リードとは何ですか? 私たちはリーダーシップについて話しているのではありません–あなたが他の人を勝利に導くとき。 このリーディングの定義では、タイポグラフィのリーディングを見ているので、始めましょう…
フォントや”タイプ”はブランディングの巨大な要素です。 あなたがあなたのウェブサイト、ロゴ、出版物、およびblogのポストで使用する種類のテキストはあなたのビジネスについて重大な何かを言う。
しかし、タイポグラフィには多くの人が気づいている以上のものがあります。
正しいメッセージを送信することは、使いやすいサンセリフのフォントか、より専門的なセリフのタイプを選択することを意味するだけではありません。 ブランディングに取り組むデザイナーは、文字の間のスペースや、文字が視覚的な意味でどのように関係しているかを考慮する必要があります。
今日は、タイポグラフィのリーディングと、それがデザインにどのように影響するかを見ていきます。
タイポグラフィをリードするものは何ですか? リーディングの定義
だから、タイポグラフィでリーディングとは何を意味しますか?
Leading(”led-ing”と発音)は、テキストの異なる行間の間隔です。
組版と印刷の初期の頃、私たちのタイポグラフィはすべて手作業で作成され、文字ごとに木のブロックが個別に作成されていました。 デザインがより多くのスペースを持つことができるようにライン間の位置を調整するには、人々はブロックの間にリードのストリップを追加します。
デジタルタイポグラフィが登場して以来、リードは”線の高さ”と混同され始めました。 テキストの行の高さは、あるベースラインから次のベースラインまでのすべてのスペースに対応します。 一方、リーディングは、ある行の文字の下部から次の行の文字の上部までのスペースです。
テキストブロック内でのリーディングの使用は、読みやすさに大きく影響します。
今日のほとんどの主要なプラクティスは、二つの概念に基づいています:
- x高さ:書体のx高さは、各文字の基本高さを示します。
- Ascenders and descenders:要素は、小文字の”y”の下の部分など、文字のxの高さの下または上に延びています。
: と呼ばれるテキストの行間のスペースは何ですか?
