quando você espia qualquer objeto no QTP, ele mostra duas propriedades diferentes Nome e classe da classe. Já se perguntou Qual é a diferença entre os dois?

Deixe-me mostrar isso com a ajuda de um exemplo –
Mostrado abaixo é um simples botão HTML.
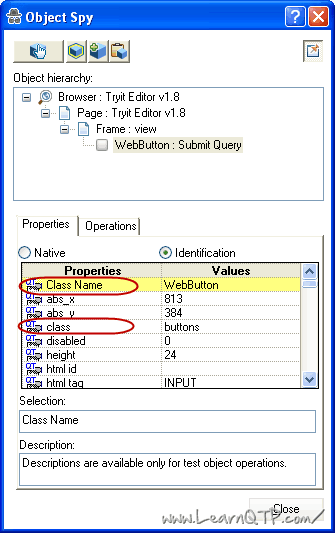
quando você usa o Object Spy neste botão, o nome da classe será WebButton enquanto a classe será mostrada como botões.
o nome da classe é a essência básica desse objeto. Se o nome da classe for alterado, o próprio objeto será alterado. Portanto, um objeto de botão de tipo sempre será mostrado como WebButton sob o nome da classe, um hiperlink sempre seria mostrado como Link, um objeto do navegador sempre seria mostrado como navegador e assim por diante. Um ponto a ser observado aqui é que, embora o object spy mostre a propriedade como nome da classe, a mesma propriedade deve ser escrita como micclass ao usar programação Descritiva. Para ex:
Browser("micclass:=Browser").Page("micclass:=Page").WebButton("micclass:=WebButton","PropertyName:=PropertyValue").Click
class é um seletor usado para fins de estilo em HTML. Esta propriedade pode receber qualquer nome definido pelo Usuário, conforme definido pelo desenvolvedor do seu aplicativo. Neste exemplo, definimos
<input class="buttons" type="submit" />
Se a gente mudar isso para
<input class="UserDefinedButtons" type="submit" />
o espião irá agora mostrar a classe como UserDefinedButtons enquanto Classe Nome ainda será mostrado como WebButton
espero que a explicação acima tem respondido a todas suas perguntas em torno do Nome da Classe, a classe e o micclass em QTP.
se você gosta de automatizar aplicativos da web, recomendo que você obtenha bons conhecimentos sobre HTML e CSS. Aprender a escrever HTML / CSS não levará muito tempo, mas o ajudará muito em seu trabalho como testador de automação. Em caso de qualquer problema, você poderá pensar como um desenvolvedor e essa coisa por si só o ajudaria a resolver esses pequenos problemas que surgem de vez em quando durante a automação. Existem vários cursos gratuitos e pagos disponíveis na internet. Minha recomendação é experimentar cursos de HTML / CSS no TeamTreeHouse, eu pessoalmente passei por alguns de seus cursos e posso recomendá-los de todo o coração.