co prowadzi? Nie mówimy o przywództwie – kiedy prowadzi się innych ludzi do zwycięstwa. Dla tej definicji wiodącej, patrzymy na wiodącą w typografii, więc zacznijmy …
czcionki lub ” Typ ” są ogromnym elementem brandingu. Rodzaj tekstu, którego używasz w swojej witrynie, logo, publikacjach i postach na blogu, mówi coś kluczowego o Twojej firmie.
jednak w typografii jest więcej niż wiele osób zdaje sobie sprawę.
wysłanie właściwej wiadomości nie oznacza tylko wyboru między przyjazną czcionką bezszeryfową lub bardziej profesjonalnym typem serif. Projektanci pracujący nad brandingiem muszą również wziąć pod uwagę przestrzeń między literami i to, jak znaki odnoszą się do siebie w sensie wizualnym.
dzisiaj przyjrzymy się wiodącej dziedzinie typografii i jej wpływowi na design.
co prowadzi w typografii? Definicja wiodącej
co oznacza wiodąca w typografii?
Leading (wymawiane „led-ing”) to odstępy między różnymi wierszami tekstu.
w początkach składu i druku cała nasza typografia była tworzona ręcznie, z pojedynczymi klockami drewna na każdą literę. Aby dostosować pozycję między liniami, aby projekt mógł mieć więcej miejsca, ludzie dodawali paski ołowiu między blokami: stąd prowadzenie.
od czasu pojawienia się typografii cyfrowej prowadzenie zaczęło być mylone z „wysokością linii”. Wysokość linii w fragmencie tekstu odnosi się do całej przestrzeni od jednej linii bazowej do następnej. Z drugiej strony, prowadzenie jest przestrzenią od dolnej części litery w jednej linii, do górnej części litery w następnej.
zastosowanie interlinii w bloku tekstu znacząco wpływa na czytelność.
większość wiodących obecnie praktyk opiera się na dwóch koncepcjach:
- wysokość x: wysokość x kroju pisma pokazuje wysokość bazową każdego znaku.
- wznoszące się i opadające: elementy rozciągają się poniżej lub powyżej wysokości X znaku, takie jak dolna część małej litery „y”.
Zdefiniuj wiodącą: Jak nazywa się odstęp między wierszami tekstu?
zrozumienie wiodącej pozycji nie oznacza tylko dobrej definicji wiodącej. Ważne jest również, aby wiedzieć, dlaczego prowadzenie jest tak ważne w projektowaniu graficznym. Odstępy między wierszami w poście na blogu, fragment zabezpieczenia reklamowego, a nawet raport akcjonariusza, mają ogromny wpływ na czytelność tekstu.
jeśli kiedykolwiek dodałeś dodatkową przestrzeń między wierszami podczas pisania notatki lub tworzenia eseju, zauważysz, jak odpowiednia odległość może przekształcić całą stronę.
trudną częścią prowadzenia jest poprawienie równowagi.
za duzo interwiki miedzy literami i skonczysz z przesadnie rozmieszczona zawartoscia. Za mało, a ryzykujesz bałagan wyglądający tekst.
