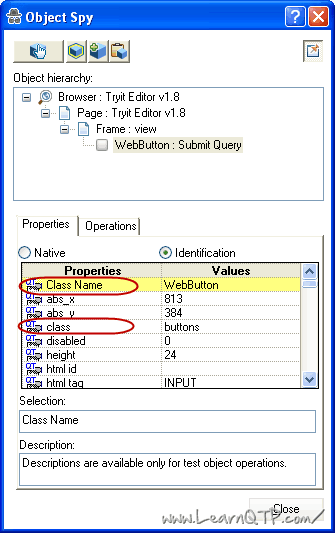
når du spionerer på et hvilket som helst objekt, viser det to forskellige egenskaber Klassenavn og klasse. Har du nogensinde spekuleret på, hvad der er forskellen mellem de to?

Lad mig vise dette ved hjælp af et eksempel –
vist nedenfor er en simpel HTML-knap.
når du bruger Object Spy på denne knap, vil klassens navn blive vist som knapper.
Klassenavn er den grundlæggende essens i dette objekt. Hvis klasse navn bliver ændret objektet selv ville få ændret. Derfor vil et objekt af type-knap altid blive vist som en knap under Klassenavn, et hyperlink vil altid blive vist som Link, Et bro.ser-objekt vil altid blive vist som bro. ser og så videre. Et punkt at bemærke her er, at mens object spy viser ejendommen som Klassenavn, skal den samme egenskab skrives som micclass, mens du bruger beskrivende programmering. For eks:
Browser("micclass:=Browser").Page("micclass:=Page").WebButton("micclass:=WebButton","PropertyName:=PropertyValue").Click
klasse er en vælger, der bruges til stylingformål i HTML. Denne egenskab kan tage ethvert brugerdefineret navn som defineret af udvikleren af din applikation. I dette eksempel har vi defineret
<input class="buttons" type="submit" />
hvis vi ændrer det til
<input class="UserDefinedButtons" type="submit" />
spion vil nu vise klassen som Userdefined buttons mens klasse navn vil stadig blive vist som netværk
jeg håber ovenstående forklaring har besvaret alle dine spørgsmål omkring klasse navn, klasse og micclass i ktp.
hvis du er til automatisering af internetapplikationer, anbefaler jeg dig at få god viden om HTML og CSS. At lære at skrive HTML / CSS tager ikke meget tid, men hjælper dig langt i dit job som automatiseringstester. I tilfælde af et problem vil du være i stand til at tænke som en udvikler, og den ting alene vil hjælpe dig med at løse de små problemer, der kommer op nu og da under automatisering. Der er forskellige gratis og betalte kurser tilgængelige på internettet. Min anbefaling er at prøve HTML / CSS kurser på TeamTreeHouse, jeg har personligt gennemgået nogle af deres kurser og kan helhjertet anbefale dem.