Lightning Web Components-miért, mi & hol kezdjem?
miért a Lightning Web Components(LWC)?
AURA keretrendszer, amelyet a jelenlegi Lightning komponensekhez használtak, a 2014-es szabványokon alapult, de elavultak, és ideje volt a változásnak, mert a következő okok miatt:
- a renderelés optimalizálható.
- a szabványos felhasználói felület elemei szűkösek voltak.
- hiányzott a modern konstrukciók.
- nem alkalmas moduláris alkalmazásokhoz.
- a webes szabványok frissültek.
- az AURA keretrendszer készséggé vált, és saját tanulási görbével rendelkezett.
ezenkívül a Lightning Web Components(LWC) képes együtt élni és együttműködni az Aura komponensekkel.

milyen Lightning Web Components(LWC)?
az LWC egy új programozási modell, amely a legújabb webes szabványokat emeli ki. Ahelyett, hogy egy teljesen egyedi és fejlesztési bölcs merev keret, ez elég rugalmas. Ez többnyire a közös webes szabványok és a speciális szolgáltatások vékony rétege, hogy tökéletesen illeszkedjen a Salesforce Modern gazdag UI Implementációihoz. A speciális szolgáltatások ezen vékony rétege tartalmazza az alap Lightning komponenseket, a Lightning Data Service-t és a felhasználói felület API-t, amelyek a függöny mögött működnek az LWC számára.

egy vékony réteg speciális szolgáltatások tetején egy szabványos web stack eredményez:
- könnyű fejlesztés nagyméretű moduláris alkalmazásokhoz.
- könnyű kihasználni a legújabb webes funkciókat és konstrukciókat.
- közös modell és átruházható készségek.
(bármely webfejlesztő, aki modern JS keretrendszereken dolgozik, könnyen felgyorsíthatja az LWC-t). - interoperábilis alkatrészek.
- jobb teljesítmény.
tehát az új fejlesztési verem így néz ki:

hol kezdjem?
íme néhány ajánlott lépés:
- Tudjon meg többet az LWC-ről az LWC Videógalériájából.
- telepítse a VS kódot, és állítsa be a Salesforce fejlesztéséhez.
használhatja a Forcecode kiterjesztést a Salesforce számára, mivel támogatja az LWC-t, vagy követheti ezt a trailhead modult. - Itt könnyen érthető mintakódot kaphat szinte minden Használati esethez.
- további mintákért látogasson el ide.
- fejlesszen ki egy LWC-t, és próbálja ki a kódot itt futtatva.
- a legfontosabb, hogy fejezze be az LWC trailmix használatát.
Lightning Web Components-komponens felépítése
hogyan alakul ki a Lightning Web Component(LWC)?
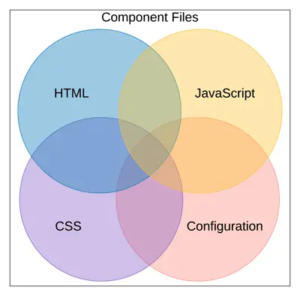
az AURA komponenshez hasonlóan az LWC fő tartalma is html, javascript. Vannak olyan opcionális tartalmak, mint a css. De akkor ezeken kívül az LWC-hez tartozik egy xml konfigurációs fájl is, amely meghatározza az összetevő metaadatértékeit.
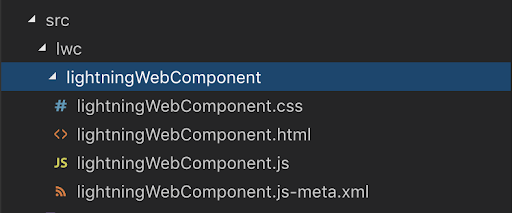
tehát egy LWC komponens így néz ki:


most, lehetővé teszi, hogy fedezze egy rövid áttekintést ezeket a fájlokat egyenként:
HTML
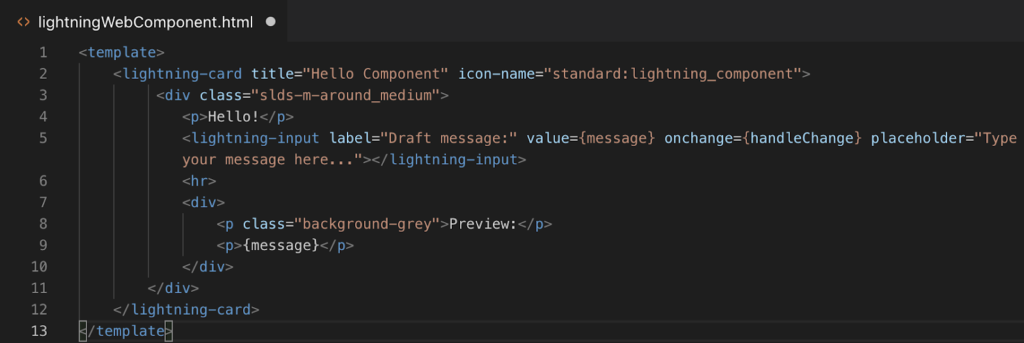
- rendelkezik egy gyökércímkével < sablon> amely tartalmazza az összetevő HTML-jét.
- rendereléskor a < sablon>címke helyébe a <névtér-összetevő-név> lép.

