este tutorial foi projetado para dar-lhe uma vantagem sobre as muitas maneiras que você pode personalizar um menu suspenso no Dreamweaver.
desde a versão CS3, o Adobe Dreamweaver incluiu o Spry framework, que é um conjunto de widgets que você pode usar para criar menus suspensos e outros recursos avançados para suas páginas da web.
os menus Spry facilitam a adição de um menu suspenso no Dreamweaver, mas você ainda precisará de um entendimento básico de CSS e como editar estilos se quiser alterar as cores, fontes ou outras configurações nesses menus.
o primeiro passo é entender quais regras CSS controlam cada uma das opções no menu que você deseja criar. Existem muitas maneiras de criar e aplicar estilos, e até que você entenda as folhas de estilo que vêm com os menus suspensos no Dreamweaver, é difícil saber onde fazer ajustes nos estilos que controlam a cor, o tamanho e outros atributos.
editar um menu pode ficar complicado, mas se você tomar o seu tempo e você está aberto a experimentar um pouco, você pode alterar esses menus para caber seu design.
insira um menu suspenso Spry
 o primeiro passo é criar ou abrir uma página com um menu suspenso criado usando Spry. Se você ainda não inseriu um menu suspenso em sua página, consulte este tutorial para obter instruções mais detalhadas sobre como criar menus.
o primeiro passo é criar ou abrir uma página com um menu suspenso criado usando Spry. Se você ainda não inseriu um menu suspenso em sua página, consulte este tutorial para obter instruções mais detalhadas sobre como criar menus.
aqui está um tutorial rápido sobre como inserir um menu Spry:
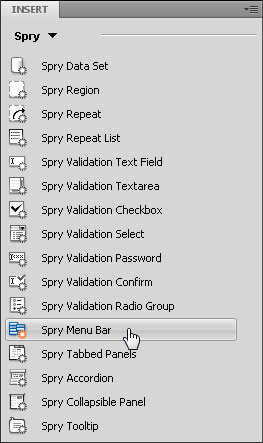
primeiro abra as opções do Menu Spry. Você pode abrir e fechar as opções do Spry no menu Inserir (que pode estar no canto superior esquerdo ou superior direito do seu espaço de trabalho, dependendo se você está no modo de exibição de design clássico ou CS4.)
o menu Spry é uma opção na lista suspensa. Uma vez selecionado, ele abre uma lista de widgets que você pode usar para adicionar recursos AJAX.
antes de inserir o menu, Coloque o cursor onde deseja o menu em sua página da web. Quando você clica no ícone da barra de Menu Spry, o menu será criado na posição do cursor. (Veja este tutorial para obter instruções mais detalhadas sobre como criar menus).
leia as etapas abaixo para aprender como alterar a aparência de um menu suspenso criado com Spry no Dreamweaver.
2. Crie Menus horizontais ou verticais
ao inserir uma barra de menus Spry, você tem a opção de criar um menu que seja exibido horizontalmente em sua página com opções de submenu que caem abaixo da barra de menus ou uma barra de menu vertical com opções de submenu que se abrem à direita dos itens de menu principal.
você deve fazer essa escolha durante o processo de configuração clicando no botão correspondente e clicando em OK para inserir o menu. Depois que a barra de menus é inserida, você não pode alterar sua orientação.

3. Encontre o estilo que deseja editar
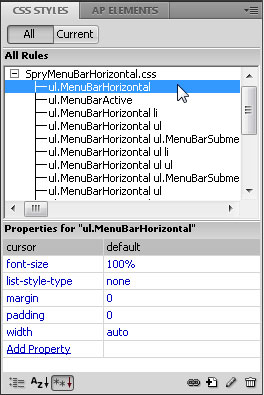
abra o painel estilos CSS (janela > estilos CSS). Clique no botão Tudo na parte superior do painel e gire o SpryMenuBarHorizontal aberto.Forum.Clique e arraste a parte superior do painel Propriedades no painel CSS (mostrado aqui) até que você possa ver a lista de seus estilos e suas regras definidas.
uma boa maneira de começar é clicar em cada um dos nomes de estilo na lista todas as regras e revisar suas configurações no painel Propriedades.
procure configurações de cor, fonte e tamanho, que provavelmente você deseja alterar. Nas próximas etapas, abordaremos vários desses estilos especificamente.

