このチュートリアルでは、dreamweaverでドロップダウンメニューをカスタマイズする
バージョンCS3以降、Adobe DreamweaverにはSpryフレームワークが含まれています。
Spryメニューを使用すると、dreamweaverでドロップダウンメニューを簡単に追加できますが、これらのメニューの色、フォント、またはその他の設定を変更する場合は、CSS
最初のステップは、作成するメニューの各オプションを制御するCSSルールを理解することです。 Dreamweaverのドロップダウンメニューに付属のスタイルシートを理解するまでは、色、サイズ、およびその他の属性を制御するスタイルをどこで調整するかを知
メニューの編集は複雑になる可能性がありますが、時間がかかり、少し実験したい場合は、これらのメニューをデザインに合わせて変更できます。
Spryドロップダウンメニューを挿入
 最初のステップは、Spryを使用して作成したドロップダウンメニューを持つページを作 まだドロップダウンメニューをページに挿入していない場合は、メニューの作成に関する詳細な手順については、このチュートリアルを参照してくださ
最初のステップは、Spryを使用して作成したドロップダウンメニューを持つページを作 まだドロップダウンメニューをページに挿入していない場合は、メニューの作成に関する詳細な手順については、このチュートリアルを参照してくださ
ここでは、Spryメニューを挿入する方法についての簡単なチュートリアルです:
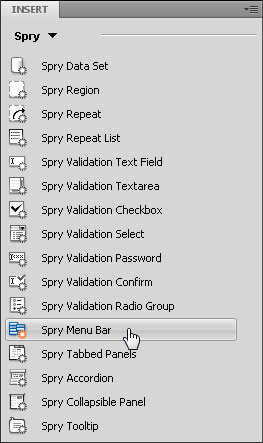
最初にSpryメニューオプションを開きます。 Spryオプションは、[挿入]メニューから開くことができます(クラシックまたはCS4デザインビューのどちらであるかによって、ワークスペースの左上または右上にある場合があります)。)
Spryメニューはドロップダウンリストのオプションです。 選択すると、AJAX機能を追加するために使用できるウィジェットのリストが開きます。
メニューを挿入する前に、webページのメニューの位置にカーソルを置きます。 Spryメニューバーアイコンをクリックすると、カーソルの位置にメニューが作成されます。 (メニューの作成の詳細な手順については、このチュートリアルを参照してください)。
DreamweaverでSpryを使用して作成したドロップダウンメニューの外観を変更する方法については、以下の手順をお読みください。
2. 水平または垂直メニューの作成
Spryメニューバーを挿入すると、メニューバーの下にドロップダウンするサブメニューオプションを使用してページ全体に水平に表示されるメニューを作成するか、メインメニュー項目の右側に開くサブメニューオプションを使用して垂直メニューバーを作成することができます。
セットアッププロセス中に、対応するボタンをクリックし、OKをクリックしてメニューを挿入することで、この選択を行う必要があります。 メニューバーが挿入されると、その方向を変更することはできません。

3. 編集したいスタイルを見つける
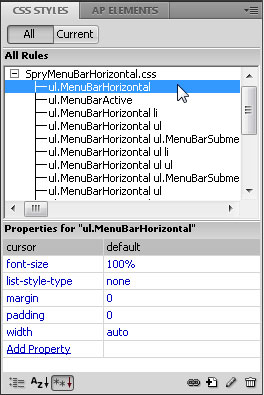
CSSスタイルパネルを開きます(ウィンドウ>CSSスタイル)。 パネルの上部にあるすべてのボタンをクリックして、SpryMenuBarHorizontalを開きます。css。
CSSパネルのプロパティペインの上部(ここに示されています)をクリックしてドラッグし、スタイルと定義されたルールのリストが表示されるまで。
開始する良い方法は、すべてのルールリスト内の各スタイル名をクリックし、プロパティペインで設定を確認することです。
変更する可能性のある色、フォント、サイズの設定を探します。 次のいくつかの手順では、これらのスタイルのいくつかを具体的に説明します。