リードを理解することは、単に良いリード定義を持つことを意味するものではありません。 また、グラフィックデザインでリードがなぜ重要なのかを知ることも重要です。 ブログ記事、広告担保、または株主レポートの行間のスペースは、テキストの読みやすさに大きな違いをもたらします。
自分でメモを書いたり、エッセイを作成したりするときに行間に余分なスペースを追加したことがある場合は、適切な距離がページ全体をどのように変
リードのトリッキーな部分は、バランスを正しく取得しています。
文字の間にあまりにも多くのリードがあり、あなたは過度に間隔を置いたコンテンツになります。 あまりにも少ない、とあなたは雑然とした探してテキストを危険にさらします。
コンテンツを作成するときに、ほとんどのデザイナーが使用する主要な三つの一般的なスタイルがあります:
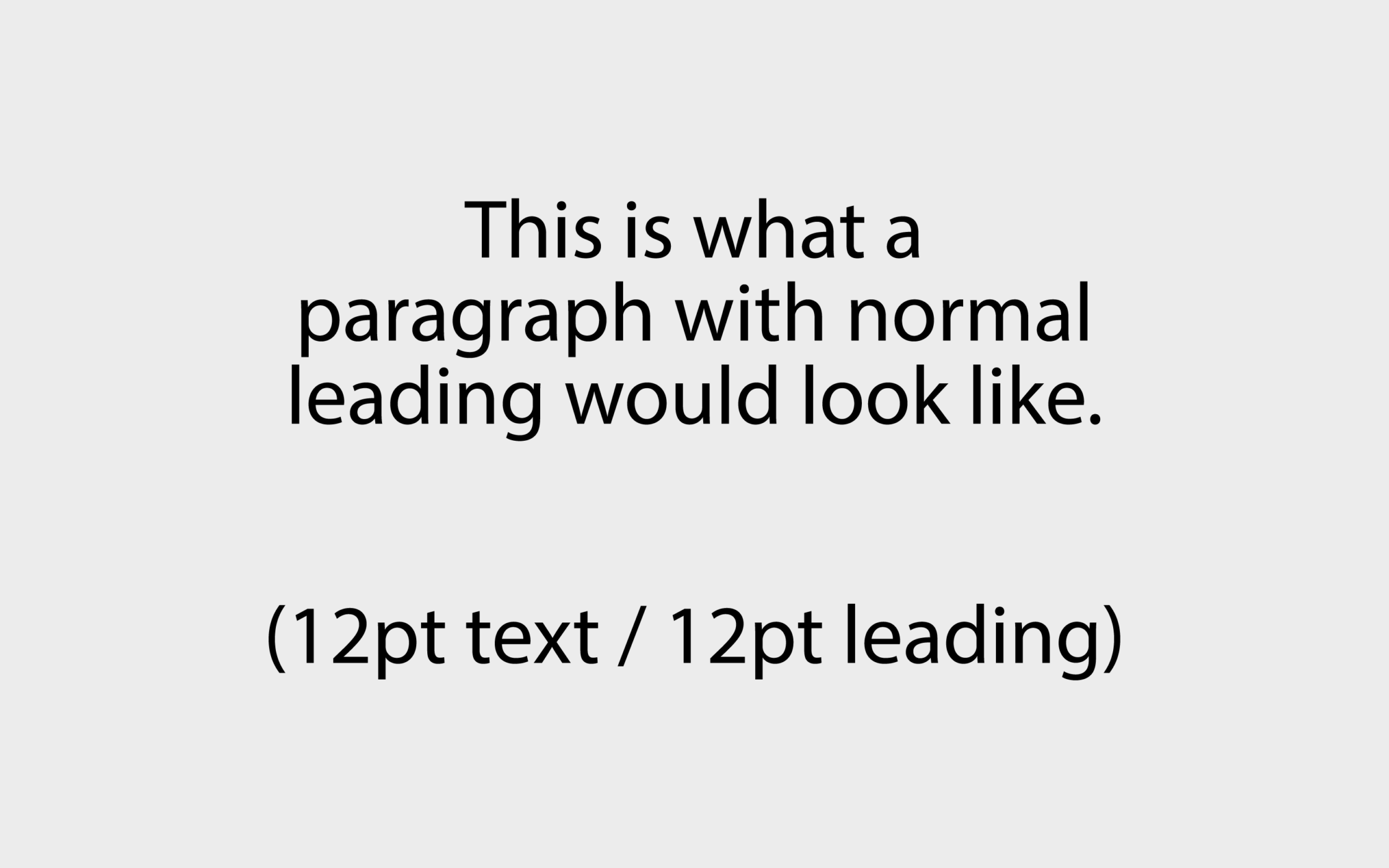
- 通常の先頭:通常の先頭は通常10/10または12/12として表され、先頭の番号はフォントサイズと同じです。
- Tight leading:Tight leadingは、10/8などのフォントサイズよりも先頭の数字を小さくします。 それはテキストを一緒に引っ張ります。
- ルースリーディング:ルースリーディングでは、10/14などの書体のサイズよりもリーディングが大きくなります。次のように
:
だから、どのリードが最も効果的ですか? ほとんどのものと同様に、それはあなたが何をしようとしているかに依存します。 あなたの聴衆にそれを示すと同時にタイポグラフィで導くことはテキストの影響に影響を与える。
タイトなリードは、テキストがよりテンポの速い、混沌とした見えるようにすることができますが、緩いリードは風通しの良い、カジュアルであり、行の間
各テキストに必要なリーディングの種類には完璧な公式はありません。 さらに、リードは、多くの場合、タイポグラフィの他の要素の影響を受けます。 タイプサイズ、色および文脈はすべて違いを生じる。
グラフィックデザインをリードしているのは何ですか? 良いリードの例
良いリードの例を見つけることは複雑になる可能性があります。
あなたの主要な選択がページの読みやすさをサポートしていれば、ある形式の先頭が別の形式よりも優れていると言う規則はありません。 時には、緩いリードは最高に見えますが、他の回は、より厳しい外観を好むかもしれません(下記参照)。

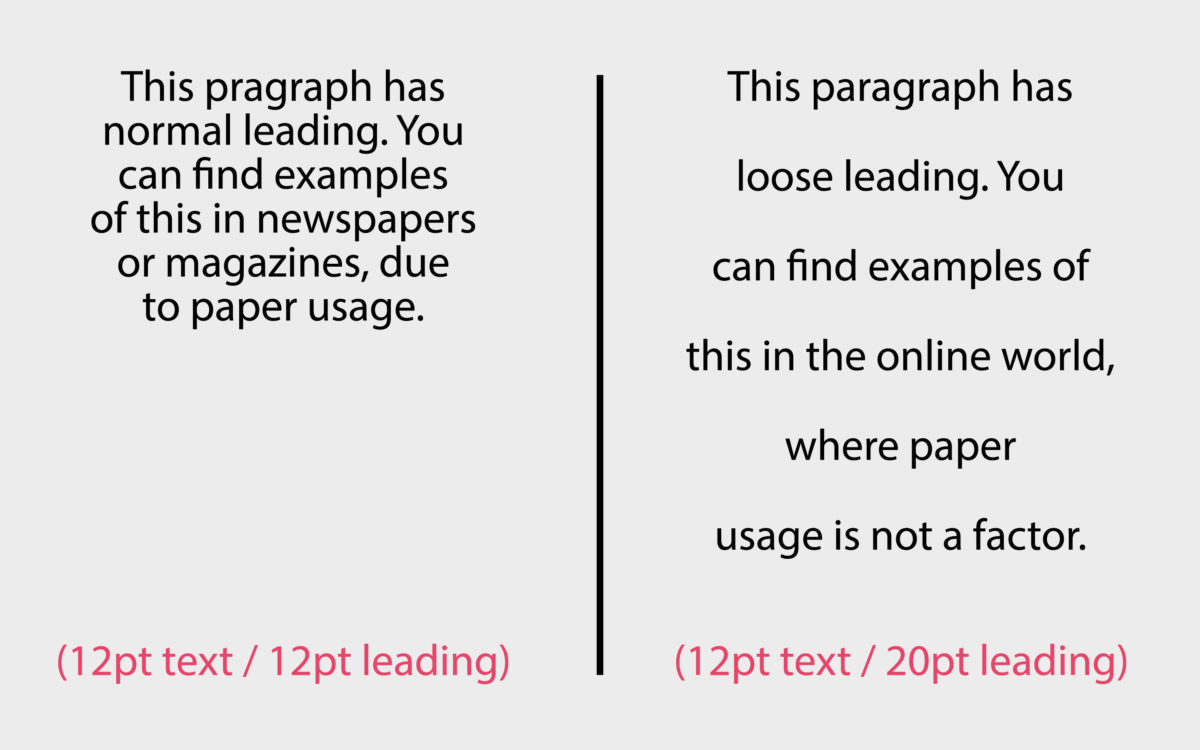
