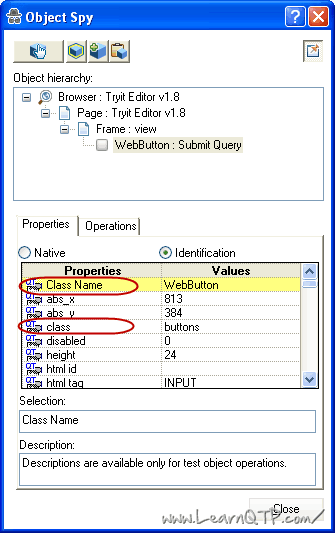
gdy szpiegujesz dowolny obiekt w QTP, pokazuje on dwie różne właściwości Class Name I class. Czy kiedykolwiek zastanawiałeś się, jaka jest różnica między tymi dwoma?

pozwól, że pokażę to za pomocą przykładu –
pokazany poniżej jest prosty przycisk HTML.
kiedy używasz Object Spy na tym przycisku, Nazwa klasy będzie WebButton, podczas gdy klasa będzie wyświetlana jako przyciski.
Nazwa klasy jest podstawową esencją tego obiektu. Jeśli nazwa klasy zostanie zmieniona, sam obiekt zostanie zmieniony. W związku z tym obiekt typu button zawsze będzie wyświetlany jako WebButton pod nazwą klasy, hiperłącze zawsze będzie wyświetlane jako Link, obiekt przeglądarki zawsze będzie wyświetlany jako przeglądarka i tak dalej. Warto zauważyć, że podczas gdy object spy pokazuje właściwość jako nazwę klasy, ta sama właściwość powinna być zapisana jako micclass podczas używania programowania opisowego. Dla ex:
Browser("micclass:=Browser").Page("micclass:=Page").WebButton("micclass:=WebButton","PropertyName:=PropertyValue").Click
klasa jest selektorem używanym do celów stylizacji w HTML. Ta właściwość może przyjąć dowolną nazwę użytkownika zdefiniowaną przez twórcę aplikacji. W tym przykładzie zdefiniowaliśmy
<input class="buttons" type="submit" />
jeśli zmienimy to na
<input class="UserDefinedButtons" type="submit" />
Szpieg pokaże teraz klasę jako UserDefinedButtons, podczas gdy nazwa klasy nadal będzie wyświetlana jako WebButton
mam nadzieję, że powyższe Wyjaśnienie odpowiedziało na wszystkie Twoje pytania dotyczące nazwy klasy, klasy I klasy micclass w QTP.
Jeśli interesujesz się automatyzacją aplikacji internetowych, polecam Ci zdobyć dobrą wiedzę na temat HTML i CSS. Nauka pisania HTML / CSS nie zajmie dużo czasu, ale pomoże Ci długą drogę w pracy jako tester automatyki. W przypadku jakiegokolwiek problemu będziesz mógł myśleć jak programista, a sama ta rzecz pomoże Ci rozwiązać te małe problemy, które pojawiają się co jakiś czas podczas automatyzacji. W Internecie dostępne są różne bezpłatne i płatne kursy. Moją rekomendacją jest wypróbowanie kursów HTML / CSS w TeamTreeHouse, osobiście przejrzałem niektóre z ich kursów i z całego serca mogę je polecić.