무엇을 선도하고 있습니까? 우리는 리더십에 대해 말하는 것이 아닙니다–다른 사람들을 승리로 인도 할 때. 이 선도의 정의를 위해 우리는 타이포그래피에서 선도를 찾고 있으므로 시작합시다…
글꼴 또는”유형”은 브랜딩의 거대한 요소입니다. 웹 사이트,로고,출판물 및 블로그 게시물에서 사용하는 텍스트의 종류는 비즈니스에 중요한 것을 말합니다.
그러나 많은 사람들이 깨닫는 것보다 타이포그래피에 더 많은 것이 있습니다.
올바른 메시지를 보내는 것은 친숙한 산세리프 글꼴 또는보다 전문적인 세리프 유형 중에서 선택하는 것을 의미하지 않습니다. 상표를 붙이기에 종사해 디자이너는 또한 특성이 시각적인 감안에 서로 관련시키는 까 라고 편지사이 공간을 사려한것을 필요로 하고.
오늘,우리는 타이포그래피의 선도,그리고 그것이 디자인에 어떤 영향을 미치는지 살펴볼 것입니다.
타이포그래피를 선도하는 것은 무엇입니까? 선도의 정의
그렇다면 선도는 타이포그래피에서 무엇을 의미합니까?
선행(“주도”로 발음)은 서로 다른 텍스트 줄 사이의 간격입니다.
조판 및 인쇄의 초기에,우리의 모든 타이포그래피는 손으로 만든,각 문자에 대한 나무의 개별 블록. 디자인이 더 많은 공간을 가질 수 있도록 선 사이의 위치를 조정하려면 사람들은 블록 사이에 리드 스트립을 추가합니다.
디지털 타이포그래피가 등장한 이후 선도는”선 높이”와 혼동되기 시작했다. 텍스트의 줄 높이는 한 기준선에서 다음 기준선까지의 모든 공간을 다룹니다. 다른 한편으로,선행은 한 줄의 글자의 아래쪽 부분에서 다음 줄의 글자의 위쪽 부분까지의 공간입니다.
텍스트 블록에서 선도를 사용하면 가독성에 큰 영향을 미칩니다.
오늘날 대부분의 주요 관행은 두 가지 개념을 기반으로합니다:
- 엑스 높이:서체의 엑스 높이는 각 문자의 기본 높이를 보여줍니다.
- 오름차순 및 내림차순:요소가 아래 또는 위로 확장됩니다.
선행 정의: 라는 텍스트 줄 사이의 공간은 무엇입니까?
선도를 이해하는 것은 단지 좋은 선도적 정의를 갖는 것을 의미하지 않는다. 또한 그래픽 디자인에서 리더가 왜 그렇게 중요한지 아는 것도 중요합니다. 블로그 게시물,광고 자료 또는 주주 보고서의 줄 사이의 공백은 텍스트의 가독성에 큰 차이를 만듭니다.
자신에게 메모를 작성하거나 에세이를 만들 때 줄 사이에 여분의 공간을 추가 한 경우,당신은 거리의 적당한 양이 전체 페이지를 변환 할 수있는 방법을 알 수 있습니다.
선도의 까다로운 부분은 균형을 바로 잡는 것입니다.
문자 사이에 너무 많은 선도 당신은 지나치게 간격 아웃 내용으로 끝납니다. 너무 작은,당신은 복잡 찾고 텍스트 위험이 있습니다.