印刷された出版物では、タイトなリードを見るのが一般的です。 これには様々な理由があり、印刷された新聞や雑誌がセットサイズで立ち往生しているものがあります。 出版社が使用する必要がある紙が少ないほど、コンテンツを作成する方が安くなります。
オンラインでは、私たちが使用する余分なページごとに支払いをしていません。 これは私達が導くこととより寛大であってもいいことを意味する。 スペースを大きくすると、顧客がコンテンツを読みやすくなり、ページに留まる可能性が高くなります。
良いリードがどのように見えるべきかについては、フリーサイズの戦略がありますが、考慮すべきいくつかの黄金のルールがあります。
たとえば、
Start neutral
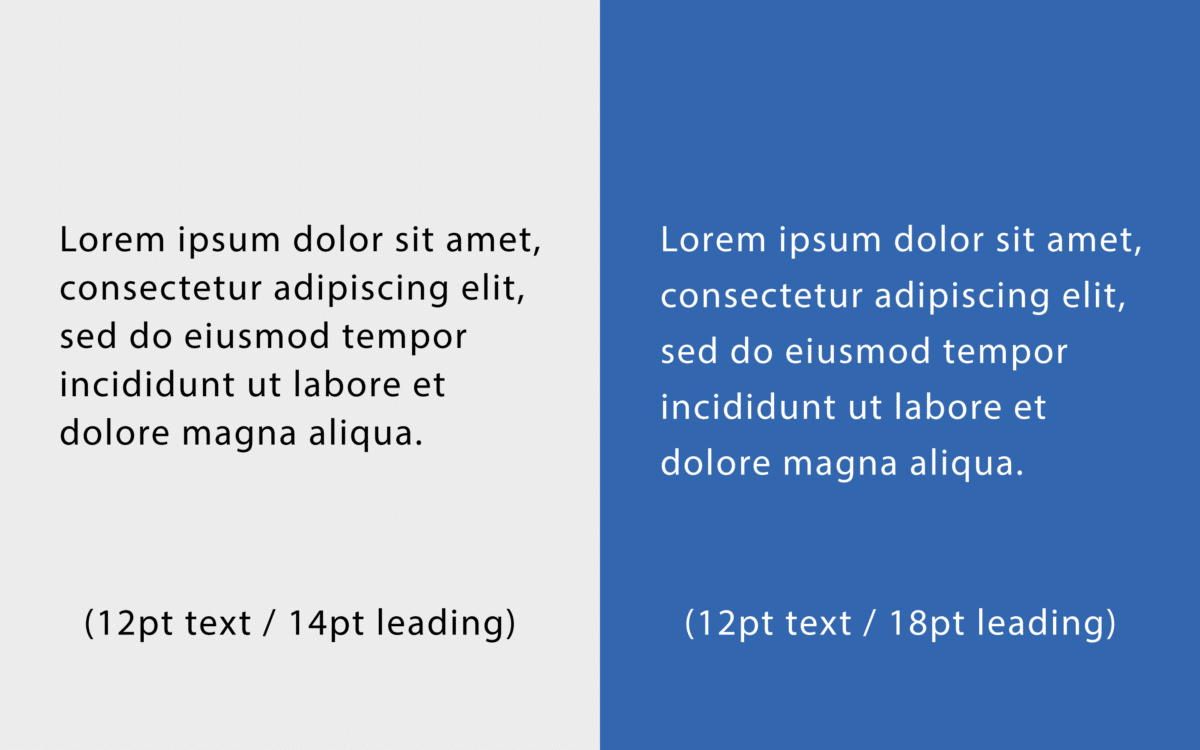
良いリーディングの例は、多くの場合、ポイントサイズと同じ数のリーディングサイズで始まります。 コンテンツをもう少し広げたい場合は、10ポイントのテキストと12ポイントのリーディングなど、2つのポイントを取り上げることができます。
テキストを締め付けるには、別の2ポイントだけ、わずかにスケールバックします。
読みやすさが緩い
一般的に、読みやすさのために緩い、または中立的な読みやすさが優れています。 文字があまりにも近くにあるとき、彼らは雑然と圧倒的に表示されます。 また、webデザインで非常に重要ないくつかの本質的な空白を逃します。
あなたのフォントを考えてみましょう
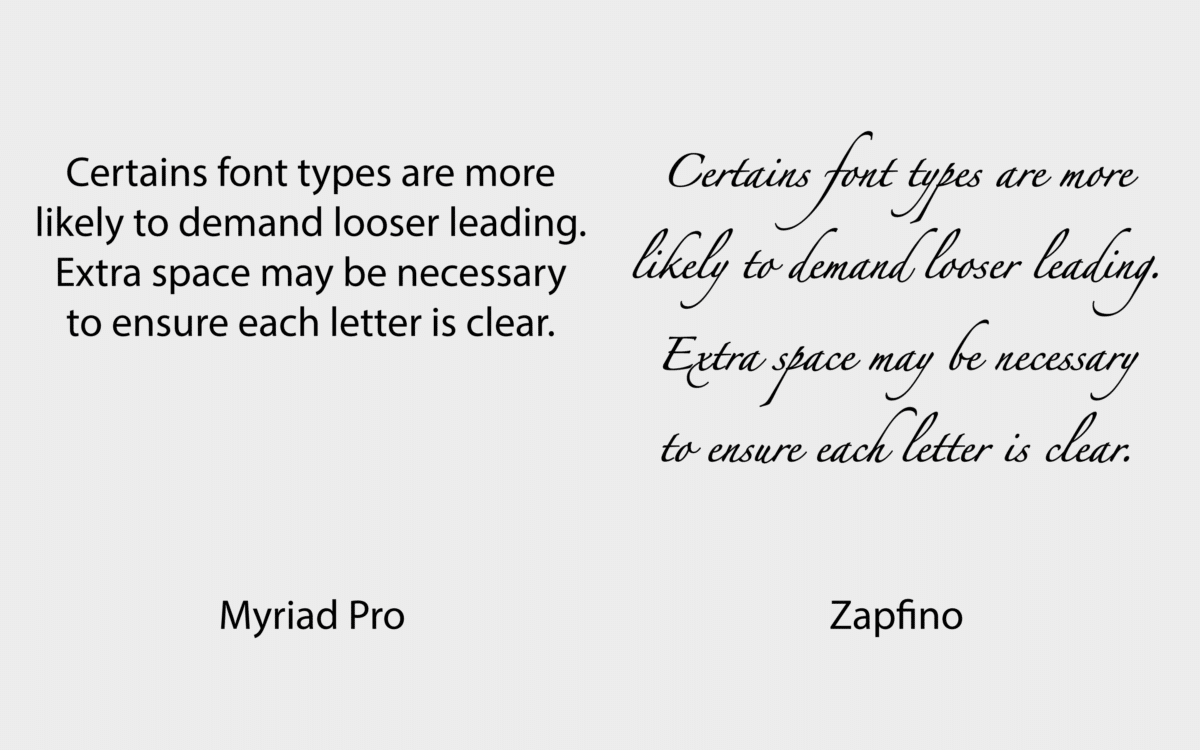
特定のフォントタイプは、より緩いリードを要求する可能性が高くなります。 手書きのフォントは、多くの場合、大きな繁栄と文字の違いで、より華やかです。 余分なスペースは、各文字が明確であることを確認するために必要です。

リードとは何ですか? 悪いリーディングの例
一般に、リーディングはコンテンツの読みやすさに悪影響を与える場合にのみ真に”悪い”です。 多くのテキスト行を含むコンテンツは、ページを快適にガイドするために均等に広げる必要があります。
good leadingは、本文を見出しや小見出しから分離するのにも役立ちます。
悪いリードは、読みやすさを適切に考慮しないことがよくあります。 これは、下降者と上昇者があまりにも密接に一緒に座っていることを意味し、線が一つの混乱した混乱にぼかす原因となる可能性があります。
