tento tutoriál je navržen tak, aby vám náskok na mnoha způsoby, jak můžete přizpůsobit drop-down menu v Dreamweaver.
od verze CS3 obsahuje Adobe Dreamweaver rámec Spry, což je sada widgetů, které můžete použít k vytváření rozevíracích nabídek a dalších pokročilých funkcí pro vaše webové stránky.
Spry menu usnadňují přidání rozbalovací nabídky v Dreamweaveru, ale pokud chcete změnit barvy, písma nebo jiná nastavení v těchto nabídkách, budete stále potřebovat základní znalosti CSS a jak upravovat styly.
prvním krokem je pochopit, jaká pravidla CSS řídí každou z možností v nabídce, kterou chcete vytvořit. Existuje mnoho způsobů, jak vytvářet a aplikovat styly, a dokud nerozumíte stylovým listům, které přicházejí s rozevíracími nabídkami v Dreamweaveru, je těžké vědět, kde provést úpravy stylů, které ovládají barvu, velikost a další atributy.
úprava nabídky může být komplikovaná, ale pokud budete mít čas a budete trochu experimentovat, můžete tyto nabídky změnit tak, aby vyhovovaly vašemu návrhu.
vložte rozevírací nabídku Spry
 prvním krokem je vytvoření nebo otevření stránky s rozevírací nabídkou, která byla vytvořena pomocí Spry. Pokud jste na svou stránku ještě nevložili rozbalovací nabídku, měli byste se podívat na tento návod, kde najdete podrobnější pokyny k vytváření nabídek.
prvním krokem je vytvoření nebo otevření stránky s rozevírací nabídkou, která byla vytvořena pomocí Spry. Pokud jste na svou stránku ještě nevložili rozbalovací nabídku, měli byste se podívat na tento návod, kde najdete podrobnější pokyny k vytváření nabídek.
zde je rychlý návod, jak vložit nabídku Spry:
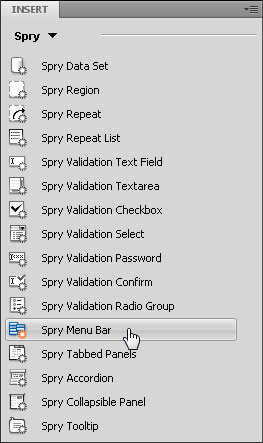
nejprve otevřete možnosti nabídky Spry. Možnosti Spry můžete otevřít a zavřít z nabídky Vložit (která může být v levém horním rohu nebo v pravém horním rohu pracovního prostoru v závislosti na tom, zda se nacházíte v klasickém nebo CS4 designovém zobrazení.)
nabídka Spry je volbou v rozevíracím seznamu. Po výběru se otevře seznam widgetů, které můžete použít k přidání funkcí AJAX.
před vložením nabídky umístěte kurzor na místo, kam chcete do nabídky na své webové stránce. Když kliknete na ikonu panelu nabídek Spry, nabídka se vytvoří na pozici kurzoru. (Podrobnější pokyny k vytváření nabídek naleznete v tomto tutoriálu).
Přečtěte si níže uvedené kroky a dozvíte se, jak změnit vzhled rozbalovací nabídky vytvořené pomocí Spry v Dreamweaveru.
2. Vytvořte vodorovné nebo svislé nabídky
když vložíte panel nabídek Spry, máte možnost Vytvořit nabídku, která se zobrazí vodorovně na vaší stránce s možnostmi podnabídky, které se rozevírají pod panelem nabídek, nebo svislou lištu nabídek s možnostmi podnabídky, které se otevírají vpravo od položek hlavní nabídky.
tuto volbu musíte provést během procesu nastavení kliknutím na odpovídající tlačítko a klepnutím na tlačítko OK pro vložení nabídky. Po vložení lišty nabídek nemůžete změnit její orientaci.

3. Najděte styl, který chcete upravit
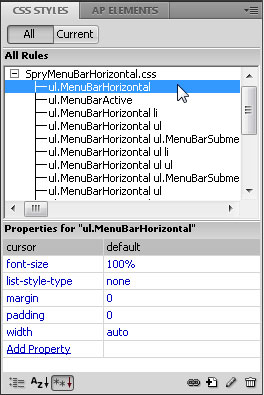
otevřete panel Styly CSS (okno> styly CSS). Klikněte na tlačítko Vše v horní části panelu a otočte otevřené SpryMenuBarHorizontal.element.
klikněte a přetáhněte horní část podokna vlastností v panelu CSS (zobrazeno zde), dokud neuvidíte seznam stylů a jejich definovaná pravidla.
dobrým způsobem, jak začít, je kliknout na každý z názvů stylů v seznamu všechna pravidla a zkontrolovat jejich nastavení v podokně Vlastnosti.
vyhledejte nastavení barev, písma a velikosti, které budete pravděpodobně chtít změnit. V několika dalších krocích se budeme zabývat několika z těchto stylů konkrétně.

