co vede? Nemluvíme o vedení-když vedete ostatní lidi k vítězství. Pro tuto definici vedení se díváme na vedoucí v typografii, takže začněme…
písma nebo „typ“ jsou obrovským prvkem značky. Druh textu, který používáte na svých webových stránkách, logech, publikacích a blogových příspěvcích, říká něco zásadního o vašem podnikání.
nicméně, je tu víc typografie, než si mnoho lidí uvědomuje.
odeslání správné zprávy neznamená jen výběr mezi přátelským bezpatkovým písmem nebo profesionálnějším typem Patek. Návrháři pracující na branding také třeba vzít v úvahu prostor mezi písmeny, a jak znaky se vztahují k sobě navzájem ve vizuálním smyslu.
dnes se podíváme na přední typografii a na to, jak ovlivňuje design.
co vede v typografii? Definice vedení
takže, co znamená vedení v typografii?
vedoucí (vyslovováno „led-ing“) je rozteč mezi různými řádky textu.
v počátcích sázení a tisku byla veškerá naše typografie vytvořena ručně, s jednotlivými bloky dřeva pro každé písmeno. Chcete-li upravit polohu mezi čarami tak, aby design mohl mít více místa, lidé by přidali proužky olova mezi bloky: tedy vedení.
od vzniku digitální typografie se vedení začalo zaměňovat s „výškou čáry“. Výška řádku v textu řeší veškerý prostor od jedné základní linie k další. Na druhé straně, vedoucí je prostor od spodní části dopisu na jednom řádku, do horní části dopisu na další.