istnieją trzy wspólne style wiodących, których większość projektantów używa podczas tworzenia treści:
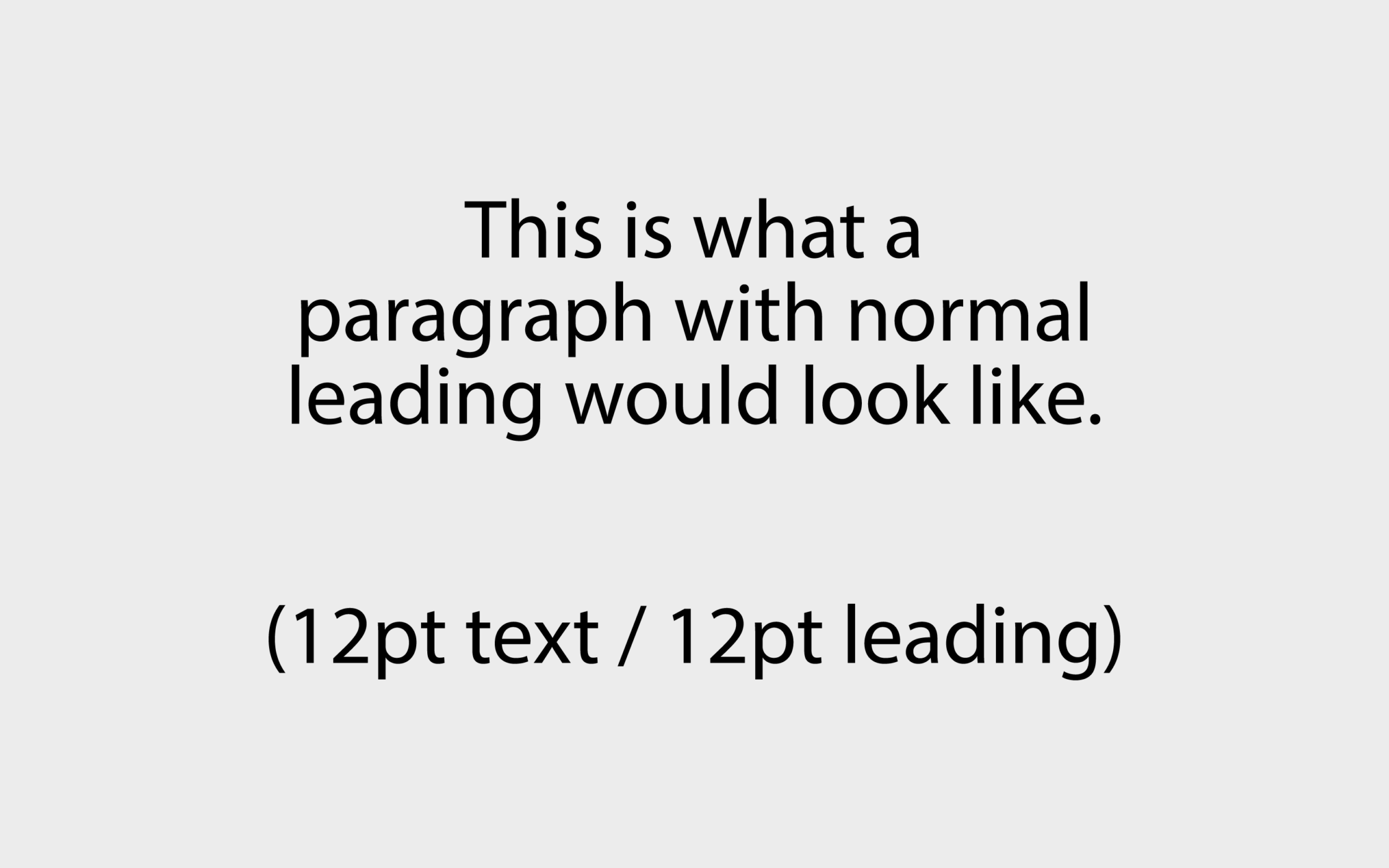
- normalne prowadzenie: normalne prowadzenie jest zwykle reprezentowane jako 10/10 lub 12/12, numer wiodący jest taki sam jak rozmiar czcionki.
- Ciasne prowadzenie: Ciasne prowadzenie sprawia, że numer wiodący jest mniejszy niż rozmiar czcionki, na przykład 10/8. Ciągnie tekst do kupy.
- luźne prowadzenie: w przypadku luźnego prowadzenia prowadzenie jest większe niż rozmiar kroju pisma, na przykład 10/14.
