Lightning Web Components-Por Que, o que & por onde começar?
Por Que Lightning Web Components(LWC)?
AURA framework que foi usado para componentes Lightning atuais foi baseado em padrões de 2014, mas estão desatualizados agora e era hora de mudar porque pelas seguintes razões:
- a renderização pode ser otimizada.
- os elementos padrão da IU eram escassos.
- faltavam construções modernas.
- não era adequado para aplicativos modulares.
- os padrões da Web foram atualizados.
- AURA Framework tornou-se habilidade e tinha sua própria curva de aprendizado.
além disso, Lightning Web Components(LWC) pode coexistir e interoperar com componentes Aura.

quais Componentes da Web Lightning(LWC)?
LWC é um novo modelo de programação alavancando os padrões recentes da web. Em vez de ser uma estrutura rígida totalmente personalizada e de desenvolvimento, é bastante flexível. É principalmente os padrões comuns da Web e uma fina camada de Serviços especializados para torná-lo um ajuste perfeito para implementações de IU ricas modernas no Salesforce. Esta fina camada de Serviços especializados contém componentes Lightning Básicos, Lightning Data Service e API de interface do usuário que funcionam atrás da cortina para LWC.

uma fina camada de Serviços especializados em cima de uma pilha web padrão resulta em:
- facilidade de desenvolvimento para aplicativos modulares de grande escala.
- facilidade de aproveitar as últimas funcionalidades e Construções da web.
- um modelo comum e habilidades transferíveis.
(qualquer desenvolvedor da web que trabalhe em estruturas JS modernas poderia facilmente aumentar o LWC). - componentes interoperáveis.
- melhor desempenho.
então, a nova pilha de desenvolvimento parece:

por onde começar?
Aqui estão algumas etapas recomendadas:
- Saiba mais sobre o LWC na Galeria de vídeos do LWC.
- Instale o VS Code e configure-o para o desenvolvimento do Salesforce.
você pode usar a extensão ForceCode para Salesforce, pois suporta LWC ou você pode seguir este módulo trailhead. - obtenha um código de exemplo fácil de entender para quase todos os casos de Uso aqui.
- para mais amostras visite aqui.
- desenvolva um LWC você mesmo e tente seu código executando-o aqui.
- mais importante, conclua o início com o LWC trailmix.
Lightning Web Components-Component Structure
como é formado um Lightning Web Component(LWC)?
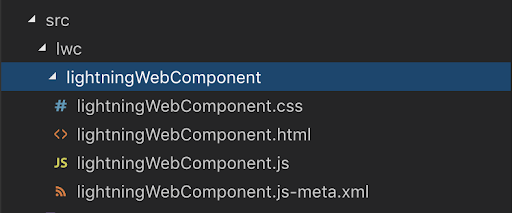
semelhante a um componente AURA, o conteúdo principal de um LWC também é html, javascript. Existem conteúdos opcionais como css. Mas, além destes para LWC, um arquivo de configuração xml também é incluído que define os valores de metadados para o componente.
Então, um LWC componente ficaria como:


Agora, vamos cobrir um breve resumo desses arquivos um por um:
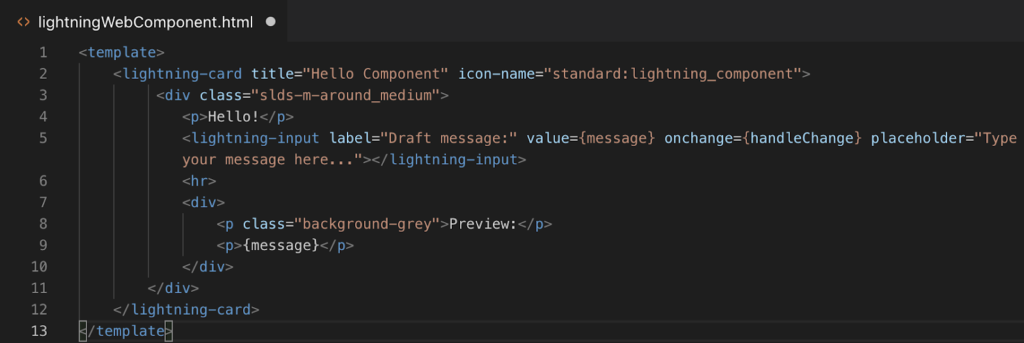
HTML
- tem uma tag raiz < modelo > que contém HTML do seu componente.
- quando renderiza, a tag < template > é substituída por <namespace-component-name >.

