o que está liderando? Não estamos falando de liderança – quando você guia outras pessoas para a vitória. Para esta definição de liderança, estamos olhando para a liderança em tipografia, então vamos começar…
fontes ou “tipo” são um grande elemento de branding. O tipo de texto que você usa em seu site, logotipos, publicações e postagens de blog diz algo crucial sobre o seu negócio.
no entanto, há mais tipografia do que muitas pessoas percebem.
enviar a mensagem certa não significa apenas escolher entre uma fonte sans serif amigável ou um tipo de serifa mais profissional. Os Designers que trabalham com branding também precisam considerar o espaço entre as letras e como os personagens se relacionam entre si em um sentido visual.
hoje, vamos estar olhando para a liderança em tipografia, e como isso afeta o design.
o que está liderando na tipografia? Uma definição de leading
então, o que significa leading na tipografia?
Leading (pronuncia-se” led-ing”) é o espaçamento entre diferentes linhas de texto.
nos primeiros dias de tipografia e impressão, toda a nossa tipografia foi criada à mão, com blocos individuais de madeira para cada letra. Para ajustar a posição entre as linhas para que o design pudesse ter mais espaço, as pessoas adicionariam tiras de chumbo entre os blocos: daí a liderança.
desde que a tipografia digital surgiu, o leading começou a ser confundido com “altura da linha”. A altura da linha em um pedaço de texto aborda todo o espaço de uma linha de base para a próxima. Por outro lado, liderar é o espaço da parte inferior de uma letra em uma linha, para a parte superior de uma letra na próxima.
o uso de leading em um bloco de texto afeta significativamente a legibilidade.
a maioria das práticas líderes hoje são baseadas em dois conceitos:
- altura X: a altura x de um tipo de letra demonstra a altura base de cada caractere.
- ascendentes e descendentes: os elementos se estendem abaixo ou acima da altura x do caractere, como a parte inferior de um “y”minúsculo.
definir líder: Qual é o espaço entre as linhas de texto chamado?Entender liderar não significa apenas ter uma boa definição de liderança. Também é importante saber por que liderar é tão importante no design gráfico. Os espaços entre linhas em um post de blog, peça de garantia de publicidade, ou mesmo um relatório de acionistas fazem uma enorme diferença para a legibilidade do texto.