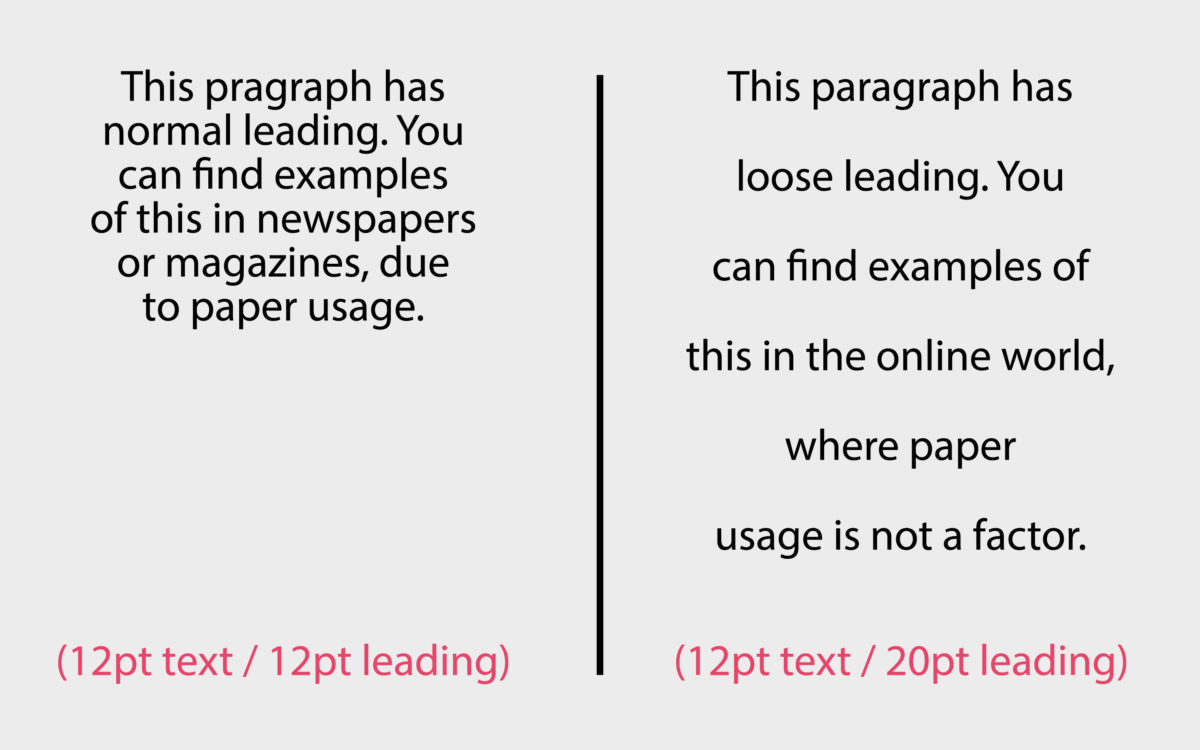
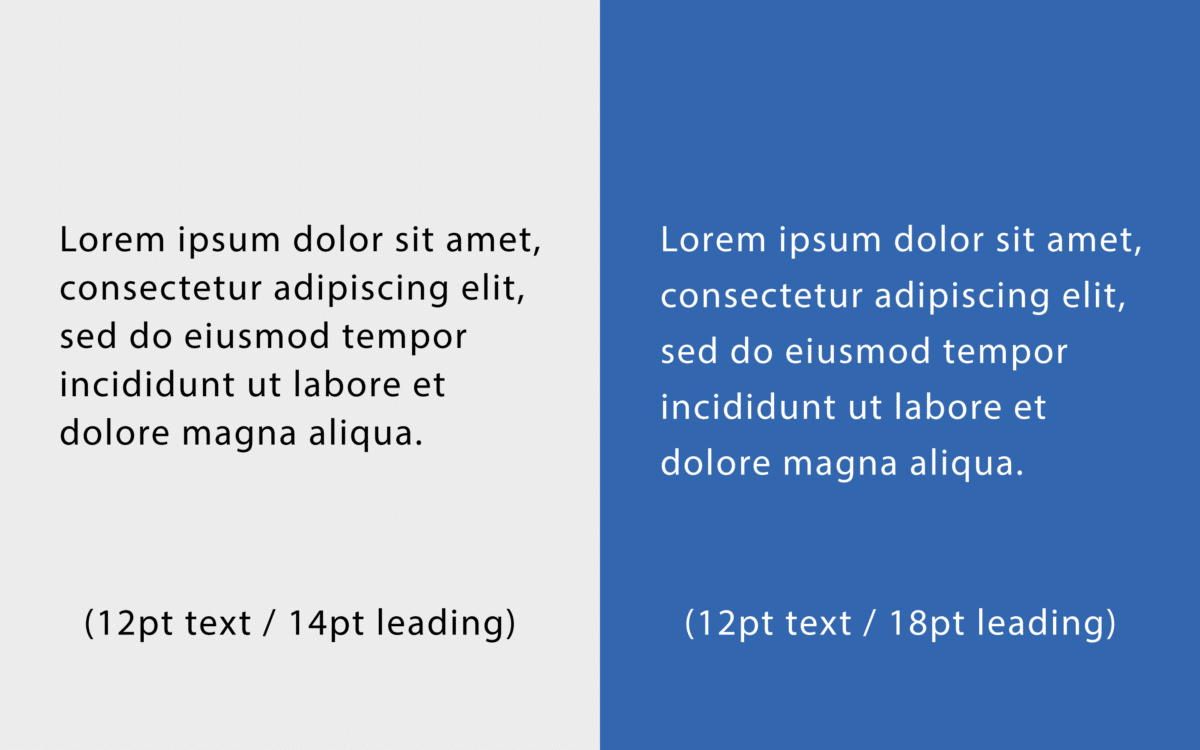
jak widać poniżej:
które prowadzenie jest najskuteczniejsze? Jak w przypadku większości rzeczy, to zależy od tego, co próbujesz zrobić. Prowadzenie w typografii wpływa na wpływ tekstu podczas prezentacji go odbiorcom.