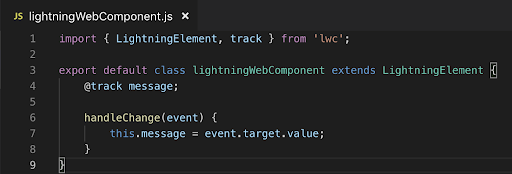
Javascript
- funcionalidade de importação declarada em um módulo eg-lwc( o módulo principal), use a instrução import.
- para permitir que outro código use a funcionalidade em um módulo, use a instrução export.
- LightningElement é um wrapper personalizado do elemento HTML padrão e o estendemos no componente e exportamos.

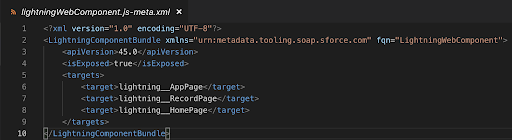
Configuração
arquivo XML que define os metadados de configuração de valores para o componente por exemplo,-
- Componentes da Etiqueta
- Disponibilidade
- Configuração de Atributos de
- Construtor de Atributos

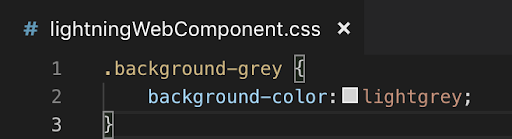
CSS
- Ao estilo de um componente.
- a folha de estilo é aplicada automaticamente.

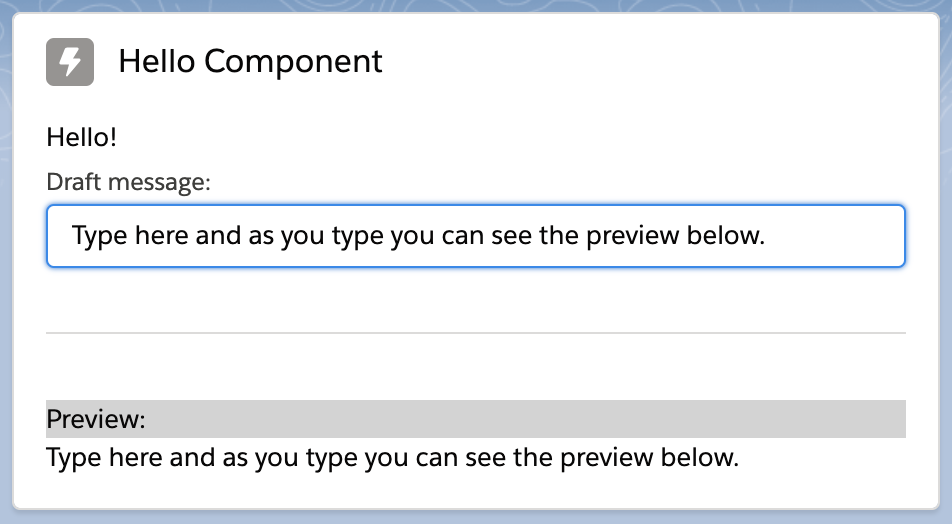
então, os arquivos que discutimos como o componente construiria com estes?
Componente UI

Resumo
Este é o melhor momento para aprender e começar cedo com um Raio de Componentes Web, que oferecem os mais recentes padrões da web, oferece desempenho sem precedentes da produtividade e interagir perfeitamente com o código existente.
exemplo de Componentes da Web Lightning(LWC)
aqui está a lista de alguns exemplos de Componentes da Web Lightning para desenvolvedores:
Obter Identificação de Registro no Relâmpago Web Component
raio-registro-view-formulário
Chamada Apex Métodos De Raio componentes web
Relâmpago Componente de Web de raios-datatable
Raios Usar Componentes Web em Visualforce
Modal/Popup Relâmpago Componente Web(LWC)
Etiquetas Personalizadas No Relâmpago Componente Web(LWC)
Relâmpago Componente Web(LWC) as Mensagens do sistema
Raio Giratório em LWC (Um Componente da Web)
relâmpago de registro de editar de forma LWC(Um Componente da Web)
raio-registro-forma LWC
modelo se:renderização condicional verdadeira LWC
para:cada diretivas de modelo em LWC
serviço de navegação em LWC(Lightning Web Components)
classe Wrapper em LWC (Lightning Web Component)