에서 드롭 다운 메뉴를 편집 이 튜토리얼은 당신에게 당신이 드림위버에서 드롭 다운 메뉴를 사용자 정의 할 수있는 여러 가지 방법에 헤드 스타트를 제공하도록 설계되었습니다.웹 페이지의 드롭다운 메뉴 및 기타 고급 기능을 만드는 데 사용할 수 있는 위젯 집합입니다.
활발한 메뉴는 드림위버에서 드롭 다운 메뉴를 쉽게 추가 할 수 있습니다.
첫 번째 단계는 만들려는 메뉴의 각 옵션을 제어하는 규칙을 이해하는 것입니다. 이 만들고 스타일을 적용하는 방법에는 여러 가지가 있습니다,당신은 드림위버의 드롭 다운 메뉴와 함께 제공되는 스타일 시트를 이해할 때까지,그것은 하드 색상,크기 및 기타 특성을 제어하는 스타일을 조정할 위치를 알고.
메뉴 편집은 복잡해질 수 있지만,시간이 걸리고 약간의 실험을 할 수 있다면 이러한 메뉴를 디자인에 맞게 변경할 수 있습니다.
스파이 드롭 다운 메뉴 삽입
 첫 번째 단계는 스파이 사용하여 만든 드롭 다운 메뉴가있는 페이지를 만들거나 여는 것입니다. 페이지에 드롭 다운 메뉴를 아직 삽입하지 않은 경우 메뉴 만들기에 대한 자세한 지침은 이 자습서를 참조하십시오.
첫 번째 단계는 스파이 사용하여 만든 드롭 다운 메뉴가있는 페이지를 만들거나 여는 것입니다. 페이지에 드롭 다운 메뉴를 아직 삽입하지 않은 경우 메뉴 만들기에 대한 자세한 지침은 이 자습서를 참조하십시오.
다음은 활발한 메뉴를 삽입하는 방법에 대한 빠른 자습서입니다:
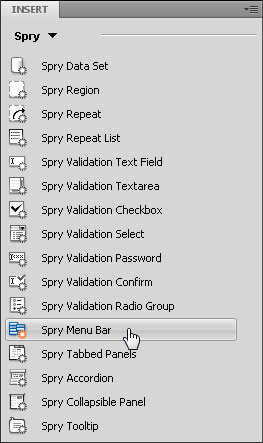
먼저 활발한 메뉴 옵션을 엽니 다. 삽입 메뉴에서 스파이 옵션을 열고 닫을 수 있습니다.)
활발한 메뉴는 드롭 다운 목록의 옵션입니다. 일단 선택,당신이 아약스 기능을 추가하는 데 사용할 수있는 위젯의 목록을 엽니 다.
메뉴를 삽입하기 전에 웹 페이지의 메뉴에 원하는 위치에 커서를 놓습니다. 당신이 활발한 메뉴 표시 줄 아이콘을 클릭하면 메뉴가 커서의 위치에 생성됩니다. 메뉴 만들기에 대한 자세한 지침은 이 자습서를 참조하십시오.
드림위버에서 활발한 만든 드롭 다운 메뉴의 모양을 변경하는 방법에 대한 자세한 내용은 아래 단계를 읽어보십시오.
2. 가로 또는 세로 메뉴 만들기
활발한 메뉴 모음을 삽입할 때 메뉴 모음 아래에 드롭다운 하위 메뉴 옵션이 있는 페이지 전체에 가로로 표시되는 메뉴를 만들거나 주 메뉴 항목의 오른쪽에 열리는 하위 메뉴 옵션이 있는 세로 메뉴 모음을 만들 수 있습니다.
설정 과정에서 해당 버튼을 클릭한 다음 확인을 클릭하여 메뉴를 삽입하여 이 옵션을 선택해야 합니다. 메뉴 모음이 삽입되면 방향을 변경할 수 없습니다.

