Hva er ledende? Vi snakker ikke om lederskap-når du leder andre mennesker til seier. For denne definisjonen av ledende ser vi på ledende i typografi, så la oss komme i gang…
Fonter eller «type» er et stort element i merkevarebygging. Hva slags tekst du bruker i ditt nettsted, logoer, publikasjoner og blogginnlegg sier noe avgjørende om virksomheten din.
det er imidlertid mer til typografi enn mange innser.
Å Sende riktig melding betyr ikke bare å velge mellom en vennlig sans serif-skrift eller en mer profesjonell serif-type. Designere som arbeider med merkevarebygging må også vurdere mellomrommet mellom bokstaver, og hvordan tegn forholder seg til hverandre i visuell forstand.
I Dag skal Vi se på ledende innen typografi, og hvordan det påvirker design.
hva er ledende innen typografi? En definisjon av ledende
Så, hva betyr ledende i typografi?
Ledende (uttales «led-ing») er avstanden mellom ulike tekstlinjer.
i de tidlige dagene av sats og utskrift, alle våre typografi ble opprettet for hånd, med individuelle blokker av tre for hver bokstav. For å justere posisjonen mellom linjene slik at designet kunne ha mer plass, ville folk legge til striper av bly mellom blokkene: dermed ledende.
siden digital typografi dukket opp, begynte ledende å bli forvirret med «linjehøyde». Linjehøyden i et stykke tekst adresserer hele plassen fra en grunnlinje til den neste. På den annen side er ledende plassen fra bunnen av et brev på en linje, til toppen av et brev på den neste.
bruk av linjeavstand i en tekstblokk påvirker lesbarheten betydelig.
