denne opplæringen er laget for å gi deg et forsprang på de mange måtene du kan tilpasse en rullegardinmeny I Dreamweaver.
Siden VERSJON CS3 Har Adobe Dreamweaver inkludert Spry framework, som er et sett med widgets du kan bruke til å lage rullegardinmenyer og andre avanserte funksjoner for nettsidene dine.
Spry-menyene gjør det enklere å legge til en rullegardinmeny I Dreamweaver, men du trenger fortsatt en grunnleggende forståelse AV CSS og hvordan du redigerer stiler hvis du vil endre farger, skrifter eller andre innstillinger i disse menyene.
det første trinnet er å forstå HVILKE CSS-regler som styrer hvert av alternativene i menyen du vil opprette. Det er mange måter å opprette og bruke stiler på, og til du forstår stilarkene som følger med rullegardinmenyene I Dreamweaver, er det vanskelig å vite hvor du skal foreta justeringer av stilene som styrer farge, størrelse og andre attributter.
Redigering av en meny kan bli komplisert, men hvis du tar deg tid og du er åpen for å eksperimentere litt, kan du endre disse menyene slik at de passer til ditt design.
Sett inn En Spry-Rullegardinmeny
 det første trinnet er å opprette eller åpne en side med en rullegardinmeny som opprettet Ved Hjelp Av Spry. Hvis du ikke allerede har satt inn en rullegardinmeny på siden din, bør du se denne opplæringen for mer detaljerte instruksjoner om å lage menyer.
det første trinnet er å opprette eller åpne en side med en rullegardinmeny som opprettet Ved Hjelp Av Spry. Hvis du ikke allerede har satt inn en rullegardinmeny på siden din, bør du se denne opplæringen for mer detaljerte instruksjoner om å lage menyer.
her er en rask veiledning om hvordan du setter inn En Spry-meny:
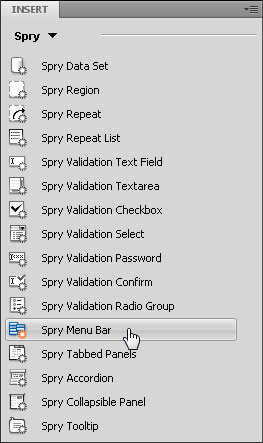
åpne Først Spry-menyalternativene. Du kan åpne og lukke Spry-alternativene fra Sett inn-menyen (som kan være øverst til venstre eller øverst til høyre på arbeidsområdet ditt, avhengig av Om Du er I Klassisk Eller CS4-Designvisning.)
Spry-menyen er et alternativ i rullegardinlisten. Når den er valgt, åpner den en liste over widgets du kan bruke til Å legge TIL AJAX-funksjoner.
før du setter inn menyen, plasserer du markøren der du vil ha menyen på websiden. Når du klikker på Spry Menylinjen ikonet menyen vil bli opprettet på plasseringen av markøren. (Se denne veiledningen for mer detaljerte instruksjoner om å lage menyer).
Les gjennom trinnene nedenfor for å lære hvordan du endrer utseendet på en rullegardinmeny opprettet Med Spry I Dreamweaver.
2. Opprett Horisontale Eller Vertikale Menyer
Når du setter inn En Spry Menylinje, har du muligheten til å opprette en meny som vises horisontalt over siden din med undermenyalternativer som faller ned under menylinjen, eller en vertikal menylinje med undermenyalternativer som åpnes til høyre for hovedmenyelementene.
du må gjøre dette valget under installasjonsprosessen ved å klikke på den tilhørende knappen og deretter klikke OK for å sette inn menyen. Når menylinjen er satt inn, kan du ikke endre retningen.

