Lightning Web Components-Hvorfor, Hva & hvor du skal begynne fra?
Hvorfor Lightning Web Components (LWC)?
AURA framework som ble brukt til nåværende Lightning-Komponenter, var basert på standarder fra 2014, men er utdatert nå, og det var tid for endring fordi av følgende grunner:
- Rendering kan optimaliseres.
- Standard UI-elementer var knappe.
- Manglet moderne konstruksjoner.
- var ikke egnet for modulære apper.
- webstandarder ble oppdatert.
- AURA Framework ble ferdighet og hadde sin egen læringskurve.
I Tillegg Kan Lightning Web Components (LWC) sameksistere og fungere sammen Med Aura-komponenter.

Hvilke Lightning Web Components(LWC)?
LWC ER en ny programmeringsmodell som leverer de siste webstandardene. I stedet for å være et helt tilpasset og utviklingsmessig stivt rammeverk, er Det ganske fleksibelt. Det er for det meste de vanlige Webstandardene og Et Tynt Lag Av Spesialiserte tjenester for å gjøre Det til en perfekt passform For Moderne Rike UI-Implementeringer i Salesforce. Dette tynne laget av spesialiserte tjenester inneholder Base Lightning Components, Lightning Data Service og User Interface API som fungerer bak gardinen FOR LWC.

et tynt lag med spesialiserte tjenester på toppen av en standard webstabel resulterer i:
- Enkel utvikling for storskala modulære apps.
- Enkel Å Utnytte de nyeste web-funksjoner og konstruksjoner.
- en felles modell og overførbare ferdigheter.
(Enhver webutvikler som arbeider med moderne js-rammer, kan enkelt rampe OPP LWC). - Interoperable komponenter.
- Bedre ytelse.
så ser den nye utviklingsstakken ut som:

hvor du skal begynne fra?
her er noen anbefalte trinn:
- Lær mer OM LWC Fra LWC Videogalleri.
- Installer VS-Kode og konfigurer Den for Salesforce-Utvikling.
Du kan bruke Forcecode-Utvidelse for Salesforce som den støtter LWC, Eller du kan følge denne trailhead-modulen. - Få lett å forstå eksempelkode for nesten alle brukstilfeller her.
- for flere prøver besøk her.
- Utvikle EN LWC selv og prøv koden din ved å kjøre den her.
- Viktigst, Fullfor Kom I Gang med lwc trailmix.
Lightning Web Components-Komponentstruktur
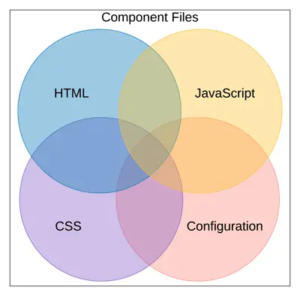
hvordan dannes En Lightning Web Component(LWC)?
i Likhet MED EN AURA-komponent er hovedinnholdet i EN LWC også html, javascript. Det er valgfritt innhold som css. Men så i tillegg til DISSE FOR LWC, en xml konfigurasjonsfil er også inkludert som definerer metadataverdier for komponenten.
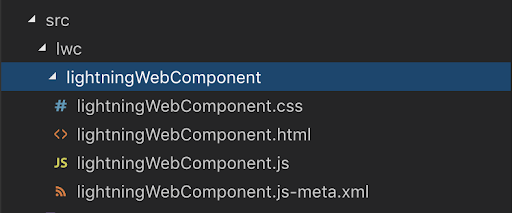
så, en LWC-komponent vil se ut:


nå kan vi dekke en kort oversikt over disse filene en etter en:
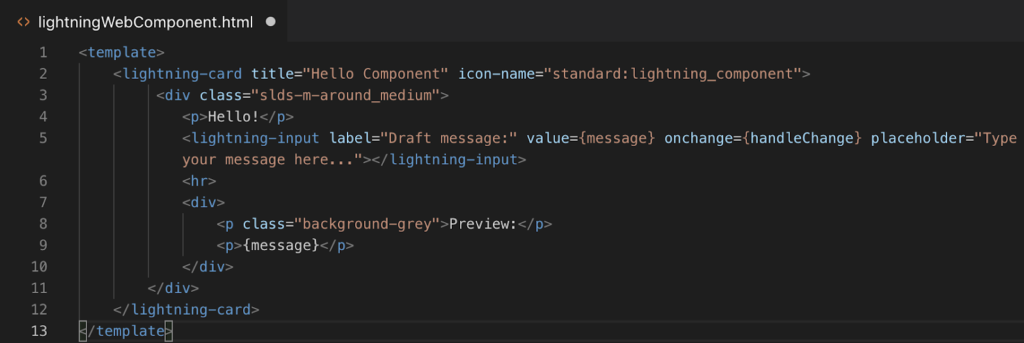
HTML
- Har en rotkode < mal > som inneholder komponentens HTML.
- når gjengis, erstattes < mal> – koden med <navneområde-komponent-navn>.