時には、あなたのリードが一緒に様々な文字や文字をマッシュしない場合でも、それはまだ離れてあなたの潜在的な読者を送信することができます。 私たちは、タイトなテキストブロックを一般的に読むのがより困難であると認識しています。
通常、よりタイトなテキストはブロードシートやレポートを思い出させますが、間隔の良いテキストはより自然で風通しの良い手書きを感じます。

悪いリードの例は次のとおりです。
読みやすさの問題
タイポグラフィ設計の他の側面と同様に、リードの問題は読みやすさに テキストの行がほぼ重複している場合は、読者が理解するのがはるかに難しくなります。
過去には、大手は多くの出版物に苦しんでいました。 今日のデジタル環境は、あなたが好きなだけ多くのページスペースを使用できることを意味します。
スペースを適切に使用しないと、ウェブサイトやブログがプロやアマチュアに見えなくなる可能性があります。
あなたがビジネスとして使用するすべてのデザイン資産は、あなたのブランドアイデンティティを紹介するために不可欠です。 より堅い導くことはより緩い導くことに自動的に全く別の人格を運ぶ。
グラフィックデザインをリードするためのヒント:リーディングスペースを使用して
今、あなたはリーディングが何であるかを知っている、のは、あなたがグラ この戦略は十分に簡単に見えるかもしれませんが、設計者は、彼らが正しい結果を得るために使用する様々な技術やトリックを持っています。
いくつかの主要なヒントを探検してみましょう。
正しいソフトウェアを使用する
リードは、今日よりもはるかに複雑でした。 デジタルソフトウェアは最低の頭痛の秒のあなたの一流を、調節できることを保障する。 あなたの一流スペースの粒状の、高レベル制御を与える設計ソフトウェアを選んで下さい。
手動リーディング(行間のスペースをドラッグ)、さらには自動リーディングを試すことができるはずです。
自動リードがあなたのためにあなたの決定のすべてを行わせないように注意してください。 ソフトウェアは初心者として導くことを使用する方法の有用な指導を与えることができる。 しかし、あなたの創造的なスキルとブランドの知識を使用して、正しいリードを選択するのはあなた次第です。
ヘッダーと本文のコピーを区別する