대부분의 디자이너가 콘텐츠를 만들 때 사용하는 세 가지 일반적인 스타일이 있습니다.:
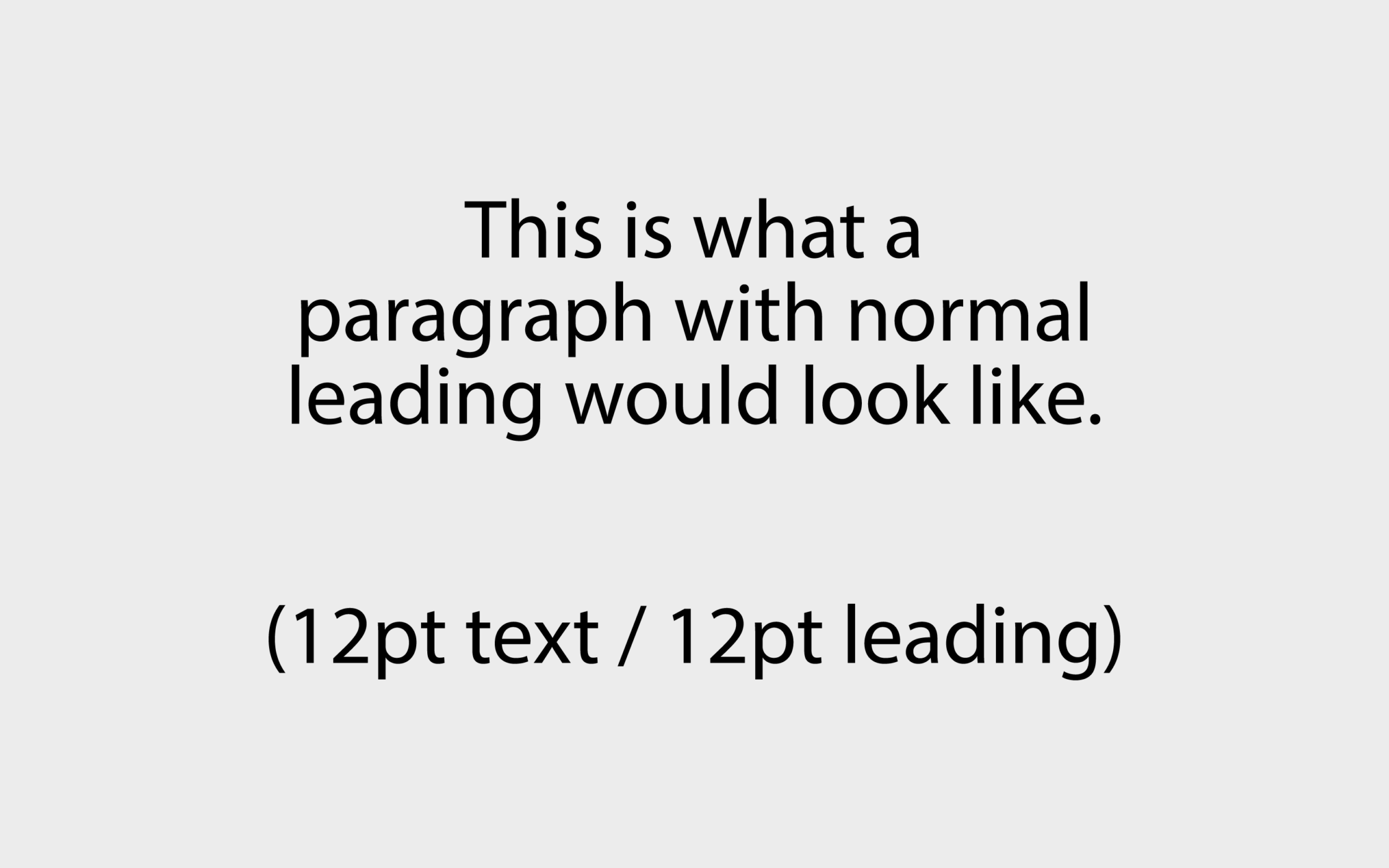
- 일반 선행:일반 선행은 일반적으로 10/10 또는 12/12 로 표시되며 선행 번호는 글꼴 크기와 동일합니다.
- 타이트 선행:타이트 선행은 선행 숫자를 10/8 과 같이 글꼴 크기보다 작게 만듭니다. 그것은 함께 텍스트를 가져옵니다.