použití vedení v bloku textu významně ovlivňuje čitelnost.
většina předních postupů dnes jsou založeny na dvou pojmech:
- x výška: x-výška písma ukazuje základní výšku každého znaku.
- vzestupy a sestupy: prvky se rozprostírají pod nebo nad výškou x znaku, jako je spodní část malého písmene „y“.
definovat přední: Jaký je prostor mezi řádky textu?
pochopení vedení neznamená jen mít dobrou definici vedení. Je také důležité vědět, proč je vedení v grafickém designu tak důležité. Mezery mezi řádky v blogu, kus reklamního zajištění, nebo dokonce zpráva akcionáře dělají obrovský rozdíl v čitelnosti textu.
pokud jste někdy přidali další mezeru mezi řádky při psaní poznámky nebo vytváření eseje, všimnete si, jak správná vzdálenost může transformovat celou stránku.
choulostivá část vedení je správné vyvážení.
příliš mnoho vede mezi písmeny a skončíte s nadměrně rozloženým obsahem. Příliš málo, a riskujete přeplněný vypadající text.
existují tři běžné styly, které většina návrhářů používá při vytváření obsahu:
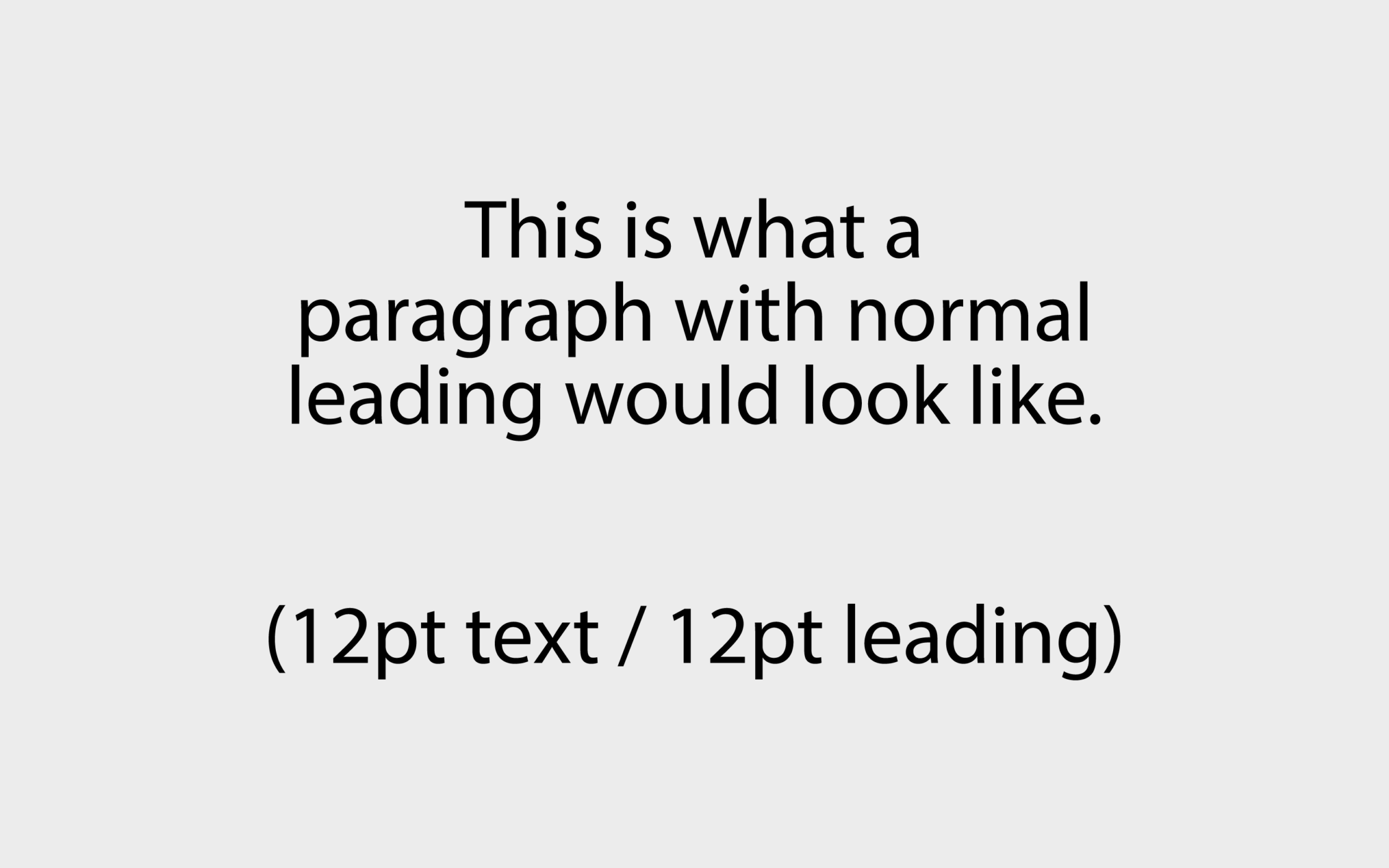
- normální vedení: normální vedení je obvykle reprezentováno jako 10/10 nebo 12 / 12, přední číslo je stejné jako velikost písma.
- Tight leading: Tight leading dělá přední číslo menší než velikost písma, například 10/8. Táhne text dohromady.
