Lightning Webコンポーネント-なぜ、何&どこから始めるのですか?
なぜLightning Webコンポーネント(LWC)なのでしょうか。
現在のLightningコンポーネントに使用されていたAURAフレームワークは、2014年の標準に基づいていましたが、現在は時代遅れであり、次の理由から変更の時期でした:
- レンダリングを最適化できます。
- 標準のUI要素が不足していました。
- は近代的な構造を欠いていた。
- はモジュラーアプリには適していませんでした。
- ウェブ標準を更新しました。
- オーラフレームワークはスキルになり、独自の学習曲線を持っていました。
さらに、Lightning Webコンポーネント(LWC)はAuraコンポーネントと共存および相互運用できます。

Lightning Webコンポーネント(LWC)とは何ですか?
LWCは、最近のweb標準を活用した新しいプログラミングモデルです。 むしろ完全にカスタムと開発賢明な剛性のフレームワークであるよりも、それは非常に柔軟です。 これは、主に一般的なWeb標準であり、Salesforceの最新の豊富なUI実装に最適な特殊なサービスの薄い層です。 この特殊なサービスの薄い層には、Lwcのカーテンの背後にあるベースのLightningコンポーネント、Lightning Data Service、およびユーザーインターフェイスAPIが含まれています。

標準webスタックの上に特殊なサービスの薄い層があると、次のようになります:
- 大規模なモジュラーアプリの開発の容易さ。
- 最新のweb機能と構造を活用しやすさ。
- 共通のモデルと譲渡可能なスキル。
(現代のJSフレームワークに取り組んでいるweb開発者は、LWCを簡単に立ち上げることができます)。 - パフォーマンスが向上しました。
だから、新しい開発スタックは次のようになります:

どこから始めるのですか?
ここにいくつかの推奨手順があります:
- LWCの詳細については、LWCビデオギャラリーからご覧ください。
- Vs Codeをインストールし、Salesforce開発用に設定します。
Lwcをサポートしているため、SalesforceのForceCode拡張機能を使用するか、このtrailheadモジュールに従うことができます。 - ここでは、ほぼすべてのユースケースのサンプルコードを理解しやすいようにします。
- より多くのサンプルのためにここに訪問。
- 自分でLWCを開発し、ここで実行してコードを試してみてください。
- 最も重要なのは、LWC trailmixの入門を完了することです。
Lightning Webコンポーネント-コンポーネント構造
Lightning Webコンポーネント(LWC)はどのように形成されますか?
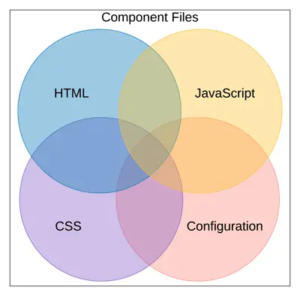
AURAコンポーネントと同様に、lwcの主な内容もhtml、javascriptです。 Cssのようなオプションのコンテンツがあります。 しかし、これらのLWCに加えて、コンポーネントのメタデータ値を定義するxml構成ファイルも含まれています。
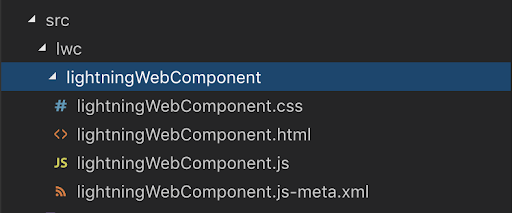
だから、LWCコンポーネントは次のようになります:


ここで、これらのファイルの簡単な概要を一つずつ説明します:
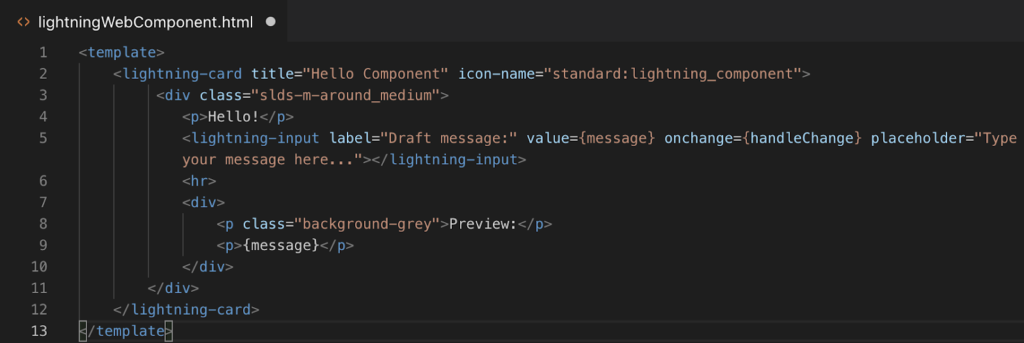
HTML
- には、コンポーネントのHTMLを含むルートタグ<テンプレート>があります。
- レンダリングすると、<テンプレート>タグが<namespace-component-name>に置き換えられます。