se você já adicionou espaço extra entre as linhas ao escrever uma nota ou criar um ensaio, notará como a quantidade certa de distância pode transformar a página inteira.
a parte complicada da liderança é acertar o equilíbrio.
muita liderança entre as letras e você acaba com conteúdo excessivamente espaçado. Muito pouco, e você corre o risco de texto confuso.
existem três estilos comuns de liderança que a maioria dos designers usa ao criar conteúdo:
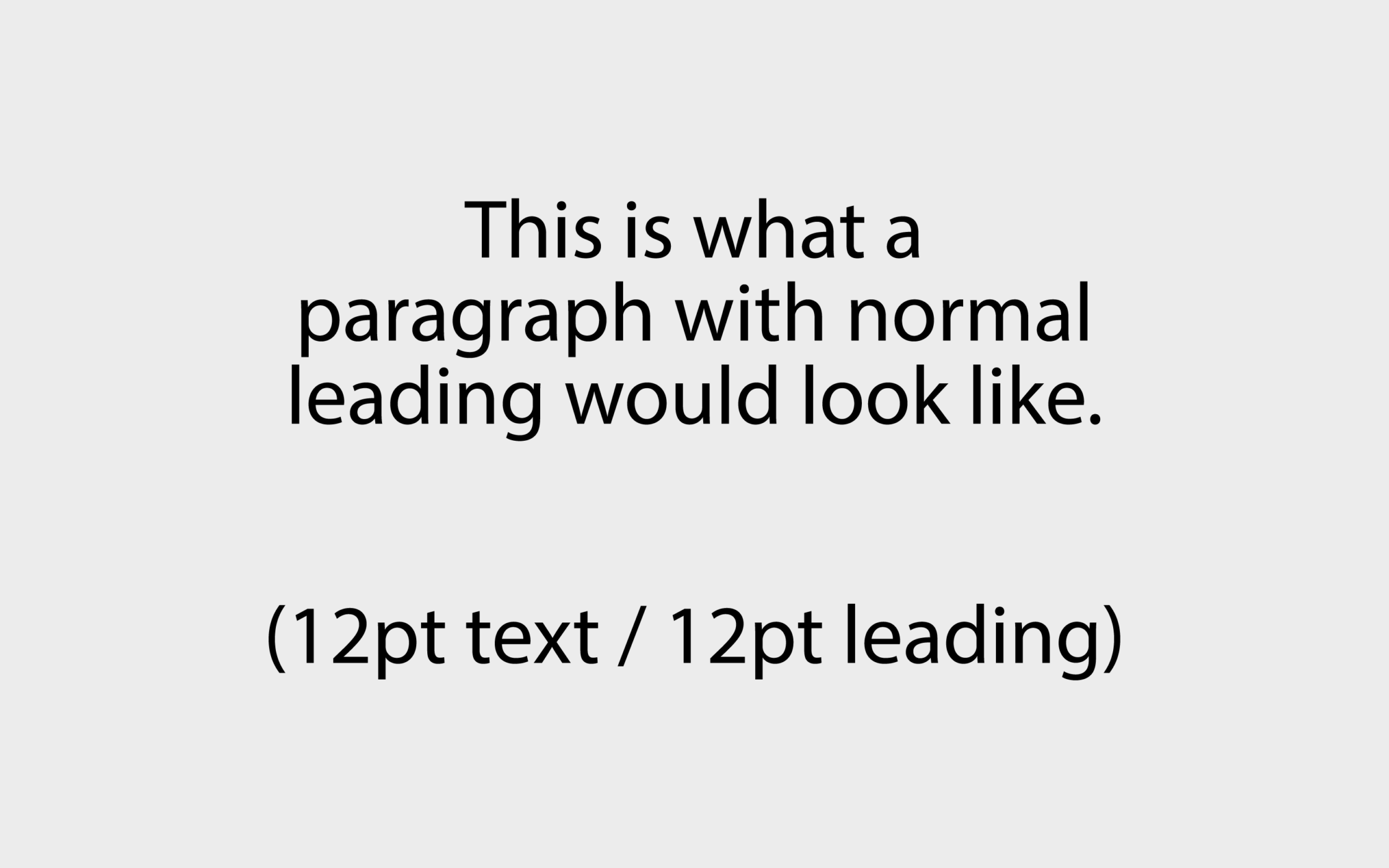
- liderança Normal: a liderança Normal é geralmente representada como 10/10 ou 12/12, o número principal é o mesmo que o tamanho da fonte.
- Tight leading: Tight leading torna o número principal menor que o tamanho da fonte, como 10/8. Ele puxa o texto juntos.
- leading solto: com leading solto, o leading é maior do que o tamanho do tipo de letra, como 10/14.
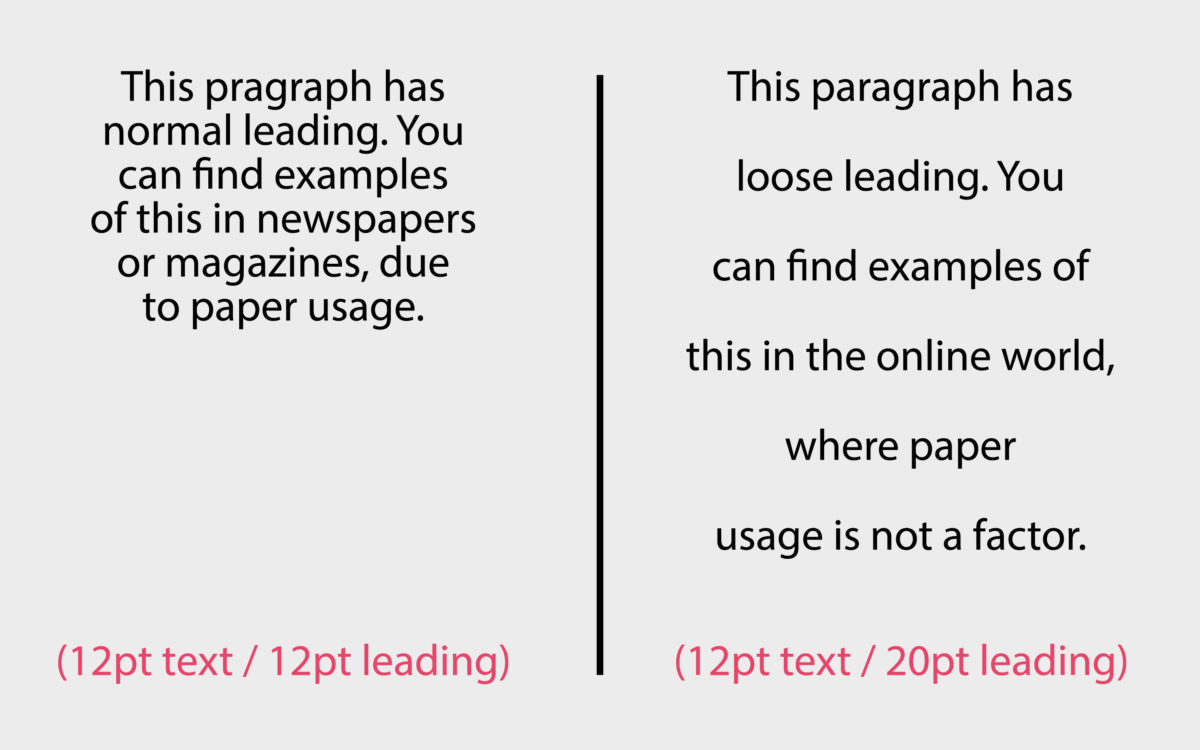
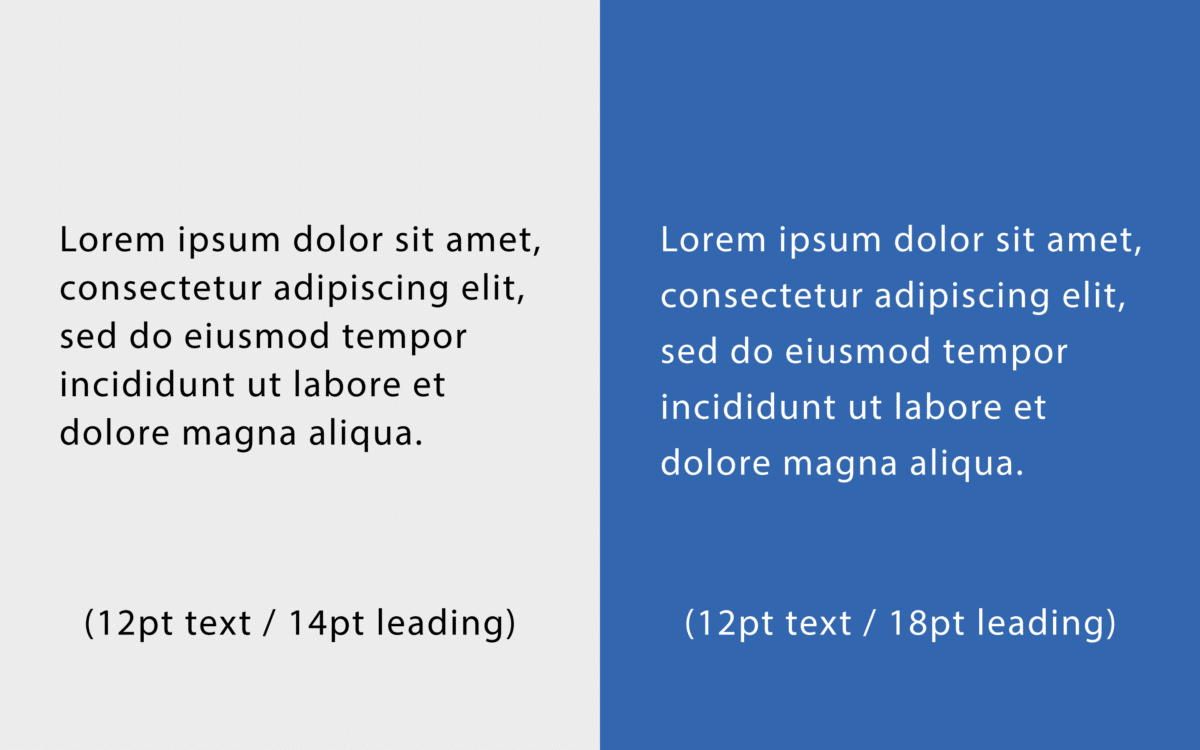
Como a seguir demonstra:
Então, qual o líder é o mais eficaz? Como na maioria das coisas, depende do que você está tentando fazer. Liderar na tipografia influencia o impacto do texto à medida que o apresenta ao seu público.