先頭のテキストを探索し続けると、一般的にヘッダーと本文のコピーの間に緩い先頭を使用することがわかります。 リーディングは、あなたの読者にテキストの塊の間の自然な休憩を表示するための優れた方法であることができます。 これが、段落の間に大きなスペースが表示されることが多い理由です。
適切な場所で緩いリードは、テキストを介してあなたの顧客や読者を導き、情報の塊をスキャンするためにそれらを助けるでしょう。
段落間のスペースは、同じ段落内の行間のスペースよりも大きくする必要があります。 あなたのヘッダー行とあなたのボディテキストの間の距離は、まだ大きくする必要があります。 これはあなたの内容が専門およびwell-formatted見るのを助ける。
読者を知る
読者を理解することは、デザイン戦略の不可欠な部分です。 上記のように、グラフィックデザインをリードすることは、テキストの読みやすさを向上させるだけでなく、ブランドや会社の性格に関する重要なメッ
あなたが正しいメッセージを送信していることを確認するために、あなたの顧客がに使用されようとしているリードの種類について考えることから始 一流へのあなたの競争相手のアプローチを見、あなたの顧客があなたから導く堅い、かより緩い期待して本当らしいかどうかあなた自身に尋ねなさい。
競合他社のすべてが非常にタイトなリードを持っており、あなたの緩んでいる場合は、あなたのビジネスの正当性について疑問に思って顧客を残すこ
リードがどのように感じさせるかを実験する
緩いリードは、多くの場合、清潔さ、明快さ、および通気性に関連付けられています。 行間のスペースを増やすことは、デザイン要素の周りに空白が多いwebサイトを持つことに似ています。 何も雑然としたまたは無秩序に感じない–すべてはスペースに楽に合う。
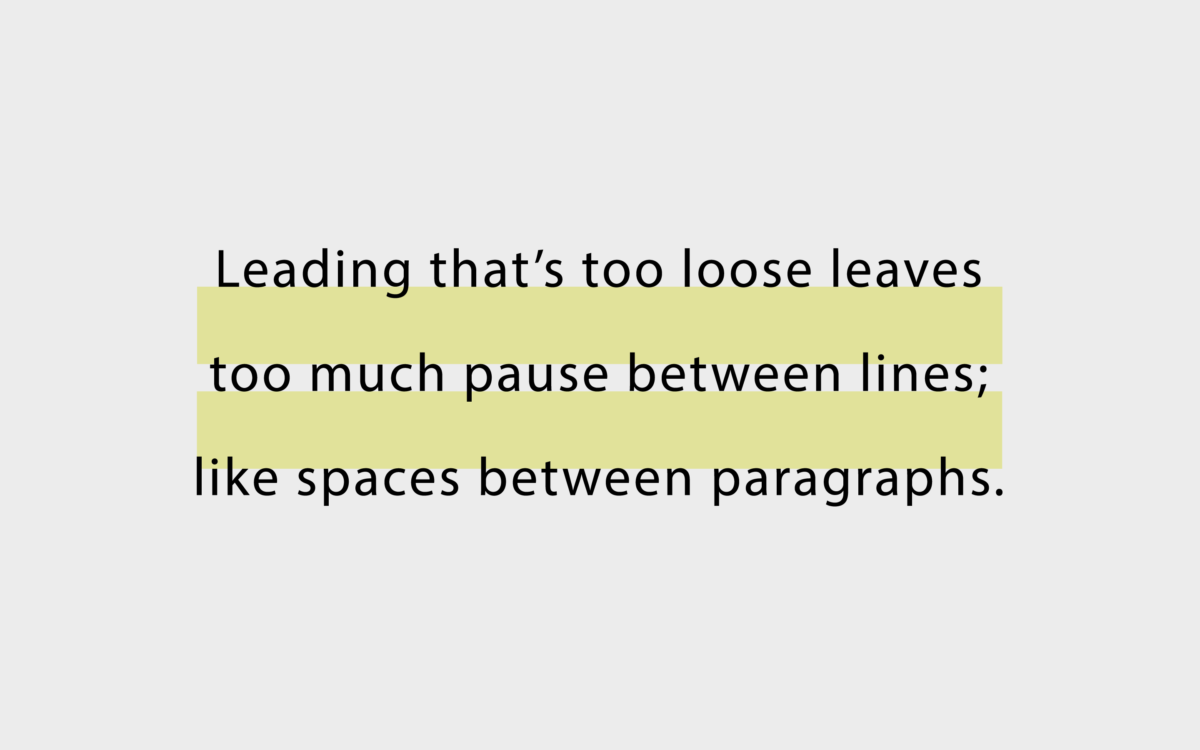
しかし、あなたはこの”緩い”経験をあまりにも遠くに取ることができます。 非常に緩いリーディングは、段落間のスペースのような文章間の切断を強制します。 この作戦の上に行けば、メッセージの一見をばらばらにさせることを危険にさらす。

グラフィックデザインのリーディングが厳しくなると、コンテンツはプロのように見え、洗練され、直接的に見えます。 新聞の段落とオンラインで見る段落の違いについて考えてみてください。 タイトなリードは、制約の感覚を作成することができます。 しかし、あまりにも頻繁に使用され、それはまた混乱を作成します。
