Hvad er førende? Vi taler ikke om lederskab – når du leder andre mennesker til sejr. For denne definition af førende ser vi på førende inden for typografi, så lad os komme i gang…
skrifttyper eller “type” er et stort element i branding. Den slags tekst, du bruger i din hjemmeside, logoer, publikationer og blogindlæg siger noget afgørende om din virksomhed.
der er dog mere til typografi end mange mennesker indser.
at sende den rigtige besked betyder ikke bare at vælge mellem en venlig sans serif-skrifttype eller en mere professionel serif-type. Designere, der arbejder med branding, skal også overveje mellemrummet mellem bogstaver, og hvordan tegn forholder sig til hinanden i visuel forstand.
i dag ser vi på førende inden for typografi, og hvordan det påvirker design.
hvad er førende inden for typografi? En definition af førende
så hvad betyder førende i typografi?
ledende (udtalt” led-ing”) er afstanden mellem forskellige tekstlinjer.
i de tidlige dage med opsætning og udskrivning blev al vores typografi oprettet for hånd med individuelle træblokke til hvert bogstav. For at justere positionen mellem linjer, så designet kunne have mere plads, ville folk tilføje strimler af bly mellem blokkene: dermed førende.
siden digital typografi opstod, begyndte førende at forveksles med “linjehøjde”. Linjehøjden i et stykke tekst adresserer hele rummet fra en basislinje til den næste. På den anden side er førende mellemrummet fra den nederste del af et bogstav på den ene linje til den øverste del af et bogstav på den næste.
brugen af førende i en tekstblok påvirker signifikant læsbarheden.
de fleste førende praksis i dag er baseret på to begreber:
- højde: en skrifttypes højde viser basishøjden for hvert tegn.