3. Finn Stilen Du Vil Redigere
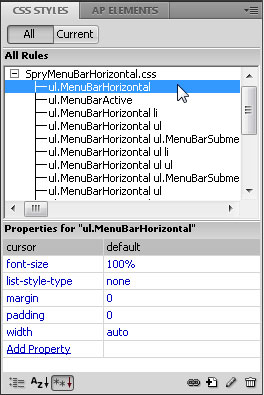
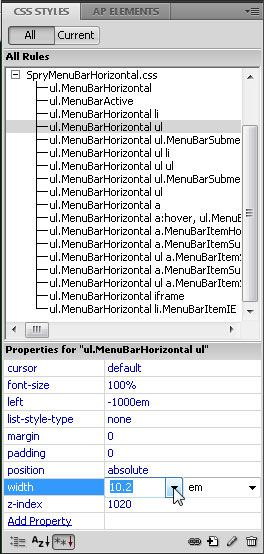
Åpne CSS-Stiler-panelet (Vindu>CSS-Stiler). Klikk På Alle-knappen øverst på panelet og snurre åpne Sprymenubarhorisontal.css.
Klikk Og dra øverst i Egenskapsruten I CSS-panelet (vist her) til du kan se listen over stiler og deres definerte regler.
en god måte å starte på er å klikke på hvert av stilnavnene I alle Regler-listen og se gjennom innstillingene i Egenskaper-ruten.
Se etter innstillinger for farge, skrift og størrelse, som du sannsynligvis vil endre. I de neste trinnene vil vi dekke flere av disse stilene spesielt.

4. Juster Menyjusteringsalternativer
som de fleste alternativer For en horisontal meny, styres justeringen av EN CSS-stil.
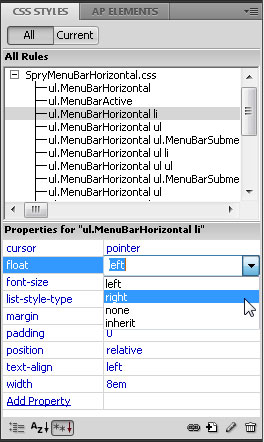
som standard justeres den horisontale menyen til venstre for siden, men du kan justere den til høyre ved å endre definisjonen av stilen som heter » ul.Menubarhorisontal li.»
Klikk på navnet på stilen i CSS Styles-panelet og deretter i Egenskaper-panelet, klikk bare til høyre For Float-feltet for å bruke rullegardinlisten, og velg Høyre i Stedet For Venstre.
hvis du foretrekker det, kan du dobbeltklikke på stilnavnet for å åpne DIALOGBOKSEN CSS-Regeldefinisjon.

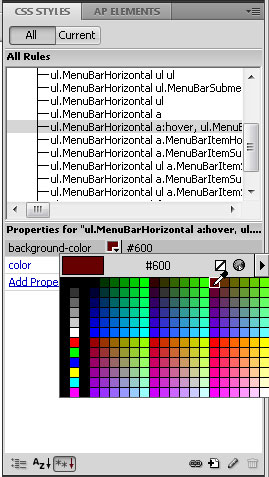
5. Endre Rollover Colors
trikset for å endre fargene på rullegardinmenyelementene er at I CSS er disse fargene tilordnet lenkestiler, som har flere tilstander.
for å endre bakgrunn og tekstfarger på koblinger som de viser når en side først lastes inn, må du redigere stilen med navnet » ul.»
for å endre fargene som vises når du ruller en markør over en kobling, rediger bakgrunnsfargene og tekstfargene i stilen, » ul .Menubarhorisontal A. MenuBarItemHover, ul.Menubarhorisontal A. Meny….»
Merk: hvis du opprettet en vertikal meny, vil disse stilnavnene inkludere «Vertikal» i stedet for » Horisontal.»

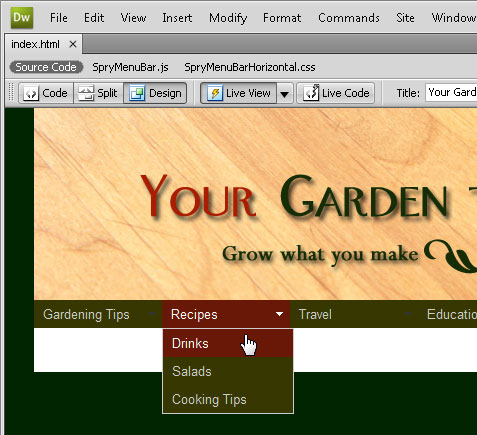
6. Test Arbeidet Ditt Tidlig Og Ofte
Mange endringer i disse stilene er bare synlige når du viser siden i en nettleser eller i Det nye Live View-alternativet(tilgjengelig I Dreamweaver CS4 eller nyere).

