Questo tutorial è stato progettato per darvi un vantaggio sui molti modi è possibile personalizzare un menu a discesa in Dreamweaver.
Dalla versione CS3, Adobe Dreamweaver ha incluso il framework Spry, che è un insieme di widget che è possibile utilizzare per creare menu a discesa e altre funzionalità avanzate per le pagine web.
I menu Spry semplificano l’aggiunta di un menu a discesa in Dreamweaver, ma avrai comunque bisogno di una conoscenza di base dei CSS e di come modificare gli stili se vuoi cambiare i colori, i caratteri o altre impostazioni in questi menu.
Il primo passo è capire quali regole CSS controllano ciascuna delle opzioni nel menu che si desidera creare. Esistono molti modi per creare e applicare stili e, finché non si comprendono i fogli di stile forniti con i menu a discesa di Dreamweaver, è difficile sapere dove apportare modifiche agli stili che controllano il colore, le dimensioni e altri attributi.
La modifica di un menu può complicarsi, ma se ti prendi del tempo e sei aperto a sperimentare un po’, puoi cambiare questi menu per adattarli al tuo design.
Inserisci un menu a discesa Spry
 Il primo passo è creare o aprire una pagina con un menu a discesa creato usando Spry. Se non hai già inserito un menu a discesa nella tua pagina, dovresti vedere questo tutorial per istruzioni più dettagliate sulla creazione di menu.
Il primo passo è creare o aprire una pagina con un menu a discesa creato usando Spry. Se non hai già inserito un menu a discesa nella tua pagina, dovresti vedere questo tutorial per istruzioni più dettagliate sulla creazione di menu.
Ecco un breve tutorial su come inserire un menu Spry:
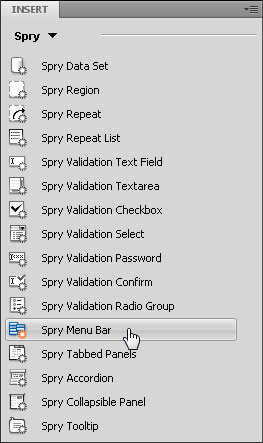
Prima apri le opzioni del menu Spry. È possibile aprire e chiudere le opzioni Spry dal menu Inserisci (che può essere in alto a sinistra o in alto a destra dell’area di lavoro a seconda che ci si trovi nella vista Design Classic o CS4.)
Il menu Spry è un’opzione nell’elenco a discesa. Una volta selezionato, si apre un elenco di widget è possibile utilizzare per aggiungere funzionalità AJAX.
Prima di inserire il menu, posizionare il cursore dove si desidera nel menu nella pagina web. Quando si fa clic sull’icona della barra dei menu Spry, il menu verrà creato nella posizione del cursore. (Vedi questo tutorial per istruzioni più dettagliate sulla creazione di menu).
Leggi i passaggi seguenti per imparare come modificare l’aspetto di un menu a discesa creato con Spry in Dreamweaver.
2. Creare menu orizzontali o verticali
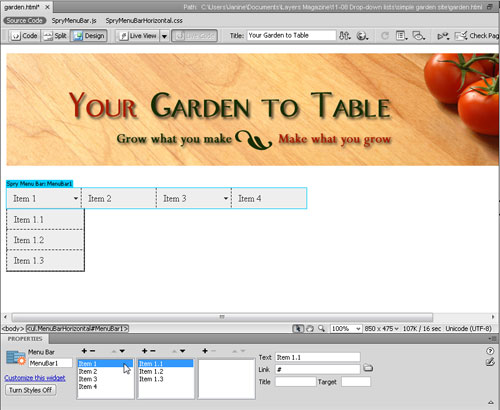
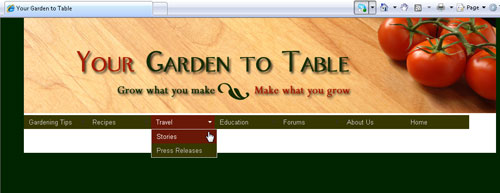
Quando si inserisce una barra dei menu Spry, si ha la possibilità di creare un menu che visualizza orizzontalmente attraverso la pagina con le opzioni di sottomenu che scendono sotto la barra dei menu, o una barra dei menu verticale con le opzioni di sottomenu che si aprono a destra delle voci del menu principale.
È necessario effettuare questa scelta durante il processo di installazione facendo clic sul pulsante corrispondente e quindi facendo clic su OK per inserire il menu. Una volta inserita la barra dei menu, non è possibile modificarne l’orientamento.