- opstigende og nedstigende: elementerne strækker sig under eller over tegnets højde, såsom den nederste del af små bogstaver “y”.
Definer førende: Hvad hedder mellemrummet mellem tekstlinjer?
forståelse af førende betyder ikke bare at have en god førende definition. Det er også vigtigt at vide, hvorfor førende er så vigtigt i grafisk design. Mellemrummene mellem linjer i et blogindlæg, et stykke reklamesikkerhed eller endda en aktionærrapport gør en enorm forskel for tekstens læsbarhed.
hvis du nogensinde har tilføjet ekstra mellemrum mellem linjer, når du skriver dig selv en note eller opretter et essay, vil du bemærke, hvordan den rigtige afstand kan transformere hele siden.
den vanskelige del af førende er at få balancen ret.
for meget fører mellem bogstaver, og du ender med overdrevent fordelt indhold. For lidt, og du risikerer rodet udseende tekst.
der er tre fælles stilarter af førende fleste designere bruger, når du opretter indhold:
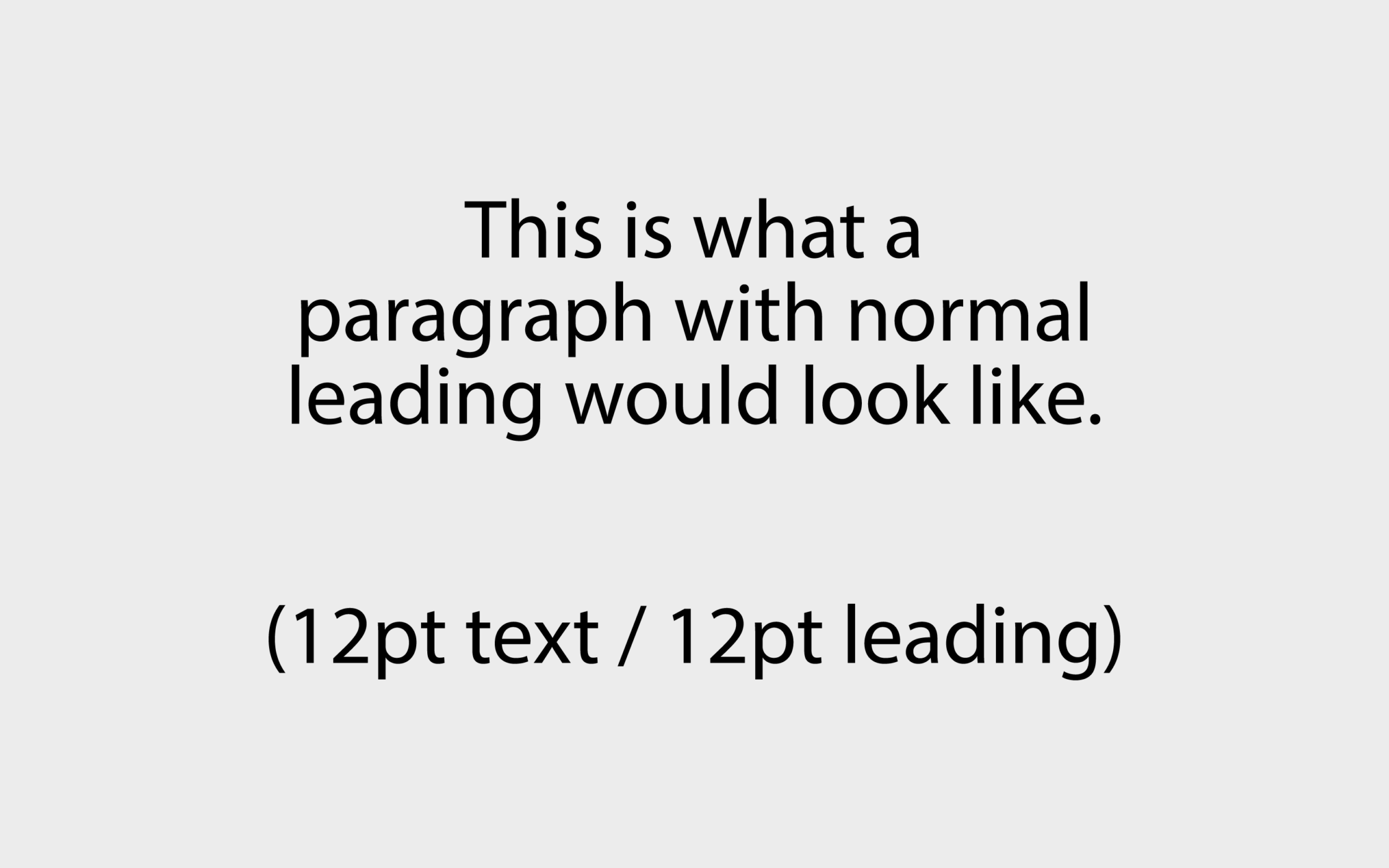
- Normal leading: Normal leading er normalt repræsenteret som 10/10 eller 12 / 12, det førende tal er det samme som skriftstørrelsen.
- Tight leading: Tight leading gør det førende tal mindre end skriftstørrelsen, såsom 10/8. Det trækker teksten sammen.
- Loose leading: med loose leading er leading større end skrifttypens størrelse, såsom 10/14.
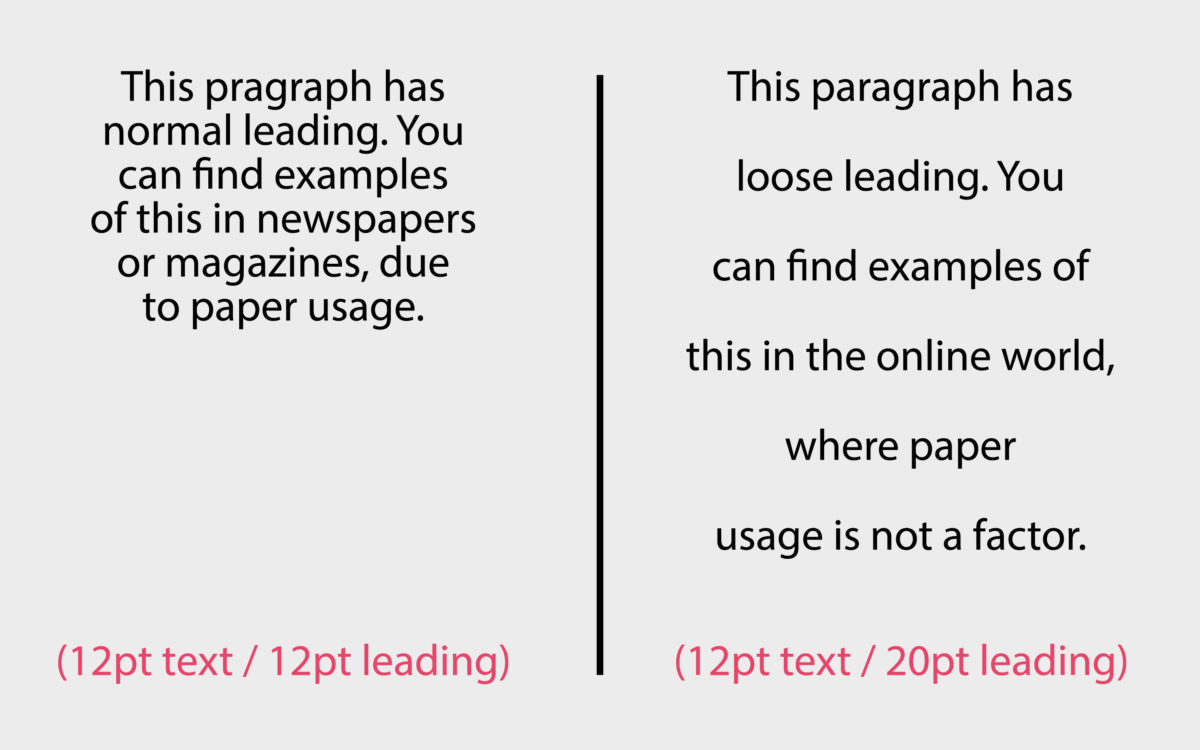
som det følgende viser:
så hvilken førende er den mest effektive? Som med de fleste ting afhænger det af, hvad du prøver at gøre. Førende inden for typografi påvirker virkningen af teksten, når du præsenterer den for dit publikum.
strammere føring kan få tekst til at se mere tempofyldt og kaotisk ud, mens løsere føring er luftig og afslappet, hvilket giver mere plads til at trække vejret mellem linjer.