a liderança mais apertada pode fazer o texto parecer mais acelerado e caótico, enquanto a liderança mais solta é arejada e casual, permitindo mais espaço para respirar entre as linhas.
não há nenhuma fórmula perfeita para o tipo de liderança que você precisa para cada texto. Além disso, a liderança é frequentemente influenciada por outros elementos da tipografia. Digite tamanho, cor e contexto todos fazem a diferença.
o que é líder em design gráfico? Bons exemplos de liderança
encontrar exemplos de boa liderança pode ser complexo.
desde que sua escolha principal apoie a legibilidade da página, não há regra para dizer que uma forma de liderança é melhor do que outra. Às vezes, a liderança mais solta parece melhor, enquanto outras vezes, você pode preferir uma aparência mais apertada (Veja abaixo).

em publicações impressas, é mais comum ver líderes apertados. Existem várias razões para isso, sendo um impresso jornais e revistas estão presos em um tamanho definido. Quanto menos papel o editor precisar usar, mais barato será criar o conteúdo.
Online, não estamos pagando por cada página extra que usamos. Isso significa que podemos ser mais generosos com a liderança. Uma quantidade maior de espaço torna mais fácil para os clientes lerem seu conteúdo, o que significa que eles são mais propensos a permanecer na página.
embora haja uma estratégia de tamanho único para a aparência de um bom líder, existem algumas regras de ouro que você deve considerar.
por exemplo:
iniciar neutro
exemplos de boa liderança geralmente começam com um tamanho de liderança no mesmo número que o tamanho do seu ponto. Se você quiser espalhar seu conteúdo um pouco mais, você pode pegar dois pontos, como texto de 10 pontos com liderança de 12 pontos.
para apertar o texto, você reduz ligeiramente, por mais 2 pontos.
o leading mais solto é mais fácil de ler
em geral, o leading mais solto ou neutro é melhor para a legibilidade. Quando as letras estão muito próximas, elas parecem desordenadas e esmagadoras. Você também perde algum espaço em branco essencial tão crucial no web design.
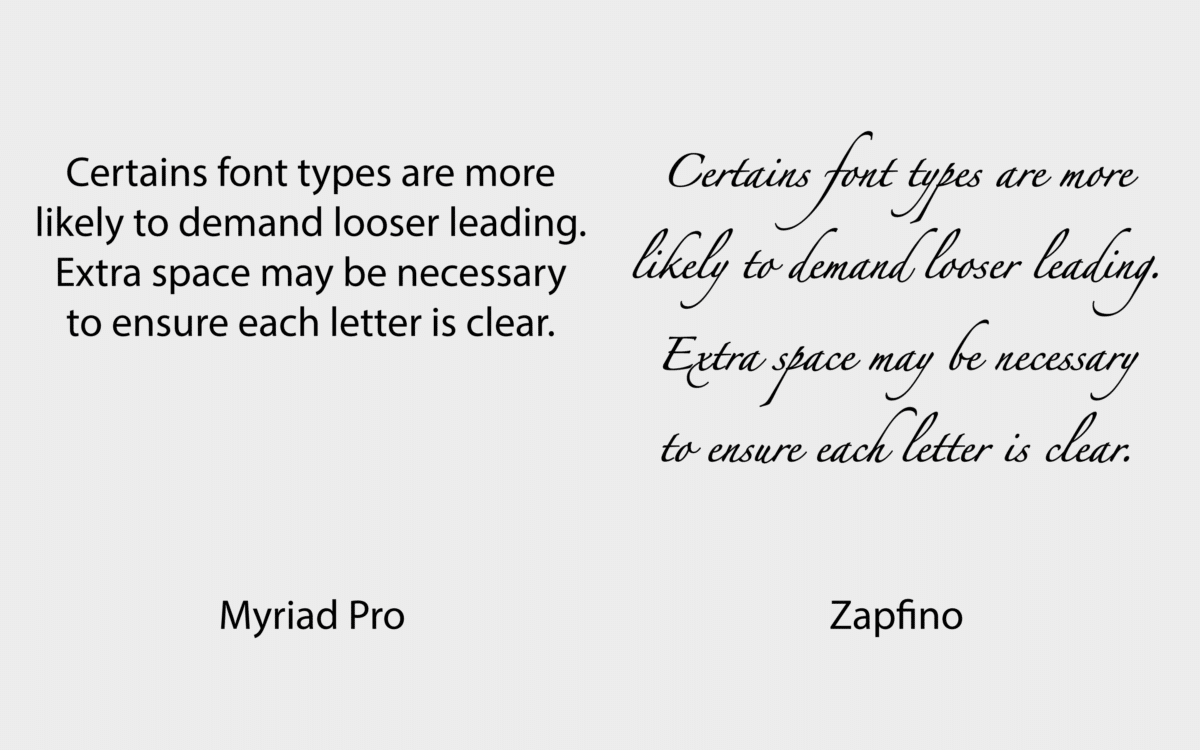
considere sua fonte
certos tipos de fonte são mais propensos a exigir um líder mais solto. As fontes manuscritas costumam ser mais extravagantes, com grandes floreios e diferenças entre as letras. Espaço Extra é necessário para garantir que cada letra seja clara.