4. Como a maioria das opções para um menu horizontal, o alinhamento é controlado por um estilo CSS.
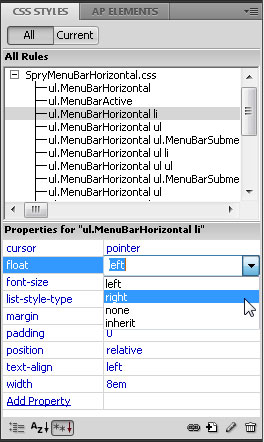
por padrão, o menu horizontal se alinha à esquerda da página, mas você pode alinhá-lo à direita alterando a definição do estilo chamado “ul.MenuBarHorizontal li.”
Clique no nome do estilo no painel Estilos CSS e, em seguida, no painel Propriedades, clique em à direita do campo de ponto Flutuante para usar a lista suspensa e selecione a Direita em vez da Esquerda.
se preferir, você pode clicar duas vezes no nome do estilo para abrir a caixa de diálogo Definição de regra CSS.

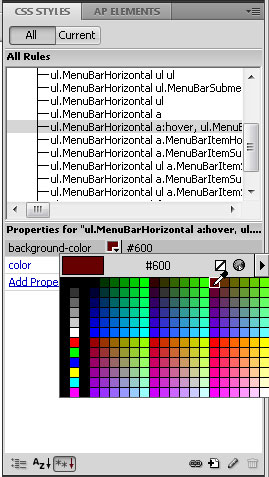
5. Alterar cores Rollover
o truque para alterar as cores dos itens do menu suspenso é que, em CSS, essas cores são atribuídas aos estilos de link, que têm vários estados.
para alterar as cores de fundo e texto dos links conforme eles são exibidos quando uma página é carregada pela primeira vez, você precisará editar o estilo chamado “ul.MenuBarHorizontal A.”
para alterar as cores que aparecem quando você rola um cursor sobre um link, edite as cores de fundo e texto no estilo, ” ul.MenuBarHorizontal A. MenuBarItemHover, ul.MenuBarHorizontal A. Menu….”
Nota: Se você criou um menu vertical, esses nomes de estilo incluirão “Vertical” em vez de ” Horizontal.”

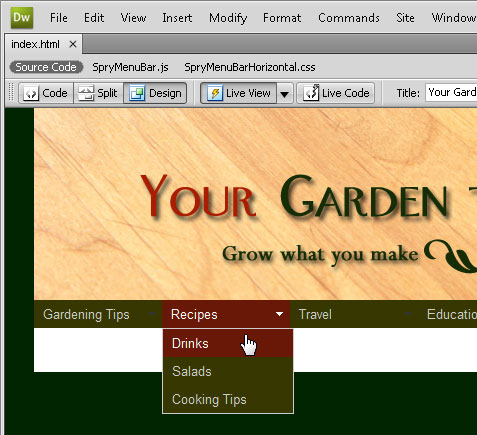
6. Teste seu trabalho cedo e frequentemente
muitas alterações nesses estilos só são visíveis quando você visualiza a página em um navegador da Web ou na nova opção de Visualização ao vivo (disponível no Dreamweaver CS4 ou posterior).

se você clicar no botão Visualização Ao Vivo na parte superior do espaço de trabalho, poderá visualizar a página e testar efeitos interativos, como rollovers, sem sair do Dreamweaver.
esta é uma maneira útil de verificar as coisas, como se a cor de rolagem está definida da maneira que você deseja.
não tenha medo de experimentar; você sempre pode alterar as definições de estilo de volta se não gostar da aparência de algo.
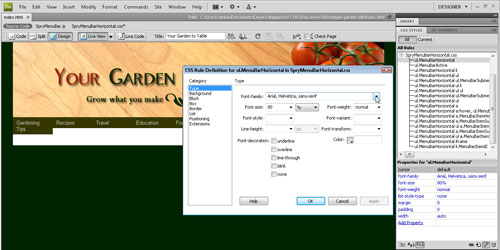
7. Altere a face e o tamanho da fonte

