Lightning Web Components-Perché, cosa & Da dove cominciare?
Perché Lightning Web Components(LWC)?
AURA framework che è stato utilizzato per i componenti Lightning attuali era basato sugli standard del 2014 ma sono obsoleti ora ed era tempo di cambiare perché per i seguenti motivi:
- Il rendering potrebbe essere ottimizzato.
- Gli elementi dell’interfaccia utente standard erano scarsi.
- Mancava di costrutti moderni.
- Non era adatto per applicazioni modulari.
- Gli standard Web sono stati aggiornati.
- AURA Framework divenne abilità e aveva una propria curva di apprendimento.
Inoltre, i componenti Lightning Web(LWC) possono coesistere e interagire con i componenti Aura.

Quali componenti Web Lightning(LWC)?
LWC è un nuovo modello di programmazione che sfrutta i recenti standard web. Piuttosto che essere una struttura rigida totalmente personalizzata e di sviluppo, è abbastanza flessibile. Sono principalmente gli standard Web comuni e un sottile strato di servizi specializzati per renderlo perfetto per le moderne implementazioni dell’interfaccia utente in Salesforce. Questo sottile strato di servizi specializzati contiene componenti Lightning di base, Lightning Data Service e API di interfaccia utente che funzionano dietro le quinte per LWC.

Un sottile strato di servizi specializzati in cima a uno stack web standard si traduce in:
- Facilità di sviluppo per applicazioni modulari su larga scala.
- Facilità di sfruttare le ultime funzionalità e costrutti web.
- Un modello comune e competenze trasferibili.
(Qualsiasi sviluppatore web che lavora su moderni framework JS potrebbe facilmente aumentare LWC). - Componenti interoperabili.
- Prestazioni migliori.
Quindi, il nuovo stack di sviluppo assomiglia a:

Da dove cominciare?
Ecco alcuni passaggi consigliati:
- Scopri di più su LWC dalla Galleria video LWC.
- Installa il codice VS e configuralo per lo sviluppo di Salesforce.
È possibile utilizzare l’estensione ForceCode per Salesforce in quanto supporta LWC O è possibile seguire questo modulo trailhead. - Ottieni un codice di esempio facile da capire per quasi tutti i casi d’uso qui.
- Per ulteriori campioni visitare qui.
- Sviluppa tu stesso un LWC e prova il tuo codice eseguendolo qui.
- Soprattutto, completa la Guida introduttiva con LWC trailmix.
Lightning Web Components-Struttura dei componenti
Come si forma un Lightning Web Component(LWC)?
Simile a un componente AURA, i contenuti principali di un LWC sono anche html, javascript. Ci sono contenuti opzionali come css. Ma oltre a questi per LWC, viene incluso anche un file di configurazione xml che definisce i valori dei metadati per il componente.
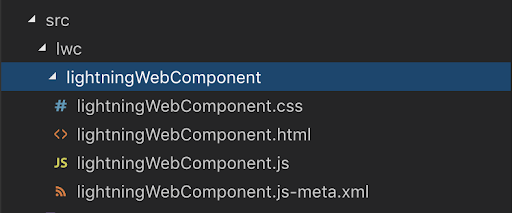
Quindi, un componente LWC sarebbe simile:


Ora, consente di coprire una breve panoramica di questi file uno per uno:
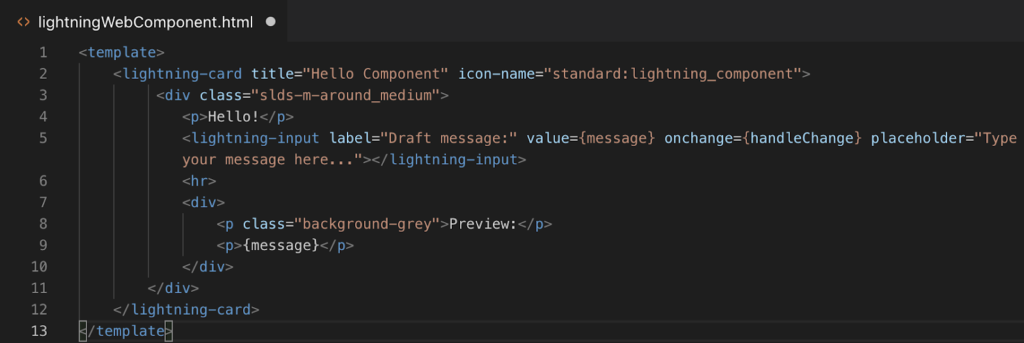
HTML
- Ha un tag radice < template > che contiene l’HTML del componente.
- Durante il rendering, il tag < template>viene sostituito con <namespace-component-name>.