De fleste ledende praksiser i dag er basert på to konsepter:
- x høyde: x-høyden på et skrifttype viser grunnhøyden til hvert tegn.
- Stigninger og nedstigninger: elementene strekker seg under eller over x-høyden på tegnet, for eksempel den nederste delen av en liten»y».
Definer ledende: Hva heter avstanden mellom tekstlinjene?
Å Forstå ledende betyr ikke bare å ha en god ledende definisjon. Det er også viktig å vite hvorfor ledende er så viktig i grafisk design. Mellomrom mellom linjene i et blogginnlegg, stykke reklame sikkerhet, eller til og med en aksjonær rapport gjøre en stor forskjell til tekstens lesbarhet.
hvis du noen gang har lagt til ekstra mellomrom mellom linjer når du skriver deg selv et notat, eller lager et essay, vil du legge merke til hvordan riktig mengde avstand kan forvandle hele siden.
den vanskelige delen av ledende er å få balansen riktig.
for mye ledende mellom bokstaver, og du ender opp med overdrevent fordelt innhold. For lite, og du risikerer rotete ser tekst.
det er tre vanlige stiler av ledende de fleste designere bruker når du lager innhold:
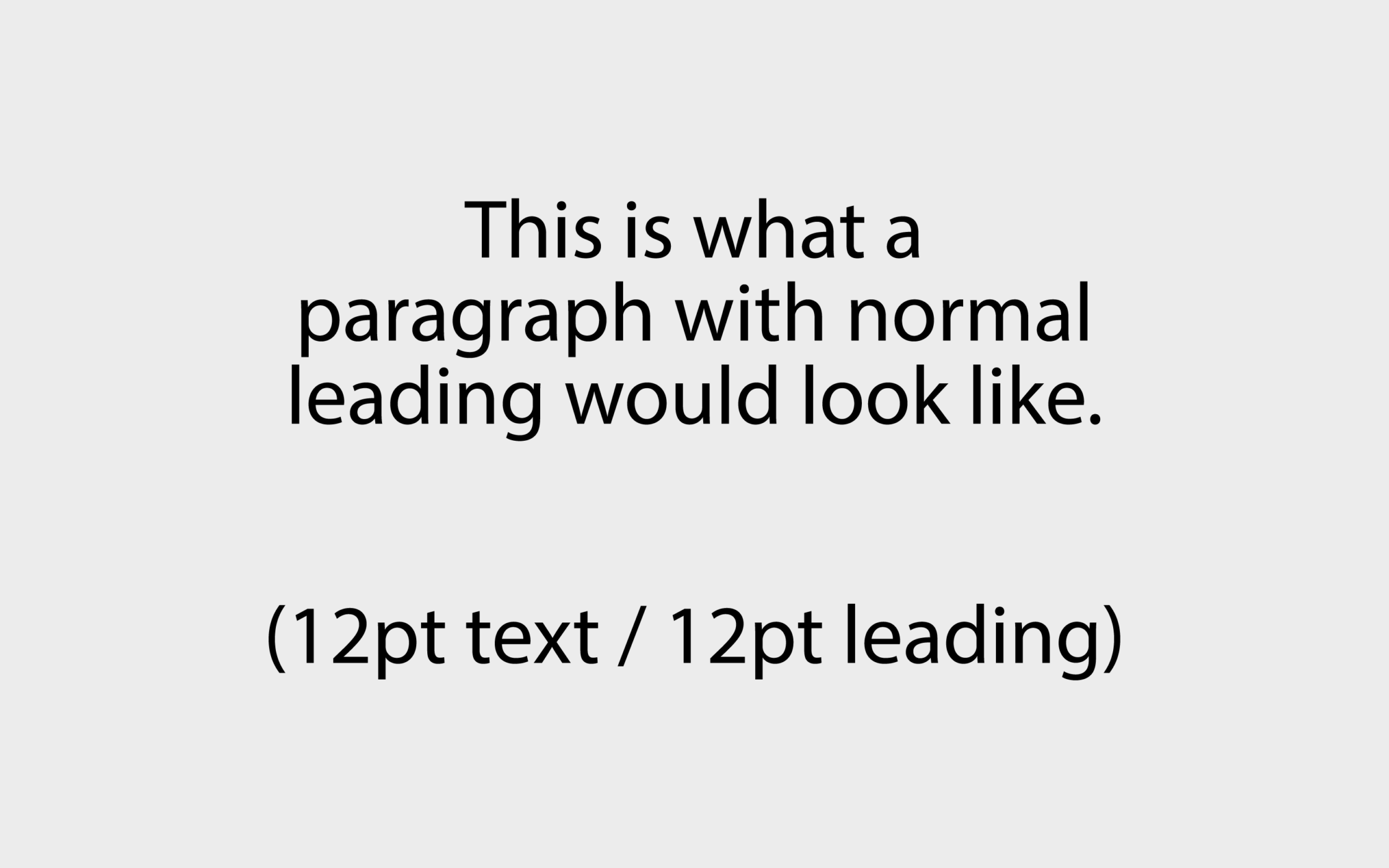
- Normal ledende: Normal ledende er vanligvis representert som 10/10 eller 12/12, ledende tallet er det samme som skriftstørrelsen.
- tett linjeavstand: Tett linjeavstand gjør det ledende tallet mindre enn skriftstørrelsen, for eksempel 10/8. Det trekker teksten sammen.
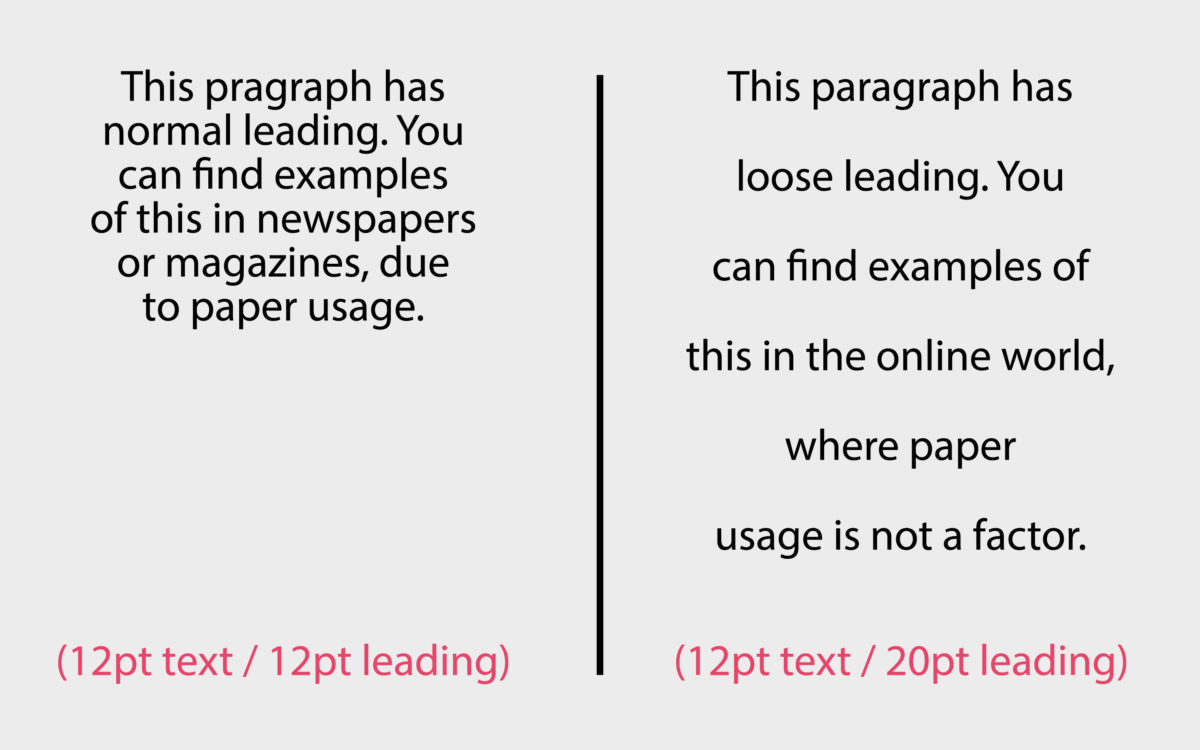
- Løs linjeavstand: med løs linjeavstand er linjeavstand større enn skrifttypens størrelse, for eksempel 10/14.