por padrão, um menu suspenso Spry será exibido na fonte especificada no estilo do corpo — ou no estilo pai mais próximo — para a página.
você pode alterar seus menus suspensos para que a fonte seja diferente de outro texto na página, adicionando um estilo de fonte ao estilo chamado “ul.MenuBarHorizontal.”
Clique duas vezes no nome da fonte para abri-la na caixa de diálogo Definição de regra CSS (mostrada aqui) e, em seguida, insira uma face de fonte ou escolha uma coleção de Fontes no menu suspenso família de fontes.
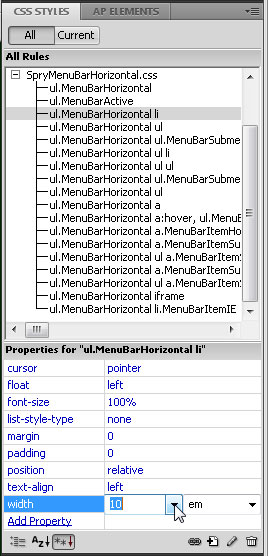
8. Alterar a largura dos itens do Menu suspenso
você pode alterar as configurações de largura no estilo chamado “ul.MenuBarHorizontal li. ” Por padrão,a largura é definida como 8 em.
para aqueles que não estão familiarizados com a opção em, especifica tamanhos com base no tamanho da letra “M” na face da fonte usada no estilo.
esta opção flexível é uma ótima maneira de definir a largura dessas caixas de link para melhor se adequar ao seu conteúdo.
se você tiver nomes mais longos e eles envolverem, você pode aumentar esse tamanho (para 10 em, por exemplo) para obter todo o texto em uma linha.
um pouco vai um longo caminho com tamanhos em.

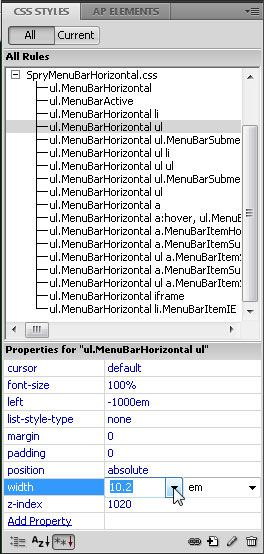
9. Altere a largura dos itens do Submenu também
se quiser que os itens suspensos que aparecem abaixo de cada item de menu sejam exibidos na mesma largura do item de menu principal, você terá que ajustar a configuração de largura.
Existem dois estilos diferentes que controlam a aparência dos itens de lista suspensa “ul.MenuBarHorizontal ul ” e ” ul.MenuBarHorizontal ul li.”
Novamente, um pouco vai um longo caminho quando ajustar em tamanhos, e você vai notar uma pequena diferença com esses dois.
Se você alterar o elo principal com largura de 8 em 10 em, você deve alterar o correspondente 8.2-em configuração de Largura para 10,2 em estilos chamado “ul.MenuBarHorizontal ul” e “ul.MenuBarHorizontal ul li.”

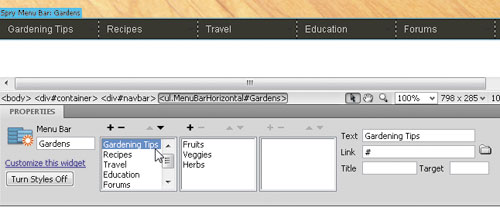
10. Editar itens de Menu no inspetor de propriedades
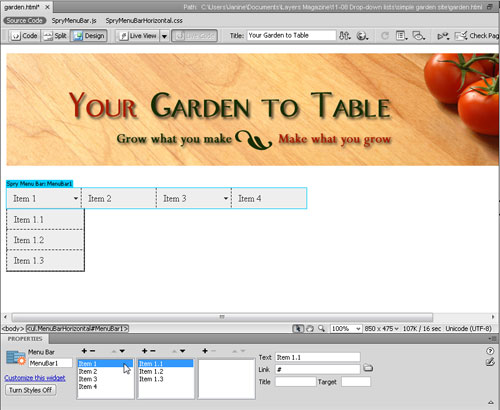
quando uma barra de menu é inserida, o Dreamweaver inclui texto de espaço reservado para vários itens de menu e itens de submenu, como Item 1, Item 2, etc.