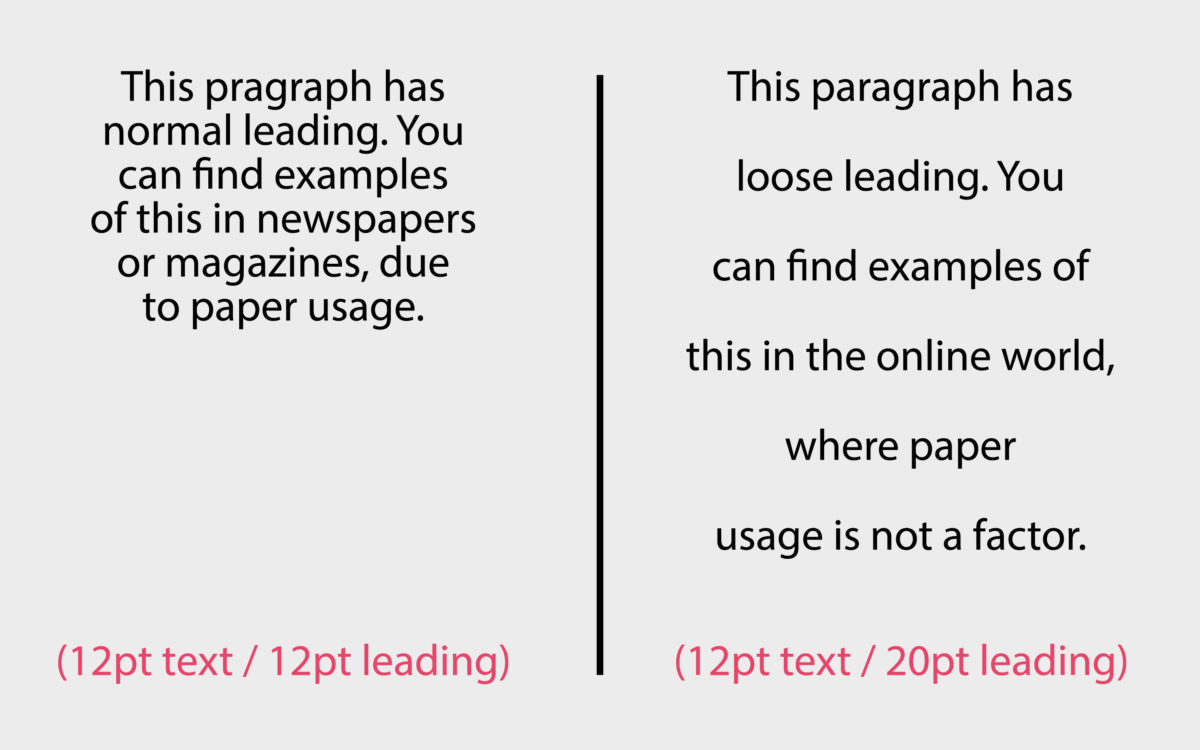
- 느슨한 선도:느슨한 선도를 사용하면 선도가 10/14 와 같은 서체의 크기보다 큽니다.
:
그래서,어떤 선도 가장 효과적이다? 대부분의 것들과 마찬가지로,그것은 당신이하려고하는 것에 달려 있습니다. 타이포그래피를 선도하는 것은 당신이 당신의 청중에게 선물로 텍스트의 영향에 영향을 미친다.
더 엄격한 선도는 텍스트를 더 빠르고 혼란스럽게 보이게 할 수 있으며,느슨한 선도는 통풍이 잘되고 캐주얼하여 선 사이에 더 많은 공간을 호흡 할 수 있습니다.
각 텍스트에 필요한 선도 유형에 대한 완벽한 공식은 없습니다. 또한 선도는 종종 타이포그래피의 다른 요소의 영향을받습니다. 유형 크기,색상 및 컨텍스트가 모두 차이를 만듭니다.
그래픽 디자인을 선도하는 것은 무엇입니까? 좋은 선행 사례
좋은 선행 사례를 찾는 것은 복잡 할 수 있습니다.