3. Trova lo stile che vuoi modificare
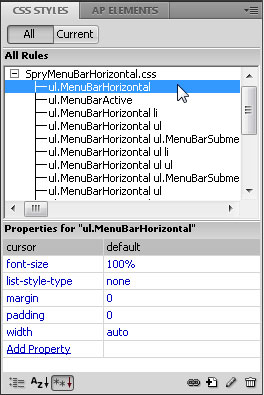
Apri il pannello Stili CSS (Finestra > Stili CSS). Fare clic sul pulsante Tutto nella parte superiore del pannello e volteggiare SpryMenuBarHorizontal aperto.CSS.
Fai clic e trascina la parte superiore del riquadro delle proprietà nel pannello CSS (mostrato qui) fino a visualizzare l’elenco dei tuoi stili e le loro regole definite.
Un buon modo per iniziare è fare clic su ciascuno dei nomi di stile nell’elenco Tutte le regole e rivedere le loro impostazioni nel riquadro Proprietà.
Cerca le impostazioni di colore, carattere e dimensione, che probabilmente desideri modificare. Nei prossimi passi, tratteremo alcuni di questi stili in particolare.

4. Regola opzioni di allineamento menu
Come la maggior parte delle opzioni per un menu orizzontale, l’allineamento è controllato da uno stile CSS.
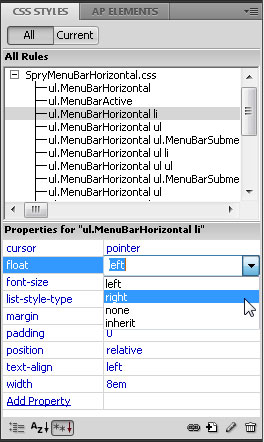
Per impostazione predefinita, il menu orizzontale si allinea a sinistra della pagina, ma è possibile allinearlo a destra modificando la definizione dello stile denominato “ul.MenuBarHorizontal li.”
Fare clic sul nome dello stile nel pannello Stili CSS e quindi nel riquadro Proprietà, fare clic appena a destra del campo Float per utilizzare l’elenco a discesa e selezionare Destra anziché Sinistra.
Se si preferisce, è possibile fare doppio clic sul nome dello stile per aprire la finestra di dialogo Definizione regole CSS.

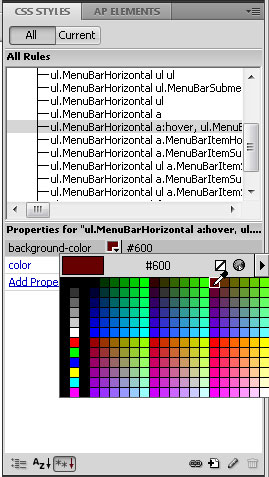
5. Cambia colori Rollover
Il trucco per cambiare i colori delle voci del menu a discesa è che in CSS, questi colori sono assegnati agli stili di collegamento, che hanno più stati.
Per modificare i colori di sfondo e di testo dei collegamenti visualizzati al primo caricamento di una pagina, è necessario modificare lo stile denominato “ul.MenuBarHorizontal a. “
Per modificare i colori che appaiono quando si tira un cursore su un collegamento, modificare i colori di sfondo e di testo nello stile, ” ul.MenuBarHorizontal a. MenuBarItemHover, ul.MenuBarHorizontal un. Menu….”
Nota: se hai creato un menu verticale, questi nomi di stile includeranno ” Verticale “invece di” Orizzontale.”

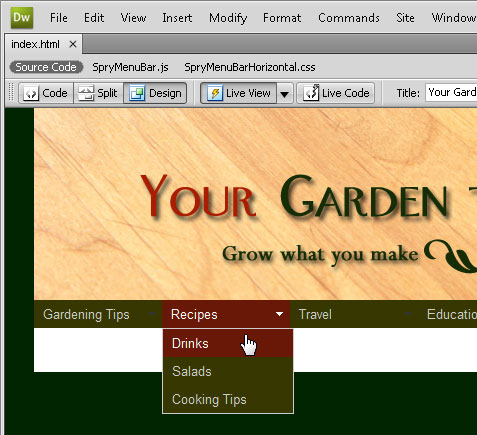
6. Verifica il tuo lavoro in anticipo e spesso
Molte modifiche a questi stili sono visibili solo quando visualizzi la pagina in un browser Web o nella nuova opzione Live View (disponibile in Dreamweaver CS4 o versioni successive).