para editar itens de menu e submenu, clique na guia barra de Menu Spry azul (no canto superior esquerdo do menu na área de trabalho) para selecioná-lo e use as configurações no inspetor de propriedades.
basta clicar no item de menu ou submenu que deseja alterar e selecionar o texto no campo de texto à direita e digitar sobre ele para substituí-lo.
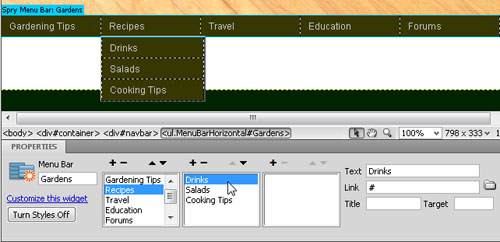
11. Adicione itens aos Menus suspensos e Submenus
para adicionar itens de menu ou submenu, clique no sinal de mais ( + ) na parte superior do campo de menu correspondente ou clique no sinal de menos ( – ) para excluir um item.

por exemplo, você pode adicionar um item de menu de terceiro nível selecionando um item de submenu e clicando no sinal de mais acima do terceiro campo de menu.
certifique-se de alterar ou adicionar texto no campo de texto à direita do inspetor de propriedades.
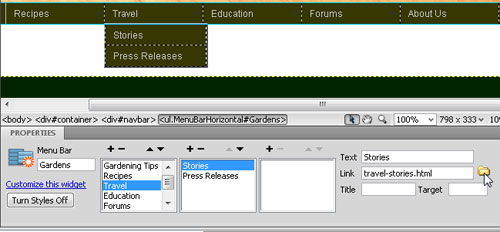
12. Crie e edite links de Menu
para transformar qualquer item de menu em um link, selecione o item no inspetor de Propriedades e insira o URL no campo Link.

Você também pode usar o botão Procurar (dica: parece uma pasta de arquivo amarela) para localizar e selecionar qualquer arquivo em um site e definir o link automaticamente.
se você estiver configurando um link para um item de menu de nível superior, também poderá selecionar o texto na área de trabalho principal e definir o link no inspetor de Propriedades ou usar o ícone de hiperlink no menu Inserir comum.
13. Pré-visualização em um Navegador da Web para Testar Seu Menu e Links

Para testar completamente um menu drop-down, você vai precisar para pré-visualizar a página em um navegador da Web, como o Safari, Internet Explorer (IE), ou Firefox.
idealmente, você deve testar usando todos os três desses navegadores (e outros) para garantir que o menu funcione bem para todos os seus visitantes.
menus suspensos podem ser especialmente complicados quando se trata de exibir em diferentes navegadores da Web.
se você estiver tendo problemas com o IE e estiver visualizando o menu em seu computador local, clique para permitir conteúdo bloqueado na parte superior da janela do navegador.
dica de bônus para conflitos Flash:
o widget da barra de menus Spry usa camadas DHTML para exibir seções de HTML em cima de outras seções. Se sua página contiver conteúdo criado com o Adobe Flash, isso pode causar um problema porque os arquivos SWF são sempre exibidos em cima de todas as outras camadas DHTML, portanto, o arquivo SWF pode ser exibido em cima de seus submenus.
a solução alternativa para esta situação é Alterar os parâmetros do arquivo SWF para usar wmode=”transparent”.
você pode fazer isso facilmente selecionando o arquivo SWF na janela documento e definindo a opção wmode no inspetor de propriedades como transparente. Para obter mais informações, consulte www.adobe.com/go/15523
menu suspenso, dwcs3, dwcs4, dwcs5, dwcs6