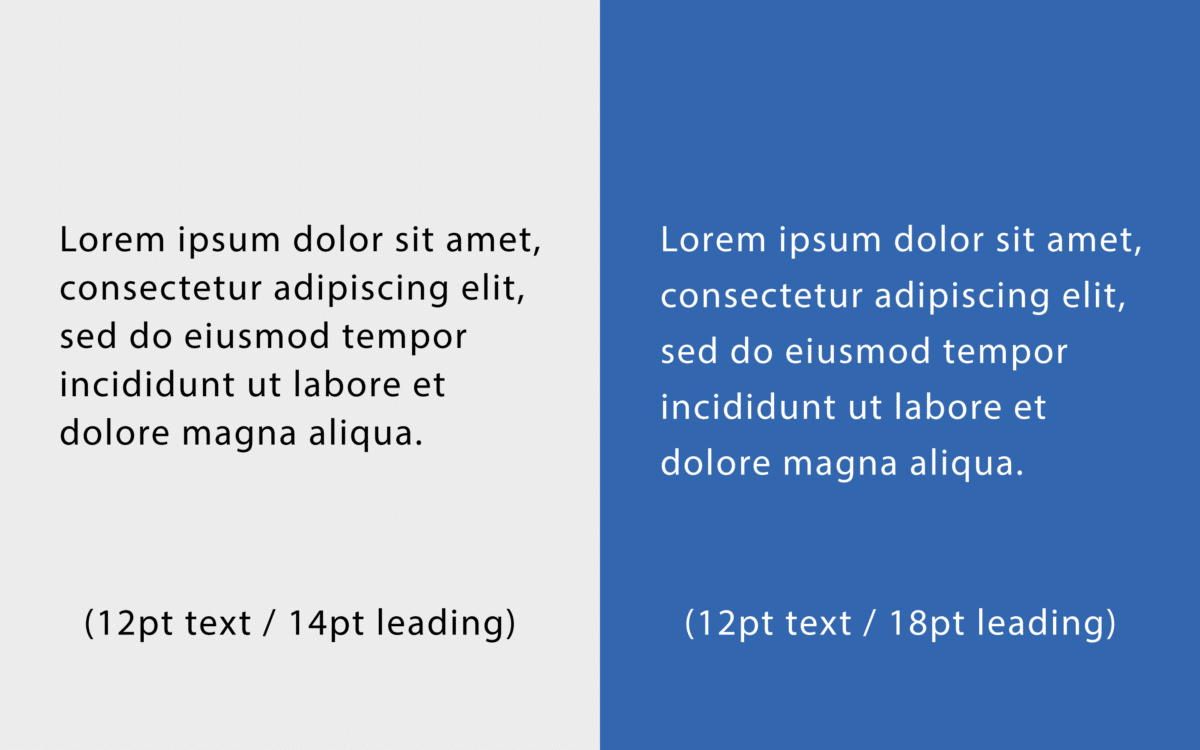
som følgende demonstrerer:
Så, hvilken ledende er den mest effektive? Som med de fleste ting, avhenger det av hva du prøver å gjøre. Ledende i typografi påvirker virkningen av teksten når du presenterer den for publikum.