der er ingen perfekt formel til den slags førende du har brug for til hver tekst. Derudover er førende ofte påvirket af andre elementer i typografien. Type størrelse, farve og kontekst gør alle en forskel.
hvad er førende inden for grafisk design? Gode førende eksempler
at finde eksempler på god ledelse kan være kompleks.
forudsat at dit førende valg understøtter sidens læsbarhed, er der ingen regel at sige, at en form for førende er bedre end en anden. Nogle gange ser løsere førende bedst ud, mens andre gange foretrækker du måske et strammere udseende (se nedenfor).

i trykte publikationer er det mere almindeligt at se stram ledelse. Der er forskellige grunde til dette, den ene er trykte aviser og magasiner sidder fast i en bestemt størrelse. Jo mindre papir udgiveren skal bruge, jo billigere er det at oprette indholdet.
Online, vi betaler ikke for hver ekstra side, vi bruger. Det betyder, at vi kan være mere generøse med at lede. En større mængde plads gør det lettere for kunderne at læse dit indhold, hvilket betyder, at de er mere tilbøjelige til at blive på siden.
mens der er en strategi, der passer til alle, hvordan god ledelse skal se ud, er der nogle gyldne regler, du bør overveje.
for eksempel:
start neutral
eksempler på god førende starter ofte med en førende størrelse med samme nummer som din punktstørrelse. Hvis du vil sprede dit indhold lidt længere, kan du tage det op to punkter, såsom 10-punkts tekst med 12-punkts førende.
for at stramme teksten skaleres du lidt tilbage med yderligere 2 point.
løsere leading er lettere at læse
generelt er løsere eller neutral leading bedre for læsbarhed. Når bogstaver er for tæt på hinanden, ser de rodet og overvældende ud. Du går også glip af nogle vigtige hvide rum, der er så afgørende i internetdesign.