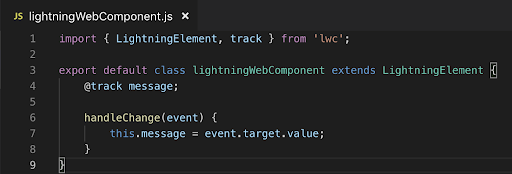
Javascript
- Import funkció bejelentett modul eg-lwc (a központi modul), használja az import utasítás.
- ahhoz, hogy más kód is használhassa a modul funkcióit, használja az exportálási utasítást.
- LightningElement egyéni wrapper a standard HTML elem és kiterjesztjük a komponens és az export.

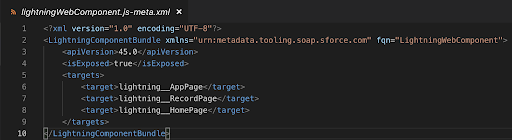
konfiguráció
XML fájl, amely meghatározza az összetevő metaadat konfigurációs értékeit pl-
- összetevők címke
- elérhetőség
- konfigurációs attribútumok
- építő attribútumok

CSS
- egy összetevő stílusához.
- a stíluslap automatikusan alkalmazásra kerül.

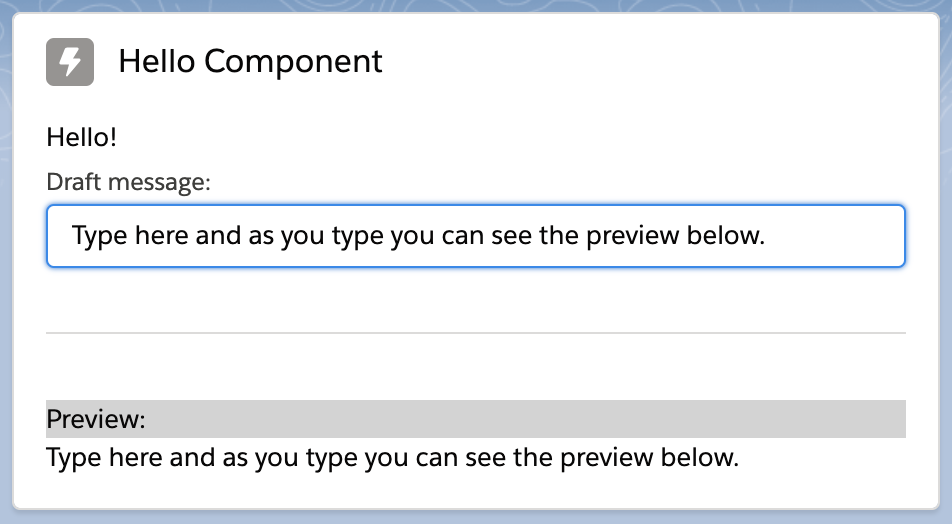
tehát azok a fájlok, amelyeket megvitattunk, hogyan néz ki az összetevő?
Component UI

Összegzés
ez a legjobb alkalom a tanulásra és a korai kezdésre a Lightning Web Components, amelyek a legújabb webes szabványokat kínálják, példátlan teljesítményt és termelékenységet nyújtanak, és zökkenőmentesen együttműködnek a meglévő kóddal.
példa a Lightning Web Components(LWC)
itt található néhány Lightning Web Component példa a fejlesztők számára:
Get rekord Id Lightning Web komponens
lightning-record-view-form
hívja Apex módszerek Lightning web komponensek
Lightning Web komponens lightning-datatable
használata Lightning Web komponensek Visualforce
modális/felugró Lightning Web komponens(LWC)
egyéni címkék Lightning Web komponens(LWC) lwc)
Lightning Web komponens(lwc) toast üzenetek
Lightning fonó lwc (Lightning web komponens)
Lightning-record-edit-formában LWC(Lightning web komponens)
Lightning-Record-formában LWC
sablon, ha:true feltételes Rendering LWC
for: minden sablon Irányelvek LWC
navigációs szolgáltatás LWC (Lightning Web Components)
Wrapper osztály LWC (Lightning Web Component)