Lightning Web Components-Proč, co & kde začít?
proč Lightning Web Components(LWC)?
rámec AURA, který byl použit pro současné komponenty Lightning, byl založen na standardech z roku 2014, ale nyní je zastaralý a nastal čas na změnu, protože z následujících důvodů:
- Vykreslování by mohlo být optimalizováno.
- standardní prvky uživatelského rozhraní byly vzácné.
- chyběly moderní konstrukce.
- nebyl vhodný pro modulární aplikace.
- webové standardy byly aktualizovány.
- AURA Framework se stal dovedností a měl svou vlastní křivku učení.
kromě toho mohou komponenty Lightning Web (LWC) koexistovat a interoperovat s komponenty Aura.

jaké Lightning Web Components (LWC)?
LWC je nový programovací model, který upravuje nejnovější webové standardy. Spíše než být zcela zvyk a vývoj moudrý tuhý rámec, je to docela flexibilní. Je to většinou běžné webové standardy a tenká vrstva specializovaných služeb, aby bylo perfektní pro moderní bohaté implementace uživatelského rozhraní v Salesforce. Tato tenká vrstva specializovaných služeb obsahuje základní komponenty Lightning, Lightning Data Service a API uživatelského rozhraní, které pracují za oponou pro LWC.

tenká vrstva specializovaných služeb na vrcholu standardního webového zásobníku má za následek:
- snadnost vývoje pro rozsáhlé modulární aplikace.
- snadné využití nejnovějších webových funkcí a konstrukcí.
- společný model a přenosné dovednosti.
(každý webový vývojář pracující na moderních JS frameworcích by mohl snadno zvýšit LWC). - interoperabilní komponenty.
- lepší výkon.
takže nový vývojový zásobník vypadá:

odkud začít?
zde jsou některé doporučené kroky:
- více o LWC se dozvíte ve videogalerii LWC.
- nainstalujte VS kód a nastavte jej pro vývoj Salesforce.
můžete použít rozšíření ForceCode pro Salesforce, protože podporuje LWC nebo můžete sledovat tento modul trailhead. - Získejte snadno srozumitelný ukázkový kód pro téměř všechny případy použití zde.
- více ukázek naleznete zde.
- Vytvořte si LWC sami a vyzkoušejte svůj kód spuštěním zde.
- a co je nejdůležitější, dokončete Začínáme s LWC trailmix.
Lightning Web Components-struktura komponent
jak vzniká Lightning Web Component (LWC)?
podobně jako komponenta AURA je hlavním obsahem LWC také html, javascript. K dispozici je volitelný obsah, jako je css. Ale kromě těchto pro LWC je také zahrnut konfigurační soubor xml, který definuje hodnoty metadat pro komponentu.
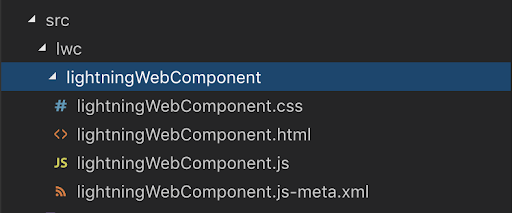
takže komponenta LWC bude vypadat:


nyní umožňuje pokrýt stručný přehled těchto souborů jeden po druhém:
HTML
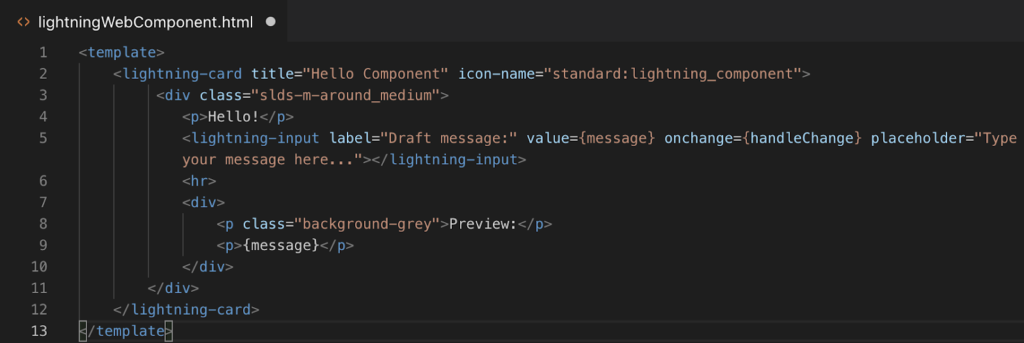
- má kořenovou značku <šablonu>, která obsahuje HTML Vaší komponenty.
- při vykreslování je značka <template> nahrazena značkou <namespace-component-name>.