당신의 선행 선택이 페이지의 가독성을 지원한다면,한 가지 형태의 선행이 다른 것보다 낫다고 말하는 규칙은 없습니다. 때로는 느슨한 선도가 가장 잘 보이지만 다른 경우에는 더 단단한 모양을 선호 할 수 있습니다(아래 참조).

인쇄된 출판물에서는 타이트한 선도를 보는 것이 더 일반적입니다. 이 대 한 여러 가지 이유가 있다,인쇄 된 신문 되 고 하나 및 잡지 세트 크기에 붙어 있습니다. 발행인이 사용할 필요가 있는 더 적은 종이,더 싼 내용을 창조하기 위한 것이다.
온라인,우리는 우리가 사용하는 각 추가 페이지에 대해 지불하지 않습니다. 이것은 우리가 선도에 더 관대 할 수 있다는 것을 의미합니다. 공간이 많으면 고객이 콘텐츠를 더 쉽게 읽을 수 있으므로 페이지에 머무를 가능성이 높아집니다.
좋은 리더가 어떻게 생겼는지에 대한 모든 전략에 맞는 전략이 있지만 고려해야 할 몇 가지 황금률이 있습니다.
예:
중립 시작
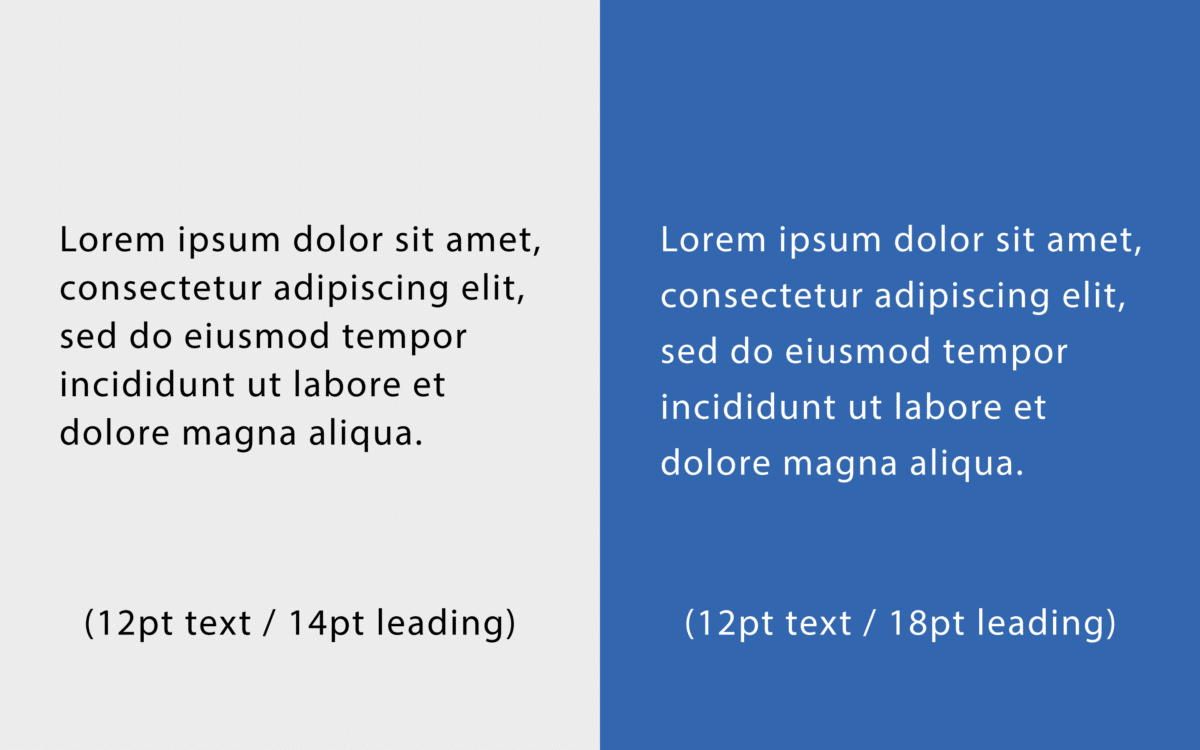
좋은 선도의 예는 종종 포인트 크기와 동일한 수의 선도 크기로 시작합니다. 당신이 조금 더 콘텐츠를 확산하려는 경우,당신은 12 점 선도 10 점 텍스트로 두 점을 취할 수 있습니다.
