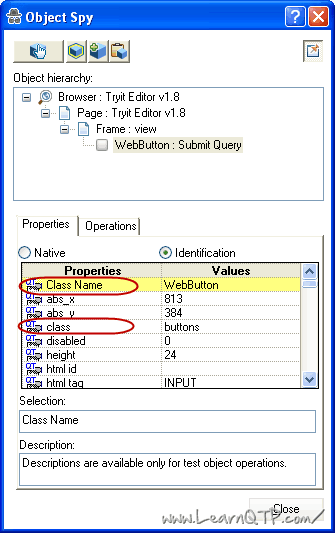
ha kémkedni egy olyan objektum QTP, ez azt mutatja, két különböző tulajdonságok Osztály neve és osztály. Elgondolkozott már azon, mi a különbség a kettő között?

hadd mutassam meg ezt egy példa segítségével –
az alábbiakban egy egyszerű HTML gomb látható.
ha Object Spy-t használ erre a gombra, az osztály neve WebButton lesz, míg az osztály gombokként jelenik meg.
az osztály neve az objektum alapvető lényege. Ha az osztály neve megváltozik, maga az objektum megváltozik. Ezért a gomb típusú objektum mindig WebButton néven jelenik meg az osztály neve alatt, a hiperhivatkozás mindig Linkként jelenik meg, a böngésző objektum mindig böngészőként jelenik meg stb. Itt meg kell jegyezni, hogy míg az object spy a tulajdonságot Osztálynévként mutatja, ugyanazt a tulajdonságot kell írni micclass-ként a leíró programozás használata közben. Az ex:
Browser("micclass:=Browser").Page("micclass:=Page").WebButton("micclass:=WebButton","PropertyName:=PropertyValue").Click
class egy választó használt styling célokra HTML. Ez a tulajdonság bármilyen felhasználó által definiált nevet felvehet, amelyet az alkalmazás fejlesztője határoz meg. Ebben a példában definiáltuk
<input class="buttons" type="submit" />
ha ezt
<input class="UserDefinedButtons" type="submit" />
– re változtatjuk, a kém most az osztályt UserDefinedButtons-ként jeleníti meg, míg az osztály neve továbbra is WebButton
remélem, hogy a fenti magyarázat megválaszolta az osztály neve, osztálya és micclass körüli kérdéseit QTP-ben.
ha webes alkalmazások automatizálásával foglalkozik, azt javaslom, hogy szerezzen jó ismereteket a HTML és a CSS területén. Tanulás írni HTML / CSS nem fog sok időt, de segít hosszú utat a munkát, mint egy automatizálási tesztelő. Bármilyen probléma esetén képes lesz arra, hogy úgy gondolkodjon, mint egy fejlesztő, és ez a dolog önmagában segít megoldani azokat a kis problémákat, amelyek időnként felmerülnek az automatizálás során. Különböző ingyenes és fizetett tanfolyamok állnak rendelkezésre az interneten. Azt javaslom, hogy próbálja ki a HTML / CSS tanfolyamokat a TeamTreeHouse-ban, személyesen átmentem néhány tanfolyamukon, és teljes szívvel ajánlhatom őket.