WordPressでは、ページと投稿は2つの主要なコンテンツタイプです。 両方とも、コンテンツを追加する際に非常に似ていると見ることができます。 しかし、それらを使用する方法は、WordPressによって完全に異なっています。
ワードプレスの投稿は、実際のブログコンテンツであり、ページはメタである、ええ、主に。 このページは、ブログ、著者、またはWordPressウェブサイトに関連するその他の情報に関するコンテンツを追加するために使用されます。 例えば、利用規約、プライバシーポリシーの内容は、WordPressのページを作成することによって追加することができます。
WordPressでは、親ページの下に子ページを作成することによってページ階層を構築できます。 WordPressの管理インターフェイスには、ページを独立したものとしてマークするか、親子関係に置くかのオプションがあります。
ページ階層は無限のレベルのサブページを持つことができます。 私たちは、WordPressのカスタムWalkerWordPressカスタムウォーカーのチュートリアルで階層レベルについて見てきました。
このチュートリアルでは、WordPressの子ページについて知っているために、以下を参照してくださいしようとしています。
- 子ページの作成方法
- WordPressのページ階層を管理する方法
- ページ階層メニューを表示する管理設定

WordPressの子ページの作成
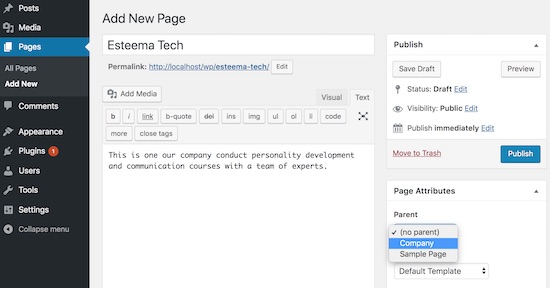
会社というタイトルの親ページを作成しました。 WordPressに新しいページを追加している間、ページの追加/編集インターフェイスでページ属性タイルを見ることができます。 このタイルには、親ページ、ページテンプレート、ページの順序を選択するオプションがあります。
親ドロップダウンには、公開されたすべてのページが表示されます。 デフォルトのオプションは(親なし)になります。 この既定のオプションを選択すると、WordPressのページは独立しています。 次のスクリーンショットは、ページ属性タイルで親ページを選択して子ページを追加する方法を示しています。
WordPressのページ階層の管理
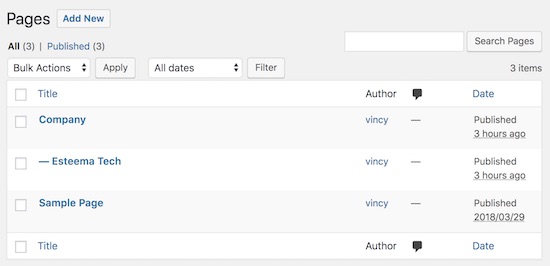
子ページを作成すると、ページリストに階層ビューが表示されます。 このビューでは、子ページがインデントされてWordPressページの構造が表示されます。 ページを編集することで、子ページの親を変更することで階層レベルを変更できます。 WordPressでは、子ページは独自の子ページを持つこともできます。 同様に、無限の深さのページ階層を作成することができます。

WordPressでページ階層メニューを作成するAdmin
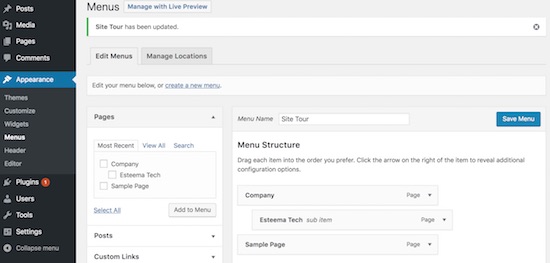
このセクションでは、WordPressでページ階層メニューを作成する方法を学びます。 ナビゲーション外観->メニューを作成し、管理するためのメニュー。
注:テーマがメニューをサポートしていることを確認してください。 それ以外の場合、メニューはWordPressの管理者の外観メニューの下に表示されません。
まず、メニューの名前を入力し、メニューに追加するWordPressページを選択する必要があります。 メニューのインターフェイスでは、ページ、投稿、リンクのリストがあり、より多くのWordPressのデータが選択可能なチェックボックスでリストされています。
新しく作成したメニューにページを追加した後、ドラッグアンドドロップを使用して注文することができます。 次のスクリーンショットは、私が作成したサイトツアーメニューとWordPressのメニューインターフェイ 会社とそのサブページがこのメニューに追加されます。