텍스트를 조이기 위해 다른 2 점만큼 약간 축소합니다.
느슨한 선행은
읽기 쉽습니다. 편지가 너무 가까울 때,그들은 어수선하고 압도적 인 것처럼 보입니다. 당신은 또한 웹 디자인에 매우 중요한 몇 가지 중요한 공백에 밖으로 놓친다.
글꼴을 고려하십시오
특정 글꼴 유형은 더 느슨한 선도를 요구할 가능성이 더 큽니다. 손으로 쓴 글꼴은 종종 더 화려하며 큰 번창과 문자 간의 차이가 있습니다. 여분의 공간은 각 문자가 명확 보장하기 위해 필요하다.

선도하는 것? 나쁜 선도의 예
일반적으로 선도는 콘텐츠의 가독성에 부정적인 영향을 줄 때 진정으로”나쁜”것입니다. 텍스트 라인의 많은 콘텐츠 균등 하 게 페이지 아래로 편안 하 게 눈을 안내 하는 데 밖으로 확산 될 필요가 있다.
좋은 선도는 또한 헤드 라인과 부제목에서 본문 텍스트를 분리하는 데 도움이됩니다.
나쁜 선도는 종종 가독성을 제대로 고려하지 못합니다. 이것은 디 센더와 어센 더가 너무 가깝게 앉아 선이 하나의 혼란스러운 혼란으로 흐려지는 것을 의미 할 수 있습니다.
때때로,당신의 선도 함께 다양한 문자와 문자를 매시하지 않는 경우에도,그것은 여전히 멀리 당신의 잠재적 인 독자를 보낼 수 있습니다. 우리는 일반적으로 읽기 더 어려운 것으로 텍스트의 꽉 블록을 인식.
일반적으로 더 단단한 텍스트는 넓은 시트와 보고서를 생각 나게하지만 간격이 좋은 텍스트는 더 자연스럽고 공기 같은 필기를 느낍니다.
가독성 문제
타이포그래피 디자인의 다른 측면과 마찬가지로 선행 문제는 종종 가독성에 영향을 미칠 수 있습니다. 텍스트 줄이 거의 겹치는 경우 독자가 이해하기가 훨씬 더 어려울 것입니다.
간격 문제
과거에는 기업이 사용할 수있는 공간이 너무 많았 기 때문에 많은 출판물에서 종종 고통을 겪었습니다. 오늘날의 디지털 환경은 원하는만큼 페이지 공간을 사용할 수 있음을 의미합니다.
공간을 적절하게 사용하지 않으면 웹 사이트 나 블로그가 덜 전문적이고 아마추어처럼 보일 수 있습니다.
문제 브랜드 이미지
비즈니스로 사용하는 모든 디자인 자산은 브랜드 아이덴티티를 보여주는 데 중요합니다. 엄격한 선도 자동으로 느슨한 선도에 매우 다른 성격을 전달한다.
그래픽 디자인의 선도를위한 팁:선행 공간 사용
이제 선도가 무엇인지 알고 그래픽 디자인의 성공적인 선도에 사용할 수있는 몇 가지 전략을 살펴 보겠습니다. 이 전략은 충분히 간단 보일 수도 있지만,디자이너는 그들이 올바른 결과를 얻을 수 있도록 사용하는 다양한 기술과 트릭을 가지고있다.
몇 가지 주요 팁을 살펴 보겠습니다.
올바른 소프트웨어 사용
선행은 오늘날보다 훨씬 더 복잡했습니다. 디지털 소프트웨어는 최소한의 두통과 함께,초 단위로 선도를 조정할 수 있습니다 보장합니다. 주요 공간을 세분화하고 높은 수준의 제어 할 수있는 설계 소프트웨어를 선택하십시오.