o que está liderando? Exemplos de liderança ruim
em geral, liderar é apenas genuinamente “ruim”, quando influencia negativamente a legibilidade do seu conteúdo. O conteúdo com muitas linhas de texto precisa ser espalhado uniformemente para ajudar a guiar o olho confortavelmente pela página.
bom líder também ajuda a separar o texto do corpo de manchetes e subtítulos.
má liderança muitas vezes não leva em conta a legibilidade corretamente. Isso pode significar que os descendentes e ascendentes se sentam muito juntos, fazendo com que as linhas se confundam em uma bagunça confusa.
às vezes, mesmo que seu líder não amasse várias letras e caracteres, ele ainda pode enviar seu leitor em potencial para longe. Percebemos blocos apertados de texto como sendo mais difíceis de ler em geral.
Normalmente, o texto mais apertado nos lembra de planilhas e relatórios, enquanto o texto bem espaçado parece mais natural e com uma caligrafia mais arejada.

exemplos de liderança ruim incluiriam:
problemas com legibilidade
como outros aspectos do design de tipografia, problemas com liderança podem afetar frequentemente a legibilidade. Se as linhas de texto estiverem quase sobrepostas, elas serão muito mais difíceis para seus leitores entenderem.
problemas de espaçamento
no passado, o leading sofreu frequentemente em muitas publicações, porque as empresas só tinham muito espaço disponível para elas. Os ambientes digitais de hoje significam que você pode usar o espaço de página que quiser.
deixar de usar o espaço adequadamente pode fazer com que um site ou blog pareça menos profissional e amador.
imagem de marca problemática
cada ativo de design que você usa como empresa é crucial para mostrar a identidade da sua marca. Um líder mais apertado transmite automaticamente uma personalidade bem diferente para um líder mais solto.
dicas para liderar em design gráfico: usando o espaço principal
Agora você sabe o que é liderar, vamos explorar algumas das estratégias que você pode usar para liderar com sucesso em design gráfico. Embora essa estratégia possa parecer direta o suficiente, os designers têm várias técnicas e truques que usam para garantir que obtenham os resultados certos.
vamos explorar algumas dicas principais.
Use o software certo
Leading costumava ser muito mais complicado do que é hoje. O software digital garante que você possa ajustar sua liderança em segundos, com dores de cabeça mínimas. Escolha um software de design que lhe dê controle granular e de alto nível sobre o seu espaço principal.
você deve ser capaz de experimentar com a liderança manual (arrastando o espaço entre as linhas), e até mesmo a liderança automática.Tenha cuidado para não deixar o Auto leading tomar todas as suas decisões por você. O Software pode fornecer algumas orientações úteis sobre como usar o leading como iniciante. No entanto, cabe a você usar suas habilidades criativas e conhecimento de uma marca para escolher o líder certo.
diferenciar entre cabeçalho e cópia do corpo
à medida que você continua a explorar o texto principal, você descobrirá que geralmente usa um cabeçalho mais solto entre cabeçalho e cópia do corpo. Liderar pode ser uma excelente maneira de mostrar aos seus leitores as quebras naturais entre pedaços de texto. É por isso que muitas vezes vemos espaços maiores entre parágrafos.
Looser levando nos lugares certos irá orientar o seu cliente ou leitor através do texto e ajudá-los a digitalizar através de pedaços de informação.
o espaço entre parágrafos deve ser maior do que o espaço entre linhas no mesmo parágrafo. A distância entre as linhas de cabeçalho e o texto do corpo precisa ser ainda maior. Isso ajudará seu conteúdo a parecer profissional e bem formatado.