Se fai clic sul pulsante Live View nella parte superiore dell’area di lavoro, puoi visualizzare l’anteprima della pagina e testare gli effetti interattivi, come i rollover, senza uscire da Dreamweaver.
Questo è un modo pratico per controllare le cose, ad esempio se il colore di rollover è impostato nel modo desiderato.
Non abbiate paura di sperimentare; puoi sempre cambiare le definizioni di stile se non ti piace il modo in cui appare qualcosa.
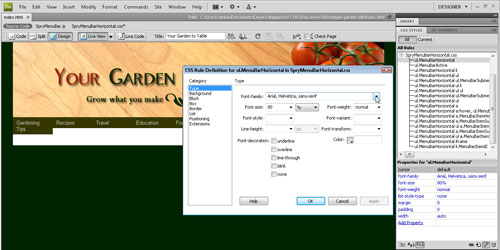
7. Cambia la faccia e la dimensione del carattere

Per impostazione predefinita, un menu a discesa Spry verrà visualizzato nel carattere specificato nello stile del corpo-o nello stile genitore più vicino — per la pagina.
È possibile modificare i menu a discesa in modo che il carattere sia diverso da altri testi sulla pagina aggiungendo uno stile di carattere allo stile denominato “ul.MenuBarHorizontal.”
Fai doppio clic sul nome del font per aprirlo nella finestra di dialogo Definizione regole CSS (mostrata qui) e quindi inserisci un carattere o scegli una raccolta di font dal menu a discesa Font-family.
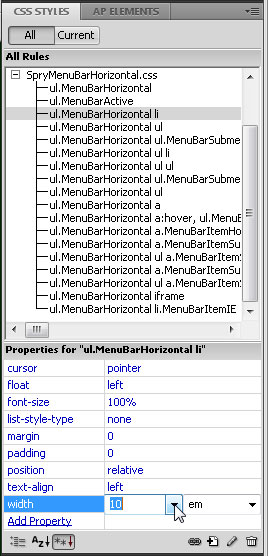
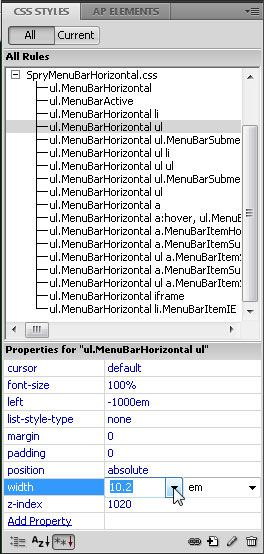
8. Modificare la larghezza delle voci del menu a discesa
È possibile modificare le impostazioni di larghezza nello stile denominato “ul.MenuBarHorizontal li. ” Per impostazione predefinita, la larghezza è impostata su 8 em.
Per chi non ha familiarità con l’opzione em, specifica le dimensioni in base alla dimensione della lettera “M” nella faccia del carattere utilizzata nello stile.
Questa opzione flessibile è un ottimo modo per impostare la larghezza di queste caselle di collegamento per adattarsi al meglio al loro contenuto.
Se hai nomi più lunghi e si avvolgono, puoi aumentare questa dimensione (a 10 em, ad esempio) per ottenere tutto il testo su una riga.
Un po ‘ va un lungo cammino con le dimensioni em.

9. Cambia anche la larghezza degli elementi del sottomenu
Se vuoi che gli elementi a discesa che appaiono sotto ogni voce di menu vengano visualizzati nella stessa larghezza della voce di menu principale, dovrai regolare l’impostazione Larghezza.
Esistono due stili diversi che controllano l’aspetto degli elementi dell’elenco a discesa “ul.MenuBarHorizontal ul ” e ” ul.MenuBarHorizontal ul li. “
Ancora una volta, un po ‘ va un lungo cammino quando si regolano le dimensioni em, e si noterà una leggera differenza con questi due.
Se si modifica la larghezza del collegamento principale da 8 em a 10 em, è necessario modificare l’impostazione di larghezza 8.2-em corrispondente a 10.2 negli stili denominati “ul.MenuBarHorizontal ul ” e ” ul.MenuBarHorizontal ul li.”

