Lightning Web Components-de ce, ce & de unde să încep?
de ce componente Web Lightning(LWC)?
cadrul AURA care a fost folosit pentru componentele Lightning actuale sa bazat pe standardele din 2014, dar sunt depășite acum și a fost timpul pentru schimbare, deoarece din următoarele motive:
- redarea ar putea fi optimizată.
- elementele UI Standard erau rare.
- nu aveau construcții moderne.
- nu a fost potrivit pentru aplicații modulare.
- standardele Web au fost actualizate.
- cadrul AURA a devenit abilitate și a avut propria curbă de învățare.
În plus, componentele Lightning Web(LWC) pot coexista și interopera cu componentele Aura.

ce Lightning componente Web(LWC)?
LWC este un nou model de programare levering standardele web recente. Mai degrabă decât a fi un cadru rigid complet personalizat și de dezvoltare înțelept, este destul de flexibil. Este cea mai mare parte standardele Web comune și un strat subțire de servicii specializate pentru a face o potrivire perfectă pentru implementările moderne UI bogate în Salesforce. Acest strat subțire de servicii specializate conțin componente Lightning de bază, Lightning Data Service și interfața cu utilizatorul API care funcționează în spatele cortinei pentru LWC.

un strat subțire de servicii specializate pe partea de sus a unei stive web standard are ca rezultat:
- ușurința de dezvoltare pentru aplicații modulare la scară largă.
- ușurința de pârghie cele mai recente funcționalități web și constructe.
- un model comun și abilități transferabile.
(orice dezvoltator web care lucrează la cadrele JS moderne ar putea crește cu ușurință LWC). - componente interoperabile.
- performanță mai bună.
deci, noua stivă de dezvoltare arata ca:

în cazul în care pentru a începe de la?
iată câțiva pași recomandați:
- Aflați mai multe despre LWC din galeria Video LWC.
- instalați codul VS și configurați-l pentru dezvoltarea Salesforce.
puteți utiliza extensia ForceCode pentru Salesforce, deoarece acceptă LWC sau puteți urma acest modul trailhead. - ia ușor de înțeles exemplu de cod pentru aproape toate cazurile de utilizare aici.
- pentru mai multe probe vizitați aici.
- dezvoltați singur un LWC și încercați codul rulându-l aici.
- cel mai important, completați începeți cu LWC trailmix.
Lightning Web Components-structura componentelor
cum se formează o componentă Lightning Web(LWC)?
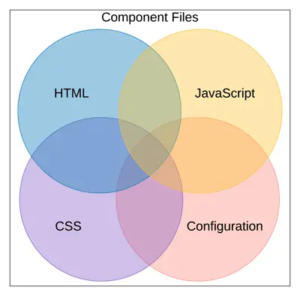
Similar cu o componentă AURA, conținutul principal al unui LWC sunt, de asemenea, html, javascript. Există conținut opțional, cum ar fi css. Dar, pe lângă acestea pentru LWC, este inclus și un fișier de configurare xml care definește valorile metadatelor pentru componentă.
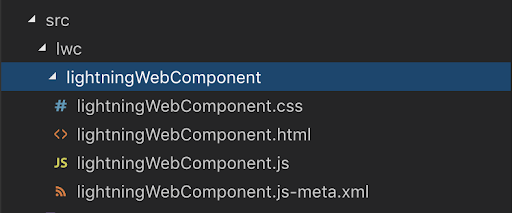
deci, o componentă LWC ar arăta ca:


acum, vă permite să acopere o scurtă trecere în revistă a acestor fișiere unul câte unul:
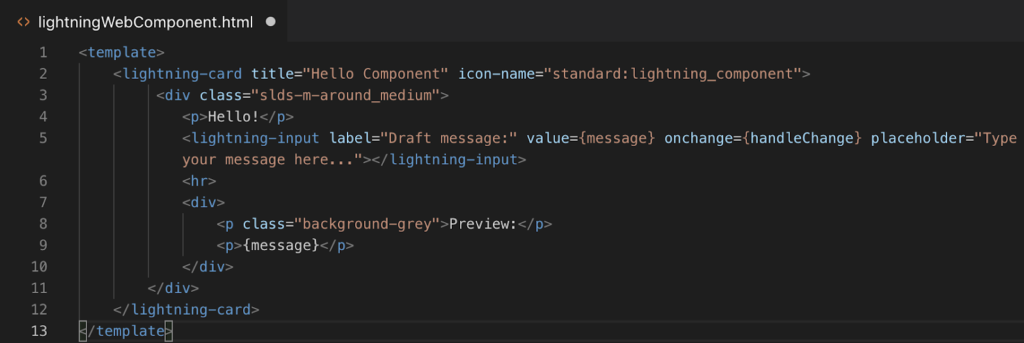
HTML
- are o etichetă rădăcină< șablon > care conține componenta HTML.
- când randări, < șablon>tag-ul este înlocuit cu <namespace-component-name>.

