acest tutorial este conceput pentru a vă oferi un start cap pe mai multe moduri în care puteți personaliza un meniu drop-down în Dreamweaver.
de la versiunea CS3, Adobe Dreamweaver a inclus cadrul Spry, care este un set de widget-uri pe care le puteți utiliza pentru a crea meniuri derulante și alte funcții avansate pentru paginile dvs. web.
meniurile Spry facilitează adăugarea unui meniu derulant în Dreamweaver, dar veți avea nevoie în continuare de o înțelegere de bază a CSS și a modului de editare a stilurilor dacă doriți să modificați culorile, fonturile sau alte setări din aceste meniuri.
primul pas este să înțelegeți ce reguli CSS controlează fiecare dintre opțiunile din meniul pe care doriți să îl creați. Există multe modalități de a crea și aplica stiluri și, până când nu înțelegeți foile de stil care vin cu meniurile derulante din Dreamweaver, este greu să știți unde să faceți ajustări stilurilor care controlează culoarea, dimensiunea și alte atribute.
editarea unui meniu se poate complica, dar dacă vă luați timp și sunteți deschis să experimentați puțin, puteți schimba aceste meniuri pentru a se potrivi designului dvs.
introduceți un meniu derulant Spry
 primul pas este să creați sau să deschideți o pagină cu un meniu derulant creat folosind Spry. Dacă nu ați introdus deja un meniu derulant în pagina dvs., atunci ar trebui să vedeți acest tutorial pentru instrucțiuni mai detaliate despre crearea meniurilor.
primul pas este să creați sau să deschideți o pagină cu un meniu derulant creat folosind Spry. Dacă nu ați introdus deja un meniu derulant în pagina dvs., atunci ar trebui să vedeți acest tutorial pentru instrucțiuni mai detaliate despre crearea meniurilor.
Iată un tutorial rapid despre cum să inserați un meniu Spry:
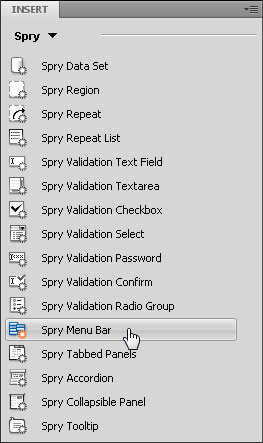
deschideți mai întâi opțiunile meniului Spry. Puteți deschide și închide opțiunile Spry din meniul Inserare (care poate fi în partea stângă sus sau în partea dreaptă sus a spațiului de lucru, în funcție de vizualizarea Design clasic sau CS4.)
meniul Spry este o opțiune din lista derulantă. Odată selectat, se deschide o listă de widget-uri pe care le puteți utiliza pentru a adăuga caracteristici AJAX.
înainte de a insera meniul, plasați cursorul acolo unde doriți în meniul din pagina dvs. web. Când faceți clic pe pictograma barei de meniu Spry, meniul va fi creat în poziția cursorului. (Consultați acest tutorial pentru instrucțiuni mai detaliate despre crearea meniurilor).
citiți pașii de mai jos pentru a afla cum să modificați aspectul unui meniu derulant creat cu Spry în Dreamweaver.
2. Crearea meniurilor orizontale sau verticale
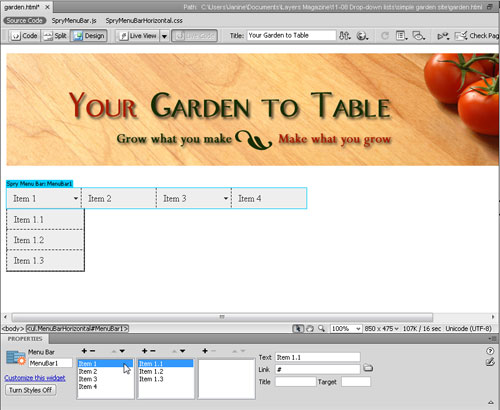
pe măsură ce introduceți o bară de meniu Spry, aveți opțiunea de a crea un meniu care se afișează orizontal pe pagina dvs. cu opțiuni de submeniu care se derulează sub bara de meniu sau o bară de meniu verticală cu opțiuni de submeniu care se deschid în dreapta elementelor din meniul principal.
trebuie să faceți această alegere în timpul procesului de configurare făcând clic pe butonul corespunzător și apoi făcând clic pe OK pentru a insera meniul. Odată ce bara de meniu este introdusă, nu puteți schimba orientarea acesteia.

