denne tutorial er designet til at give dig et forspring på de mange måder, du kan tilpasse en rullemenu i Dreamveaver.
siden version CS3 har Adobe inkluderet Spry-rammen, som er et sæt kontroller, du kan bruge til at oprette rullemenuer og andre avancerede funktioner til dine hjemmesider.
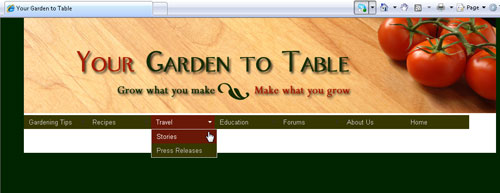
Spry-menuerne gør det lettere at tilføje en rullemenu i
det første trin er at forstå, hvilke CSS-regler der styrer hver af indstillingerne i den menu, du vil oprette. Der er mange måder at oprette og anvende typografier på, og indtil du forstår de typografiark, der følger med rullemenuerne i
redigering af en menu kan blive kompliceret, men hvis du tager dig tid, og du er åben for at eksperimentere lidt, kan du ændre disse menuer, så de passer til dit design.
indsæt en Spry rullemenu
 det første trin er at oprette eller åbne en side med en rullemenu, der oprettes ved hjælp af Spry. Hvis du ikke allerede har indsat en rullemenu på din side, skal du se denne tutorial for mere detaljerede instruktioner om oprettelse af menuer.
det første trin er at oprette eller åbne en side med en rullemenu, der oprettes ved hjælp af Spry. Hvis du ikke allerede har indsat en rullemenu på din side, skal du se denne tutorial for mere detaljerede instruktioner om oprettelse af menuer.
her er en hurtig tutorial om, hvordan du indsætter en Spry-menu:
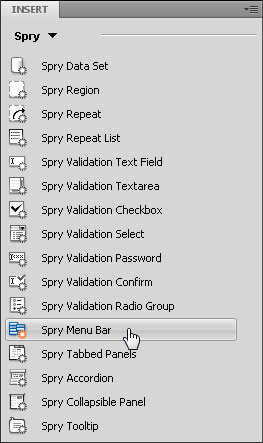
Åbn først Spry-menuindstillingerne. Du kan åbne og lukke Spry-indstillingerne i menuen Indsæt (som kan være øverst til venstre eller øverst til højre i dit arbejdsområde, afhængigt af om du er i klassisk eller CS4-Designvisning.)
Spry-menuen er en mulighed i rullelisten. Når den er valgt, åbner den en liste over kontroller, du kan bruge til at tilføje funktioner.
før du indsætter menuen, skal du placere markøren, hvor du vil hen til menuen på din hjemmeside. Når du klikker på ikonet Spry menulinjen menuen vil blive oprettet på placeringen af markøren. (Se denne vejledning for mere detaljerede instruktioner om oprettelse af menuer).
læs nedenstående trin for at lære, hvordan du ændrer udseendet på en rullemenu, der er oprettet med Spry.
2. Opret vandrette eller lodrette menuer
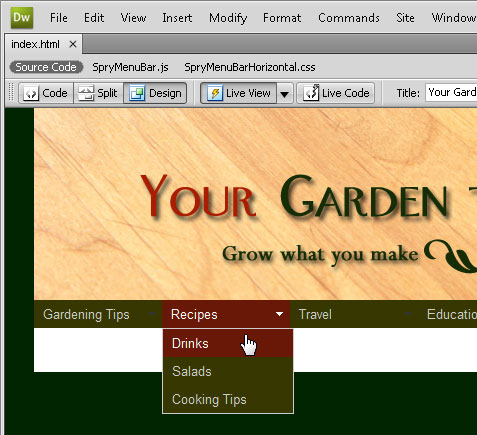
når du indsætter en Spry-menulinje, har du mulighed for at oprette en menu, der vises vandret på tværs af din side med undermenuindstillinger, der falder ned under menulinjen, eller en lodret menulinje med undermenuindstillinger, der åbnes til højre for hovedmenupunkterne.
du skal foretage dette valg under opsætningen ved at klikke på den tilsvarende knap og derefter klikke på OK for at indsætte menuen. Når menulinjen er indsat, kan du ikke ændre dens retning.