4. メニューの配置オプションを調整する
水平メニューのほとんどのオプションと同様に、配置はCSSスタイルによって制御されます。
デフォルトでは、水平方向のメニューはページの左に揃えられますが、”ul”という名前のスタイルの定義を変更することで右に揃えられます。メニューバーのメニューバーのメニューバーのメニューバーのメニューバーのメニューバーのメニューバー”
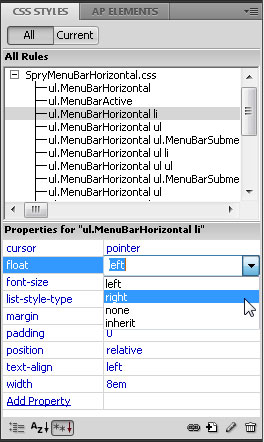
CSSスタイルパネルでスタイルの名前をクリックし、プロパティペインでFloatフィールドの右側をクリックしてドロップダウンリストを使用し、左ではな
必要に応じて、スタイル名をダブルクリックしてCSSルール定義ダイアログを開くことができます。

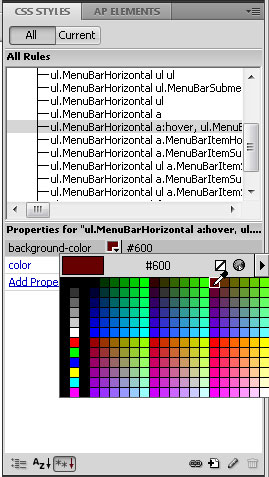
5. ロールオーバーの色を変更する
ドロップダウンメニュー項目の色を変更するコツは、CSSでは、これらの色が複数の状態を持つリンクスタイルに割り当てら
ページが最初に読み込まれたときに表示されるリンクの背景とテキストの色を変更するには、”ul.メニューバー horizontal a.”
リンクの上にカーソルを移動したときに表示される色を変更するには、スタイルの背景色とテキスト色を編集します。”ul.メニューバーのメニューバーのメニューバーのメニューバーのメニューバーのメニューバーのメニューバーのメニューバーのメニューバーのメニューバーのメニューバーのメニューバーのメニューバーのメニューバーメニュー……メニュー……メニュー……メニュー…..”
注:垂直メニューを作成した場合、これらのスタイル名には”水平”ではなく”垂直”が含まれます。”

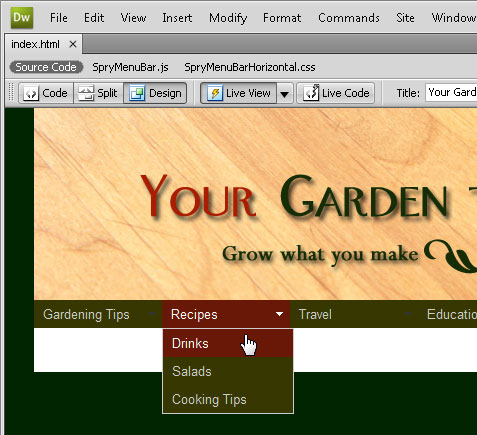
6. 作業を早期にテストし、多くの場合、
これらのスタイルに対する多くの変更は、Webブラウザまたは新しいライブビューオプション(Dreamweaver CS4以降で使用可)でページを表示した場合にのみ表示されます。

ワークスペースの上部にあるライブビューボタンをクリックすると、Dreamweaverを離れることなく、ページをプレビューし、ロールオーバー
これは、ロールオーバーの色があなたがそれを望むように設定されているかどうかなど、物事を確認するための便利な方法です。
実験することを恐れてはいけない; 何かの見た目が気に入らない場合は、いつでもスタイル定義を元に戻すことができます。
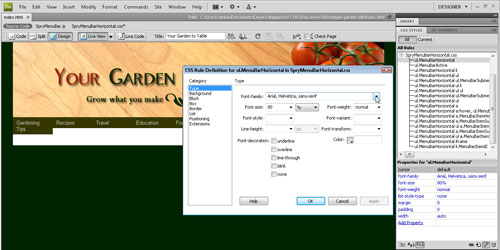
7. フォントの顔とサイズを変更する