3. Găsiți stilul pe care doriți să îl editați
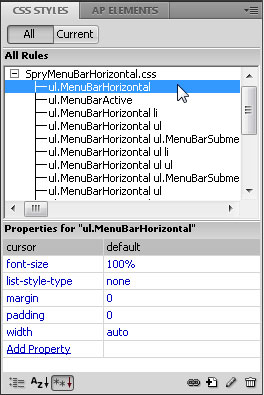
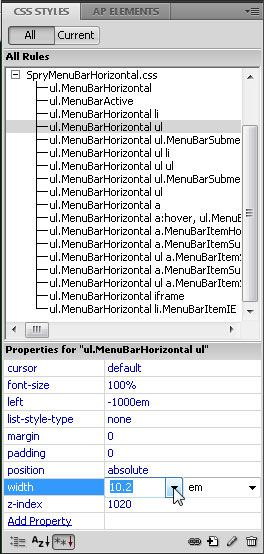
deschideți panoul Stiluri CSS (fereastră>stiluri CSS). Faceți clic pe butonul Toate din partea de sus a panoului și rotiți sprymenubarhorizontal deschis.css.
Faceți clic și trageți partea de sus a panoului proprietăți din panoul CSS (afișat aici) până când puteți vedea lista stilurilor dvs. și regulile definite ale acestora.
o modalitate bună de a începe este să faceți clic pe fiecare nume de stil din lista toate regulile și să examinați setările acestora în panoul Proprietăți.
căutați setările de culoare, font și dimensiune, pe care probabil doriți să le modificați. În următorii câțiva pași, vom acoperi mai multe dintre aceste stiluri în mod specific.

4. Reglați opțiunile de aliniere a meniului
ca majoritatea opțiunilor pentru un meniu orizontal, alinierea este controlată de un stil CSS.
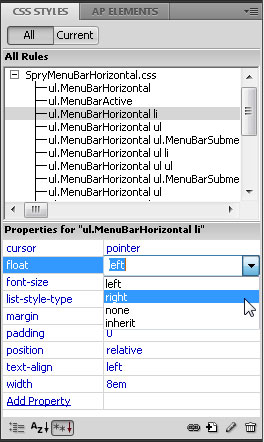
în mod implicit, meniul orizontal se aliniază la stânga paginii, dar îl puteți alinia la dreapta schimbând definiția stilului numit „ul.MenuBarHorizontal li.”
Faceți clic pe numele stilului din panoul Stiluri CSS și apoi în panoul Proprietăți, faceți clic doar în dreapta câmpului Float pentru a utiliza lista derulantă și selectați dreapta în loc de stânga.
dacă preferați, puteți face dublu clic pe numele stilului pentru a deschide dialogul de definire a regulilor CSS.

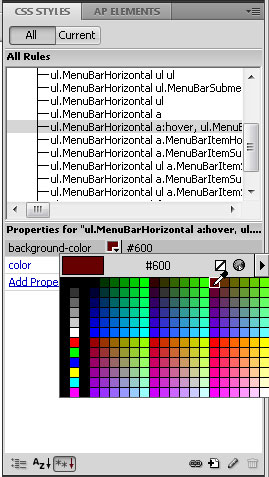
5. Schimbați culorile Rollover
trucul pentru schimbarea culorilor elementelor din meniul derulant este că în CSS, aceste culori sunt atribuite stilurilor de legătură, care au mai multe stări.
pentru a schimba culorile de fundal și text ale linkurilor așa cum se afișează atunci când o pagină se încarcă mai întâi, va trebui să editați stilul numit „ul.MenuBarHorizontal a.”
pentru a schimba culorile care apar atunci când rotiți un cursor peste un link, editați culorile de fundal și text în stil, „ul.MenuBarHorizontal a. MenuBarItemHover, ul.MenuBarHorizontal a. Meniu….”
Notă: Dacă ați creat un meniu vertical, aceste nume de stil vor include” Vertical „în loc de” orizontal.”