3. Find den stil, du vil redigere
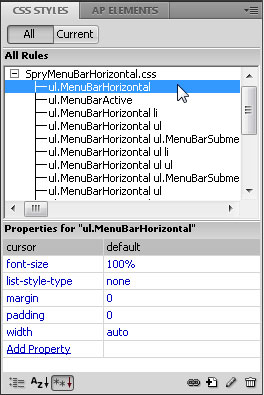
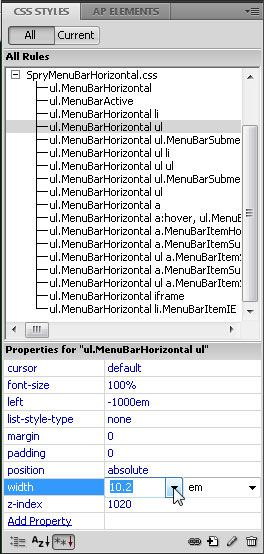
Åbn panelet CSS Styles (vindue>CSS Styles). Klik på knappen Alle øverst på panelet og drej åben Sprymenubarhorisontal.css.
klik og træk øverst i Egenskabsruden i CSS-panelet (vist her), indtil du kan se listen over dine stilarter og deres definerede regler.
en god måde at starte er at klikke på hvert af typografinavnene på listen alle regler og gennemgå deres indstillinger i Egenskabsruden.
se efter Indstillinger for farve, skrifttype og størrelse, som du sandsynligvis vil ændre. I de næste par trin dækker vi flere af disse stilarter specifikt.

4. Juster Menujusteringsindstillinger
ligesom de fleste indstillinger for en vandret menu styres justeringen af en CSS-stil.
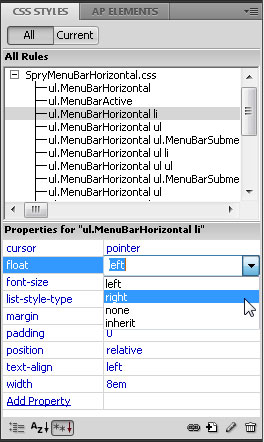
som standard justeres den vandrette menu til venstre på siden, men du kan justere den til højre ved at ændre definitionen af den stil, der hedder “ul.Menubarhorisontal li.”
Klik på navnet på stilen i panelet CSS-stilarter, og klik derefter i Egenskabsruden lige til højre for Float-feltet for at bruge rullelisten, og vælg højre i stedet for Venstre.
hvis du foretrækker det, kan du dobbeltklikke på stilnavnet for at åbne dialogboksen CSS-Regeldefinition.

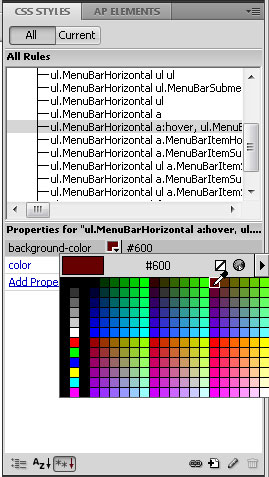
5. Skift Rollover farver
tricket til at ændre farverne på rullemenupunkterne er, at I CSS er disse farver tildelt linkstile, som har flere tilstande.
for at ændre baggrunden og tekstfarverne på links, som de vises, når en side først indlæses, skal du redigere stilen med navnet “ul.”
for at ændre de farver, der vises, når du ruller en markør over et link, skal du redigere baggrunds-og tekstfarverne i stilen “ul.Menubarhorisontal a. MenuBarItemHover, ul.Menubarhorisontal a. Menu….”
Bemærk: Hvis du oprettede en lodret menu, inkluderer disse stilnavne “lodret” i stedet for “vandret.”