より堅い導くことはあなたの内容を急いでいるか、または一緒に詰め込まれてようであることができる。 また、線の間のスペースを減らして、さまざまなアイデアや概念の間の直接の接続を表示することもできます。
例えば、見出しと小見出しを素早く連続させると、見出しと本文のコピーよりも先頭がタイトになります。
より大きな画像を見てください
リーディングは優れたタイポグラフィの一側面に過ぎません。 フォントをできるだけ読みやすく魅力的にするには、より大きな画像について考える必要があります。
たとえば、カーニングはどのように見えますか? タイトなカーニング(一緒に近い文字)タイトなリードと組み合わせることは真剣に読みやすさを損
使用しているフォントのスタイルも考慮する必要があります。 ほとんどのデザイナーは、サンセリフ書体とモダンタイプを使用するときに緩いリードを使用します。 セリフフォントは、多くの場合、x高さの上下に明確な停止点を持っています。
より現代的で創造的なフォントは、その上昇と下降でより大きな繁栄を持っている可能性が高く、緩いリードの必要性が大きくなります。
太字や斜体のようなフォントに要素を追加しても、さまざまなレベルのリーディングが必要になる可能性があります。 太字のフォントはすでに多くの視覚空間を占有しているので、もう少し広げるのが理にかなっています:
色と先頭の
の関係を知っています線の高さや文字間の距離を選択する際には、コントラストと色が非常に重要です。 暗い背景では、ほとんどのプロのデザイナーは、明るい背景よりもリードを使用することをお勧めします。
暗い色は、タイトなリードのように、デザインに重量を追加することができます。 あなたのwebページのある部分から次の部分への異なる主要なオプション間のジャンプを避けるようにしてください。
ページ全体で同じ量のリーディングを使用すると、バランス感覚を作成するのに役立ちます。 読みやすさを向上させるには、背景色とテキスト色のコントラストを高くする必要があります。 あなたは日陰で一緒に近い二つの色を使用している場合は、リードの大きい量は、読みやすさを向上させることができますが、。

異なる画面用に設計することを忘れないでください
リードを最大限に活用することは、顧客が異なる環境でコンテンツをどのように