4. Upravte možnosti zarovnání nabídky
stejně jako většina možností pro horizontální nabídku je zarovnání řízeno stylem CSS.
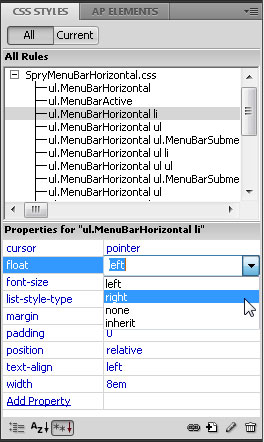
ve výchozím nastavení se horizontální nabídka zarovná vlevo od stránky, ale můžete ji zarovnat doprava změnou definice stylu s názvem “ ul.MenuBarHorizontal li.“
klikněte na název stylu v panelu stylů CSS a poté v podokně vlastností klikněte napravo od pole Float pro použití rozevíracího seznamu a vyberte místo vlevo vpravo.
pokud chcete, můžete poklepáním na název stylu otevřít dialogové okno Definice pravidel CSS.

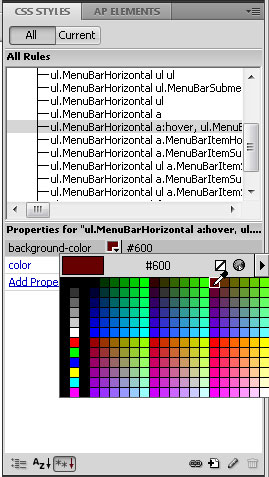
5. Změna barvy převrácení
trik ke změně barev položek rozbalovací nabídky spočívá v tom, že v CSS jsou tyto barvy přiřazeny stylům odkazů, které mají více stavů.
Chcete-li změnit barvy pozadí a textu odkazů, které se zobrazují při prvním načtení stránky, musíte upravit styl s názvem „ul.MenuBarHorizontal a. “
Chcete-li změnit barvy, které se objeví při najetí kurzorem na odkaz, upravte barvy pozadí a textu ve stylu, „ul.MenuBarHorizontal a.MenuBarItemHover, ul.MenuBarHorizontal a. Menu….“
Poznámka: Pokud jste vytvořili vertikální nabídku, budou tyto názvy stylů obsahovat“ vertikální „místo “ horizontální“.“

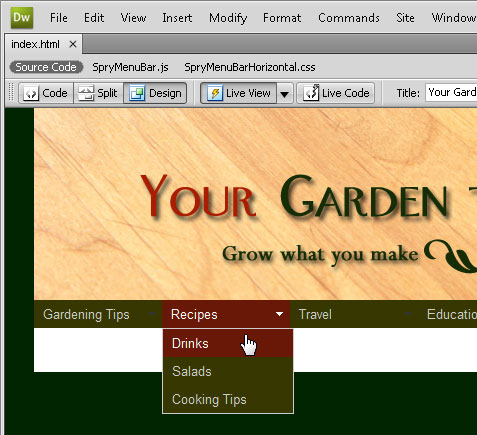
6. Vyzkoušejte svou práci brzy a často
mnoho změn v těchto stylech je viditelné pouze při zobrazení stránky ve webovém prohlížeči nebo v nové možnosti Live View (k dispozici v Dreamweaver CS4 nebo novější).

