Lightning Web Components-dlaczego, co & od czego zacząć?
dlaczego Lightning Web Components(LWC)?
framework AURA, który był używany dla obecnych komponentów Lightning, został oparty na standardach z 2014 roku, ale teraz jest przestarzały i nadszedł czas na zmiany, ponieważ z następujących powodów:
- renderowanie można zoptymalizować.
- standardowe elementy interfejsu użytkownika były rzadkie.
- nie pasuje do aplikacji modułowych.
- zaktualizowano standardy sieciowe.
- Aura Framework stała się umiejętnością i miała własną krzywą uczenia się.
ponadto Komponenty Lightning Web(LWC) mogą współistnieć i współdziałać z komponentami Aura.

jakie Lightning Web Components(LWC)?
LWC to nowy model programowania wykorzystujący najnowsze standardy internetowe. Zamiast być całkowicie niestandardowym i mądrym sztywnym szkieletem, jest dość elastyczny. To głównie popularne standardy sieciowe i cienka warstwa wyspecjalizowanych usług, aby idealnie pasowały do nowoczesnych, bogatych wdrożeń interfejsu użytkownika w Salesforce. Ta cienka warstwa specjalistycznych usług zawiera podstawowe komponenty Lightning, Lightning Data Service i interfejs użytkownika API, które działają za kurtyną LWC.

cienka warstwa specjalistycznych usług na szczycie standardowego stosu sieci powoduje:
- Łatwość tworzenia aplikacji modułowych na dużą skalę.
- łatwość wykorzystania najnowszych funkcji i konstrukcji internetowych.
- wspólny model i uniwersalne umiejętności.
(każdy programista pracujący nad nowoczesnymi frameworkami JS może łatwo rozpędzić LWC). - Lepsza wydajność.
tak więc nowy stos deweloperski wygląda:

od czego zacząć?
oto kilka zalecanych kroków:
- dowiedz się więcej o LWC z galerii wideo LWC.
- Zainstaluj kod VS i skonfiguruj go dla rozwoju Salesforce.
możesz użyć rozszerzenia ForceCode dla Salesforce, ponieważ obsługuje LWC lub możesz śledzić ten moduł trailhead. - Uzyskaj łatwy do zrozumienia przykładowy kod dla prawie wszystkich przypadków użycia tutaj.
- więcej próbek znajdziesz tutaj.
- Sam Stwórz LWC i wypróbuj swój kod, uruchamiając go tutaj.
- co najważniejsze, Ukończ rozpoczęcie pracy z LWC trailmix.
Lightning Web Components-struktura komponentów
jak powstaje Lightning Web Component(LWC)?
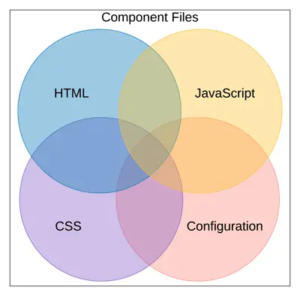
podobnie jak komponent Aura, główną zawartością LWC są również html, javascript. Istnieją opcjonalne treści, takie jak css. Ale oprócz tych dla LWC dołączony jest również plik konfiguracyjny xml, który definiuje wartości metadanych dla komponentu.
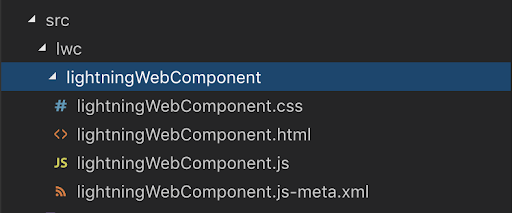
więc komponent LWC wyglądałby tak:


teraz omówmy krótki przegląd tych plików jeden po drugim:
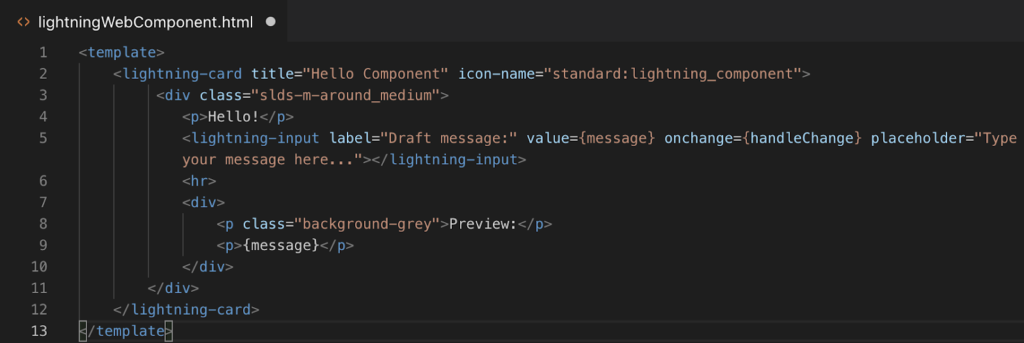
HTML
- ma znacznik główny< szablon >, który zawiera HTML twojego komponentu.
- podczas renderowania znacznik <template> zostaje zastąpiony znacznikiem <namespace-component-name>.