ciaśniejsze prowadzenie może sprawić, że tekst będzie wyglądał na bardziej dynamiczny i chaotyczny, podczas gdy luźniejsze prowadzenie jest przewiewne i swobodne, dzięki czemu więcej miejsca można oddychać między wierszami.
nie ma idealnej formuły na rodzaj wiodącej, jakiej potrzebujesz dla każdego tekstu. Ponadto na prowadzenie często wpływają inne elementy typografii. Rozmiar tekstu, kolor i kontekst mają znaczenie.
co prowadzi w projektowaniu graficznym? Dobre przykłady wiodące
znalezienie przykładów dobrego prowadzenia może być złożone.
pod warunkiem, że twój wybór wiodący obsługuje czytelność strony, nie ma reguły mówiącej, że jedna forma wiodąca jest lepsza od innej. Czasami luźniejsze prowadzenie wygląda najlepiej, podczas gdy innym razem możesz preferować mocniejszy wygląd (patrz poniżej).

w publikacjach drukowanych częściej widać ciasne prowadzenie. Istnieją różne przyczyny tego, jeden jest drukowane gazety i czasopisma tkwią w ustalonym rozmiarze. Im mniej papieru potrzebuje wydawca, tym tańsze jest tworzenie treści.
Online, nie płacimy za każdą dodatkową stronę, z której korzystamy. Oznacza to, że możemy być bardziej hojni w prowadzeniu. Większa ilość miejsca ułatwia klientom czytanie Twoich treści, co oznacza, że częściej pozostają na stronie.
Chociaż istnieje jedna uniwersalna strategia dotycząca tego, jak powinien wyglądać dobry lider, należy wziąć pod uwagę kilka złotych zasad.
Na przykład:
początek neutralny
przykłady dobrej wiodącej często zaczynają się od rozmiaru wiodącego na tym samym poziomie co rozmiar punktu. Jeśli chcesz szerzyć swoje treści nieco dalej, możesz podnieść je o dwa punkty, takie jak tekst 10-punktowy z 12-punktową interlinią.
aby dokręcić tekst, przeskaluj lekko, o kolejne 2 punkty.
luźniejsze prowadzenie jest łatwiejsze do odczytania
ogólnie rzecz biorąc, luźniejsze lub neutralne prowadzenie jest lepsze dla czytelności. Gdy litery są zbyt blisko siebie, wydają się zagracone i przytłaczające. Brakuje Ci również niezbędnej białej przestrzeni, tak kluczowej w projektowaniu stron internetowych.