3. 편집하려는 스타일 찾기
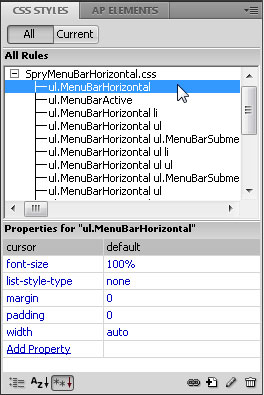
스타일 패널을 엽니다(창>스타일). 패널 상단의 모두 버튼을 클릭하고 열린 스프리멘바르호리존탈을 돌리십시오.-네
스타일 목록 및 정의된 규칙이 표시될 때까지 속성 패널의 맨 위를 클릭하고 끕니다.
시작하는 좋은 방법은 모든 규칙 목록에서 각 스타일 이름을 클릭하고 속성 창에서 해당 설정을 검토하는 것입니다.
변경하려는 색상,글꼴 및 크기 설정을 찾습니다. 다음 몇 단계에서,우리는 구체적으로 이러한 스타일의 몇 가지를 다룰 것이다.

4. 메뉴 정렬 옵션 조정
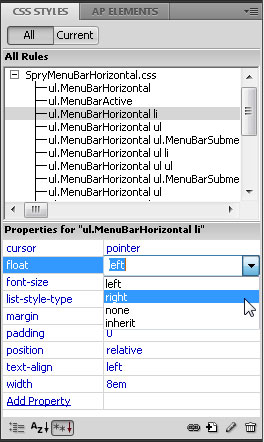
가로 메뉴의 대부분의 옵션과 마찬가지로 정렬은 다음과 같이 제어됩니다.
기본적으로 가로 메뉴는 페이지 왼쪽에 정렬되지만 스타일 정의를 변경하여 오른쪽에 정렬할 수 있습니다.멘 바르 호리 존탈 리.”
스타일 패널에서 스타일 이름을 클릭한 다음 속성 창에서 부동 소수점 필드의 오른쪽을 클릭하여 드롭다운 목록을 사용하고 왼쪽 대신 오른쪽을 선택합니다.
원하는 경우 스타일 이름을 두 번 클릭하여 규칙 정의 대화 상자를 열 수 있습니다.

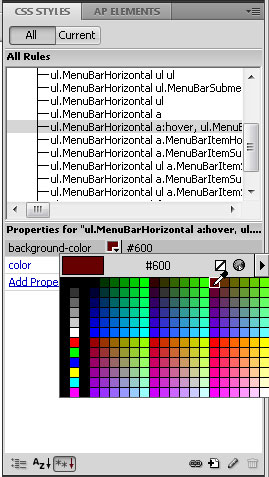
5. 롤오버 색상 변경
드롭다운 메뉴 항목의 색상을 변경하는 방법은 이러한 색상이 여러 상태가 있는 링크 스타일에 할당된다는 것입니다.
페이지가 처음 로드될 때 표시되는 링크의 배경 및 텍스트 색상을 변경하려면”.”
링크 위에 커서를 놓을 때 나타나는 색상을 변경하려면 배경 및 텍스트 색상을 스타일로 편집하십시오.2015 년 11 월 1 일-2015 년 11 월 15 일-2015 년 11 월 15 일메뉴….”
참고:세로 메뉴를 만든 경우 이러한 스타일 이름에는”가로”대신”세로”가 포함됩니다.”

6. 이러한 스타일에 대한 많은 변경 사항은 웹 브라우저 또는 새 라이브 뷰 옵션에서 페이지를 볼 때만 표시됩니다.
6 작업 영역의 맨 위에 있는 라이브 뷰 단추를 클릭하면 드림위버를 떠나지 않고 페이지를 미리 보고 롤오버와 같은 대화형 효과를 테스트할 수 있습니다.
이것은 롤오버 색상이 원하는 방식으로 설정되었는지 여부와 같은 항목을 확인하는 편리한 방법입니다.
실험을 두려워하지 마라.; 당신이 뭔가 보이는 방식을 좋아하지 않는 경우에 당신은 항상 다시 스타일 정의를 변경할 수 있습니다.
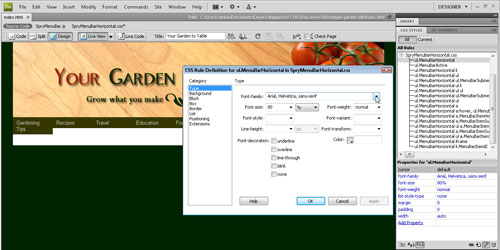
7. 글꼴 얼굴 및 크기 변경