수동 선행(선 사이의 공백 드래그)과 자동 선도를 실험 할 수 있어야합니다.
자동 지도자가 당신을 위해 모든 결정을 내리지 않도록주의하십시오. 소프트웨어는 당신에게 초보자로 선도 사용하는 방법에 대한 몇 가지 유용한 지침을 제공 할 수 있습니다. 그러나,그것은 당신의 창조적인 기술을 사용 하 여 당신에 게,그리고 브랜드의 지식,오른쪽 선도 선택.
머리글과 본문 복사본 구분
선행 텍스트를 계속 탐색하면 일반적으로 머리글과 본문 복사본 사이에 더 느슨한 선행 텍스트를 사용한다는 것을 알 수 있습니다. 선도는 당신의 독자에게 원본의 덩어리 사이 자연적인 틈을 보여주는 우수한 방법일 수 있다. 이런 이유로 우리는 수시로 절 사이 더 큰 공간을 본다.
패자 오른쪽 장소에서 선도 텍스트를 통해 고객 또는 독자를 안내하고 정보의 덩어리를 통해 스캔하는 데 도움이 될 것입니다.
단락 사이의 공백은 같은 단락의 줄 사이의 공백보다 커야합니다. 헤더 라인과 본문 텍스트 사이의 거리는 여전히 커야합니다. 이 전문적이고 잘 포맷 보는 콘텐츠를 도움이 될 것입니다.
독자를 알아라
청중을 이해하는 것은 모든 디자인 전략의 필수적인 부분입니다. 위에서 언급 한 바와 같이,그래픽 디자인에서 선도하는 것은 단지 텍스트의 가독성을 향상하지 않습니다,그것은 또한 당신의 브랜드 및 회사의 성격에 대한 중요한 메시지를 보냅니다.
당신이 올바른 메시지를 보내고 있는지 확인하려면,당신의 고객을 선도하는 어떤 종류의 사용 될 것입니다에 대해 생각하는 것으로 시작합니다. 선도에 당신의 경쟁자의 접근을 보고 당신의 고객이 당신에게서 단단한,또는 더 느슨한 지도를 예상하기 위하여 확률이 높다는 것을 질문하십시오.
모든 경쟁 업체가 매우 빡빡하고 느슨한 경우 고객이 비즈니스의 정당성에 대해 궁금해 할 수 있습니다.
더 느슨한 선도는 종종 청결,선명도 및 통기성과 관련이 있습니다. 라인 사이의 더 많은 공간은 디자인 요소 주위에 더 많은 공백이있는 웹 사이트를 갖는 것과 유사합니다. 아무것도 복잡하거나 혼란 느낌-모든 것이 편안하게 그 공간에 맞는.
