ten samouczek ma na celu ułatwienie Ci zapoznania się z wieloma sposobami dostosowywania rozwijanego menu w programie Dreamweaver.
od wersji CS3 program Adobe Dreamweaver zawiera strukturę Spry, która jest zestawem widżetów, za pomocą których można tworzyć rozwijane menu i inne zaawansowane funkcje dla stron internetowych.
dynamiczne menu ułatwiają dodawanie rozwijanego menu w programie Dreamweaver, ale jeśli chcesz zmienić kolory, czcionki lub inne ustawienia w tych menu, nadal będziesz potrzebował podstawowej wiedzy na temat CSS i edytowania stylów.
pierwszym krokiem jest zrozumienie, jakie reguły CSS kontrolują każdą z opcji w menu, które chcesz utworzyć. Istnieje wiele sposobów tworzenia i stosowania stylów i dopóki nie poznasz arkuszy stylów dołączonych do menu rozwijanych w programie Dreamweaver, trudno będzie wiedzieć, gdzie należy wprowadzić korekty stylów, które kontrolują kolor, rozmiar i inne atrybuty.
Edycja menu może być skomplikowana, ale jeśli nie masz czasu i jesteś otwarty na eksperymenty, możesz zmienić te menu, aby pasowały do twojego projektu.
Wstaw rozwijane Menu Spry
 pierwszym krokiem jest utworzenie lub otwarcie strony z rozwijanym menu utworzonym za pomocą Spry. Jeśli nie wstawiłeś jeszcze rozwijanego menu na swojej stronie, powinieneś zobaczyć ten samouczek, aby uzyskać bardziej szczegółowe instrukcje dotyczące tworzenia menu.
pierwszym krokiem jest utworzenie lub otwarcie strony z rozwijanym menu utworzonym za pomocą Spry. Jeśli nie wstawiłeś jeszcze rozwijanego menu na swojej stronie, powinieneś zobaczyć ten samouczek, aby uzyskać bardziej szczegółowe instrukcje dotyczące tworzenia menu.
oto krótki samouczek na temat wstawiania menu Spry:
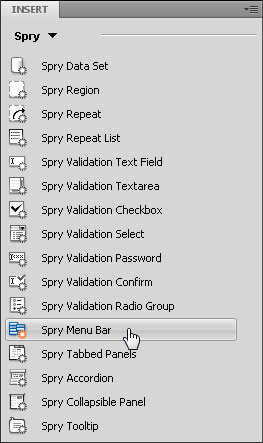
najpierw otwórz Opcje menu Spry. Możesz otwierać i zamykać opcje Spry z menu Wstaw (które może znajdować się w lewym górnym lub prawym górnym rogu obszaru roboczego, w zależności od tego, czy jesteś w widoku Projekt klasyczny, czy CS4.)
Menu Spry jest opcją z rozwijanej listy. Po wybraniu otwiera listę widżetów, których możesz użyć do dodania funkcji AJAX.
przed wstawieniem menu Umieść kursor w miejscu, w którym chcesz znaleźć menu na swojej stronie internetowej. Po kliknięciu na ikonę paska menu Spry menu zostanie utworzone w pozycji kursora. (Zobacz ten samouczek, aby uzyskać bardziej szczegółowe instrukcje dotyczące tworzenia menu).
zapoznaj się z poniższymi krokami, aby dowiedzieć się, jak zmienić wygląd rozwijanego menu utworzonego za pomocą Spry w programie Dreamweaver.
2. Tworzenie menu poziomych lub pionowych
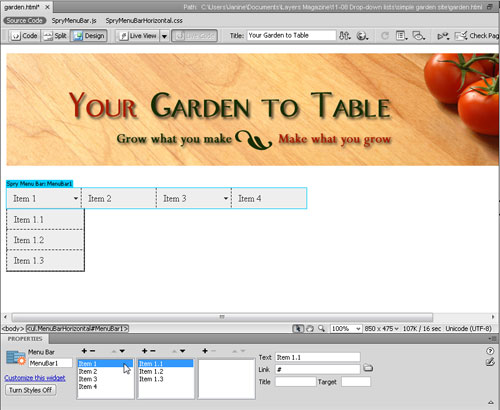
wstawiając Pasek menu Spry, możesz utworzyć menu wyświetlane poziomo na stronie z opcjami podmenu rozwijanymi poniżej paska menu lub pionowym paskiem menu z opcjami podmenu otwierającymi się po prawej stronie głównych elementów menu.
musisz dokonać tego wyboru podczas procesu konfiguracji, klikając odpowiedni przycisk, a następnie klikając OK, aby wstawić menu. Po włożeniu paska menu nie można zmienić jego orientacji.