デフォルトでは、ページの本文スタイルまたは最も近い親スタイルで指定されたフォントでSpryドロップダウンメニューが表示されます。
“ul”という名前のスタイルにフォントスタイルを追加することで、フォントがページ上の他のテキストと異なるようにドロップダウンメニューを変更メニューバーホリゾントル。”
フォントの名前をダブルクリックしてCSSルール定義ダイアログ(ここに表示)で開き、フォントフェイスを入力するか、Font-familyドロップダウンメニューからフォントコレクションを選択します。
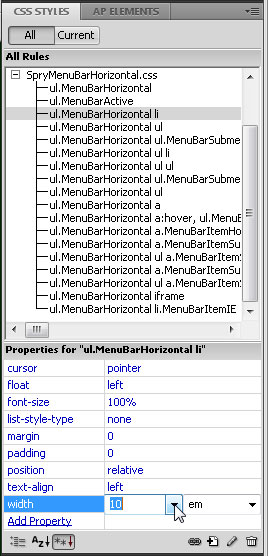
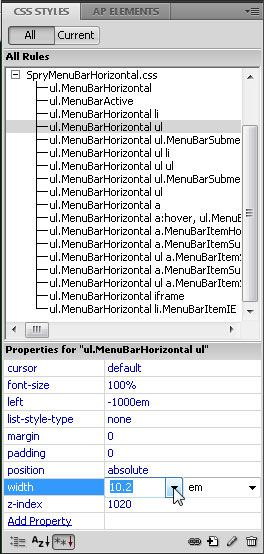
8. ドロップダウンメニュー項目の幅を変更する
“ul”という名前のスタイルで幅の設定を変更することができます。MenuBarHorizontal li.”デフォルトでは、幅は8emに設定されています。
emオプションに慣れていない人のために、スタイルで使用されるフォントフェイスの文字”M”のサイズに基づいてサイズを指定します。
この柔軟なオプションは、これらのリンクボックスの幅を内容に最もよく合うように設定するのに最適な方法です。
長い名前があり、それらが折り返されている場合は、このサイズを(たとえば10emに)増やして、すべてのテキストを1行に取得できます。
少しはemのサイズと長い道のりを行きます。

9. サブメニュー項目の幅も変更
各メニュー項目の下に表示されるドロップダウン項目をメインメニュー項目と同じ幅で表示する場合は、幅の設定を調整
ドロップダウン-リスト項目”ul”の外観を制御する2つの異なるスタイルがあります。メニューバー horizontal ul”および”ul.”
ここでも、emサイズを調整するときに少し長い道のりを行くと、あなたはこれら二つとのわずかな違いに気づくでしょう。
メインリンクの幅を8emから10emに変更する場合は、”ul”という名前のスタイルで対応する8.2em幅の設定を10.2に変更する必要があります。メニューバー horizontal ul”および”ul.メヌバーホリゾントル-ウリィ.”

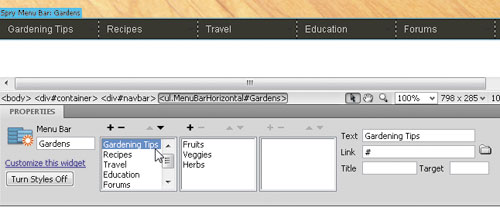
10. プロパティインスペクターでのメニュー項目の編集
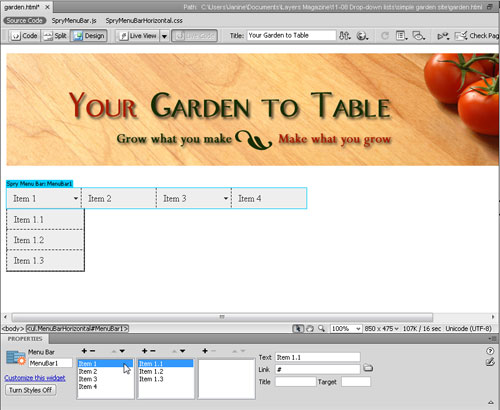
メニューバーが挿入されると、項目1、項目2など、いくつかのメニュー項目およびサブメニュー項目のプレースホルダーテキストがdreamweaverに含まれます。