pokud kliknete na tlačítko Live View v horní části pracovního prostoru, můžete zobrazit náhled stránky a otestovat interaktivní efekty, jako jsou rollovers, aniž byste opustili Dreamweaver.
Jedná se o praktický způsob, jak zkontrolovat věci, například zda je barva převrácení nastavena tak, jak chcete.
nebojte se experimentovat; vždy můžete změnit definice stylu zpět, pokud se vám nelíbí, jak něco vypadá.
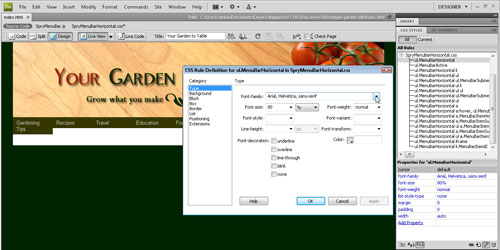
7. Změňte tvář a velikost písma

ve výchozím nastavení se rozevírací nabídka Spry zobrazí v Písmu určeném ve stylu těla-nebo v nejbližším nadřazeném stylu-pro stránku.
rozbalovací nabídky můžete změnit tak, aby se písmo lišilo od jiného textu na stránce přidáním stylu písma do pojmenovaného stylu “ ul.MenuBarHorizontal.“
Poklepejte na název písma a otevřete jej v dialogovém okně Definice pravidel CSS (zobrazeno zde) a poté zadejte tvář písma nebo vyberte sbírku písem z rozbalovací nabídky Rodina písem.
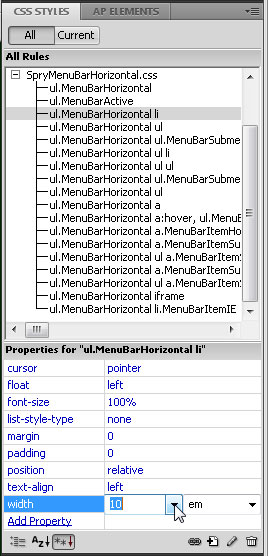
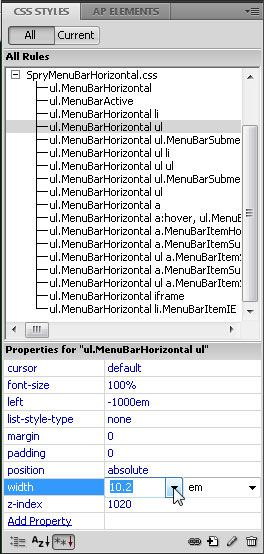
8. Změňte šířku položek rozbalovací nabídky
nastavení šířky můžete změnit ve stylu s názvem “ ul.MenuBarHorizontal li. “ ve výchozím nastavení je šířka nastavena na 8 em.
pro ty, kteří nejsou obeznámeni s možností em, určuje velikosti na základě velikosti písmene “ M “ V Obličeji písma použitého ve stylu.
tato flexibilní volba je skvělý způsob, jak nastavit šířku těchto propojovacích polí tak, aby co nejlépe odpovídala jejich obsahu.
pokud máte Delší názvy a zabalí se, můžete tuto velikost zvětšit (například na 10 em), abyste získali veškerý text na jednom řádku.
trochu jde dlouhou cestu s velikostí em.

9. Změňte také šířku položek podnabídky
pokud chcete, aby se rozbalovací položky, které se zobrazují pod každou položkou nabídky, zobrazovaly ve stejné šířce jako hlavní položka nabídky, budete muset upravit nastavení šířky.
existují dva různé styly, které řídí vzhled rozevíracích položek seznamu “ ul.MenuBarHorizontal ul “ a “ ul.MenuBarHorizontal ul li. “
Opět platí, že trochu jde dlouhou cestu při úpravě velikostí em, a všimnete si nepatrný rozdíl s těmito dvěma.
pokud změníte šířku hlavního odkazu z 8 em na 10 em, měli byste změnit odpovídající nastavení šířky 8.2-em na 10.2 ve stylech s názvem “ ul.MenuBarHorizontal ul “ a “ ul.MenuBarHorizontal ul li.“

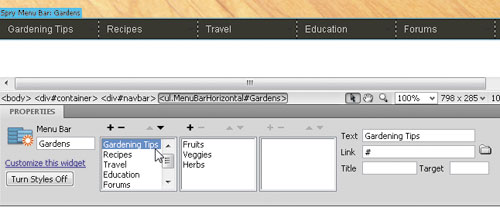
10. Upravit položky nabídky v inspektoru vlastností
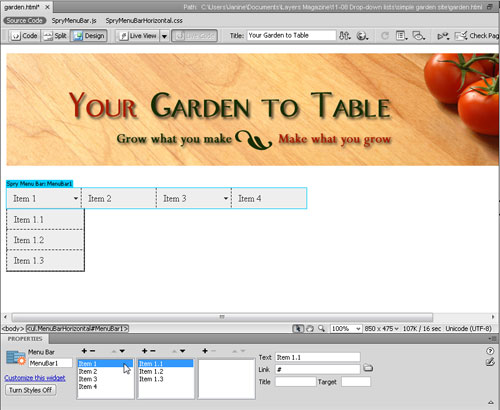
když je vložen panel nabídek, Dreamweaver obsahuje zástupný text pro několik položek nabídky a položek podnabídky, jako je položka 1, položka 2 atd.