Overvej din skrifttype
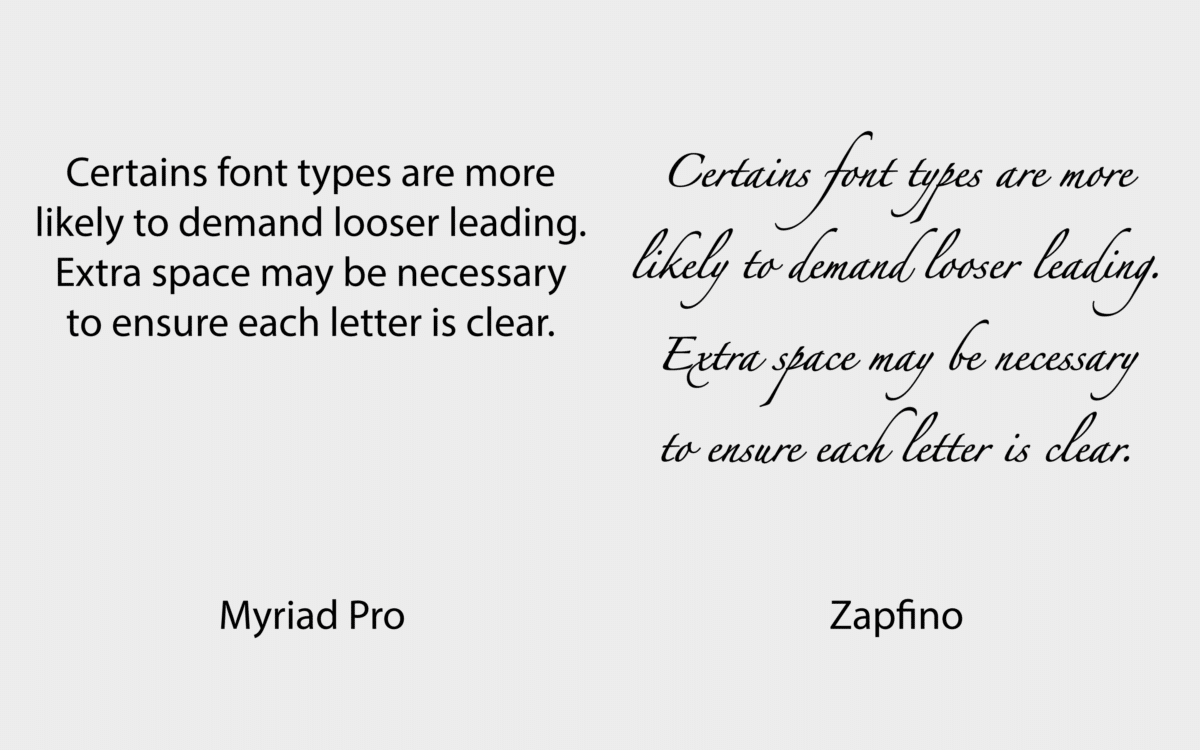
visse skrifttyper er mere tilbøjelige til at kræve løsere førende. Håndskrevne skrifttyper er ofte mere flamboyante, med store blomstrer og forskelle mellem bogstaver. Ekstra plads er nødvendig for at sikre, at hvert bogstav er klart.

Hvad er førende? Eksempler på dårlig ledelse
generelt er ledelse kun virkelig “dårlig”, når det påvirker dit indholds læsbarhed negativt. Indhold med masser af tekstlinjer skal fordeles jævnt for at hjælpe øjet komfortabelt ned på siden.
god ledelse hjælper også med at adskille brødtekst fra overskrifter og underoverskrifter.
dårlig ledelse tager ofte ikke hensyn til læsbarhed korrekt. Dette kan betyde, at nedstigende og opstigende sidder for tæt sammen, hvilket får linjer til at sløre ind i et forvirret rod.
nogle gange, selvom din førende ikke mash forskellige bogstaver og tegn sammen, kan det stadig sende din potentielle læser væk. Vi opfatter stramme tekstblokke som værende sværere at læse generelt.
normalt minder strammere tekst os om broadsheets og rapporter, mens tekst med god afstand føles mere naturlig og luftigere håndskrift.

eksempler på dårlig ledelse vil omfatte:
problemer med læsbarhed
ligesom andre aspekter af typografidesign kan problemer med ledelse ofte påvirke læsbarheden. Hvis tekstlinjer næsten overlapper hinanden, vil de være meget sværere for dine læsere at forstå.
Afstandsproblemer
tidligere led førende ofte i mange publikationer, fordi virksomheder kun havde så meget plads til rådighed for dem. Dagens digitale miljøer betyder, at du kan bruge så meget sideplads, som du vil.
hvis du ikke bruger plads korrekt, kan en hjemmeside eller blog se mindre professionel og amatør ud.
problematisk brandimage
hvert designaktiv, du bruger som virksomhed, er afgørende for at fremvise din brandidentitet. Strammere førende formidler automatisk en helt anden personlighed til løsere førende.