rozważ czcionkę
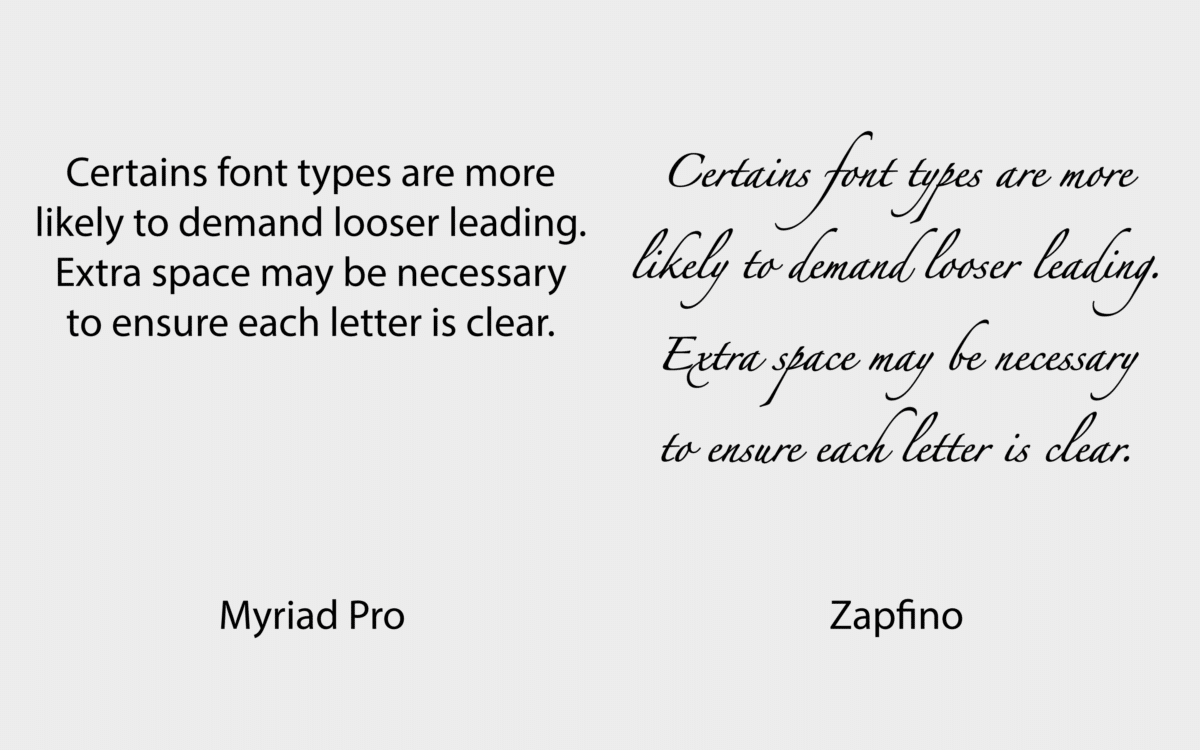
niektóre typy czcionek częściej wymagają luźniejszego prowadzenia. Czcionki odręczne są często bardziej ekstrawaganckie, z dużymi rozkwitami i różnicami między literami. Dodatkowa przestrzeń jest niezbędna, aby zapewnić, że każda litera jest jasna.

co prowadzi? Przykłady złego prowadzenia
ogólnie rzecz biorąc, prowadzenie jest naprawdę „złe”, gdy negatywnie wpływa na czytelność treści. Zawartość z dużą ilością linii tekstu musi być równomiernie rozłożona, aby wygodnie poprowadzić oko w dół strony.
dobry początek pomaga również oddzielić tekst od nagłówków i podtytułów.
złe prowadzenie często nie uwzględnia czytelności. Może to oznaczać, że zjazdy i wznoszenia siedzą zbyt blisko siebie, powodując rozmycie linii w jeden bałagan.
czasami, nawet jeśli twój wiodący nie łączy różnych liter i znaków, nadal może odesłać potencjalnego czytelnika. Uważamy, że ciasne bloki tekstu są trudniejsze do odczytania.
Zwykle ciaśniejszy tekst przypomina nam arkusze szerokie i raporty, podczas gdy dobrze rozłożony tekst wydaje się bardziej naturalny i bardziej przypominający pismo.

przykłady złego wiodącego obejmują:
problemy z czytelnością
podobnie jak inne aspekty projektowania typografii, problemy z wiodącym mogą często wpływać na czytelność. Jeśli linie tekstu prawie się nakładają, czytelnicy będą znacznie trudniejsi do zrozumienia.
kwestie przestrzenne
w przeszłości, prowadząc często cierpiał w wielu publikacjach, ponieważ firmy miały tylko tyle miejsca dostępne dla nich. Dzisiejsze środowiska cyfrowe oznaczają, że możesz wykorzystać tyle miejsca na stronie, ile chcesz.
brak odpowiedniego wykorzystania przestrzeni może sprawić, że strona lub blog będą wyglądać mniej profesjonalnie i amatorsko.
problematyczny wizerunek marki
każdy atut projektu, którego używasz jako firmy, ma kluczowe znaczenie dla zaprezentowania tożsamości marki. Ciaśniejsze prowadzenie automatycznie przekazuje zupełnie inną osobowość do luźniejszego prowadzenia.