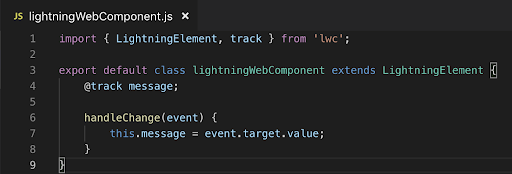
Javascript
- funcționalitate Import declarat într-un modul de exemplu-LWC(modulul de bază), utilizați Declarația de import.
- pentru a permite altor coduri să utilizeze funcționalitatea într-un modul, utilizați instrucțiunea export.
- LightningElement este un înveliș personalizat al elementului HTML standard și îl extindem în componentă și export.

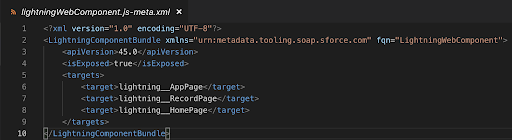
configurare
fișier XML care definește valorile de configurare a metadatelor pentru componenta de ex-
- componente etichetă
- disponibilitate
- atribute de configurare
- atribute constructor

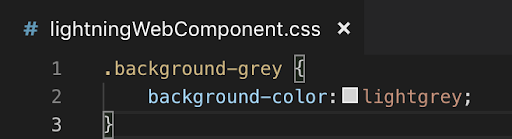
CSS
- pentru a stiliza o componentă.
- foaia de stil se aplică automat.

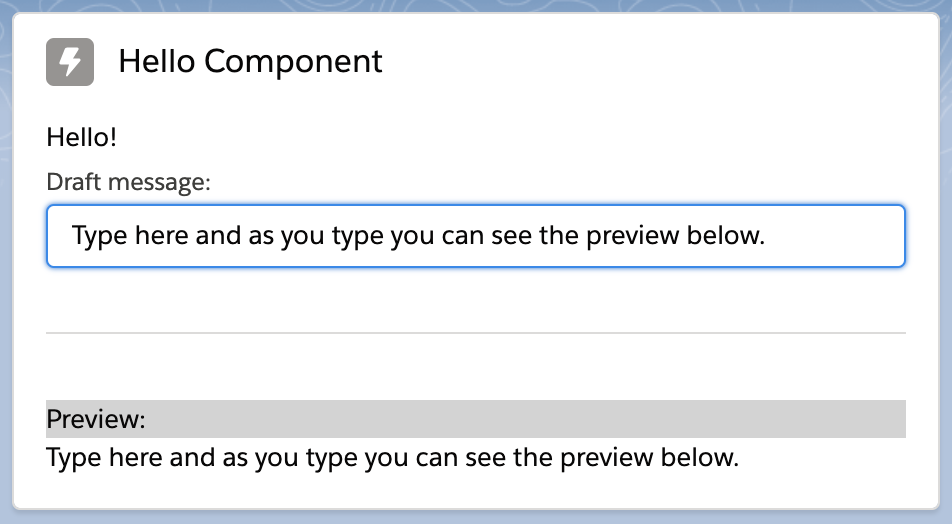
deci, fișierele pe care le-am discutat cum ar construi componenta cu acestea arata?
Component UI

rezumat
acesta este cel mai bun moment pentru a învăța și a începe devreme cu Lightning Web Components, care oferă cele mai recente standarde web, oferă performanțe și productivitate fără precedent și interoperează perfect cu codul existent.
exemplu de Lightning Web Components(LWC)
aici este lista unora dintre Lightning Web Component exemplu pentru dezvoltatori:
obțineți ID-ul înregistrării în componenta Web Lightning
lightning-record-view-form
apelați metodele Apex în componentele Web Lightning
Lightning Web Component lightning-datatable
utilizați componentele Web Lightning în Visualforce
Modal/Popup Lightning Web Component(LWC)
Etichete personalizate în componenta Web Lightning(lwc)
Lightning Web Component(LWC) mesaje toast
lightning spinner în lwc (lightning Web component)
lightning-record-edit-form LWC(Lightning web component)
Lightning-record-form LWC
șablon dacă:rendering condițional adevărat LWC
pentru: fiecare șablon directive în LWC
serviciul de navigare în LWC (Lightning Web Components)
Wrapper Class în LWC (Lightning Web Component)