3. Znajdź styl, który chcesz edytować
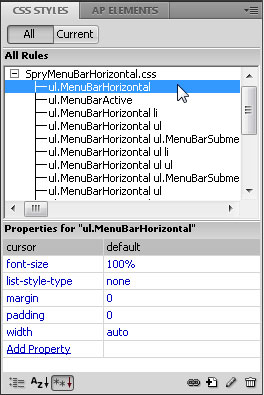
otwórz panel style CSS (okno>style CSS). Kliknij przycisk Wszystko w górnej części panelu i przekręć otwórz SpryMenuBarHorizontal.css.
Kliknij i przeciągnij górną część panelu Właściwości w panelu CSS (pokazanego tutaj), aż zobaczysz listę stylów i ich zdefiniowanych reguł.
dobrym sposobem na rozpoczęcie jest kliknięcie na każdą z nazw stylów na liście wszystkie reguły i przejrzenie ich ustawień w panelu Właściwości.
poszukaj ustawień koloru, czcionki i rozmiaru, które prawdopodobnie chcesz zmienić. W kolejnych krokach omówimy szczegółowo kilka z tych stylów.

4. Dostosuj opcje wyrównania Menu
podobnie jak większość opcji menu poziomego, wyrównanie jest kontrolowane przez styl CSS.
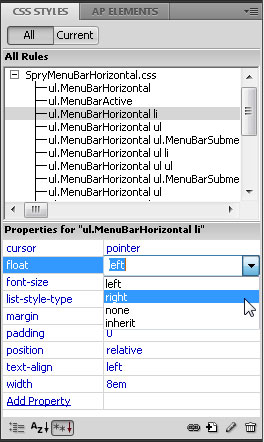
domyślnie menu poziome wyrównuje się do lewej strony, ale można je wyrównać do prawej, zmieniając definicję stylu o nazwie ” ul.MenuBarHorizontal li.”
kliknij nazwę stylu w panelu style CSS, a następnie w panelu Właściwości kliknij po prawej stronie pola Float, aby użyć rozwijanej listy i wybierz w prawo zamiast w lewo.
jeśli wolisz, możesz dwukrotnie kliknąć nazwę stylu, aby otworzyć okno dialogowe definicji reguły CSS.

5. Zmiana Kolorów najazdu
sztuczka polegająca na zmianie kolorów elementów menu rozwijanego polega na tym, że w CSS kolory te są przypisane do stylów łącza, które mają wiele stanów.
aby zmienić kolory tła i tekstu linków wyświetlanych podczas pierwszego ładowania strony, musisz edytować styl o nazwie ” ul.MenuBarHorizontal a. „
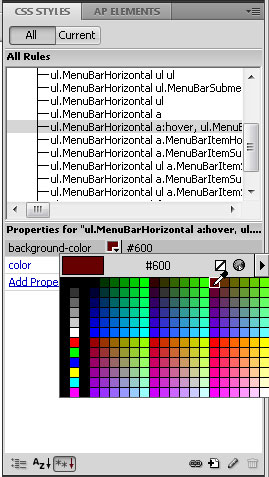
aby zmienić kolory pojawiające się po najechaniu kursorem na łącze, Edytuj kolory tła i tekstu w stylu”, ul.MenuBarHorizontal a. MenuBarItemHover, ul.MenuBarHorizontal a. Menu….”
Uwaga: jeśli utworzyłeś menu pionowe, nazwy stylów będą zawierać „Vertical „zamiast” Horizontal.”