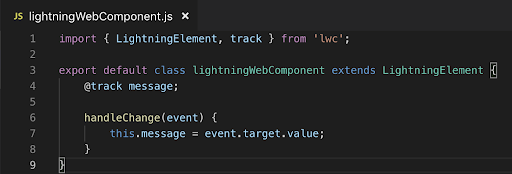
Javascript
- funkcje importu zadeklarowane w module np-lwc(moduł podstawowy), użyj polecenia import.
- aby umożliwić innym kodom korzystanie z funkcji w module, użyj instrukcji eksportu.
- LightningElement jest niestandardowym opakowaniem standardowego elementu HTML i rozszerzamy go w komponencie i eksportujemy.

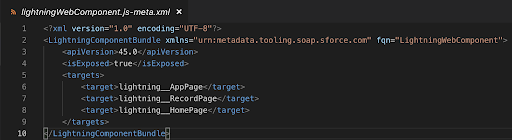
Konfiguracja
plik XML, który definiuje wartości konfiguracyjne metadanych dla komponentu, np.-
- Etykieta komponentów
- dostępność
- atrybuty konfiguracji
- atrybuty konstruktora

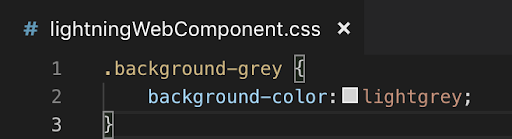
CSS
- aby stylizować komponent.
- arkusz stylów jest stosowany automatycznie.

więc pliki, które omówiliśmy, jak wyglądałby komponent zbudowany z tych elementów?
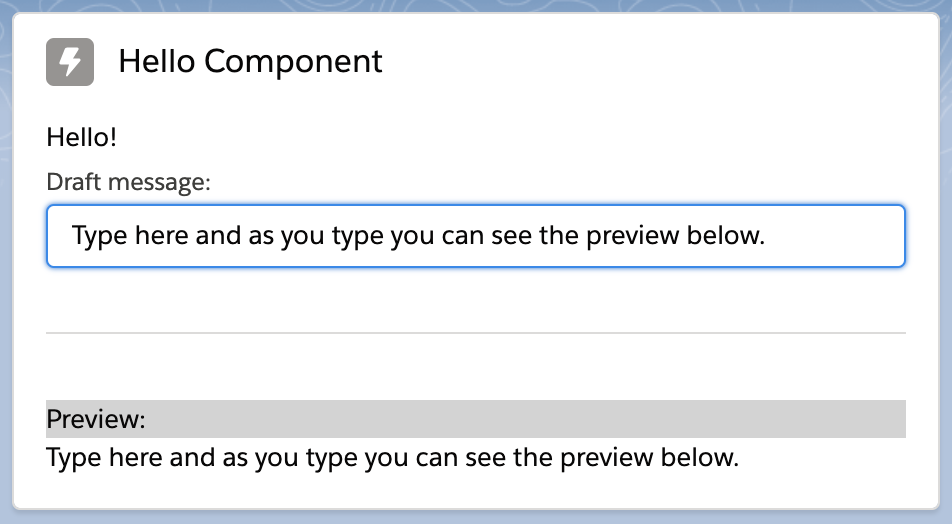
interfejs komponentów

podsumowanie
to najlepszy czas, aby nauczyć się i zacząć wcześnie z Lightning Web Components, które oferują najnowsze standardy internetowe, zapewniają niespotykaną wydajność i produktywność oraz bezproblemowo współpracują z istniejącym kodem.
przykład Lightning Web Components(LWC)
Oto lista niektórych przykładowych komponentów Lightning Web dla programistów:
uzyskaj identyfikator rekordu w komponencie Lightning Web
formularz lightning-record-view
wywołaj metody Apex w komponentach Lightning web
komponent Lightning Web Lightning-datatable
użyj komponentów Lightning Web w Visualforce
Modal/Popup Lightning Web Component(LWC)
LWC)
Lightning Web Component(LWC) toast wiadomości
Lightning spinner w LWC(Lightning Web Component)
Lightning-Record-Edit-form LWC (Lightning Web Component)
Lightning-Record-form LWC
szablon if:true Conditional Rendering LWC
dla: każdej dyrektywy szablonu w LWC
usługa nawigacji w LWC(Lightning Web Components)
Klasa owijania w LWC (Lightning Web Component)