Strammere ledende kan gjøre teksten ser mer fartsfylt og kaotisk, mens løsere ledende er luftig og uformell, slik at mer plass til å puste mellom linjene.
Det finnes ingen perfekt formel for den typen ledelse du trenger for hver tekst. I tillegg er ledende ofte påvirket av andre elementer i typografien. Type størrelse, farge og kontekst alle gjøre en forskjell.
hva er ledende innen grafisk design? Gode ledende eksempler
Å Finne eksempler på god ledende kan være komplisert.
Forutsatt at ditt ledende valg støtter lesbarheten til siden, er det ingen regel å si at en form for ledende er bedre enn en annen. Noen ganger ser løsere ledende best ut ,mens andre ganger kan du foretrekke et strammere utseende (se nedenfor).

i trykte publikasjoner er det mer vanlig å se stramt ledende. Det er ulike grunner til dette, en blir trykte aviser og magasiner sitter fast på en fast størrelse. Jo mindre papir utgiveren trenger å bruke, jo billigere er det å lage innholdet.
På Nettet betaler Vi ikke for hver ekstra side vi bruker. Dette betyr at vi kan være mer sjenerøse med ledende. En større mengde plass gjør det enklere for kundene å lese innholdet ditt, noe som betyr at de er mer sannsynlig å bli på siden.
Mens det er en-størrelse-passer-alle strategi for hva god ledende skal se ut, er det noen gylne regler du bør vurdere.
For eksempel:
Start nøytral
Eksempler på god ledelse starter ofte med en ledende størrelse på samme nummer som punktstørrelsen din. Hvis du vil spre innholdet ditt litt lenger, kan du ta det opp to poeng, for eksempel 10-punkts tekst med 12-punkts ledende.
for å stramme teksten, skaler du litt tilbake, med ytterligere 2 poeng.
Løsere ledende er lettere å lese
generelt er løsere eller nøytral ledende bedre for lesbarhet. Når bokstavene er for tett sammen, de vises rotete og overveldende. Du går også glipp av noen viktige hvite plass så viktig i webdesign.
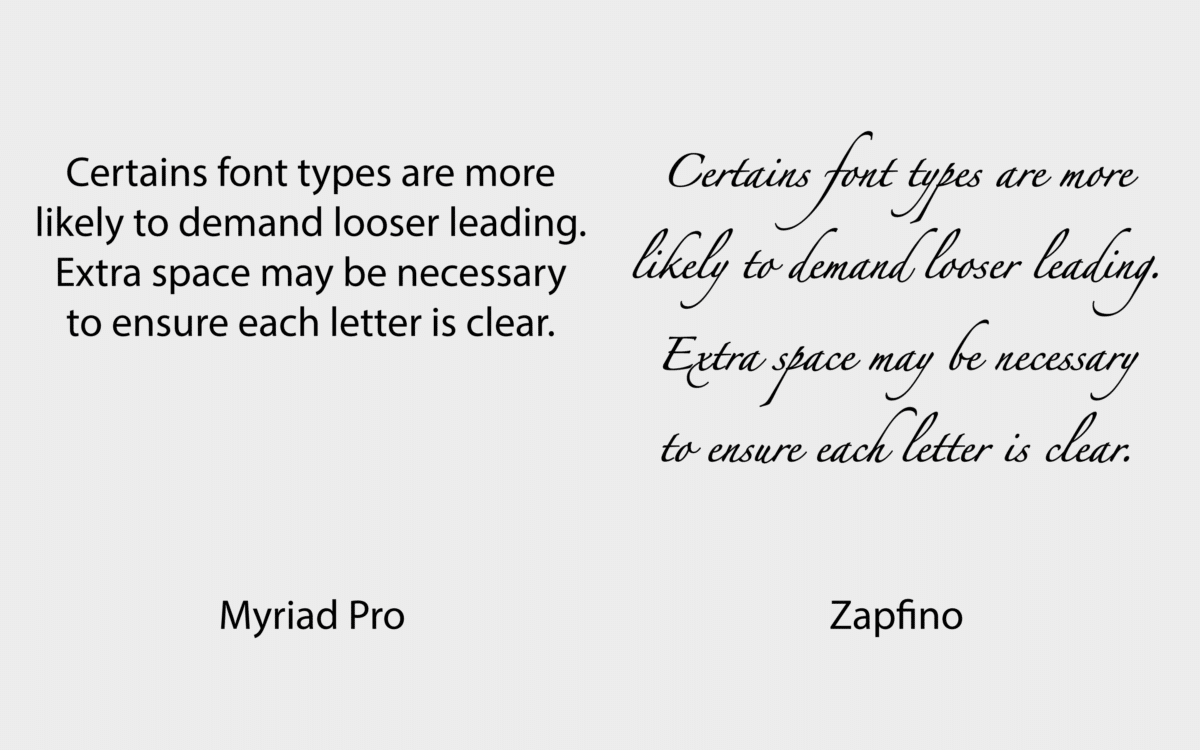
Vurder skrifttypen din
Det er mer sannsynlig At visse skrifttyper krever løsere linjeavstand. Håndskrevne skrifter er ofte mer flamboyant, med store blomstrer og forskjeller mellom bokstaver. Ekstra plass er nødvendig for å sikre at hver bokstav er klart.