Conheça o seu leitor
compreender o seu público é uma parte essencial de qualquer estratégia de design. Como mencionado acima, liderar em design gráfico não apenas melhora a legibilidade do seu texto, mas também envia uma mensagem importante sobre sua marca e a personalidade da sua empresa.
para garantir que você está enviando a mensagem certa, comece pensando em que tipo de liderança seus clientes vão estar acostumados. Olhe para a abordagem do seu concorrente para liderar e pergunte a si mesmo se seus clientes são mais propensos a esperar um líder apertado ou mais solto de você.
se todos os seus concorrentes têm liderança muito apertada, e o seu está solto, você pode deixar os clientes se perguntando sobre a legitimidade do seu negócio.
experimente como o leading faz você se sentir
o Looser leading é frequentemente associado à limpeza, clareza e respirabilidade. Mais espaço entre linhas é semelhante a ter um site com mais espaço em branco em torno de elementos de design. Nada parece confuso ou caótico – tudo se encaixa confortavelmente em seu espaço.
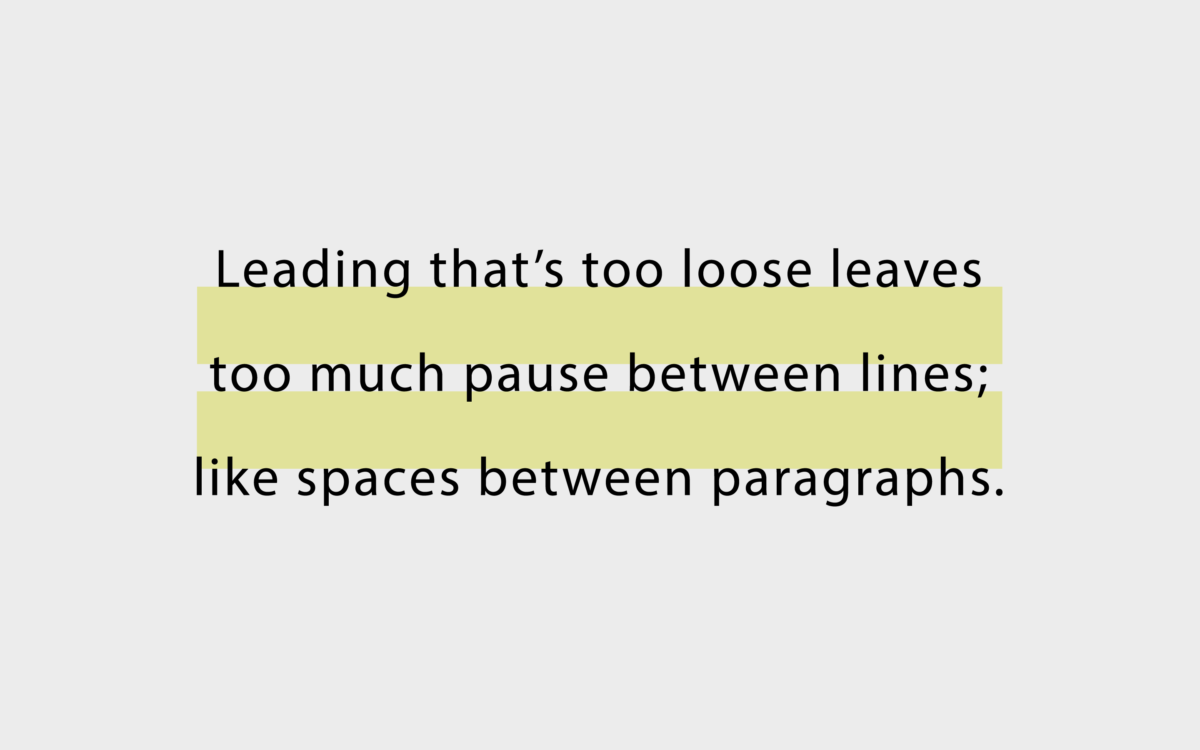
no entanto, você pode levar essa experiência “solta” longe demais. A liderança extremamente solta força uma desconexão entre as frases, como os espaços entre os parágrafos. Vá além do topo com esta estratégia, e você corre o risco de fazer sua mensagem parecer desarticulada.