Tips til førende inden for grafisk design: Brug af førende plads
nu ved du, hvad førende er, lad os udforske nogle af de strategier, du kan bruge til vellykket førende inden for grafisk design. Selvom denne strategi kan virke ligetil nok, har designere forskellige teknikker og tricks, de bruger for at sikre, at de får de rigtige resultater.
lad os udforske nogle førende tips.
brug det rigtige program
føring plejede at være meget mere kompliceret end det er i dag. Digital program sikrer, at du kan justere din førende på få sekunder, med minimal hovedpine. Vælg et designprogram, der giver dig granulær kontrol på højt niveau over dit førende rum.
du bør være i stand til at eksperimentere med manuel førende (trække mellemrummet mellem linjerne), og endda auto førende.
pas på ikke at lade auto førende gøre alle dine beslutninger for dig. Program kan give dig nogle nyttige vejledning om, hvordan du bruger førende som nybegynder. Det er dog op til dig at bruge dine kreative evner og viden om et brand til at vælge den rigtige førende.
skelne mellem header og body copy
når du fortsætter med at udforske førende tekst, vil du opdage, at du generelt bruger løsere førende mellem header og body copy. Førende kan være en glimrende måde at vise dine læsere de naturlige pauser mellem bidder af tekst. Derfor ser vi ofte større mellemrum mellem afsnit.
løsere førende på de rigtige steder vil guide din kunde eller læser gennem teksten og hjælpe dem med at scanne gennem bidder af information.
mellemrummet mellem afsnit skal være større end mellemrummet mellem linjer i samme afsnit. Afstanden mellem dine overskriftslinjer og din brødtekst skal stadig være større. Dette vil hjælpe dit indhold til at se professionelt og godt formateret.
Kend din læser
at forstå dit publikum er en væsentlig del af enhver designstrategi. Som nævnt ovenfor forbedrer førende inden for grafisk design ikke kun læsbarheden af din tekst, det sender også en vigtig besked om dit brand og din virksomheds personlighed.
for at sikre, at du sender den rigtige besked, skal du starte med at tænke over, hvilken slags førende dine kunder vil være vant til. Kig på din konkurrents tilgang til førende og spørge dig selv, om dine kunder er mere tilbøjelige til at forvente stram, eller løsere fører fra dig.
hvis alle dine konkurrenter har meget stram ledelse, og din er løs, kan du lade kunderne undre sig over legitimiteten af din virksomhed.
eksperimenter med, hvordan førende får dig til at føle
løsere førende er ofte forbundet med renlighed, klarhed og åndbarhed. Mere plads mellem linjer svarer til at have en hjemmeside med mere hvidt rum omkring designelementer. Intet føles rodet eller kaotisk – alt passer komfortabelt ind i dets rum.
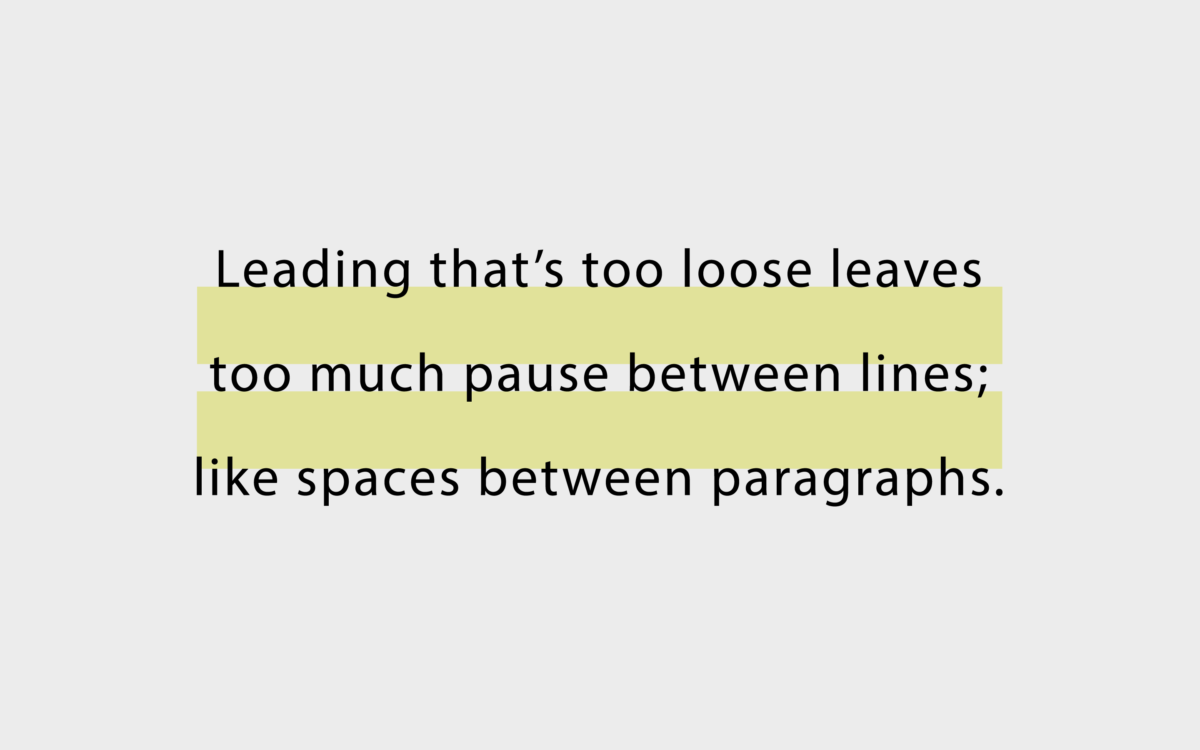
du kan dog tage denne “løse” oplevelse for langt. Ekstremt løs førende tvinger en afbrydelse mellem sætninger, som mellemrummet mellem afsnit. Gå over toppen med denne strategi, og du risikerer at få din besked til at se usammenhængende ud.