Hva er ledende? Eksempler på dårlig ledende
generelt er ledende bare genuint «dårlig», når det negativt påvirker innholdets lesbarhet. Innhold med mange linjer med tekst må være jevnt fordelt for å hjelpe øyet komfortabelt nedover siden.
God ledelse bidrar også til å skille brødtekst fra overskrifter og underoverskrifter.
Dårlig ledende ofte unnlater å ta hensyn til lesbarhet riktig. Dette kan bety at nedstigninger og oppstigninger sitter for tett sammen, noe som fører til at linjer blir uskarpe i et forvirret rot.
noen ganger, selv om din ledende ikke mos ulike bokstaver og tegn sammen, kan det fortsatt sende potensielle leseren unna. Vi oppfatter stramme tekstblokker som vanskeligere å lese generelt.
vanligvis minner strammere tekst oss om fullformat og rapporter, mens tekst med god avstand føles mer naturlig og luftigere håndskrift.

Eksempler på dårlig ledende ville inkludere:
Problemer med lesbarhet
som andre aspekter av typografi design, problemer med ledende kan ofte påvirke lesbarheten. Hvis tekstlinjer nesten overlapper, blir de mye vanskeligere for leserne å forstå.
Avstandsproblemer
tidligere led ledende ofte i mange publikasjoner, fordi selskaper bare hadde så mye plass tilgjengelig for dem. Dagens digitale miljøer betyr at du kan bruke så mye sideplass som du vil.
Hvis du Ikke bruker plass på riktig måte, kan et nettsted eller en blogg se mindre profesjonell og amatør.
Problematisk merkevarebilde
Hver designressurs du bruker som en bedrift, er avgjørende for å vise frem merkeidentiteten din. Strammere ledende formidler automatisk en helt annen personlighet til løsere ledende.
Tips for ledende innen grafisk design: Bruke ledende plass
nå vet du hva ledende er, la oss utforske noen av strategiene du kan bruke for vellykket ledende innen grafisk design. Selv om denne strategien kan virke grei nok, har designere ulike teknikker og triks de bruker for å sikre at de får de riktige resultatene.
la oss utforske noen ledende tips.
Bruk riktig programvare
Ledende pleide å være mye mer komplisert enn det er i dag. Digital programvare sikrer at du kan justere ledende i sekunder, med minimal hodepine. Velg en design programvare som gir deg detaljert, høyt nivå kontroll over ledende plass.
du bør kunne eksperimentere med manuell ledende (dra mellomrom mellom linjer), og til og med automatisk ledende.
Vær forsiktig så du ikke lar auto ledende gjøre alle dine beslutninger for deg. Programvare kan gi deg noen nyttige veiledning om hvordan du bruker ledende som nybegynner. Det er imidlertid opp til deg å bruke dine kreative ferdigheter, og kunnskap om et merke, for å velge riktig ledende.
Skille mellom header og body copy
når du fortsetter å utforske ledende tekst, vil du oppdage at du vanligvis bruker løsere ledende mellom header og body copy. Ledende kan være en utmerket måte å vise leserne de naturlige pausene mellom biter av tekst. Det er derfor vi ofte ser større mellomrom mellom avsnittene.
Løsere ledende på de riktige stedene vil lede kunden eller leseren gjennom teksten og hjelpe dem til å skanne gjennom biter av informasjon.
avstanden mellom avsnittene skal være større enn avstanden mellom linjene i samme avsnitt. Avstanden mellom overskriftslinjene og brødteksten må være enda større. Dette vil hjelpe innholdet ditt til å se profesjonelt og godt formatert ut.