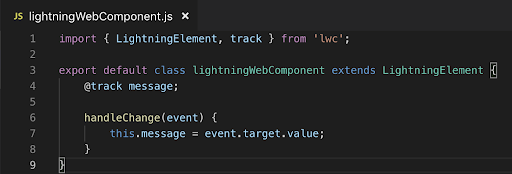
Javascript
- Funzionalità di importazione dichiarata in un modulo ad esempio-lwc(il modulo principale), utilizzare l’istruzione import.
- Per consentire ad un altro codice di utilizzare la funzionalità in un modulo, utilizzare l’istruzione export.
- LightningElement è wrapper personalizzato dell’elemento HTML standard e lo estendiamo nel componente ed esportiamo.

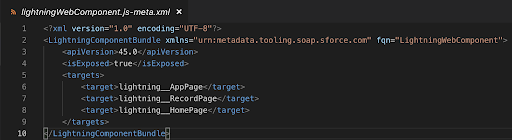
Configurazione
file XML che definisce i metadati i valori di configurazione del componente, ad esempio-
- Componenti Etichetta
- Disponibilità
- Attributi di Configurazione
- Generatore di Attributi

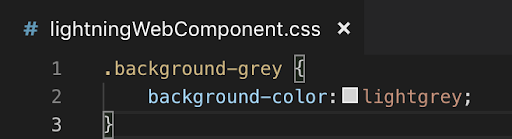
CSS
- stile di un componente.
- Il foglio di stile viene applicato automaticamente.

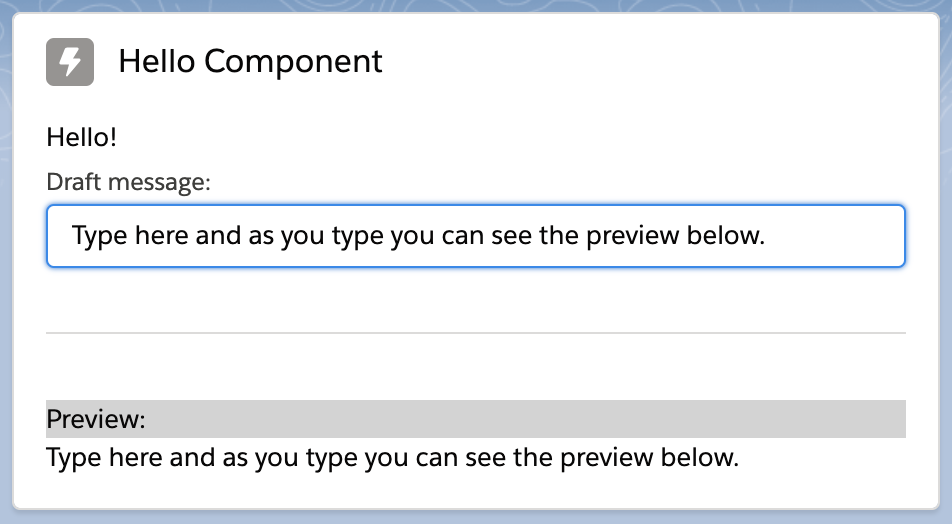
Quindi, i file che abbiamo discusso come sarebbe il componente costruire con questi aspetto?
Component UI

Sommario
Questo è il momento migliore per imparare e iniziare presto con Lightning Web Components, che offrono i più recenti standard web, offre prestazioni e produttività senza precedenti e interagisce perfettamente con il codice esistente.
Esempio di Lightning Web Components(LWC)
Ecco l’elenco di alcuni dei Lightning Web Component esempio per gli sviluppatori:
Ottenere l’Id del Record di Lightning Componente Web
lightning-record-vista-modulo
Chiamata Apice Metodi di Fulmine web components
Fulmine Componente Web di fulmine-datatable
Utilizzare un Fulmine di Componenti Web in Visualforce
Modal Popup Fulmine Componente Web(LWC)
Etichette Personalizzate In Fulmine Componente Web(LWC)
Fulmine Componente Web(LWC) Toast Messaggi
Fulmine Spinner in LWC (Fulmine Componente Web)
lightning-record-edit-forma LWC(Fulmine Componente Web)
lightning-record-forma LWC
modello se:true Conditional Rendering LWC
per: ogni direttive modello in LWC
Servizio di navigazione in LWC (Lightning Web Components)
Classe Wrapper in LWC(Lightning Web Component)