hvis Du klikker På Live View-knappen øverst i arbeidsområdet, kan du forhåndsvise siden og teste interaktive effekter, for eksempel rollovers, uten Å forlate Dreamweaver.
Dette er en praktisk måte å sjekke ting på, for eksempel om rollover-fargen er angitt slik du vil ha den.
ikke vær redd for å eksperimentere; du kan alltid endre stildefinisjonene tilbake hvis du ikke liker måten noe ser ut.
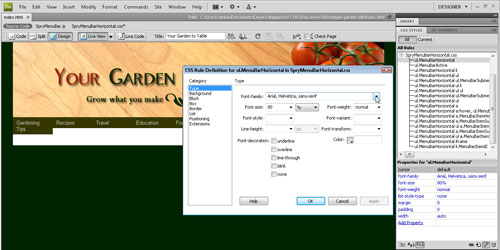
7. Endre Skriftets Ansikt og Størrelse

Som standard vises En Spry-rullegardinmeny i skrifttypen som er angitt i kroppsstilen-eller i nærmeste overordnede stil — for siden.
du kan endre rullegardinmenyene slik at skriften er annerledes enn annen tekst på siden ved å legge til en skriftstil i stilen som heter » ul.Menyenhorisontalt.»
Dobbeltklikk på navnet på skrifttypen for å åpne den i CSS-Regeldefinisjonsdialogboksen (vist her) og skriv deretter inn en skrifttype eller velg en skrifttypesamling fra Rullegardinmenyen Font-family.
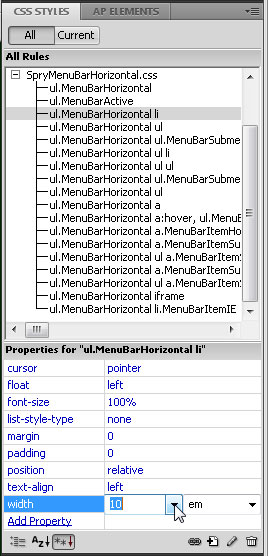
8. Endre Bredden På Rullegardinmenyelementer
du kan endre breddeinnstillinger i stilen » ul.Menubarhorisontal li. » som standard er bredden satt til 8 em.
for de som ikke er kjent med em-alternativet, spesifiserer den størrelser basert på størrelsen på bokstaven » M » i skriftflaten som brukes i stilen.
dette fleksible alternativet er en fin måte å angi bredden på disse koblingsboksene slik at de passer best til innholdet.
hvis du har lengre navn og de brytes, kan du øke denne størrelsen (til 10 em, for eksempel) for å få all teksten på en linje.
litt går langt med em-størrelser.

9. Endre Bredden På Undermenyelementene Også
hvis du vil at rullegardinelementene som vises under hvert menyelement skal vises i samme bredde som hovedmenyelementet, må Du justere Breddeinnstillingen.
det er to forskjellige stiler som styrer utseendet på rullegardinlisten elementer » ul.Menyenhorisontal ul » og » ul.Menubarhorisontal ul li. »
Igjen, litt går langt når du justerer em størrelser, og du vil merke en liten forskjell med disse to.
hvis du endrer hovedlinkbredden fra 8 em til 10 em, bør du endre den tilsvarende 8.2-Em Breddeinnstillingen til 10.2 i stilene som heter » ul.Menyenhorisontal ul » og » ul.Menubarhorisontal ul li.»

10. Rediger Menyelementer I Egenskapsinspektøren
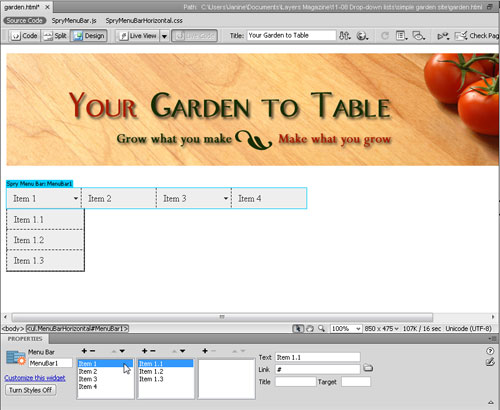
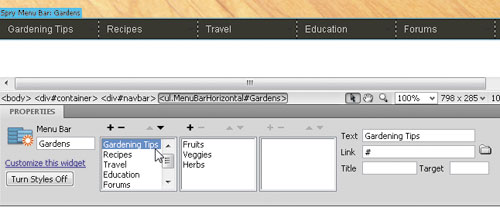
Når en menylinje er satt inn, Inneholder Dreamweaver plassholdertekst for flere menyelementer Og undermenyelementer, For Eksempel Element 1, element 2 osv.