Kjenn din leser
Å Forstå publikum er en viktig del av enhver designstrategi. Som nevnt ovenfor forbedrer ledende innen grafisk design ikke bare lesbarheten til teksten din, det sender også en viktig melding om merkevaren din og bedriftens personlighet.
for å sikre at du sender det riktige budskapet, begynne med å tenke på hva slags ledende kundene skal brukes til. Se på konkurrentens tilnærming til ledende og spør deg selv om kundene er mer sannsynlig å forvente stramt, eller løsere ledende fra deg.
hvis alle konkurrentene har svært stramt ledende, og din er løs, kan du la kundene lurer på om legitimiteten av virksomheten din.
Eksperimenter med hvordan ledende får deg til å føle deg
Løsere ledende er ofte forbundet med renslighet, klarhet og pusteevne. Mer plass mellom linjer ligner på å ha et nettsted med mer hvit plass rundt designelementer. Ingenting føles rotete eller kaotisk – alt passer inn i rommet komfortabelt.
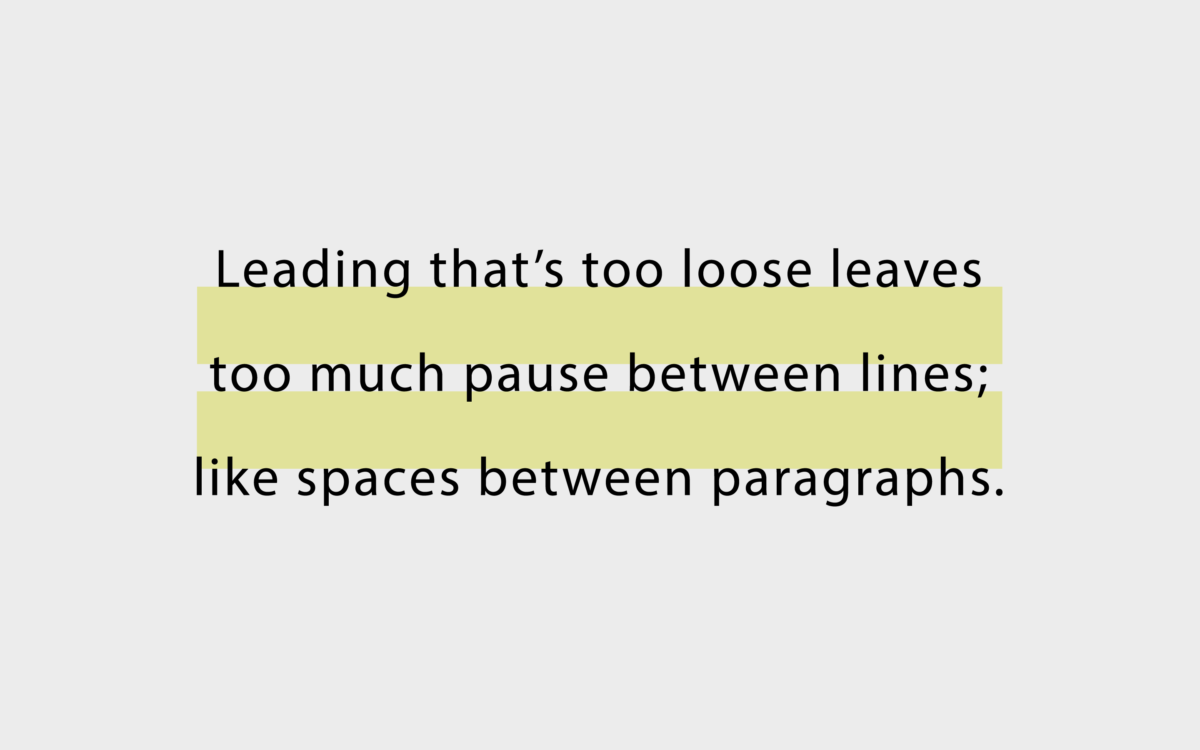
du kan imidlertid ta denne «løse» opplevelsen for langt. Ekstremt løs ledende styrker en frakobling mellom setninger, som mellomrom mellom avsnitt. Gå over toppen med denne strategien, og du risikerer å gjøre deg meldingen ser usammenhengende.