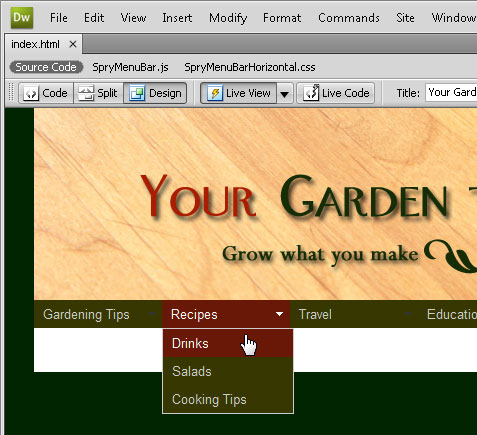
6. Testați-vă munca devreme și adesea
multe modificări ale acestor stiluri sunt vizibile numai atunci când vizualizați pagina într-un browser Web sau în opțiunea Vizualizare Live nouă (disponibilă în Dreamweaver CS4 sau o versiune ulterioară).

dacă faceți clic pe butonul Live View din partea de sus a spațiului de lucru, puteți previzualiza pagina și testa efecte interactive, cum ar fi rollovers, fără a părăsi Dreamweaver.
acesta este un mod util de a verifica lucrurile, cum ar fi dacă culoarea rollover este setată așa cum doriți.
nu vă fie frică să experimentați; puteți schimba întotdeauna definițiile stilului înapoi dacă nu vă place cum arată ceva.
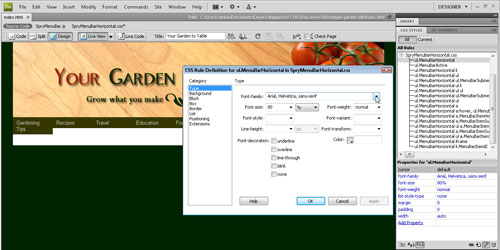
7. Schimbați fața și dimensiunea fontului

în mod implicit, se va afișa un meniu derulant Spry în fontul specificat în stilul corpului-sau în cel mai apropiat stil părinte — pentru pagină.
puteți modifica meniurile derulante astfel încât fontul să fie diferit de alt text din pagină adăugând un stil de font la stilul numit „ul.MenuBarHorizontal.”
faceți dublu clic pe numele fontului pentru a-l deschide în dialogul de definire a regulilor CSS (afișat aici) și apoi introduceți o față de font sau alegeți o colecție de fonturi din meniul derulant Font-family.
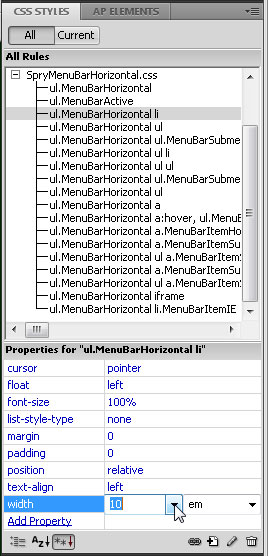
8. Modificați lățimea elementelor din meniul derulant
puteți modifica setările lățimii în stilul numit „ul.MenuBarHorizontal li. ” în mod implicit, lățimea este setată la 8 em.
pentru cei care nu sunt familiarizați cu opțiunea em, specifică dimensiuni în funcție de dimensiunea literei „M” din fața fontului utilizată în stil.
această opțiune flexibilă este o modalitate excelentă de a seta lățimea acestor casete de legătură pentru a se potrivi cel mai bine conținutului lor.
dacă aveți nume mai lungi și se înfășoară, puteți mări această dimensiune (la 10 em, de exemplu) pentru a obține tot textul pe o singură linie.
un pic merge un drum lung cu dimensiuni em.

9. Modificați și lățimea elementelor submeniului
dacă doriți ca elementele derulante care apar sub fiecare element de meniu să se afișeze în aceeași lățime cu elementul de meniu principal, va trebui să ajustați setarea lățimii.
există două stiluri diferite care controlează aspectul elementelor din lista derulantă „ul.MenuBarHorizontal ul ” și ” ul.MenuBarHorizontal ul li. ”
din nou, un pic merge un drum lung atunci când ajustarea dimensiuni em, și veți observa o ușoară diferență cu aceste două.
dacă schimbați lățimea legăturii principale de la 8 em la 10 em, ar trebui să modificați setarea corespunzătoare a lățimii 8.2-em la 10.2 în stilurile numite „ul.MenuBarHorizontal ul ” și ” ul.MenuBarHorizontal ul li.”