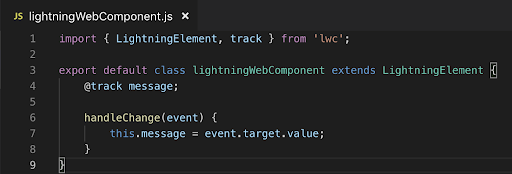
Javascript
- Importfunksjonalitet deklarert i en modul f.eks.
- hvis du vil tillate at annen kode bruker funksjonalitet i en modul, bruker du eksporter-setningen.
- LightningElement er tilpasset innpakning av standard HTML-elementet, og vi utvider det i komponenten og eksporterer.

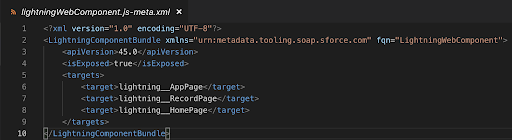
Konfigurasjon
XML-fil som definerer metadatakonfigurasjonsverdiene for komponenten f. eks-
- Komponentetikett
- Tilgjengelighet
- Konfigurasjonsattributter
- Byggerattributter

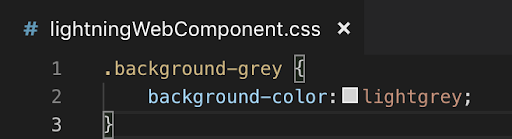
CSS
- for å style en komponent.
- tekstmalen brukes automatisk.

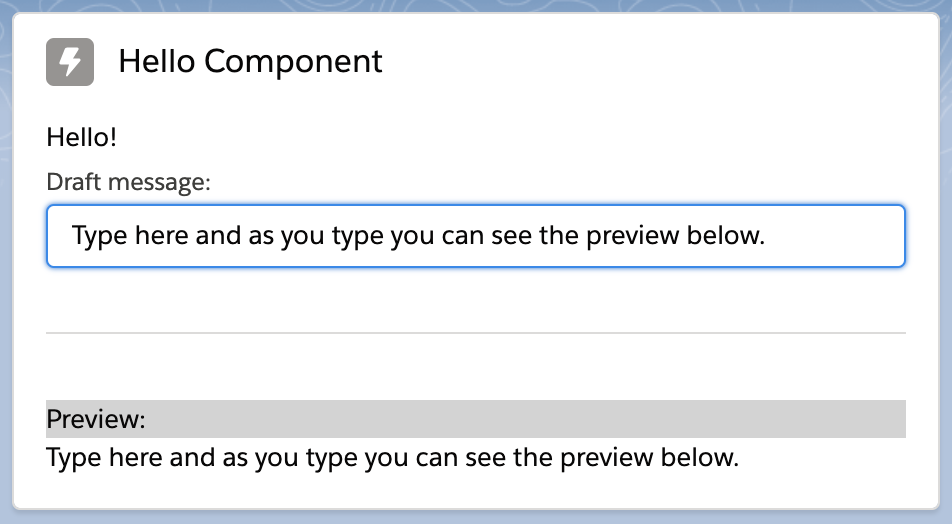
så, filene som vi har diskutert hvordan ville komponenten bygge med disse ser ut?
Komponent UI

Sammendrag
Dette er den beste tiden å lære og starte tidlig Med Lightning Web Components, som tilbyr de nyeste webstandardene, leverer enestående ytelse og produktivitet og fungerer sømløst sammen med eksisterende kode.
Eksempel På Lightning Web Components (LWC)
her er liste over Noen Av Lightning Web Component eksempel for utviklere:
Hent Post-Id I Lightning Web Component
lightning-record-view-form
Kall Apex-Metoder I Lightning web components
Lightning Web Component lightning-datatable
Bruk Lightning Web Components I Visualforce
Modal/Popup Lightning Web Component(LWC)
Egendefinerte Etiketter I Lightning Web Component(Lwc) lwc)
Lightning Web Component(lwc) toast meldinger
lightning spinner i lwc (lightning web Component)
lightning-record-Form Lwc(lightning web component)
Lightning-Record-Form Lwc
Mal Hvis:Sann Betinget Gjengivelse LWC
for: hver mal direktiver I LWC
Navigasjonstjeneste I Lwc (Lightning Web Components)
Wrapper Klasse I LWC (Lightning Web Component)