strammere førende inden for grafisk design får indhold til at virke professionelt, sofistikeret og direkte. Tænk på forskellen mellem afsnittene i en avis og dem, du ser online. Stram ledelse kan skabe en følelse af begrænsning. Brugt for stærkt, imidlertid, og det skaber også kaos.
strammere førende kan gøre dit indhold synes forhastet eller proppet sammen. Alternativt kan du reducere mellemrummet mellem linjer for at vise den direkte forbindelse mellem forskellige ideer og koncepter.
en overskrift og en underposition i hurtig rækkefølge ville have strammere føring end en overskrift og kropskopi, for eksempel.
se på det større billede
førende er kun et aspekt af fremragende typografi. For at gøre din skrifttype så læselig og engagerende som muligt, skal du tænke på det større billede.
for eksempel, hvordan ser din kerning ud? Strammere kerning (bogstaver tættere sammen) kombineret med stram føring kan alvorligt skade læsbarheden.
du skal også overveje den skrifttype, du bruger. De fleste designere bruger løsere førende, når de bruger sans-serif skrifttyper og moderne type. Serif-skrifttyper har ofte et tydeligt stoppunkt over og under K-højden.
mere moderne, kreative skrifttyper vil sandsynligvis have større blomstrer med deres opstigende og nedstigende, hvilket gør behovet for løs førende større.
selv tilføje elementer til din skrifttype som fed skrift eller kursiv kan skabe et behov for forskellige niveauer af førende. Dristigere skrifttyper optager allerede meget visuelt rum, så det giver mening at sprede dem lidt mere ud:
Kend forbindelsen mellem farve og førende
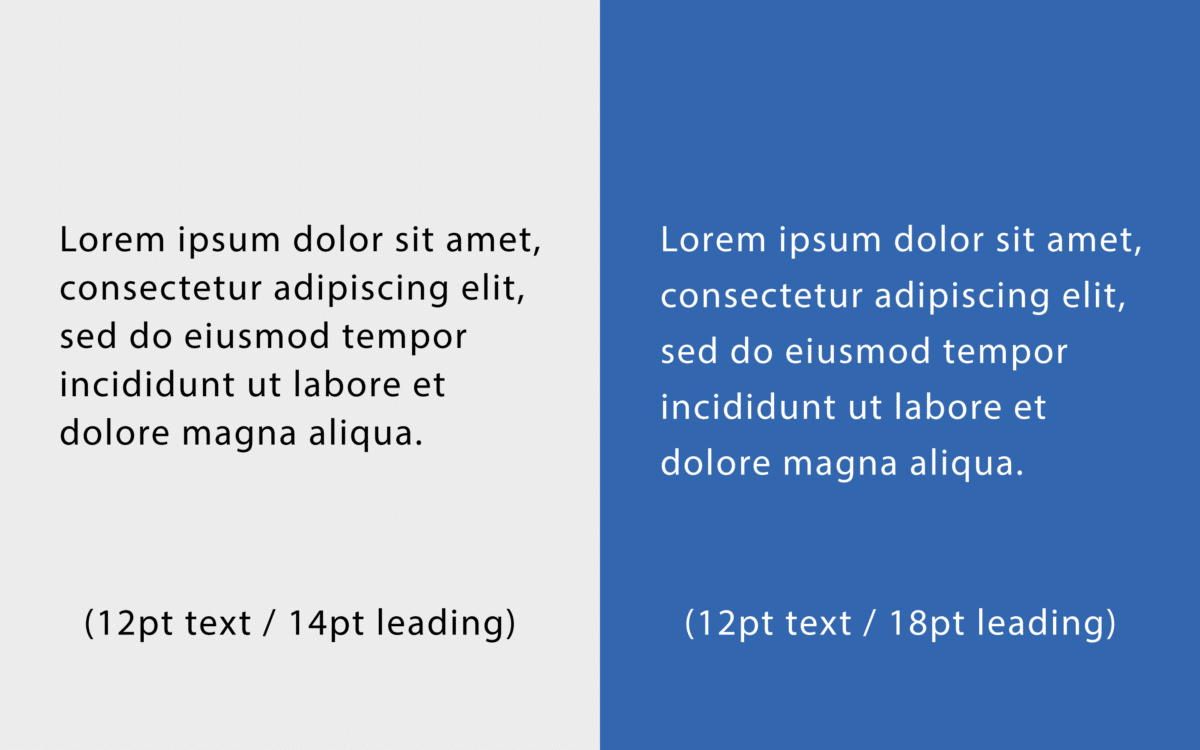
kontrast og farve er ekstremt vigtige, når du vælger linjehøjder og afstand mellem bogstaver. På mørkere baggrunde vil de fleste professionelle designere anbefale at bruge mere førende end på en lysere baggrund.
mørke farver kan tilføje vægt til et design, som tæt førende. Prøv at undgå at hoppe mellem forskellige førende muligheder fra den ene del af din hjemmeside til den næste.
brug af den samme mængde førende på hele din side hjælper med at skabe en følelse af balance. Husk, at kontrasten mellem din baggrund og tekstfarver skal være høj for at understøtte bedre læsbarhed. Selvom, hvis du bruger to farver tættere sammen i skygge, en større mængde af førende kan forbedre læsbarheden.