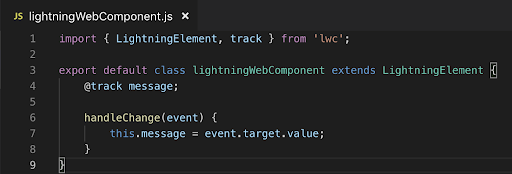
Javascript
- funkce importu deklarované v modulu eg-lwc (základní modul), použijte příkaz importu.
- Chcete-li povolit jinému kódu používat funkce v modulu, použijte příkaz export.
- LightningElement je vlastní obal standardního HTML prvku a rozšiřujeme jej v komponentě a exportujeme.

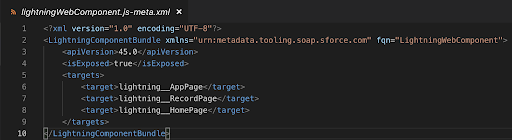
konfigurace
XML soubor, který definuje konfigurační hodnoty metadat pro komponentu, např-
- komponenty Label
- dostupnost
- konfigurační atributy
- atributy Builder

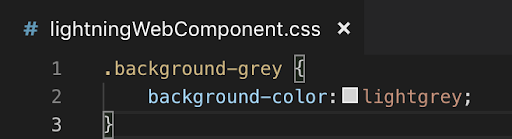
CSS
- pro styl komponenty.
- styl se použije automaticky.

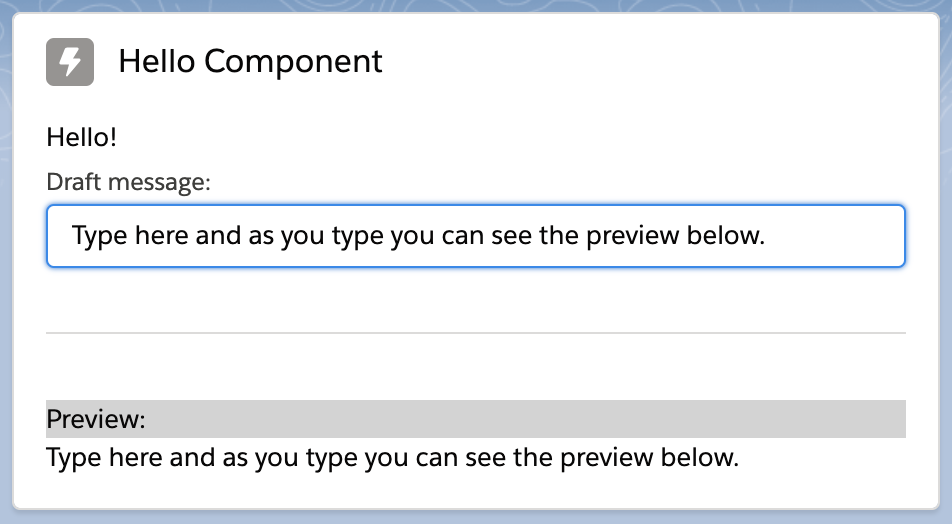
takže soubory, o kterých jsme diskutovali, jak by komponenta s nimi vypadala?
component UI

shrnutí
Toto je nejlepší čas se naučit a začít brzy s Lightning Web Components, které nabízejí nejnovější webové standardy, přináší bezprecedentní výkon a produktivitu a bezproblémově spolupracují s existujícím kódem.
příklad Lightning Web Components (LWC)
zde je seznam některých Lightning Web Component příklad pro vývojáře:
získat ID záznamu v Lightning Web Component
lightning-record-view-form
Call Apex Methods in Lightning web components
Lightning Web Component lightning-datatable
použijte Lightning Web component in Visualforce
Modal/Popup Lightning Web Component(LWC)
vlastní štítky v Lightning Web Component(LWC)
Lightning Web Component(LWC) Toast Messages
lightning spinner v lwc (Lightning Web component)
lightning-record-edit-form lwc(lightning web component)
Lightning-record-form lwc
template if:true Conditional Rendering LWC
pro: každou šablonu direktiv v LWC
navigační služba v LWC (Lightning Web Components)
Wrapper Class v LWC (Lightning Web Component)