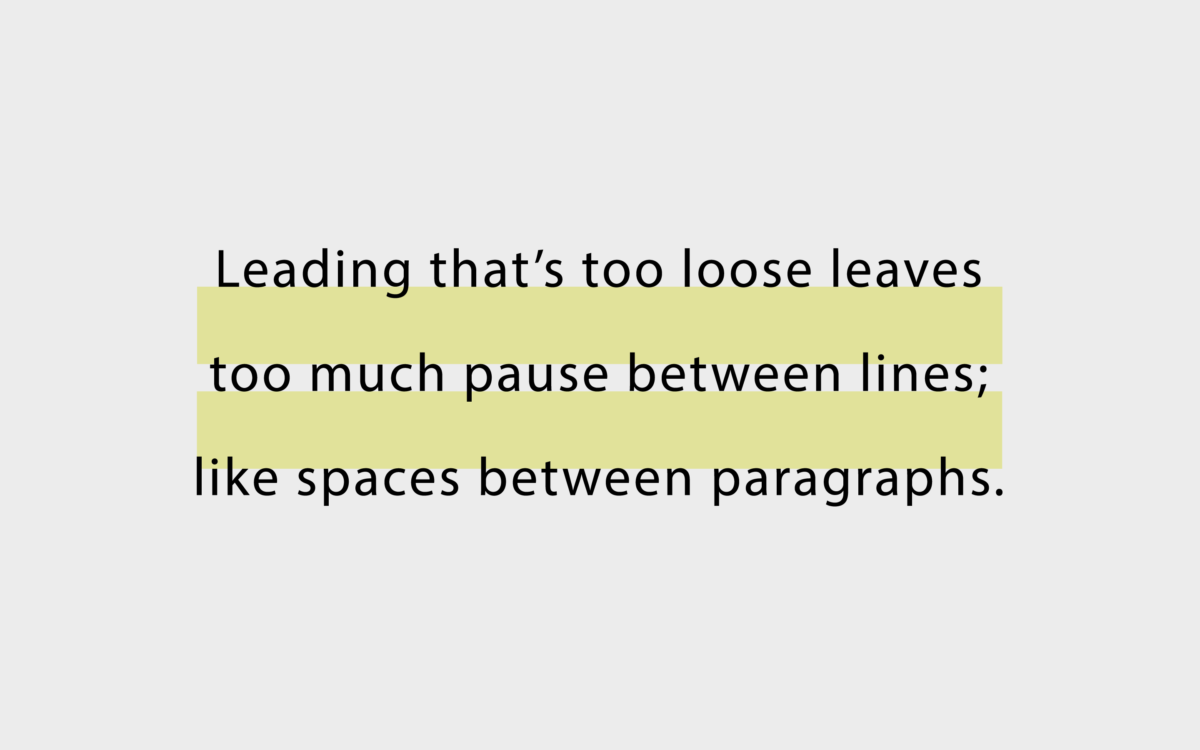
그러나이”느슨한”경험을 너무 멀리 할 수 있습니다. 매우 느슨한 선도는 단락 사이의 공백과 같은 문장 사이의 단절을 강요합니다. 이 전략에 정상에 가고,너는 너에게 메시지 보기를 끊긴 위험에 내 맡긴다.

그래픽 디자인의 엄격한 선도는 콘텐츠를 전문적이고 정교하며 직접적으로보게합니다. 너가 온라인으로 보는 신문,및 그들에 절사이 다름에 관하여 생각하십시요. 꽉 선도 제약의 느낌을 만들 수 있습니다. 그러나 너무 많이 사용,그것은 또한 혼란을 만듭니다.
더 엄격한 선도는 콘텐츠를 서두르거나 함께 밀어 넣는 것처럼 보일 수 있습니다. 또는 줄 사이의 공간을 줄여 서로 다른 아이디어와 개념 간의 직접 연결을 표시 할 수 있습니다.
표제 및 부제목은 빠른 연속으로 표제 및 본문 복사본보다 더 엄격한 선도를 갖습니다.
더 큰 그림을 보라
선도는 뛰어난 타이포그래피의 한 측면일 뿐이다. 글꼴을 가능한 한 읽기 쉽고 매력적으로 만들려면 더 큰 그림에 대해 생각해야합니다.
예를 들어 커닝은 어떻게 생겼습니까? 타이트한 커닝(더 가까운 문자)과 타이트 리딩을 결합하면 가독성이 심각하게 손상 될 수 있습니다.
당신은 또한 당신이 사용하는 글꼴의 스타일을 고려해야합니다. 대부분의 디자이너는 산세 리프 서체와 현대적인 유형을 사용할 때 더 느슨한 선도를 사용합니다. 세리프 글꼴은 종종 엑스 높이 위와 아래에 뚜렷한 정지 지점을 갖습니다.
보다 현대적이고 창의적인 글꼴은 상승 및 하강과 함께 더 큰 번영을 가질 가능성이 있으므로 느슨한 선도가 더 필요합니다.