Wskazówki dotyczące prowadzenia w projektowaniu graficznym: Korzystanie z przestrzeni wiodącej
teraz wiesz, czym jest prowadzenie, przyjrzyjmy się niektórym strategiom, których możesz użyć do skutecznego prowadzenia w projektowaniu graficznym. Chociaż strategia ta może wydawać się wystarczająco prosta, projektanci mają różne techniki i sztuczki, których używają, aby uzyskać właściwe wyniki.
przyjrzyjmy się kilku wiodącym wskazówkom.
użyj odpowiedniego oprogramowania
prowadzenie było kiedyś o wiele bardziej skomplikowane niż jest dzisiaj. Oprogramowanie Cyfrowe zapewnia możliwość regulacji wiodącej w ciągu kilku sekund, przy minimalnych bólach głowy. Wybierz oprogramowanie do projektowania, które zapewnia szczegółową kontrolę nad wiodącą przestrzenią na wysokim poziomie.
powinieneś móc eksperymentować z ręcznym prowadzeniem (przeciąganie spacji między liniami), a nawet z automatycznym prowadzeniem.
uważaj, aby nie pozwolić automatycznemu prowadzeniu podejmować wszystkich decyzji za Ciebie. Oprogramowanie może dać ci kilka przydatnych wskazówek, jak korzystać z prowadzenia jako początkujący. Jednak to od Ciebie zależy, czy wykorzystasz swoje kreatywne umiejętności i wiedzę o marce, aby wybrać odpowiedniego lidera.
rozróżnij między nagłówkiem a kopią treści
kontynuując badanie tekstu wiodącego, odkryjesz, że zwykle używasz luźniejszych interlinii między nagłówkiem a kopią treści. Prowadzenie może być doskonałym sposobem na pokazanie czytelnikom naturalnych przerw między fragmentami tekstu. Dlatego często widzimy większe odstępy między akapitami.
luźniejsze prowadzenie w odpowiednich miejscach poprowadzi klienta lub czytelnika przez tekst i pomoże mu przeskanować fragmenty informacji.
odstęp między akapitami powinien być większy niż odstęp między wierszami w tym samym akapicie. Odległość między wierszami nagłówka a tekstem treści musi być jeszcze większa. Pomoże to treści wyglądać profesjonalnie i dobrze sformatowane.
Poznaj swojego czytelnika
zrozumienie odbiorców jest istotną częścią każdej strategii projektowania. Jak wspomniano powyżej, prowadzenie w projektowaniu graficznym nie tylko poprawia czytelność tekstu, ale także wysyła ważny komunikat o Twojej marce i osobowości Twojej firmy.
aby upewnić się, że wysyłasz właściwą wiadomość, zacznij od myślenia o tym, do czego będą przyzwyczajeni twoi klienci. Spójrz na podejście konkurencji do prowadzenia i zadaj sobie pytanie, czy twoi klienci są bardziej skłonni oczekiwać napięte, lub luźniejsze prowadzenie od Ciebie.
jeśli wszyscy twoi konkurenci mają bardzo wąską przewagę, a twój jest luźny, możesz pozostawić klientów zastanawiających się nad legalnością Twojej firmy.
eksperymentuj z tym, jak prowadzenie sprawia, że czujesz się
luźniejsze prowadzenie często wiąże się z czystością, przejrzystością i oddychalnością. Więcej przestrzeni między liniami jest podobne do strony internetowej z większą ilością białej przestrzeni wokół elementów projektu. Nic nie jest zaśmiecone ani chaotyczne – wszystko wygodnie mieści się w jego przestrzeni.