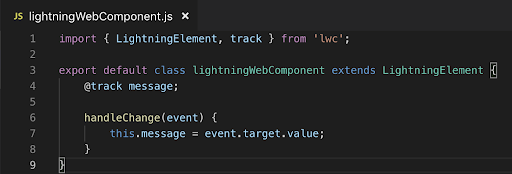
Javascript
- モジュールeg-lwc(コアモジュール)で宣言されたインポート機能は、importステートメントを使用します。
- 他のコードがモジュール内の機能を使用できるようにするには、exportステートメントを使用します。
- LightningElementは、標準のHTML要素のカスタムラッパーであり、コンポーネントとエクスポートでそれを拡張します。

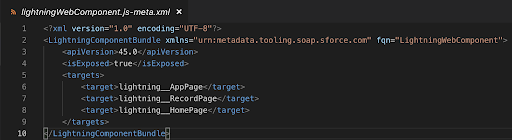
構成
コンポーネントのメタデータ設定値を定義するXMLファイル-
- コンポーネントラベル
- 可用性
- 構成属性
- ビルダー属性

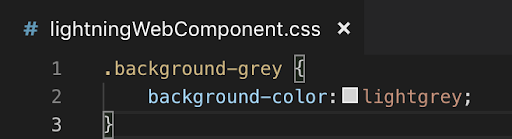
CSS
- コンポーネントのスタイルを設定します。
- スタイルシートが自動的に適用されます。

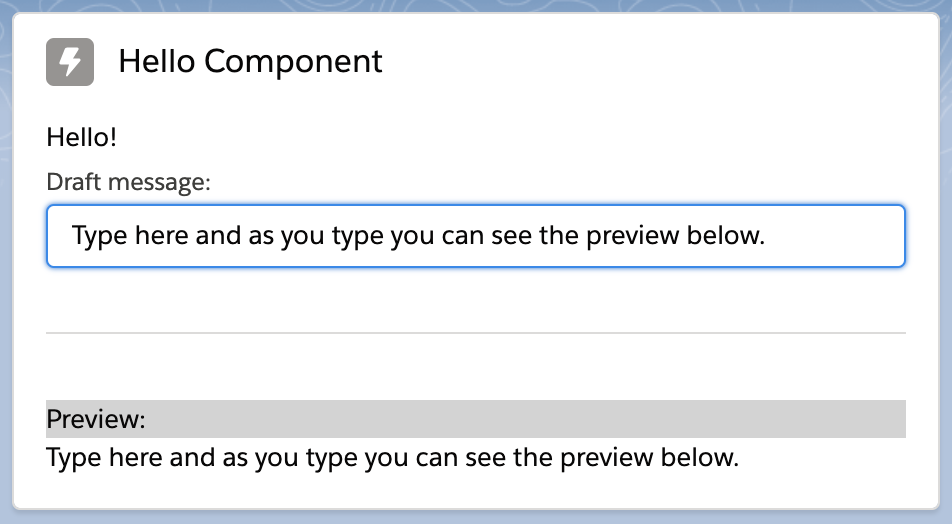
では、これらを使用してコンポーネントを構築する方法について説明したファイルはどのように見えますか?
コンポーネントUI

概要
これは、最新のweb標準を提供し、前例のないパフォーマンスと生産性を提供し、既存のコードとシームレスに相互運用
Lightning Webコンポーネント(LWC)の例
開発者向けのLightning Webコンポーネントの例のリストを次に示します:
Lightning WebコンポーネントでレコードIdを取得
lightning-record-view-form
Lightning webコンポーネントでApexメソッドを呼び出す
Lightning-datatable
VisualforceでLightning Webコンポーネントを使用
モーダル/ポップアップLightning Webコンポーネント(LWC)
Lightning Webコンポーネント(LWC)のカスタムラベル
Lightning Webコンポーネント(LWC)のカスタムラベルlightning webコンポーネント(Lwc)トーストメッセージ
lightning spinner in lwc(lightning webコンポーネント)
lightning-record-edit-form lwc(lightning webコンポーネント)
Lightning-Record-form Lwc
テンプレートIf:true条件付きレンダリングlwc
for:lwc
ナビゲーションサービスLWC(Lightning Webコンポーネント)
ラッパークラスLWC(Lightning Webコンポーネント)
ラッパークラスlwc(Lightning Webコンポーネント)
ラッパークラスlwc
ラッパークラスlwc
ラッパークラスlwc