기본적으로 페이지의 본문 스타일 또는 가장 가까운 상위 스타일에 지정된 글꼴로 활발한 드롭다운 메뉴가 표시됩니다.
“라는 스타일에 글꼴 스타일을 추가하여 글꼴이 페이지의 다른 텍스트와 다르도록 드롭다운 메뉴를 변경할 수 있습니다.멘 바르 호리 존탈.”
글꼴 이름을 두 번 클릭하여(여기에 표시됨)규칙 정의 대화 상자에서 열고 글꼴 얼굴을 입력하거나 글꼴 모음 글꼴 모음 드롭다운 메뉴에서 선택합니다.
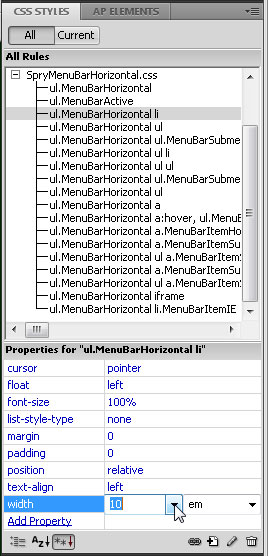
8. 드롭 다운 메뉴 항목의 너비 변경
“라는 스타일의 너비 설정을 변경할 수 있습니다.”기본적으로 폭은 8 엠로 설정되어 있습니다.
엠 옵션에 익숙하지 않은 사람들을 위해,그것은 문자의 크기에 따라 크기를 지정합니다”엠”스타일에 사용되는 글꼴 얼굴에.
이 유연한 옵션은 이러한 링크 상자의 너비를 내용에 가장 잘 맞게 설정하는 좋은 방법입니다.
더 긴 이름이 있고 줄 바꿈이 있는 경우 이 크기를 10 줄로 늘려 모든 텍스트를 한 줄에 가져올 수 있습니다.
조금 엠 크기와 먼 길을 간다.

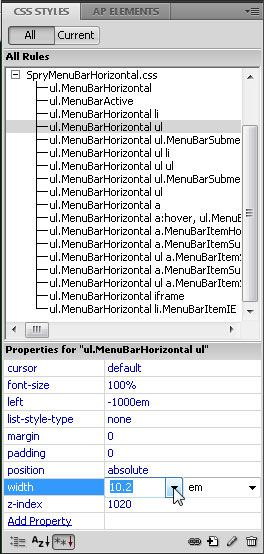
9. 하위 메뉴 항목의 너비도 변경
각 메뉴 항목 아래에 나타나는 드롭다운 항목을 주 메뉴 항목과 같은 너비로 표시하려면 너비 설정을 조정해야 합니다.
드롭다운 목록 항목의 모양을 제어하는 두 가지 스타일이 있습니다.그 이유는 무엇입니까?”
다시 말하지만,크기를 조정할 때 조금 먼 길을 간다.이 두 가지와 약간의 차이가 있음을 알 수 있습니다.
을 변경하는 경우의 주요 링크를 폭 8em10em 변경해야 합 해당 8.2-em Width 설정을 10.2 스타일에서 이름이”ul.그 이유는 무엇입니까?리.”

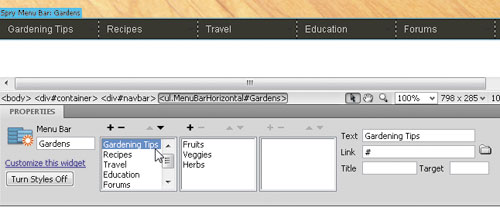
10. 속성 관리자의 메뉴 항목 편집
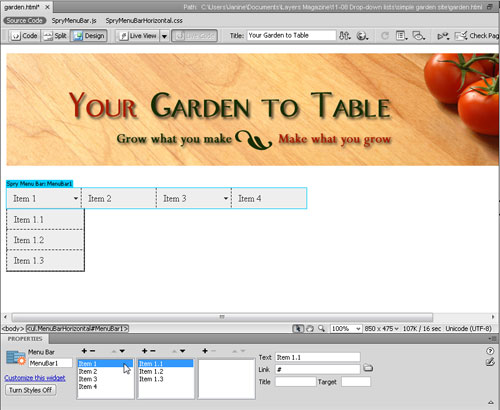
메뉴 모음이 삽입되면 드림위버에는 항목 1,항목 2 등과 같은 여러 메뉴 항목과 하위 메뉴 항목에 대한 자리 표시자 텍스트가 포함됩니다.