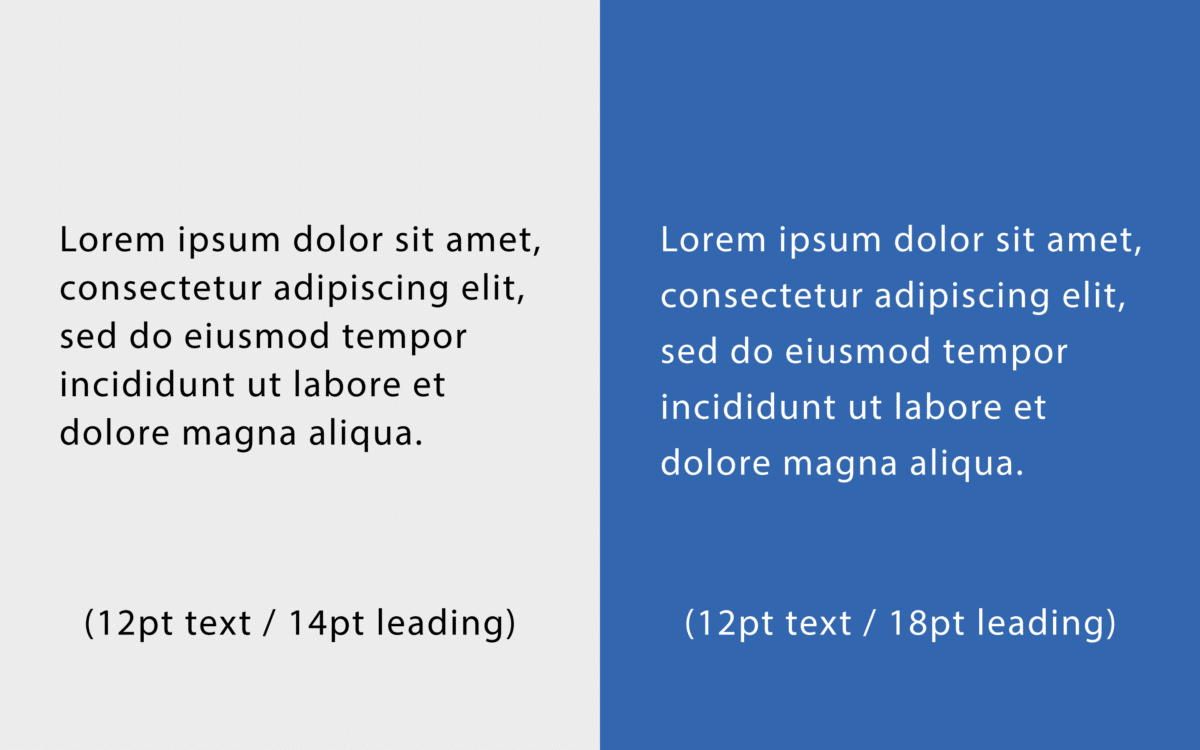
- volné vedení: s volným vedením je vedení větší než velikost písma, například 10/14.
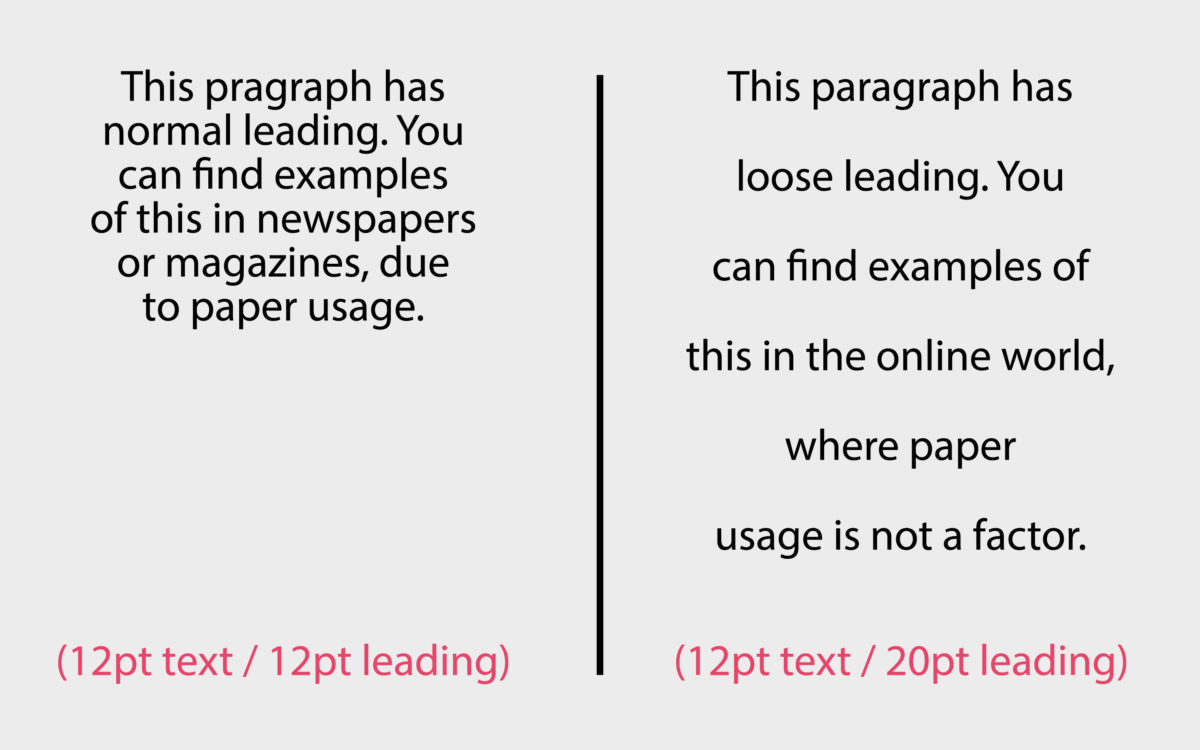
jak ukazuje následující:
takže, které vedení je nejúčinnější? Stejně jako u většiny věcí, záleží na tom, co se snažíte udělat. Vedení v typografii ovlivňuje dopad textu, jak jej prezentujete publiku.
těsnější vedení může způsobit, že text vypadá rychleji a chaotičtěji, zatímco volnější vedení je vzdušné a neformální, což umožňuje více prostoru pro dýchání mezi řádky.
neexistuje dokonalý vzorec pro druh vedení, který potřebujete pro každý text. Vedení je navíc často ovlivněno dalšími prvky typografie. Velikost typu, barva a kontext dělají rozdíl.
co vede v grafickém designu? Dobré vedoucí příklady
nalezení příkladů dobrého vedení může být složité.
za předpokladu, že vaše přední volba podporuje čitelnost stránky, neexistuje žádné pravidlo, které by říkalo, že jedna forma vedení je lepší než jiná. Někdy volnější vedení vypadá nejlépe, zatímco jindy můžete upřednostňovat těsnější vzhled (viz níže).

v tištěných publikacích je častější vidět těsné vedení. Existují různé důvody pro to, jeden je tištěné noviny a časopisy jsou přilepená na nastavenou velikost. Čím méně papíru vydavatel potřebuje použít, tím levnější je vytvořit obsah.
Online neplatíme za každou další stránku, kterou používáme. To znamená, že můžeme být velkorysejší s vedením. Větší prostor usnadňuje zákazníkům čtení vašeho obsahu, což znamená, že je pravděpodobnější, že zůstanou na stránce.
i když existuje univerzální strategie, jak by mělo vypadat dobré vedení, měli byste zvážit některá zlatá pravidla.
například:
Start neutrální
příklady dobrého vedení často začínají velikostí vedení na stejném čísle jako velikost vašeho bodu. Pokud chcete svůj obsah rozšířit o něco dále, můžete jej získat o dva body, například 10bodový text s 12bodovým náskokem.
Chcete-li text utáhnout, mírně zmenšíte o další 2 body.
volnější vedení je čitelnější
obecně platí, že volnější nebo neutrální vedení je lepší pro čitelnost. Když jsou písmena příliš blízko u sebe, vypadají přeplněné a ohromující. Také vám chybí některé základní bílé místo, které je v webdesignu tak zásadní.