Chcete-li upravit položky nabídky a podnabídky, klepněte na kartu modrá lišta nabídek (v levém horním rohu nabídky v pracovním prostoru) a vyberte ji a poté použijte nastavení v inspektoru vlastností.
jednoduše klikněte na položku nabídky nebo podnabídku, kterou chcete změnit, a poté vyberte text v textovém poli vpravo a poté jej zadejte, abyste jej nahradili.
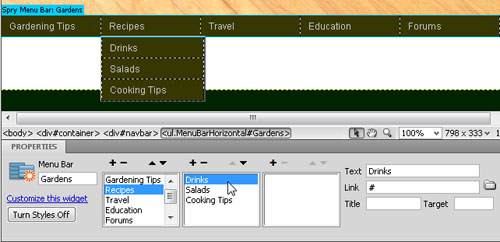
11. Přidat položky do rozbalovacích nabídek a podnabídek
Chcete-li přidat položky nabídky nebo podnabídky, klikněte na znaménko plus (+) v horní části příslušného pole nabídky nebo klikněte na znaménko mínus ( – ) pro odstranění položky.

například můžete přidat položku nabídky třetí úrovně výběrem položky podnabídky a kliknutím na znaménko plus nad třetím polem nabídky.
nezapomeňte změnit nebo přidat text do textového pole v pravé části inspektora vlastností.
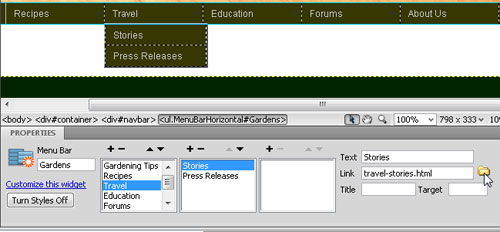
12. Vytvořit a upravit odkazy nabídky
Chcete-li změnit libovolnou položku nabídky na odkaz, vyberte položku v inspektoru vlastností a do pole odkazu zadejte adresu URL.

můžete také použít tlačítko Procházet (Nápověda: vypadá to jako žlutá složka souborů) pro vyhledání a výběr libovolného souboru na webu a automatické nastavení odkazu.
pokud nastavujete odkaz na položku nabídky nejvyšší úrovně, můžete také vybrat text v hlavním pracovním prostoru a nastavit odkaz v inspektoru vlastností nebo použít ikonu hypertextového odkazu ve společné nabídce Vložit.
13. Náhled ve webovém prohlížeči pro testování nabídky a odkazů

Chcete-li plně otestovat rozbalovací nabídku, musíte zobrazit náhled stránky ve webovém prohlížeči, jako je Safari, Internet Explorer (IE) nebo Firefox.
v ideálním případě byste měli vyzkoušet všechny tři tyto prohlížeče (a další), abyste se ujistili, že nabídka funguje dobře pro všechny vaše návštěvníky.
rozbalovací nabídky mohou být obzvláště složité, pokud jde o zobrazování v různých webových prohlížečích.
pokud máte potíže s IE a prohlížíte si nabídku v místním počítači, ujistěte se, že klepnutím povolíte blokovaný obsah v horní části okna prohlížeče.
bonusový Tip pro konflikty Flash:
widget panelu nabídek Spry používá vrstvy DHTML k zobrazení částí HTML nad ostatními sekcemi. Pokud vaše stránka obsahuje Obsah vytvořený pomocí aplikace Adobe Flash, může to způsobit problém, protože soubory SWF jsou vždy zobrazeny nad všemi ostatními vrstvami DHTML, takže soubor SWF může být zobrazen v horní části podnabídky.
řešením této situace je změna parametrů souboru SWF pro použití wmode=“transparent“.
můžete to snadno provést výběrem souboru SWF v okně dokumentu a nastavením možnosti wmode v inspektoru vlastností na průhlednou. Pro více informací, vidět www.adobe.com/go/15523
rozbalovací nabídka, dwcs3, dwcs4, dwcs5, dwcs6