メニュー項目とサブメニュー項目を編集するには、ワークスペースのメニューの左上にある青いSpryメニューバータブ
変更したいメニュー項目またはサブメニュー項目をクリックし、右側のテキストフィールドでテキストを選択し、その上に入力して置き換えます。
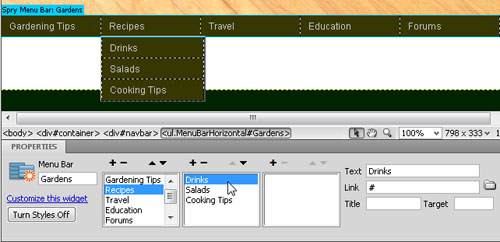
11. ドロップダウンメニューとサブメニューに項目を追加する
メニューまたはサブメニュー項目を追加するには、対応するメニューフィールドの上部にあるプラス(+)記号をクリックするか、マイナス(-)記号をクリックして項目を削除します。

たとえば、サブメニュー項目を選択し、第三のメニューフィールドの上にあるプラス記号をクリッ
プロパティインスペクタの右端にあるテキストフィールドのテキストを変更または追加してください。
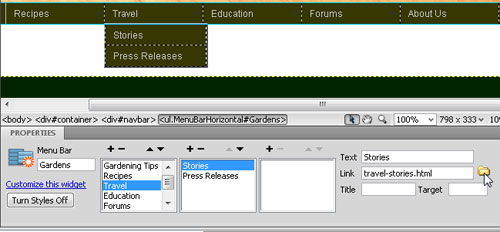
12. メニューリンクの作成と編集
任意のメニュー項目をリンクにするには、プロパティインスペクタで項目を選択し、リンクフィールドにURLを入力します。

参照ボタン(ヒント)を使用することもできます: 黄色のファイルフォルダのように見えます)ウェブサイト内の任意のファイルを見つけて選択し、リンクを自動的に設定します。
トップレベルのメニュー項目へのリンクを設定する場合は、メインワークスペースでテキストを選択してプロパティインスペクターでリンクを設定するか、共通の挿入メニューのハイパーリンクアイコンを使用することもできます。
13. Webブラウザでプレビューしてメニューとリンクをテストする

ドロップダウンメニューを完全にテストするには、Safari、Internet Explorer(IE)、Firefoxなどのウェブブラウザでページをプレビューする必要があ
理想的には、メニューがすべての訪問者にとってうまく機能することを確認するために、これらの3つのブラウザ(およびその他)すべてを使用してテス
ドロップダウンメニューは、異なるWebブラウザで表示する場合に特に注意が必要です。
IEに問題があり、ローカルコンピュータでメニューを表示している場合は、ブラウザウィンドウの上部にあるブロックされたコンテンツを許可するよう
フラッシュ競合のボーナスヒント:
Spryメニューバーウィジェットは、DHTMLレイヤーを使用して、HTMLのセクションを他のセクションの上に表示します。 Adobe Flashで作成されたコンテンツがページに含まれている場合、SWFファイルは常に他のすべてのDHTMLレイヤーの上に表示されるため、SWFファイルはサブメニュ
この状況を回避するには、swfファイルのパラメータをwmode=”transparent”を使用するように変更します。
ドキュメントウィンドウでSWFファイルを選択し、プロパティインスペクタのwmodeオプションをtransparentに設定することで、これを簡単に行うことができます。 詳細については、以下を参照してくださいwww.adobe.com/go/15523
ドロップダウンメニュー、dwcs3、dwcs4、dwcs5、dwcs6