메뉴 및 하위 메뉴 항목을 편집하려면 작업 영역의 메뉴 왼쪽 상단에 있는 파란색 활발한 메뉴 모음 탭을 클릭하여 선택한 다음 속성 관리자의 설정을 사용합니다.
변경하려는 메뉴 항목 또는 하위 메뉴 항목을 클릭 한 다음 오른쪽의 텍스트 필드에서 텍스트를 선택한 다음 그 위에 입력하여 교체하십시오.
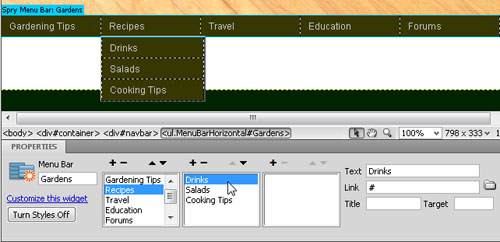
11. 드롭다운 메뉴에 항목 추가 및 하위 메뉴
메뉴 또는 하위 메뉴 항목을 추가하려면 해당 메뉴 필드의 맨 위에 있는 더하기(+)기호를 클릭하거나 빼기(-)기호를 클릭하여 항목을 삭제합니다.

예를 들어 하위 메뉴 항목을 선택한 다음 세 번째 메뉴 필드 위의 더하기 기호를 클릭하여 세 번째 수준 메뉴 항목을 추가할 수 있습니다.
속성 관리자의 맨 오른쪽에 있는 텍스트 필드에서 텍스트를 변경하거나 추가해야 합니다.
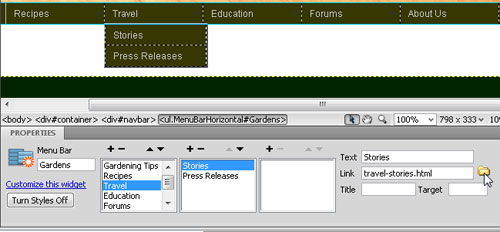
12. 메뉴 링크 만들기 및 편집
메뉴 항목을 링크로 바꾸려면 속성 관리자에서 항목을 선택하고 링크 필드에 주소를 입력합니다.

찾아보기 버튼(힌트)을 사용할 수도 있습니다: 그것은 찾아 웹 사이트에있는 모든 파일을 선택하고 자동으로 링크를 설정하는)노란색 파일 폴더처럼 보인다.
최상위 메뉴 항목에 대한 링크를 설정하는 경우 기본 작업 영역에서 텍스트를 선택하고 속성 관리자에서 링크를 설정하거나 공통 삽입 메뉴에서 하이퍼링크 아이콘을 사용할 수도 있습니다.
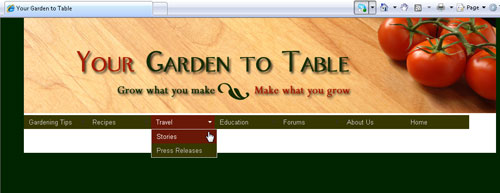
13. 메뉴 및 링크를 테스트하기 위해 웹 브라우저에서 미리 보기

완전히 드롭 다운 메뉴를 테스트하려면,당신은 사파리,인터넷 익스플로러(즉),또는 파이어 폭스와 같은 웹 브라우저에서 페이지를 미리보기해야합니다.
이상적으로,당신은 메뉴가 모든 방문자에 대해 잘 작동하는지 확인하기 위해 이러한 브라우저(및 기타)의 세 가지를 사용하여 테스트해야합니다.
드롭 다운 메뉴는 다른 웹 브라우저에 표시 할 때 특히 까다로울 수 있습니다.
인터넷 익스플로러에 문제가 있고 로컬 컴퓨터에서 메뉴를 보고 있는 경우 브라우저 창 상단의 차단된 콘텐츠를 허용하려면 클릭하십시오.
플래시 충돌에 대한 보너스 팁:
이 페이지에는 다른 모든 레이어 위에 항상 표시되므로 하위 메뉴 위에 표시될 수 있습니다.
이 상황에 대한 해결 방법은 다음과 같습니다.
문서 윈도우에서[문서]파일을 선택하고[속성 관리자]에서[문서 모드]옵션을[투명]으로 설정하면 이 작업을 쉽게 수행할 수 있습니다. 자세한 내용은 다음을 참조하십시오 www.adobe.com/go/15523
드롭 다운 메뉴