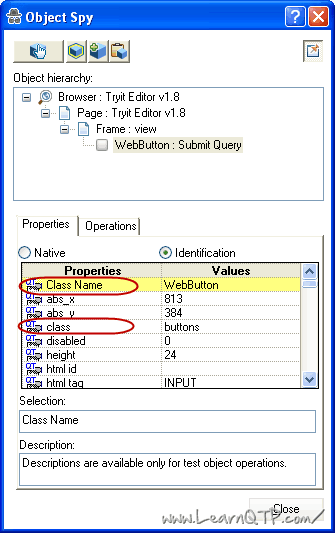
când spiona pe un orice obiect în QTP, se arată două proprietăți diferite nume de clasă și de clasă. Te-ai întrebat vreodată care este diferența dintre cele două?

permiteți –mi să arăt acest lucru cu ajutorul unui exemplu –
prezentat mai jos este un buton HTML simplu.
când utilizați obiect Spy pe acest buton, numele clasei va fi WebButton în timp ce clasa va fi afișat ca butoane.
numele clasei este esența de bază a acelui obiect. Dacă numele clasei se schimbă obiectul în sine ar fi schimbat. Prin urmare, un obiect de tip buton va fi întotdeauna afișate ca WebButton sub numele de clasă, un hyperlink ar fi întotdeauna afișate ca Link-ul, un obiect browser-ul ar fi întotdeauna afișate ca Browser-ul și așa mai departe. Un punct de remarcat aici este că, în timp ce obiect spy arată proprietatea ca nume de clasă, aceeași proprietate ar trebui să fie scris ca micclass în timp ce utilizați programare descriptivă. Pentru ex:
Browser("micclass:=Browser").Page("micclass:=Page").WebButton("micclass:=WebButton","PropertyName:=PropertyValue").Click
class este un selector utilizat în scopuri de styling în HTML. Această proprietate poate lua orice nume definit de utilizator, așa cum este definit de dezvoltatorul aplicației dvs. În acest exemplu, am definit
<input class="buttons" type="submit" />
dacă schimbăm asta la
<input class="UserDefinedButtons" type="submit" />
spionul va arăta acum clasa ca UserDefinedButtons în timp ce numele clasei va fi afișat în continuare ca WebButton
sper că explicația de mai sus a răspuns la toate întrebările dvs. despre numele clasei, clasa și micclass în QTP.
dacă sunteți în automatizarea aplicațiilor web, vă recomand să obțineți cunoștințe bune despre HTML și CSS. Învățarea de a scrie HTML/CSS nu va dura mult timp, dar vă va ajuta un drum lung în munca dvs. ca tester de automatizare. În cazul oricărei probleme, veți putea gândi ca un dezvoltator și acel lucru singur vă va ajuta să rezolvați acele mici probleme care apar din când în când în timpul automatizării. Există diverse cursuri gratuite și plătite disponibile pe internet. Recomandarea mea este să încercați cursuri HTML/CSS la TeamTreeHouse, am trecut personal prin unele dintre cursurile lor și le pot recomanda din toată inima.