a liderança mais rígida em design gráfico faz com que o conteúdo pareça profissional, sofisticado e direto. Pense na diferença entre os parágrafos em um jornal e os que você vê online. Liderança apertada pode criar uma sensação de restrição. Usado muito, no entanto, e também cria Caos.
um líder mais apertado pode fazer seu conteúdo parecer apressado ou amontoado. Alternativamente, você pode reduzir o espaço entre as linhas para mostrar a conexão direta entre diferentes ideias e conceitos.
um cabeçalho e uma subposição em rápida sucessão teriam uma liderança mais apertada do que uma cópia de cabeçalho e corpo, por exemplo.
Olhe para a imagem maior
Liderar é apenas um aspecto da excelente tipografia. Para tornar sua fonte o mais legível e envolvente possível, você precisa pensar sobre a imagem maior.
por exemplo, como é o seu kerning? Kerning mais apertado (letras mais próximas) combinado com liderança apertada pode danificar seriamente a legibilidade.
você também precisará considerar o estilo de fonte que está usando. A maioria dos designers usa fontes mais soltas ao usar fontes sans-serif e tipos modernos. As fontes Serif geralmente têm um ponto de parada distinto acima e abaixo da altura X.
fontes mais modernas e criativas provavelmente terão maiores floreios com seus ascendentes e descendentes, tornando maior a necessidade de liderança solta.
mesmo adicionar elementos à sua fonte, como negrito ou itálico, pode criar a necessidade de diferentes níveis de liderança. Fontes mais ousadas já ocupam muito espaço visual, por isso faz sentido espalhá-las um pouco mais:
Conheça a conexão entre cor e liderança
o contraste e a cor são extremamente importantes ao escolher as alturas das linhas e a distância entre as letras. Em fundos mais escuros, a maioria dos designers profissionais recomendará usar mais liderança do que em um fundo mais claro.
as cores escuras podem adicionar peso a um design, como a liderança apertada. Tente evitar pular entre diferentes opções principais de uma parte da sua página da web para a próxima.
usar a mesma quantidade de liderança em toda a sua página ajudará a criar um senso de equilíbrio. Lembre-se de que o contraste entre as cores de fundo e texto deve ser alto para oferecer melhor legibilidade. Embora, se você estiver usando duas cores mais próximas na sombra, uma maior quantidade de liderança pode melhorar a legibilidade.

não se esqueça de projetar para telas diferentes
aproveitar ao máximo os principais meios para entender como seus clientes visualizarão o conteúdo em diferentes ambientes.
em um site, geralmente há mais espaço para você trabalhar quando seus clientes estão olhando seus blogs e conteúdo em um desktop ou laptop. Em um smartphone, você está lidando com fontes menores e telas menores.
se você está projetando um site com um design responsivo ou dinâmico, é melhor pensar em como os tamanhos das fontes e o leading devem mudar ao alternar entre uma tela grande e menor.
geralmente, atualizar sua liderança em uma pequena quantidade para dar palavras mais respirabilidade tornará mais fácil para as pessoas rolar pela sua página.
lembre-se de ficar muito solto com sua liderança em design gráfico também pode causar confusão. Você não quer que seus clientes parem de rolar porque pensam que chegaram ao final de um parágrafo.
dominar a arte de liderar o espaço em design gráfico
Font leading é apenas uma das muitas habilidades que os designers precisam desenvolver ao construir belos projetos. Saber como aproveitar o espaço principal corretamente garante que você possa criar blogs, páginas da web e outros designs baseados em fontes para envolver um público.
Alternativamente, se você confiar muito na liderança automática ou lutar com o texto Principal, Você também pode ter dificuldade em transmitir sua mensagem.
a coisa mais complicada a lembrar sobre liderar é que não há lista de verificação de regras específicas a seguir para cada pedaço de texto. Você não pode simplesmente escolher um número um “melhor” tamanho de liderança para cada campanha.
como kerning de fonte ou estilo de fonte, você precisará escolher seu kerning com base no que você sabe sobre o projeto.
para começar, experimente diferentes designs principais. Veja como diferentes declarações e parágrafos parecem com quantidades específicas de espaço entre eles e pergunte a si mesmo o que parece e se sente melhor.
Fabrik: Uma agência de branding para o nosso tempo.
agora leia estes: —confuso sobre liderança e rastreamento?—dicas para rastreamento em design gráfico