6. Test dit arbejde tidligt og ofte
mange ændringer af disse typografier er kun synlige, når du får vist siden i en netsøgemaskine eller i den nye livevisning (tilgængelig i CS4 eller nyere).

hvis du klikker på knappen Live visning øverst i arbejdsområdet, kan du forhåndsvise siden og teste interaktive effekter, f.eks.
dette er en praktisk måde at kontrollere ting på, f.eks.
vær ikke bange for at eksperimentere; du kan altid ændre stildefinitionerne tilbage, hvis du ikke kan lide den måde, noget ser ud på.
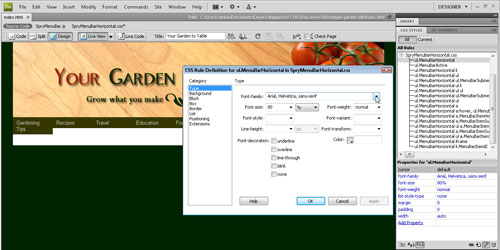
7. Ændre skrifttypens ansigt og størrelse

som standard vises en Spry-rullemenu i den skrifttype, der er angivet i kropsstil — eller i den nærmeste overordnede stil — for siden.
du kan ændre dine rullemenuer, så skrifttypen er anderledes end anden tekst på siden ved at tilføje en skrifttypestil til den stil, der hedder “ul.Menubarhorisontal.”
Dobbeltklik på navnet på skrifttypen for at åbne den i CSS-Regeldefinitionsdialogen (vist her), og indtast derefter et skrifttypeansigt, eller vælg en skrifttypesamling i rullemenuen Font-family.
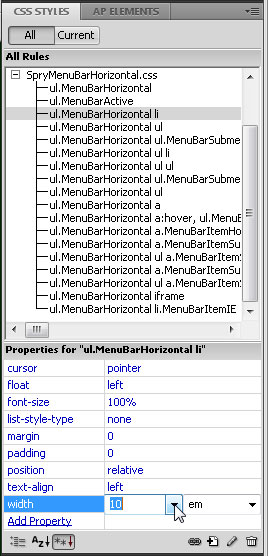
8. Skift bredden på Rullemenupunkter
du kan ændre breddeindstillinger i stilen med navnet “ul.Menubarhorisontal li. ” som standard er bredden indstillet til 8 em.
for dem, der ikke er bekendt med em-indstillingen, specificerer den størrelser baseret på størrelsen på bogstavet “M” i skrifttypefladen, der bruges i stilen.
denne fleksible mulighed er en fantastisk måde at indstille bredden på disse linkbokse, så de passer bedst til deres indhold.
hvis du har længere navne, og de ombrydes, kan du øge denne størrelse (til 10 em, for eksempel) for at få al teksten på en linje.
lidt går langt med em-størrelser.

9. Skift bredden på Undermenuelementer også
hvis du vil have, at rullemenuerne, der vises under hvert menupunkt, skal vises i samme bredde som hovedmenupunktet, skal du justere Breddeindstillingen.
der er to forskellige stilarter, der styrer udseendet af rullelisten “ul.Menubarhorisontal ul ” og ” ul.”
igen går lidt langt, når du justerer em-størrelser, og du vil bemærke en lille forskel med disse to.
hvis du ændrer hovedlink-bredden fra 8 em til 10 em, skal du ændre den tilsvarende 8,2-em-breddeindstilling til 10,2 i stilarterne “ul.Menubarhorisontal ul ” og ” ul.Menubarhorisontal ul li.”

10. Rediger menupunkter i Egenskabsinspektøren
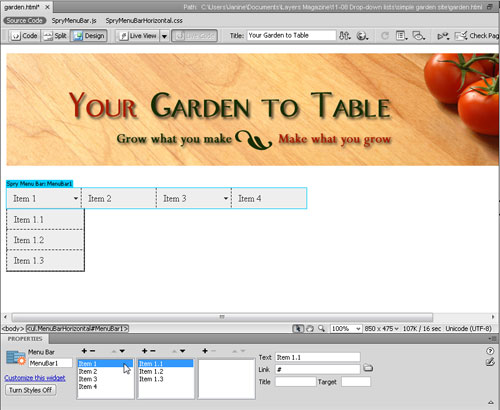
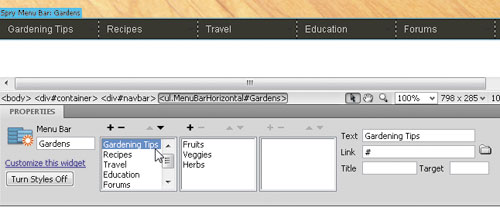
når der indsættes en menulinje, indeholder Vi pladsholdertekst til flere menupunkter og undermenupunkter, f.eks. punkt 1, punkt 2 osv.