zvažte své písmo
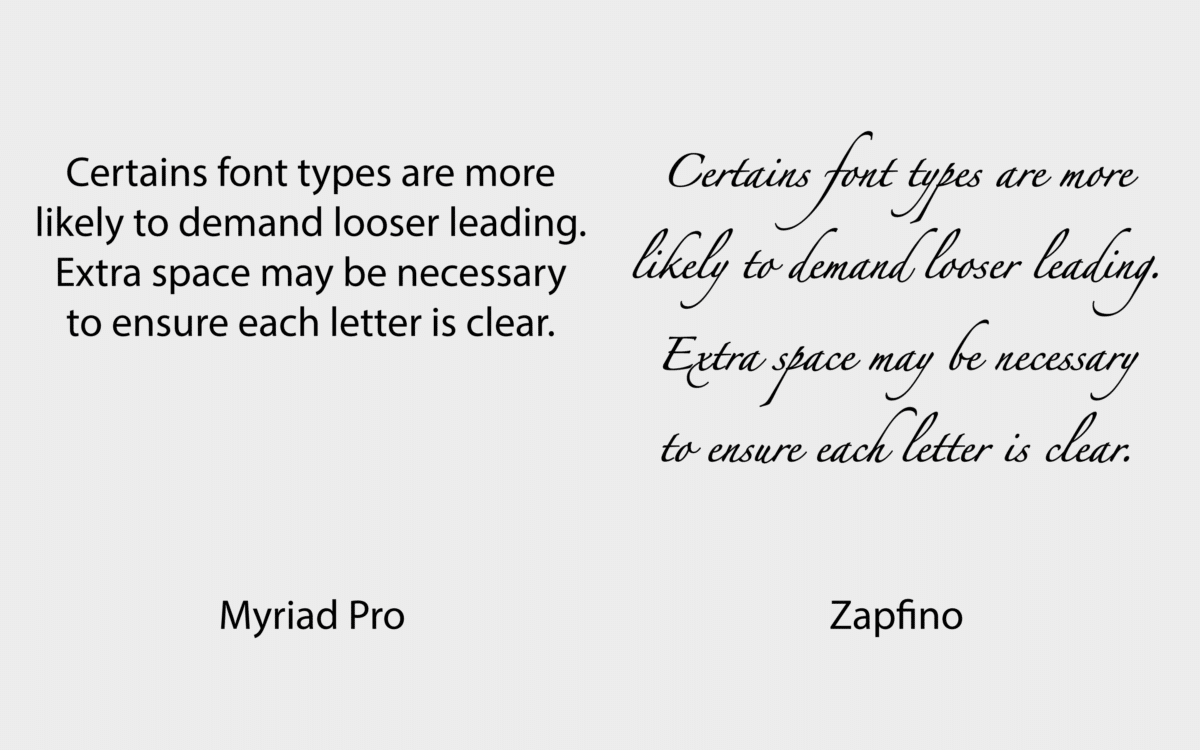
některé typy písem pravděpodobně vyžadují volnější vedení. Ručně psaná písma jsou často okázalejší, s velkými rozkvěty a rozdíly mezi písmeny. Extra prostor je nutné zajistit každé písmeno je jasné.

co vede? Příklady špatného vedení
obecně platí, že vedení je skutečně „špatné“, pokud negativně ovlivňuje čitelnost vašeho obsahu. Obsah se spoustou řádků textu je třeba rovnoměrně rozložit, aby se oko pohodlně vedlo po stránce.
dobré vedení také pomáhá oddělit text těla od titulků a podpoložek.
špatné vedení často nedokáže správně zohlednit čitelnost. To by mohlo znamenat, že sestupující a stoupající sedí příliš blízko u sebe, což způsobí, že se čáry rozostří do jednoho zmateného nepořádku.
někdy, i když váš vedoucí nerozmačkává různá písmena a znaky dohromady, může stále poslat potenciálního čtenáře pryč. Těsné bloky textu vnímáme jako obecně hůře čitelné.
obvykle nám těsnější text připomíná tabulky a zprávy, zatímco dobře rozložený text se cítí přirozenějším a vzdušnějším rukopisem.