10. Editarea elementelor de meniu din inspectorul de proprietăți
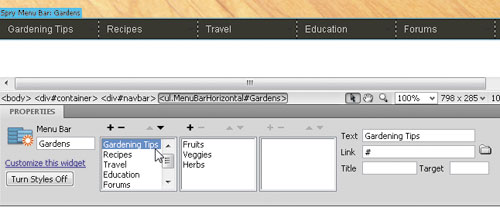
când este inserată o bară de meniu, Dreamweaver include textul substituent pentru mai multe elemente de meniu și submeniu, cum ar fi elementul 1, elementul 2 etc.

pentru a edita elementele de meniu și submeniu, faceți clic pe fila Blue Spry Menu Bar (în partea stângă sus a meniului din spațiul de lucru) pentru a-l selecta și apoi utilizați setările din Property inspector.
pur și simplu faceți clic pe elementul de meniu sau submeniu pe care doriți să îl modificați și apoi selectați textul în câmpul de Text din dreapta și apoi tastați peste el pentru a-l înlocui.
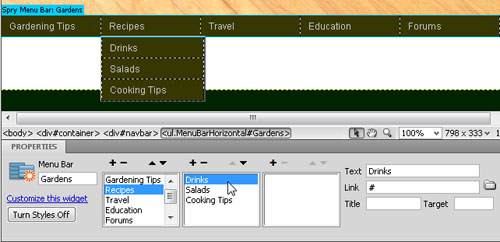
11. Adăugați elemente la meniurile derulante și submeniurile
pentru a adăuga elemente de meniu sau submeniu, faceți clic pe semnul plus (+) din partea de sus a câmpului de meniu corespunzător sau faceți clic pe semnul minus (-) pentru a șterge un element.

de exemplu, puteți adăuga un element de meniu de nivelul al treilea selectând un element de submeniu și apoi făcând clic pe semnul plus de deasupra câmpului de meniu al treilea.
asigurați-vă că modificați sau adăugați text în câmpul Text din extrema dreaptă a inspectorului de proprietăți.
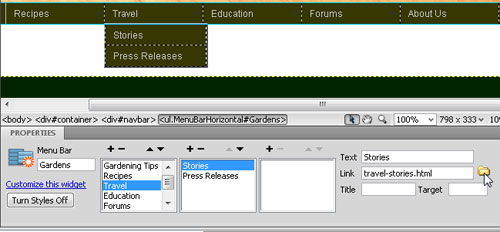
12. Creați și editați linkuri de meniu
pentru a transforma orice element de meniu într-un link, selectați elementul din inspectorul de proprietăți și introduceți adresa URL în câmpul Link.

puteți utiliza, de asemenea, butonul browse (indiciu: arată ca un folder de fișiere galben) pentru a localiza și selecta orice fișier dintr-un site web și a seta automat linkul.
dacă setați un link către un element de meniu de nivel superior, puteți selecta, de asemenea, textul din spațiul de lucru principal și puteți seta linkul în inspectorul de proprietăți sau puteți utiliza pictograma Hyperlink din meniul Inserare comună.
13. Previzualizare într-un Browser Web pentru a testa meniul și linkurile

pentru a testa complet un meniu derulant, va trebui să examinați pagina într-un browser web, cum ar fi Safari, Internet Explorer (IE) sau Firefox.
în mod ideal, ar trebui să testați folosind toate aceste trei browsere (și altele) pentru a vă asigura că meniul funcționează bine pentru toți vizitatorii dvs.
meniurile derulante pot fi deosebit de dificile atunci când vine vorba de afișarea în diferite browsere Web.
dacă aveți probleme cu IE și vizualizați meniul de pe computerul local, asigurați-vă că faceți clic pentru a permite conținutul blocat în partea de sus a ferestrei browserului.
sfat Bonus pentru conflicte Flash:
widget-ul Spry bara de meniu utilizează straturi DHTML pentru a afișa secțiuni de HTML pe partea de sus a altor secțiuni. Dacă pagina dvs. conține conținut creat cu Adobe Flash, Acest lucru poate cauza o problemă, deoarece fișierele SWF sunt întotdeauna afișate deasupra tuturor celorlalte straturi DHTML, astfel încât fișierul SWF poate fi afișat deasupra submeniurilor.
soluția pentru această situație este de a schimba parametrii pentru fișierul SWF pentru a utiliza wmode=”transparent”.
puteți face acest lucru cu ușurință selectând fișierul SWF din fereastra documentului și setând opțiunea wmode din inspectorul de proprietăți la transparent. Pentru mai multe informații, consultați www.adobe.com/go/15523
meniul derulant, dwcs3, dwcs4, dwcs5, dwcs6