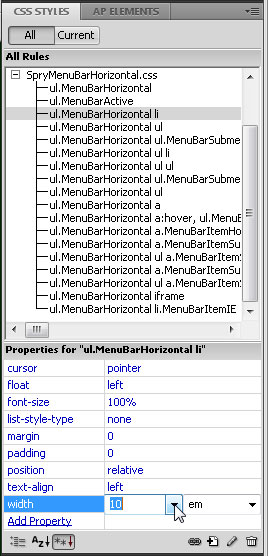
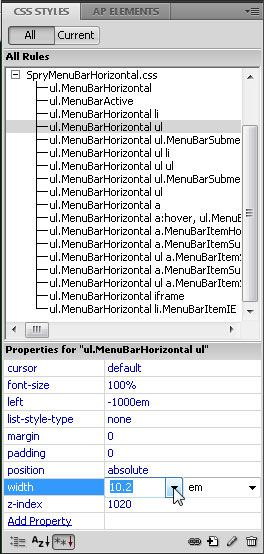
8. A legördülő menüelemek szélességének módosítása
a szélesség beállításait az ” ul.Menubarhorizontális li. ” alapértelmezés szerint a szélesség 8 em.
azok számára, akik nem ismerik az em opciót, meghatározza a méreteket a stílusban használt betű “M” betűjének mérete alapján.
ez a rugalmas opció nagyszerű módja annak, hogy ezeknek a linkdobozoknak a szélességét úgy állítsa be, hogy azok a legjobban illeszkedjenek a tartalmukhoz.
ha hosszabb nevek vannak, és azok becsomagolódnak, megnövelheti ezt a méretet (például 10 em-Re), hogy az egész szöveg egy sorban legyen.
egy kicsit hosszú utat tesz meg az em méretekkel.

9. Az almenü elemek szélességének módosítása is
ha azt szeretné, hogy az egyes menüpontok alatt megjelenő legördülő elemek a főmenüvel megegyező szélességben jelenjenek meg, akkor módosítania kell a szélesség beállítást.
két különböző stílus vezérli a legördülő lista megjelenését elemek ” ul.Menubarhorizontális ul ” és ” ul.MenuBarHorizontal ul li. ”
ismét egy kicsit hosszú utat tesz meg az em méretek beállításakor, és észrevesz egy kis különbséget ezzel a kettővel.
ha a fő link szélességét 8 em-ről 10 em-re változtatja, akkor a megfelelő 8.2-em Szélesség beállítást 10.2-re kell módosítania az “ul.Menubarhorizontális ul ” és ” ul.Menubarvízszintes ul li.”

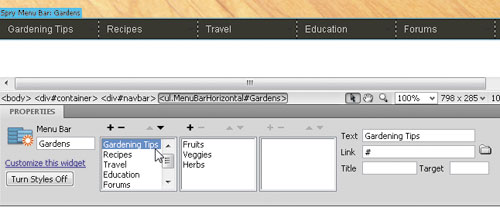
10. Menüelemek szerkesztése a Property Inspector
menüsor beillesztésekor a Dreamweaver helyőrző szöveget tartalmaz több menüelemhez és almenü elemhez, például az 1.elemhez, a 2. elemhez stb.

a menü-és almenüelemek szerkesztéséhez kattintson a kék Spry menüsor fülre (a munkaterület menüjének bal felső sarkában) a kijelöléshez, majd használja a Tulajdonságfelügyelő beállításait.
egyszerűen kattintson a módosítani kívánt menüpontra vagy almenü elemre, majd válassza ki a szöveget a jobb oldali szövegmezőben, majd írja be a helyére.
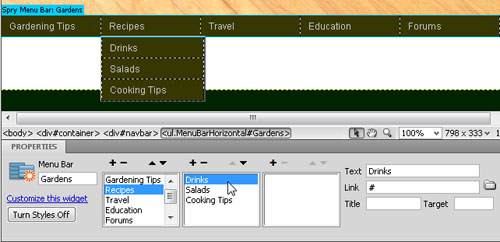
11. Elemek hozzáadása a legördülő menükhöz és almenük
menü vagy almenü elemek hozzáadásához kattintson a megfelelő menümező tetején található plusz (+) jelre, vagy egy elem törléséhez kattintson a mínusz (-) jelre.

például hozzáadhat egy harmadik szintű menüpontot úgy, hogy kiválaszt egy almenüt, majd rákattint a pluszjelre a harmadik menümező felett.
ügyeljen arra, hogy szöveget módosítson vagy adjon hozzá az Ingatlanfelügyelő jobb szélén található szövegmezőben.
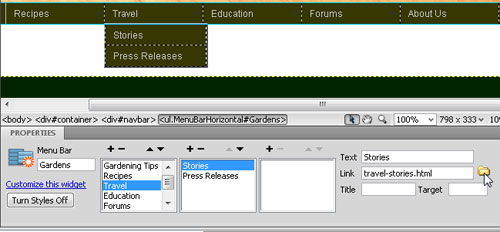
12. Menühivatkozások létrehozása és szerkesztése
bármely menüpont hivatkozássá alakításához válassza ki az elemet a Tulajdonságfelügyelőben, majd írja be az URL-t a hivatkozás mezőbe.

a Tallózás gombot is használhatja (tipp: úgy néz ki, mint egy sárga Fájlmappa), hogy megkeresse és kiválassza a webhely bármely fájlját, és automatikusan beállítsa a linket.
ha egy felső szintű menüpontra mutató hivatkozást állít be, kiválaszthatja a szöveget a fő munkaterületen is, és beállíthatja a hivatkozást a Tulajdonságfelügyelőben, vagy használhatja a Hiperhivatkozás ikont a közös Beszúrás menüben.
13. Előnézet egy webböngészőben a menü és a linkek teszteléséhez

a legördülő menü teljes teszteléséhez az oldalt egy webböngészőben, például Safariban, Internet Explorerben (IE) vagy Firefoxban kell megtekintenie.
ideális esetben tesztelje mindhárom böngészőt (és másokat), hogy megbizonyosodjon arról, hogy a menü jól működik-e az összes látogató számára.
a legördülő menük különösen bonyolultak lehetnek, ha különböző webböngészőkben jelennek meg.
ha problémái vannak az IE-vel, és a helyi számítógépen nézi a menüt, győződjön meg róla, hogy a böngészőablak tetején a blokkolt tartalom engedélyezéséhez kattint.
bónusz tipp Flash ütközésekhez:
a Spry menüsor widget DHTML rétegeket használ a HTML szakaszok megjelenítéséhez más szakaszok tetején. Ha az oldal tartalmaz tartalom létre Adobe Flash, ez okozhat problémát, mert az SWF fájlok mindig megjelenik a tetején, az összes többi DHTML rétegek, így az SWF fájl lehet jelenik meg a tetején a almenüket.
a megoldás erre a helyzetre az SWF fájl paramétereinek megváltoztatása a wmode=”transparent”használatához.
könnyen megteheti ezt kiválasztja az SWF fájlt a Dokumentum ablakban, majd a beállítást a wmode lehetőség az Ingatlan Felügyelő, hogy átlátszó. További információ www.adobe.com/go/15523
legördülő menü, dwcs3, dwcs4, dwcs5, dwcs6