6. Przetestuj swoją pracę wcześnie i często
wiele zmian w tych stylach jest widocznych tylko podczas przeglądania strony w przeglądarce internetowej lub w nowej opcji Widoku aktywnego (dostępnej w programie Dreamweaver CS4 lub nowszym).
6 Po kliknięciu przycisku Podgląd Na Żywo u góry obszaru roboczego można wyświetlić podgląd strony i przetestować efekty interaktywne, takie jak najazdy, bez opuszczania programu Dreamweaver.
jest to poręczny sposób sprawdzania rzeczy, na przykład, czy kolor najazdu jest ustawiony tak, jak chcesz.
nie bój się eksperymentować; zawsze możesz zmienić definicje stylu z powrotem, jeśli nie podoba Ci się sposób, w jaki coś wygląda.
7. Zmiana powierzchni i rozmiaru czcionki

domyślnie rozwijane menu Spry będzie wyświetlane w czcionce określonej w stylu body – lub w najbliższym stylu nadrzędnym-dla strony.
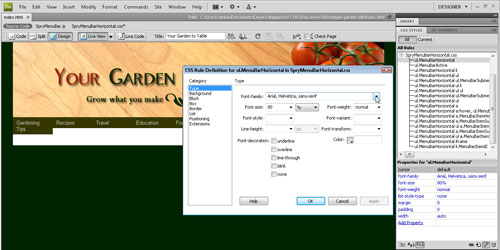
możesz zmienić swoje rozwijane menu, aby czcionka była inna niż inne teksty na stronie, dodając styl czcionki do stylu o nazwie ” ul.MenuBarHorizontal.”
kliknij dwukrotnie nazwę czcionki, aby otworzyć ją w oknie dialogowym definicji reguł CSS (pokazanym tutaj), a następnie wprowadź czcionkę lub wybierz kolekcję czcionek z rozwijanego menu Font-family.
8. Zmień szerokość rozwijanych elementów Menu
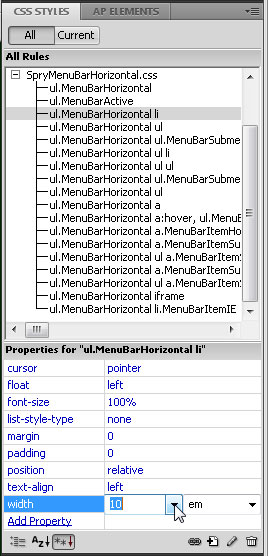
możesz zmienić ustawienia szerokości w stylu o nazwie ” ul.MenuBarHorizontal li. ” domyślnie szerokość jest ustawiona na 8 em.
dla tych, którzy nie są zaznajomieni z opcją em, określa ona rozmiary na podstawie wielkości litery „M” w powierzchni czcionki używanej w stylu.
ta elastyczna opcja to świetny sposób na ustawienie szerokości tych pól linków, aby jak najlepiej pasowały do ich zawartości.
jeśli masz dłuższe nazwy i zawijają się, możesz zwiększyć ten rozmiar (na przykład do 10 em), aby uzyskać cały tekst w jednej linii.
trochę idzie z rozmiarami em.

9. Zmień także szerokość podmenu
jeśli chcesz, aby elementy rozwijane, które pojawiają się pod każdym z elementów menu, były wyświetlane na tej samej szerokości co główny element menu, musisz dostosować ustawienie Szerokość.
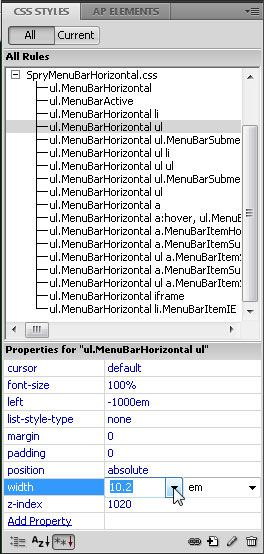
istnieją dwa różne style, które kontrolują wygląd elementów listy rozwijanej ” ul.MenuBarHorizontal ul ” i ” ul.MenuBarHorizontal ul li. ”
ponownie, trochę idzie długą drogę podczas dostosowywania rozmiarów em, a zauważysz niewielką różnicę z tymi dwoma.
jeśli zmienisz szerokość głównego łącza z 8 em na 10 em, powinieneś zmienić odpowiednie ustawienie szerokości 8.2 em na 10.2 w stylach o nazwie ” ul.MenuBarHorizontal ul ” i ” ul.MenuBarHorizontal ul li.”

