lynnedslag komponenter-hvorfor, hvad & hvor skal man starte fra?
hvorfor lynnedslag komponenter?
AURA-rammer, der blev brugt til nuværende Lynkomponenter, var baseret på standarder fra 2014, men er forældede nu, og det var tid til forandring, fordi af følgende grunde:
- Rendering kunne optimeres.
- standard UI elementer var knappe.
- manglede moderne konstruktioner.
- var ikke egnet til modulære apps.
- internetstandarder blev opdateret.
- AURA rammer blev dygtighed og havde sin egen indlæringskurve.
Derudover kan Lynbanekomponenter sameksistere og fungere sammen med Aura-komponenter.

hvilke Lynnetkomponenter(LVC)?
LVC er en ny programmeringsmodel, der leverer de seneste internetstandarder. I stedet for at være en helt brugerdefineret og udviklingsvis stiv ramme, er den ret fleksibel. Det er for det meste de almindelige internetstandarder og et tyndt lag specialiserede tjenester, der gør det perfekt til moderne rige UI-implementeringer i Salesforce. Dette tynde lag af specialiserede tjenester indeholder base Lightning komponenter, Lightning Data Service og brugergrænseflade API, der arbejder bag gardinet til LVC.

et tyndt lag af specialiserede tjenester oven på en standard:
- nem udvikling til store modulære apps.
- nem udnyttelse af de nyeste funktioner og konstruktioner på nettet.
- en fælles model og overførbare færdigheder.
(enhver internetudvikler, der arbejder på moderne JS-rammer, kunne nemt øge LVC). - Interoperable komponenter.
- bedre ydelse.
så den nye udviklingsstak ser ud:

hvor skal man starte fra?
her er nogle anbefalede trin:
- få mere at vide om LVC fra LVC-Videogalleriet.
- installer VS kode og sæt den op til Salesforce udvikling.
du kan bruge Forcecode-udvidelsen til Salesforce, da den understøtter LVC, eller du kan følge dette trailhead-modul. - få let at forstå prøvekode til næsten alle brugssager her.
- for flere prøver besøg her.
- udvikle en LVK selv og prøv din kode ved at køre den her.
- det vigtigste er, at du er færdig med at komme i gang.
Lynbanekomponenter-komponentstruktur
hvordan dannes en Lynbanekomponent?
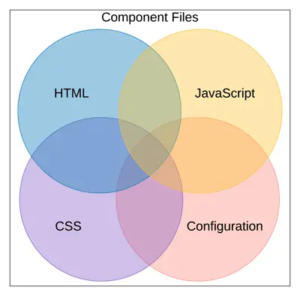
i lighed med en AURA-komponent er hovedindholdet i en LVC også html, javascript. Der er valgfrit indhold som css. Men ud over disse er der også inkluderet en konfigurationsfil, der definerer metadataværdierne for komponenten.
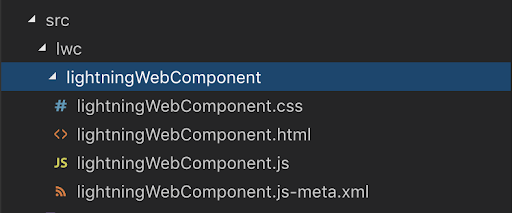
så en LVC-komponent ville se ud:


lad os nu dække en kort oversigt over disse filer en efter en:
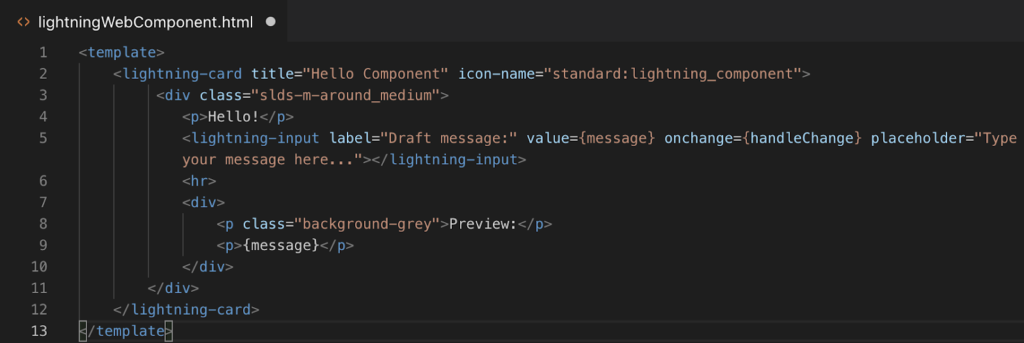
HTML
- har et rodtag< skabelon > som indeholder din komponents HTML.
- når gengivelser, < skabelon>tag erstattes med <navneområde-komponent-navn>.