příklady špatného vedení by zahrnovaly:
problémy s čitelností
stejně jako jiné aspekty typografického designu mohou problémy s vedením často ovlivnit čitelnost. Pokud se řádky textu téměř překrývají,bude pro vaše čtenáře mnohem těžší pochopit.
problémy s rozestupy
v minulosti vedení často trpělo v mnoha publikacích, protože společnosti měly k dispozici pouze tolik prostoru. Dnešní digitální prostředí znamená, že můžete použít tolik místa na stránce, kolik chcete.
pokud nebudete správně využívat prostor, může web nebo blog vypadat méně profesionálně a amatérsky.
problematický obrázek značky
každý designový majetek, který používáte jako firmu, je zásadní pro představení vaší identity značky. Těsnější vedení automaticky předává zcela jinou osobnost volnějšímu vedení.
Tipy pro vedení v grafickém designu: použití vedoucího prostoru
nyní víte, co je vedoucí, pojďme prozkoumat některé strategie, které můžete použít pro úspěšné vedení v grafickém designu. I když se tato strategie může zdát dost přímočará, návrháři mají různé techniky a triky, které používají k zajištění správných výsledků.
pojďme prozkoumat některé hlavní tipy.
použijte správný software
vedení bývalo mnohem komplikovanější než dnes. Digitální software zajišťuje, že můžete nastavit svůj náskok během několika sekund, s minimálními bolestmi hlavy. Vyberte si Návrhový software, který vám poskytne granulární a vysokou úroveň kontroly nad vaším vedoucím prostorem.
měli byste být schopni experimentovat s ručním vedením (přetažením mezery mezi řádky) a dokonce i automatickým vedením.
dávejte pozor, abyste nenechali auto vedoucí učinit všechna vaše rozhodnutí za vás. Software vám může poskytnout užitečné pokyny, jak používat vedoucí jako začátečník. Je však na vás, abyste využili své tvůrčí schopnosti a znalosti značky, abyste si vybrali správné vedení.
rozlišujte mezi kopií záhlaví a těla
jak budete pokračovat v prozkoumání předního textu, zjistíte, že obecně používáte volnější vedení mezi kopií záhlaví a těla. Vedoucí může být vynikající způsob, jak ukázat svým čtenářům přirozené přestávky mezi kusy textu. Proto často vidíme větší mezery mezi odstavci.
volnější vedení na správných místech provede vašeho zákazníka nebo čtenáře textem a pomůže jim skenovat kusy informací.
mezera mezi odstavci by měla být větší než mezera mezi řádky ve stejném odstavci. Vzdálenost mezi řádky záhlaví a textem těla musí být stále větší. To pomůže vašemu obsahu vypadat profesionálně a dobře formátovaný.
Poznejte svého čtenáře
porozumění publiku je nezbytnou součástí každé strategie návrhu. Jak bylo uvedeno výše, vedoucí v grafickém designu nejen zlepšuje čitelnost vašeho textu, ale také vysílá důležitou zprávu o vaší značce a osobnosti vaší společnosti.
Chcete-li zajistit, že posíláte správnou zprávu, začněte tím, že přemýšlíte o tom, na jaký druh vedení budou vaši zákazníci zvyklí. Podívejte se na přístup svého konkurenta k vedení a zeptejte se sami sebe, zda vaši zákazníci pravděpodobně očekávají těsné nebo volnější vedení od vás.
pokud mají všichni vaši konkurenti velmi těsné vedení a vaše je volné, můžete nechat zákazníky přemýšlet o legitimitě vašeho podnikání.
experimentujte s tím, jak se ve vedení cítíte
volnější vedení je často spojeno s čistotou, jasností a prodyšností. Více prostoru mezi řádky je podobné tomu, že web má více bílého prostoru kolem designových prvků. Nic se necítí přeplněné nebo chaotické – vše pohodlně zapadá do jeho prostoru.