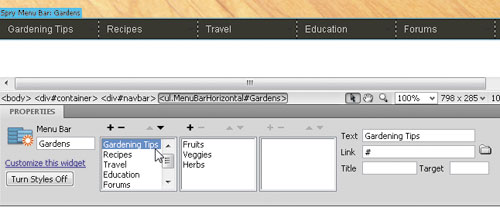
10. Modifica voci di menu nell’Ispettore proprietà
Quando viene inserita una barra dei menu, Dreamweaver include il testo segnaposto per diverse voci di menu e sottomenu, come l’Elemento 1, l’Elemento 2,ecc.

Per modificare voci di menu e sottomenu, fare clic sulla scheda Barra dei menu blu Spry (in alto a sinistra del menu nell’area di lavoro) per selezionarlo e quindi utilizzare le impostazioni nell’ispettore proprietà.
È sufficiente fare clic sulla voce di menu o sottomenu che si desidera modificare e quindi selezionare il testo nel campo di testo a destra e quindi digitare su di esso per sostituirlo.
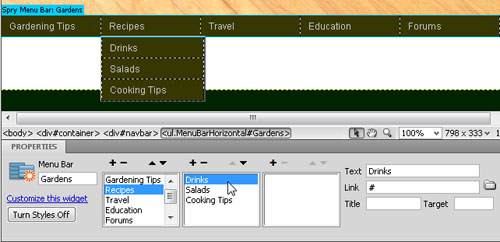
11. Aggiungi elementi ai menu a discesa e ai sottomenu
Per aggiungere elementi di menu o sottomenu fai clic sul segno più (+) nella parte superiore del campo menu corrispondente o fai clic sul segno meno (-) per eliminare un elemento.

Ad esempio, puoi aggiungere una voce di menu di terzo livello selezionando una voce di sottomenu e quindi facendo clic sul segno più sopra il terzo campo del menu.
Assicurarsi di modificare o aggiungere testo nel campo di testo all’estrema destra dell’ispettore Proprietà.
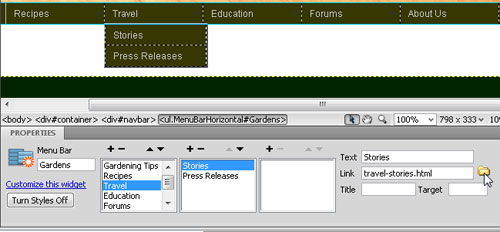
12. Creare e modificare i collegamenti dei menu
Per trasformare qualsiasi voce di menu in un collegamento, selezionare la voce nella finestra Impostazioni proprietà e immettere l’URL nel campo Collegamento.

È inoltre possibile utilizzare il pulsante Sfoglia (suggerimento: sembra una cartella di file giallo) per individuare e selezionare qualsiasi file in un sito web e impostare automaticamente il collegamento.
Se si imposta un collegamento a una voce di menu di livello superiore, è anche possibile selezionare il testo nell’area di lavoro principale e impostare il collegamento nell’ispettore Proprietà o utilizzare l’icona Collegamento ipertestuale nel menu Inserisci comune.
13. Anteprima in un browser Web per testare il menu e link

Per testare completamente un menu a discesa, è necessario visualizzare l’anteprima della pagina in un browser Web, come Safari, Internet Explorer (IE) o Firefox.
Idealmente, dovresti testare utilizzando tutti e tre questi browser (e altri) per assicurarti che il menu funzioni bene per tutti i tuoi visitatori.
Menu a discesa può essere particolarmente difficile quando si tratta di visualizzazione in diversi browser Web.
Se hai problemi con IE e stai visualizzando il menu sul tuo computer locale, assicurati di fare clic per consentire contenuti bloccati nella parte superiore della finestra del browser.
Suggerimento bonus per i conflitti flash:
Il widget della barra dei menu Spry utilizza i livelli DHTML per visualizzare sezioni di HTML in cima ad altre sezioni. Se la pagina contiene contenuti creati con Adobe Flash, questo potrebbe causare un problema perché i file SWF vengono sempre visualizzati sopra tutti gli altri livelli DHTML, quindi il file SWF potrebbe essere visualizzato sopra i sottomenu.
La soluzione per questa situazione consiste nel modificare i parametri per il file SWF in modo da utilizzare wmode=”transparent”.
È possibile farlo facilmente selezionando il file SWF nella finestra del documento e impostando l’opzione wmode nell’Ispettore proprietà su trasparente. Per ulteriori informazioni, vedere www.adobe.com/go/15523
menu a discesa, dwcs3, dwcs4, dwcs5, dwcs6