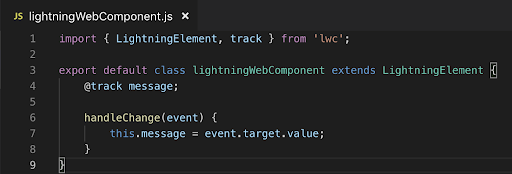
Javascript
- Importfunktionalitet erklæret i et modul eg-LVC(kernemodulet), brug importopgørelsen.
- hvis du vil tillade, at anden kode bruger funktionalitet i et modul, skal du bruge eksporterklæringen.
- LightningElement er brugerdefineret indpakning af standard HTML-elementet, og vi udvider det i komponenten og eksporterer.

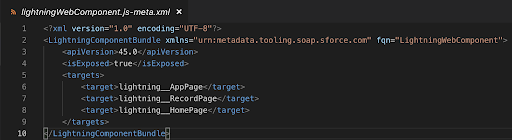
konfiguration
JS-fil, der definerer metadatakonfigurationsværdierne for komponenten eg-
- komponenter etiket
- tilgængelighed
- Konfigurationsattributter
- Builder attributter

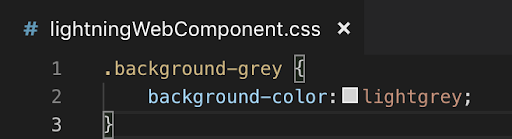
CSS
- for at style en komponent.
- stilarket anvendes automatisk.

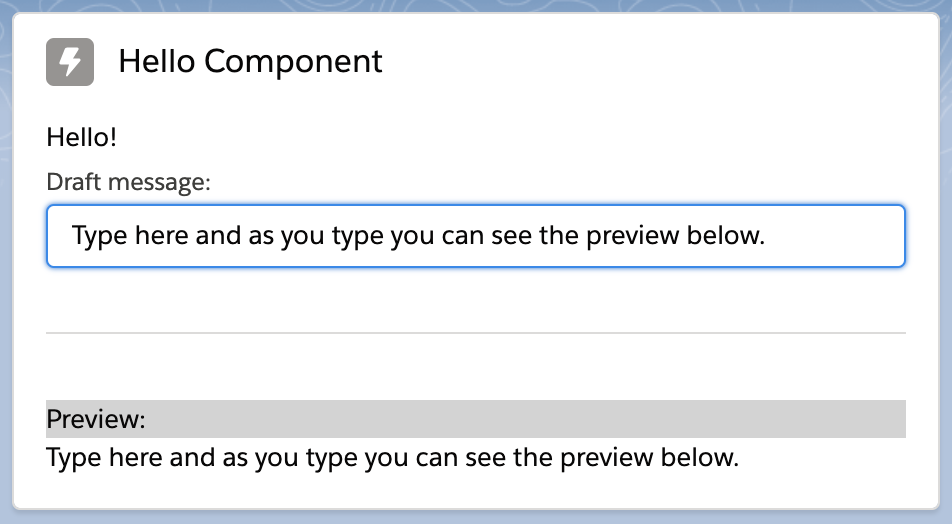
så de filer, vi har diskuteret, hvordan ville komponenten bygge med disse udseende?
Component UI

Resume
dette er det bedste tidspunkt at lære og starte tidligt med Lightning-komponenter, der tilbyder de nyeste internetstandarder, leverer hidtil uset ydeevne og produktivitet og fungerer problemfrit sammen med eksisterende kode.
eksempel på lynnedslag komponenter
her er en liste over nogle af lynnedslag komponent eksempel for udviklere:
Hent rekord-Id i Lynnetkomponent
lyn-Optag-vis-form
Opkaldsspidsmetoder i Lynnetkomponent
Lynnetkomponent lyndaterbar
brug Lynnetkomponent i Visualforce
Modal/Popup Lynnetkomponent(LVC)
brugerdefinerede etiketter i Lynnetkomponent(LVC)
lynnedslagskomponent(LVC) toast beskeder
lynnedslagskomponent (LVC)
lynnedslagskomponent(LVC)
Lynnedslagskomponent (LVC)
skabelon if:sand betinget gengivelse LVC
til: hver skabelon direktiver i LVC
navigationstjeneste i LVC (Lynnetkomponenter)
Indpakningsklasse i LVC (Lynnetkomponent)