for at redigere Menu-og undermenupunkter skal du klikke på den blå Spry-menulinje (øverst til venstre i menuen i arbejdsområdet) for at vælge den og derefter bruge indstillingerne i Egenskabsinspektøren.
klik blot på det menupunkt eller undermenupunkt, du vil ændre, og vælg derefter teksten i tekstfeltet til højre og skriv derefter over det for at erstatte det.
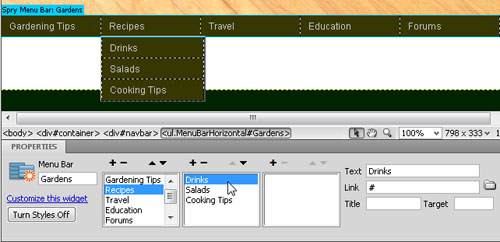
11. Føj elementer til rullemenuer og undermenuer
hvis du vil tilføje menu-eller undermenuelementer, skal du klikke på plus ( + ) – tegnet øverst i det tilsvarende menufelt, eller klikke på minus ( – ) – tegnet for at slette et element.

du kan f.eks. tilføje et menupunkt på tredje niveau ved at vælge et undermenupunkt og derefter klikke på plustegnet over det tredje menufelt.
sørg for at ændre eller tilføje tekst i tekstfeltet længst til højre i Egenskabsinspektøren.
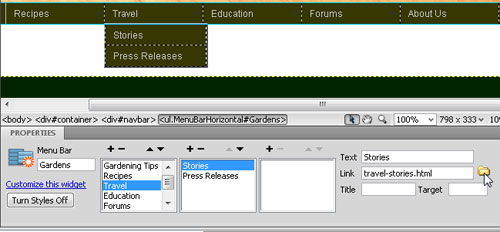
12. Opret og rediger Menulinks
hvis du vil omdanne et menupunkt til et link, skal du vælge elementet i Egenskabsinspektøren og indtaste URL ‘ en i Linkfeltet.

du kan også bruge knappen Gennemse (tip: det ligner en gul fil mappe) for at finde og vælge en fil i en hjemmeside og indstille linket automatisk.
hvis du indstiller et link til et menupunkt på øverste niveau, kan du også vælge teksten i hovedarbejdsområdet og indstille linket i Egenskabsinspektøren eller bruge Hyperlink-ikonet i menuen fælles Indsæt.
13. For at teste din Menu og Links

for at teste en rullemenu fuldt ud skal du forhåndsvise din side i en internetsøgemaskine, f.eks.
ideelt set bør du teste ved hjælp af alle tre af disse bro.sere (og andre) for at sikre, at menuen fungerer godt for alle dine besøgende.
rullemenuer kan være særligt vanskelige, når det kommer til visning i forskellige internetsøgere.
hvis du har problemer med IE, og du ser menuen på din lokale computer, skal du sørge for at klikke for at tillade blokeret indhold øverst i vinduet.
Bonus Tip til Flash konflikter:
Spry menulinjen bruger DHTML lag til at vise sektioner af HTML oven på andre sektioner. Hvis din side indeholder indhold, der er oprettet med Adobe Flash, kan dette forårsage et problem, fordi SF-filer altid vises oven på alle andre DHTML-lag, så SF-filen muligvis vises oven på dine undermenuer.
løsningen på denne situation er at ændre parametrene for SF-filen for at bruge”transparent”.
du kan nemt gøre dette ved at vælge sf-filen i dokumentvinduet og indstille indstillingen SM-tilstand i Egenskabsinspektøren til gennemsigtig. For mere information, se www.adobe.com/go/15523
rullemenu, DV3, dv4, dv5, dv6