ウェブサイトでは、顧客がデスクトップやラップトップでブログやコンテンツを見ているときに、一般的に作業するスペースが増えます。 スマートフォンでは、小さなフォントと小さな画面を扱っています。
レスポンシブなデザインやダイナミックなデザインでウェブサイトをデザインする場合は、大画面と小画面の切り替え時にフォントサイズやリーディングがどのように変化するかを考えることをお勧めします。
一般的に、言葉をより通気性を与えるために少量であなたのリードをアップグレードすると、人々があなたのページをスクロールしやすくなります。
ちょうどグラフィックデザインのあなたの一流と余りに緩く行くことはまた混乱を引き起こすことができることを覚えなさい。 顧客が段落の最後に来たと思うので、スクロールを停止したくありません。
グラフィックデザインにおけるリーディングスペースの芸術を習得
フォントリーディングは、美しいプロジェクトを構築する際にデザイナーが開発する必要がある多くのスキルの一つに過ぎません。 リーディングスペースを正しく活用する方法を知ることで、ブログ、webページ、およびその他のフォントベースのデザインを作成して、視聴者
あるいは、自動リーディングに過度に依存している場合や、リーディングテキストに苦労している場合は、メッセージを取得するのに苦労することも
リードについて覚えておくべき最も複雑なことは、テキストのすべての部分に従うべき特定のルールのチェックリストがないことです。 すべてのキャンペーンでナンバーワンの”最高”のリーディングサイズを選ぶことはできません。
フォントカーニングやフォントスタイルと同様に、プロジェクトについて知っていることに基づいてカーニングを選択する必要があります。
開始するには、さまざまな主要な設計を試してみてください。 異なった声明およびパラグラフがそれらの間のスペースの特定の量といかに見るか見、最もよく見、感じるものがあなた自身に尋ねなさい。
ファブリックファブリックファブリックファブリックファブリックファブリックファブリック: 私達の時の決め付ける代理店。
今、これらを読んでください:
—先頭とカーニングの違い
—カーニングと追跡の間の細い線
—先頭と追跡について混乱していますか?
-タイポグラフィにおけるカーニングとは何ですか?
—グラフィックデザインで追跡するためのヒント