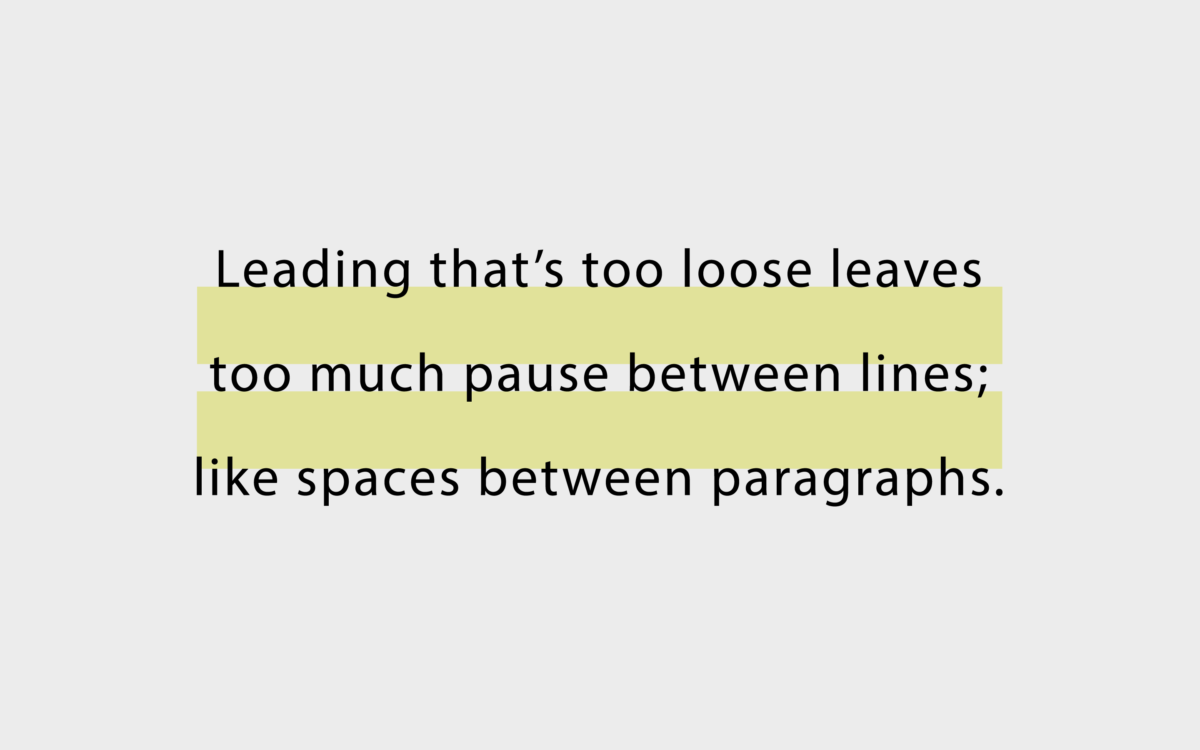
jednak możesz wziąć to „luźne” doświadczenie za daleko. Skrajnie luźna końcówka wymusza rozłączenie między zdaniami, podobnie jak odstępy między akapitami. Przejdź na szczyt z tej strategii, a ryzykujesz, że wiadomość będzie wyglądać chaotycznie.

ciaśniejsze prowadzenie w projektowaniu graficznym sprawia, że treść wydaje się profesjonalna, wyrafinowana i bezpośrednia. Pomyśl o różnicy między akapitami w gazecie, a tymi, które widzisz w Internecie. Ciasne prowadzenie może stworzyć uczucie ograniczenia. Używany jednak zbyt mocno, a także stwarza chaos.
ciaśniejsze prowadzenie może sprawić, że Twoje treści będą wydawać się pośpieszne lub zapchane razem. Alternatywnie można zmniejszyć przestrzeń między liniami, aby pokazać bezpośredni związek między różnymi pomysłami i koncepcjami.
nagłówek i podpozycja w krótkim odstępie czasowym mają na przykład mocniejszy początek niż nagłówek i kopia.
spójrz na większy obraz
prowadzenie jest tylko jednym z aspektów doskonałej typografii. Aby Twoja czcionka była jak najbardziej czytelna i angażująca, musisz pomyśleć o szerszym obrazie.
na przykład, jak wygląda Twój kerning? Ściślejsze kerning (litery bliżej siebie) w połączeniu z ciasnym prowadzeniem może poważnie uszkodzić czytelność.