굵게 또는 기울임 꼴과 같은 글꼴에 요소를 추가하면 다른 수준의 선도가 필요할 수 있습니다. 굵은 글꼴은 이미 시각적 공간을 많이 차지,그래서 좀 더 그들을 밖으로 확산하는 것이 합리적이다:
색상과 선도 사이의 연결을 알고
명암과 색상은 선 높이를 선택할 때 매우 중요하다,문자 사이의 거리. 어두운 배경에서 대부분의 전문 디자이너는 밝은 배경보다 더 많은 선도를 사용하는 것이 좋습니다.
어두운 색상은 단단한 선도와 같은 디자인에 무게를 더할 수 있습니다. 다음 웹 페이지의 한 부분에서 다른 주요 옵션 사이 점프 하지 않도록 하려고 합니다.
페이지 전체에서 동일한 양의 선도를 사용하면 균형 감각을 만드는 데 도움이됩니다. 더 나은 가독성을 지원하기 위해 배경과 텍스트 색상 사이의 대비가 높아야 함을 기억하십시오. 두 가지 색상을 그늘에서 더 가깝게 사용하는 경우 더 많은 양의 선도가 가독성을 향상시킬 수 있습니다.

다양한 화면을 위한 디자인을 잊지 마세요
선도하는 것을 최대한 활용한다는 것은 고객이 서로 다른 환경에서 콘텐츠를 보는 방식을 이해하는 것을 의미합니다.
웹 사이트에는 일반적으로 고객이 데스크톱이나 랩톱에서 블로그와 콘텐츠를 볼 때 작업 할 수있는 공간이 더 많습니다. 스마트 폰에,당신은 작은 글꼴,작은 화면을 다루고 있습니다.
반응형 또는 동적 디자인으로 웹 사이트를 디자인하는 경우 큰 화면과 작은 화면 사이를 전환 할 때 글꼴 크기 및 선도가 어떻게 변경되어야하는지 생각하는 것이 가장 좋습니다.
일반적으로,단어를 더 통기성을 제공하기 위해 소량으로 선두를 업그레이드하면 사람들이 페이지를 쉽게 스크롤 할 수 있습니다.
그냥 그래픽 디자인에서 선도 너무 느슨한가는 것은 또한 혼란을 일으킬 수 있습니다 기억하십시오. 고객이 단락의 끝에 왔다고 생각하기 때문에 스크롤을 중지하는 것을 원하지 않습니다.
그래픽 디자인의 선도 공간의 예술을 마스터
글꼴 선도 아름다운 프로젝트를 구축 할 때 디자이너가 개발해야하는 많은 기술 중 하나입니다. 주요 공간을 올바르게 활용하는 방법을 알면 블로그,웹 페이지 및 기타 글꼴 기반 디자인을 만들어 청중을 참여시킬 수 있습니다.
또는 자동 선도에 너무 많이 의존하거나 선도에 어려움을 겪는 경우 메시지를 전달하는 데 어려움을 겪을 수도 있습니다.
선도에 대해 기억해야 할 가장 복잡한 것은 텍스트의 모든 부분에 대해 따라야 할 특정 규칙에 대한 체크리스트가 없다는 것입니다. 당신은 모든 캠페인에 대한 번호를 하나의”최고”선도 크기를 선택할 수 없습니다.
글꼴 커닝 또는 글꼴 스타일과 마찬가지로 프로젝트에 대해 알고 있는 내용을 기반으로 커닝을 선택해야 합니다.
시작하려면 다른 주요 디자인을 실험 해보십시오. 다른 계산서 및 절이 그들사이 공간 명확한 총계에 보는 까 라고 보고,제일 보고 느끼는 것이 물으십시요.
: 우리 시대의 브랜드 기관.
이제 다음을 읽으십시오:
—선행 및 커닝의 차이
-커닝과 추적 사이의 미세한 선
—선행 및 추적에 대해 혼란 스럽습니까?
-타이포그래피에서 커닝은 무엇입니까?
—그래픽 디자인의 추적을위한 팁