glem ikke at designe til forskellige skærme
at få mest muligt ud af førende betyder at forstå, hvordan dine kunder vil se indhold i forskellige miljøer.
på en hjemmeside er der generelt mere plads til dig at arbejde med, når dine kunder kigger på dine blogs og indhold på en stationær eller bærbar computer. På en smartphone har du at gøre med mindre skrifttyper og mindre skærme.
hvis du designer en hjemmeside med et responsivt eller dynamisk design, er det bedst at tænke på, hvordan skrifttypestørrelserne og ledelsen skal ændres, når du skifter mellem en stor og mindre skærm.
generelt vil opgradering af din ledelse med en lille mængde for at give ord mere åndbarhed gøre det lettere for folk at rulle gennem din side.
bare husk at gå for løs med din førende inden for grafisk design kan også forårsage forvirring. Du ønsker ikke, at dine kunder skal stoppe med at rulle, fordi de tror, de er kommet til slutningen af et afsnit.
Mastering kunsten førende plads i grafisk design
Font førende er blot en af de mange færdigheder designere har brug for at udvikle, når man bygger smukke projekter. At vide, hvordan man udnytter førende plads korrekt, sikrer, at du kan oprette blogs, hjemmesider og andre skrifttypebaserede designs for at engagere et publikum.
Alternativt, hvis du stoler for stærkt på auto leading eller kæmper med førende tekst, kan du også have svært ved at få din besked igennem.
den mest komplicerede ting at huske om førende er der er ingen tjekliste over specifikke regler at følge for hvert stykke tekst. Du kan ikke bare vælge en Nummer et” bedste ” førende størrelse for hver kampagne.
ligesom font kerning eller skrifttypestil skal du vælge din kerning baseret på hvad du ved om projektet.
for at komme i gang skal du eksperimentere med forskellige førende designs. Se på, hvordan forskellige udsagn og afsnit ser ud med specifikke mængder plads mellem dem, og spørg dig selv, hvad der ser ud og føles bedst.
Fabrik: Et brandingbureau til vores tider.
Læs nu disse:
– forskellen mellem førende og kerning
– den fine linje mellem kerning og sporing
—forvirret om førende og sporing? – tips til sporing i grafisk design