hvis du vil redigere meny-og undermenyelementer, klikker du på den blå Spry Menylinje-fanen (øverst til venstre på menyen i arbeidsområdet) for å velge DEN og deretter bruke innstillingene i Egenskapsinspektøren.
Bare klikk på menyelementet eller undermenyelementet du vil endre, og velg deretter teksten i Tekstfeltet til høyre og skriv deretter over den for å erstatte den.
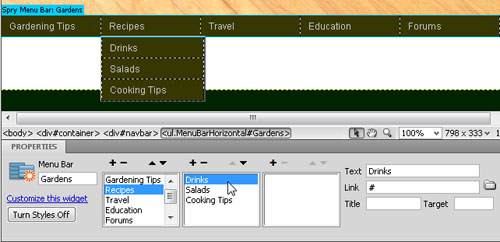
11. Legg Til Elementer I Rullegardinmenyer Og Undermenyer
for å legge til meny-eller undermenyelementer klikk på plusstegnet ( + ) øverst i det tilsvarende menyfeltet, eller klikk på minustegnet ( – ) for å slette et element.

du kan for eksempel legge til et menyelement på tredje nivå ved å velge et undermenyelement og deretter klikke på plusstegnet over det tredje menyfeltet.
pass på å endre eller legge til tekst i Tekstfeltet helt til høyre i Egenskapsinspektøren.
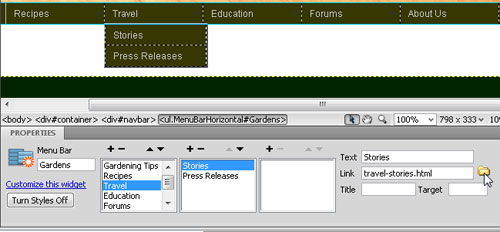
12. Opprett Og Rediger Menylenker
hvis du vil gjøre et menyelement om til en kobling, velger du elementet i Egenskapsinspektøren og skriver INN URL-ADRESSEN I Koblingsfeltet.

du kan også bruke bla gjennom-knappen (hint: det ser ut som en gul filmappe) for å finne og velge hvilken som helst fil på et nettsted og angi lenken automatisk.
hvis du angir en kobling til et menyelement på øverste nivå, kan du også merke teksten i hovedarbeidsområdet og angi koblingen I Egenskapsinspektøren, eller bruke Hyperkoblingsikonet På Felles Sett inn-menyen.
13. Forhåndsvis I En Nettleser For Å Teste Menyen og Koblingene dine

for å teste en rullegardinmeny fullt ut, må du forhåndsvise siden din i en nettleser, For Eksempel Safari, Internet Explorer (IE) eller Firefox.
Ideelt sett bør du teste med alle tre av disse nettleserne (og andre) for å sikre at menyen fungerer bra for alle besøkende.
Rullegardinmenyer kan være spesielt vanskelig når det gjelder visning i forskjellige nettlesere.
hvis DU har problemer MED IE og du viser menyen på den lokale datamaskinen, må du klikke For Å Tillate Blokkert Innhold øverst i nettleservinduet.
Bonus Tips For Flash Konflikter:
Spry Menylinjen widget bruker DHTML lag for å vise deler AV HTML på toppen av andre seksjoner. HVIS siden inneholder Innhold som er opprettet Med Adobe Flash, kan DETTE føre til et problem fordi SWF-filer alltid vises over ALLE ANDRE DHTML-lag, SLIK AT SWF-filen kan vises over undermenyene.
løsningen for denne situasjonen er å endre parametrene FOR SWF-filen til å bruke wmode=»transparent».
du kan enkelt gjøre dette ved å velge SWF-filen I Dokumentvinduet, og sette wmode-alternativet i Egenskapsinspektøren til gjennomsiktig. For mer informasjon, se www.adobe.com/go/15523
rullegardinmeny, dwcs3, dwcs4, dwcs5, dwcs6