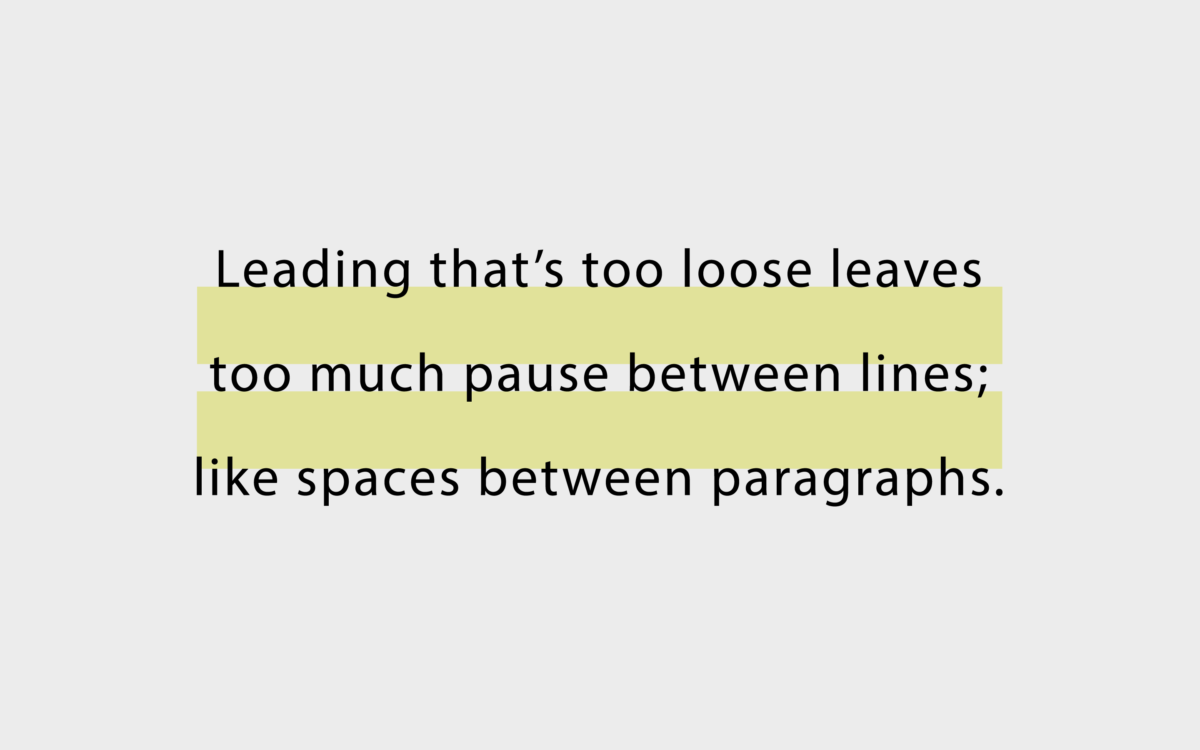
tuto „volnou“ zkušenost však můžete vzít příliš daleko. Extrémně volné vedení nutí odpojení mezi větami, jako mezery mezi odstavci. Jděte přes vrchol s touto strategií, a riskujete, že vám zpráva bude vypadat nesouvislá.

díky přísnějšímu vedení v grafickém designu se obsah jeví jako profesionální, sofistikovaný a přímý. Přemýšlejte o rozdílu mezi odstavci v novinách a těmi, které vidíte online. Těsné vedení může vytvořit pocit omezení. Používá se příliš silně, nicméně, a také vytváří chaos.
těsnější vedení může způsobit, že váš obsah bude vypadat spěchaný nebo nacpaný dohromady. Případně můžete zmenšit prostor mezi řádky a ukázat přímé spojení mezi různými nápady a koncepty.