musisz również wziąć pod uwagę styl używanej czcionki. Większość projektantów stosuje luźniejsze prowadzenie podczas używania krojów bezszeryfowych i nowoczesnych. Czcionki Serif często mają wyraźny punkt zatrzymania powyżej i poniżej wysokości X.
bardziej nowoczesne, kreatywne czcionki mają prawdopodobnie większy rozkwit z ich wznoszącymi i opadającymi, dzięki czemu potrzeba luźnego prowadzenia jest większa.
nawet dodanie elementów do czcionki, takich jak pogrubienie lub kursywa, może spowodować konieczność stosowania różnych poziomów interlinii. Odważniejsze czcionki zajmują już dużo przestrzeni wizualnej, więc warto je nieco bardziej rozłożyć:
poznaj związek między kolorem a linią wiodącą
kontrast i kolor są niezwykle ważne przy wyborze wysokości linii i odległości między literami. Na ciemniejszym tle większość profesjonalnych projektantów zaleci stosowanie bardziej wiodących niż na jaśniejszym tle.
ciemne kolory mogą dodać wagi projektowi, jak ciasne prowadzenie. Staraj się unikać przeskakiwania między różnymi opcjami wiodącymi z jednej części strony do drugiej.
używanie tej samej ilości interlinii na całej stronie pomoże stworzyć poczucie równowagi. Pamiętaj, że kontrast między kolorami tła i tekstu powinien być wysoki, aby zapewnić lepszą czytelność. Chociaż, jeśli używasz dwóch kolorów bliżej siebie w cieniu, większa ilość wiodącej może poprawić czytelność.

nie zapomnij zaprojektować dla różnych ekranów
maksymalne wykorzystanie wiodącej oznacza zrozumienie, jak twoi klienci będą wyświetlać treści w różnych środowiskach.
na stronie internetowej jest zazwyczaj więcej miejsca do pracy, gdy klienci oglądają Twoje blogi i treści na komputerze stacjonarnym lub laptopie. Na smartfonie masz do czynienia z mniejszymi czcionkami i mniejszymi ekranami.
jeśli projektujesz stronę internetową z responsywnym lub dynamicznym projektem, najlepiej zastanowić się, jak powinny się zmieniać rozmiary czcionek i wiodące podczas przełączania między dużym i mniejszym ekranem.
ogólnie rzecz biorąc, ulepszenie prowadzenia o niewielką ilość, aby nadać słowom większą oddychalność, ułatwi ludziom przewijanie strony.
pamiętaj tylko, że zbyt luźne podejście do projektowania graficznego może również powodować zamieszanie. Nie chcesz, aby Twoi klienci przestali przewijać, ponieważ myślą, że dotarli do końca akapitu.
opanowanie sztuki wiodącej przestrzeni w projektowaniu graficznym
prowadzenie czcionek to tylko jedna z wielu umiejętności, które projektanci muszą rozwinąć podczas tworzenia pięknych projektów. Umiejętność prawidłowego wykorzystania wiodącej przestrzeni zapewnia możliwość tworzenia blogów, stron internetowych i innych projektów opartych na czcionkach, aby zaangażować odbiorców.
alternatywnie, jeśli zbyt mocno polegasz na automatycznym prowadzeniu lub zmagasz się z tekstem wiodącym, możesz mieć trudności z przekazaniem wiadomości.
najbardziej skomplikowaną rzeczą do zapamiętania o prowadzeniu jest brak listy konkretnych reguł do przestrzegania dla każdego fragmentu tekstu. Nie możesz po prostu wybrać numeru jeden „najlepszy” rozmiar wiodący dla każdej kampanii.
podobnie jak kerning czcionek lub styl czcionek, musisz wybrać kerning na podstawie tego, co wiesz o projekcie.
aby rozpocząć, eksperymentuj z różnymi wiodącymi projektami. Zobacz, jak wyglądają różne stwierdzenia i akapity z określoną ilością przestrzeni między nimi i zadaj sobie pytanie, co wygląda i czuje się najlepiej.
Fabrik: Agencja brandingowa na nasze czasy.
teraz przeczytaj te:
—różnica między wiodącym a kerningiem
—cienka linia między kerningiem a śledzeniem
– mylić o wiodącym i śledzącym?
– co to jest kerning w typografii?
– Wskazówki dotyczące śledzenia w projektowaniu graficznym