Strammere ledende i grafisk design gjør innholdet virke profesjonell, sofistikert og direkte. Tenk på forskjellen mellom avsnittene på en avis, og de du ser på nettet. Tett ledende kan skape en følelse av begrensning. Brukes for tungt, men det skaper også kaos.
Strammere fører kan gjøre innholdet synes rushed eller crammed sammen. Alternativt kan du redusere avstanden mellom linjene for å vise den direkte forbindelsen mellom ulike ideer og konsepter.
en overskrift og en underposisjon i rask rekkefølge ville ha strammere ledende enn en overskrift og kroppskopi, for eksempel.
Se på det større bildet
Ledende Er bare ett aspekt av utmerket typografi. For å gjøre skriften så leselig og engasjerende som mulig, må du tenke på det store bildet.
for eksempel, hvordan ser din kerning ut? Strammere kerning (bokstaver tettere sammen) kombinert med tett ledende kan alvorlig skade lesbarheten.
du må også vurdere stilen på skriften du bruker. De fleste designere bruker løsere ledende når de bruker sans-serif skrifttyper og moderne type. Serif-skrifter har ofte et tydelig stopppunkt over og under x-høyden.
Mer moderne, kreative skrifter vil sannsynligvis ha større blomstrer med sine oppstigninger og nedstigninger, noe som gjør behovet for løs ledende større.
selv legge til elementer i skriften som fet skrift eller kursiv kan skape et behov for ulike nivåer av ledende. Bolder fonter tar opp mye visuell plass allerede, så det er fornuftig å spre dem ut litt mer:
Kjenn sammenhengen mellom farge og ledende
Kontrast og farge er ekstremt viktig når du velger linjehøyder og avstand mellom bokstaver. På mørkere bakgrunner vil de fleste profesjonelle designere anbefale å bruke mer ledende enn på en lysere bakgrunn.
Mørke farger kan legge vekt på et design,som stramt ledende. Prøv å unngå å hoppe mellom ulike ledende alternativer fra en del av websiden til neste.
Å bruke samme mengde ledende på hele siden din vil bidra til å skape en følelse av balanse. Husk at kontrasten mellom bakgrunn og tekstfarger bør være høy for å støtte bedre lesbarhet. Selv om du bruker to farger tettere sammen i skygge, kan en større mengde ledende forbedre lesbarheten.

ikke glem å designe for forskjellige skjermer
Å få mest mulig ut av ledende betyr å forstå hvordan kundene dine skal vise innhold i forskjellige miljøer.
på et nettsted er det generelt mer plass for deg å jobbe med når kundene ser på bloggene dine og innholdet ditt på en stasjonær eller bærbar datamaskin. På en smarttelefon har du å gjøre med mindre skrifter og mindre skjermer.
hvis du designer et nettsted med en responsiv eller dynamisk design, er det best å tenke på hvordan skriftstørrelser og ledende bør endres når du bytter mellom en stor og mindre skjerm.
generelt vil oppgradering av ledende med en liten mengde for å gi ord mer pusteevne, gjøre det lettere for folk å bla gjennom siden din.
bare husk å gå for løs med ledende i grafisk design kan også føre til forvirring. Du vil ikke at kundene skal slutte å rulle fordi de tror de har kommet til slutten av et avsnitt.
Mestre kunsten av ledende plass i grafisk design
Font leading er bare en av de mange ferdigheter designere trenger å utvikle når du bygger vakre prosjekter. Å vite hvordan du utnytter ledende plass på riktig måte, sikrer at du kan lage blogger, nettsider og andre skriftbaserte design for å engasjere et publikum.
Alternativt, hvis du stole for tungt på auto ledende, eller sliter med ledende tekst, kan du også ha en hard tid å få meldingen.
den mest kompliserte tingen å huske om ledende er at det ikke er noen sjekkliste over spesifikke regler å følge for hvert stykke tekst. Du kan ikke bare velge en nummer en «best» ledende størrelse for hver kampanje.
Som font kerning eller skriftstil, må du velge din kerning basert på hva du vet om prosjektet.
eksperimenter med forskjellige ledende design for å komme i gang. Se på hvordan forskjellige setninger og avsnitt ser ut med bestemte mengder mellomrom mellom dem, og spør deg selv hva som ser ut og føles best.
Fabrik: Et merkevarebyrå for vår tid.
Les nå disse:—Forvirret om ledende og sporing?
– Hva er kerning i typografi?
– tips for sporing i grafisk design