Nadpis a podpoložka v rychlém sledu by měly těsnější náskok než například kopie nadpisu a těla.
podívejte se na větší obrázek
vedoucí je pouze jedním aspektem vynikající typografie. Chcete-li, aby vaše písmo bylo co čitelné a poutavé, musíte přemýšlet o větším obrázku.
jak například vypadá vaše kerning? Těsnější kerning (písmena blíže k sobě) v kombinaci s těsným vedením může vážně poškodit čitelnost.
budete také muset zvážit styl písma, který používáte. Většina návrhářů používá volnější vedení při použití bezpatkových písem a moderního typu. Patková písma mají často zřetelný bod zastavení nad a pod výškou x.
modernější, kreativní písma pravděpodobně budou mít větší vzkvétání se svými vzestupy a sestupy, což zvýší potřebu volného vedení.
dokonce i přidání prvků do písma, jako je tučné písmo nebo kurzíva, může vytvořit potřebu různých úrovní vedení. Odvážnější písma již zabírají spoustu vizuálního prostoru, takže má smysl je rozložit o něco více:
znáte spojení mezi barvou a předním
kontrast a barva jsou nesmírně důležité při výběru výšky řádků a vzdálenosti mezi písmeny. Na tmavším pozadí většina profesionálních designérů doporučuje používat více vedení než na světlejším pozadí.
tmavé barvy mohou přidat váhu designu, jako je těsné vedení. Snažte se vyhnout skákání mezi různými předními možnostmi z jedné části vaší webové stránky na druhou.
použití stejného množství vedení na celé stránce pomůže vytvořit pocit rovnováhy. Nezapomeňte, že kontrast mezi barvami pozadí a textu by měl být vysoký, aby se podpořila lepší čitelnost. Ačkoli, pokud používáte dvě barvy blíže k sobě ve stínu, větší množství vedení může zlepšit čitelnost.

nezapomeňte navrhnout pro různé obrazovky
co nejlépe využít přední prostředky k pochopení toho, jak vaši zákazníci budou prohlížet obsah v různých prostředích.
na webových stránkách je obecně více místa pro práci, když se vaši zákazníci dívají na vaše blogy a obsah na stolním počítači nebo notebooku. Na smartphonu máte co do činění s menšími písmy a menšími obrazovkami.
pokud navrhujete web s citlivým nebo dynamickým designem, je nejlepší přemýšlet o tom, jak by se velikost písma a vedení měly měnit při přepínání mezi velkou a menší obrazovkou.
obecně platí, že upgrade vašeho vedení o malé množství, aby se slovům zvýšila prodyšnost, usnadní lidem procházení vaší stránky.
jen si pamatujte, že příliš volné se svým vedoucím v grafickém designu může také způsobit zmatek. Nechcete, aby vaši zákazníci přestali posouvat, protože si myslí, že přišli na konec odstavce.
zvládnutí umění vedoucího prostoru v grafickém designu
vedoucí písma je jen jednou z mnoha dovedností, které návrháři potřebují rozvíjet při budování krásných projektů. Vědět, jak správně využít vedoucí prostor, zajišťuje, že můžete vytvářet blogy, webové stránky a další návrhy založené na Písmu, abyste zapojili publikum.
alternativně, pokud se příliš spoléháte na automatické vedení nebo bojujete s předním textem, můžete také těžko dostat svou zprávu.
nejsložitější věc k zapamatování o vedení je, že neexistuje žádný kontrolní seznam konkrétních pravidel dodržovat pro každý kus textu. Nemůžete jen vybrat číslo jedna „nejlepší“ vedoucí velikost pro každou kampaň.
stejně jako kerning písma nebo styl písma, budete muset vybrat kerning na základě toho, co víte o projektu.
Chcete-li začít, experimentujte s různými předními návrhy. Podívejte se, jak vypadají různá prohlášení a odstavce s určitým množstvím prostoru mezi nimi, a zeptejte se sami sebe, co vypadá a cítí se nejlépe.
Fabrik: Značková agentura pro naši dobu.
nyní si přečtěte tyto:
– rozdíl mezi vedením a kerningem
– tenká čára mezi kerningem a sledováním
– zmatený o vedení a sledování?
– co je kerning v typografii?
– Tipy pro sledování v grafickém designu