10. Edytowanie elementów Menu w Inspektorze właściwości
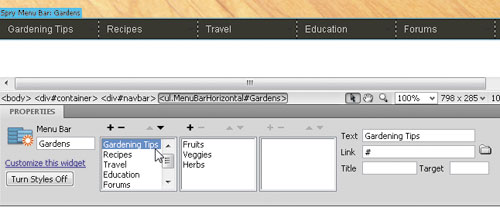
po włożeniu paska menu program Dreamweaver zawiera tekst zastępczy dla kilku elementów menu i podmenu, takich jak element 1, Element 2 itd.

aby edytować elementy menu i podmenu, kliknij kartę niebieski pasek menu Spry (w lewym górnym rogu menu w obszarze roboczym), aby go wybrać, a następnie użyj ustawień w Inspektorze właściwości.
po prostu kliknij element menu lub podmenu, który chcesz zmienić, a następnie wybierz tekst w polu tekstowym po prawej stronie, a następnie wpisz go, aby go zastąpić.
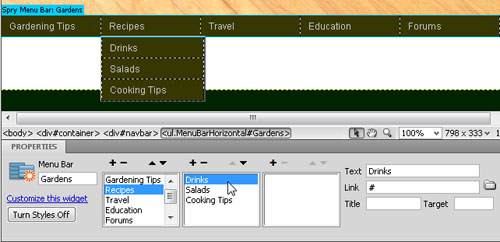
11. Dodaj elementy do rozwijanych menu i podmenu
aby dodać elementy menu lub podmenu, kliknij znak plus (+) u góry odpowiedniego pola menu lub kliknij znak minus ( – ), aby usunąć element.

na przykład możesz dodać element menu trzeciego poziomu, wybierając element podmenu, a następnie klikając znak plus nad trzecim polem menu.
pamiętaj, aby zmienić lub dodać tekst w polu tekstowym po prawej stronie Inspektora właściwości.
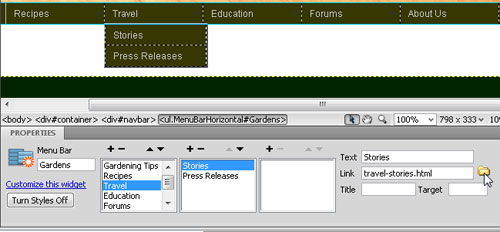
12. Utwórz i Edytuj łącza Menu
aby zmienić dowolny element menu w łącze, wybierz element w Inspektorze właściwości i wprowadź adres URL w polu Łącze.

Możesz również użyć przycisku Przeglądaj (podpowiedź: wygląda jak żółty folder plików), aby zlokalizować i wybrać dowolny plik na stronie internetowej i ustawić łącze automatycznie.
jeśli ustawiasz łącze do pozycji menu najwyższego poziomu, możesz również zaznaczyć tekst w głównym obszarze roboczym i ustawić łącze w Inspektorze właściwości lub użyć ikony hiperłącza w wspólnym menu Wstaw.
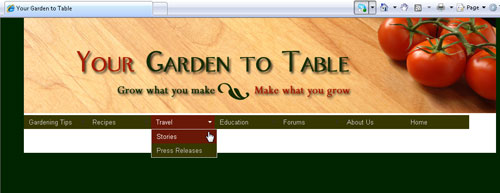
13. Podgląd w przeglądarce internetowej, aby przetestować Menu i linki

aby w pełni przetestować rozwijane menu, musisz wyświetlić podgląd strony w przeglądarce internetowej, takiej jak Safari, Internet Explorer (IE) lub Firefox.
najlepiej przetestuj przy użyciu wszystkich trzech tych przeglądarek (i innych), aby upewnić się, że menu działa dobrze dla wszystkich odwiedzających.
rozwijane menu może być szczególnie trudne, jeśli chodzi o wyświetlanie w różnych przeglądarkach internetowych.
jeśli masz problemy z IE i przeglądasz menu na komputerze lokalnym, upewnij się, że klikniesz, aby zezwolić na zablokowaną zawartość w górnej części okna przeglądarki.
dodatkowa wskazówka dla konfliktów Flash:
widżet paska menu Spry używa warstw DHTML do wyświetlania sekcji HTML na górze innych sekcji. Jeśli strona zawiera zawartość utworzoną za pomocą programu Adobe Flash, może to spowodować problem, ponieważ pliki SWF są zawsze wyświetlane na wszystkich innych warstwach DHTML,więc plik SWF może być wyświetlany na górze podmenu.
obejściem tej sytuacji jest zmiana parametrów pliku SWF na wmode=”transparent”.
możesz to łatwo zrobić, wybierając plik SWF w oknie dokumentu i ustawiając opcję wmode w Inspektorze właściwości na przezroczysty. Aby uzyskać więcej informacji, zobacz www.adobe.com/go/15523
menu rozwijane, dwcs3, dwcs4, dwcs5, dwcs6