Dieses Lernprogramm soll Ihnen einen Überblick über die vielen Möglichkeiten geben, wie Sie ein Dropdown-Menü in Dreamweaver anpassen können.
Seit Version CS3 enthält Adobe Dreamweaver das Spry Framework, eine Reihe von Widgets, mit denen Sie Dropdown-Menüs und andere erweiterte Funktionen für Ihre Webseiten erstellen können.
Die Spry-Menüs erleichtern das Hinzufügen eines Dropdown-Menüs in Dreamweaver, aber Sie benötigen dennoch ein grundlegendes Verständnis von CSS und das Bearbeiten von Stilen, wenn Sie die Farben, Schriftarten oder andere Einstellungen in diesen Menüs ändern möchten.
Der erste Schritt besteht darin, zu verstehen, welche CSS-Regeln die einzelnen Optionen im Menü steuern, die Sie erstellen möchten. Es gibt viele Möglichkeiten, Stile zu erstellen und anzuwenden, und bis Sie die Stylesheets verstanden haben, die mit den Dropdown-Menüs in Dreamweaver geliefert werden, ist es schwierig zu wissen, wo Anpassungen an den Stilen vorgenommen werden müssen, die die Farbe, Größe und andere Attribute steuern.
Das Bearbeiten eines Menüs kann kompliziert werden, aber wenn Sie sich Zeit nehmen und ein wenig experimentieren möchten, können Sie diese Menüs an Ihr Design anpassen.
Einfügen eines Spry-Dropdown-Menüs
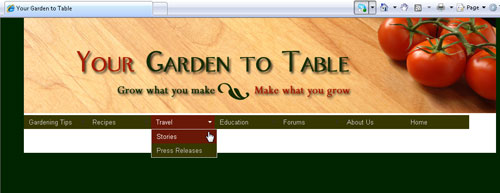
 Der erste Schritt besteht darin, eine Seite mit einem Dropdown-Menü zu erstellen oder zu öffnen, das mit Spry erstellt wurde. Wenn Sie noch kein Dropdown-Menü in Ihre Seite eingefügt haben, finden Sie in diesem Lernprogramm detailliertere Anweisungen zum Erstellen von Menüs.
Der erste Schritt besteht darin, eine Seite mit einem Dropdown-Menü zu erstellen oder zu öffnen, das mit Spry erstellt wurde. Wenn Sie noch kein Dropdown-Menü in Ihre Seite eingefügt haben, finden Sie in diesem Lernprogramm detailliertere Anweisungen zum Erstellen von Menüs.
Hier ist eine kurze Anleitung zum Einfügen eines Spry-Menüs:
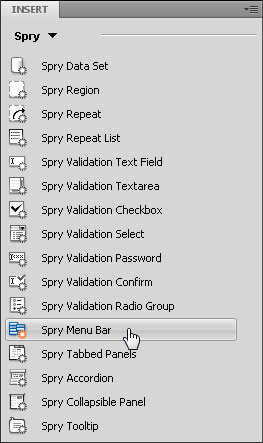
Öffnen Sie zuerst die Spry-Menüoptionen. Sie können die Spry-Optionen über das Menü Einfügen öffnen und schließen (das sich oben links oder oben rechts in Ihrem Arbeitsbereich befindet, je nachdem, ob Sie sich in der Classic- oder CS4-Entwurfsansicht befinden.)
Das Spry-Menü ist eine Option in der Dropdown-Liste. Nach der Auswahl wird eine Liste von Widgets geöffnet, mit denen Sie AJAX-Funktionen hinzufügen können.
Bevor Sie das Menü einfügen, platzieren Sie den Cursor an der gewünschten Stelle des Menüs auf Ihrer Webseite. Wenn Sie auf das Spry-Menüleistensymbol klicken, wird das Menü an der Position Ihres Cursors erstellt. (In diesem Tutorial finden Sie detailliertere Anweisungen zum Erstellen von Menüs).
Lesen Sie die folgenden Schritte durch, um zu erfahren, wie Sie das Erscheinungsbild eines mit Spry in Dreamweaver erstellten Dropdown-Menüs ändern können.
2. Erstellen Sie horizontale oder vertikale Menüs
Wenn Sie eine Spry-Menüleiste einfügen, haben Sie die Möglichkeit, ein Menü zu erstellen, das horizontal auf Ihrer Seite mit Untermenüoptionen angezeigt wird, die unter der Menüleiste angezeigt werden, oder eine vertikale Menüleiste mit Untermenüoptionen, die rechts von den Hauptmenüelementen geöffnet werden.
Sie müssen diese Auswahl während des Einrichtungsvorgangs treffen, indem Sie auf die entsprechende Schaltfläche klicken und dann auf OK klicken, um das Menü einzufügen. Sobald die Menüleiste eingefügt ist, können Sie ihre Ausrichtung nicht mehr ändern.

3. Suchen Sie den Stil, den Sie bearbeiten möchten
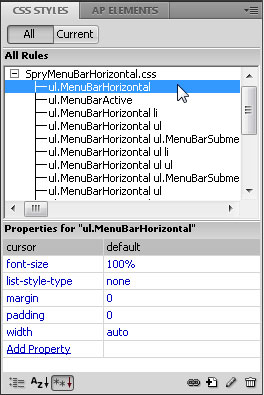
Öffnen Sie das Bedienfeld CSS-Stile (Fenster>CSS-Stile). Klicken Sie oben im Bedienfeld auf die Schaltfläche Alle und drehen Sie SpryMenuBarHorizontal.CSS.
Klicken und ziehen Sie den oberen Rand des Eigenschaftenfensters im CSS-Bereich (hier gezeigt), bis Sie die Liste Ihrer Stile und deren definierte Regeln sehen.
Klicken Sie zunächst auf die einzelnen Stilnamen in der Liste Alle Regeln und überprüfen Sie deren Einstellungen im Eigenschaftenbereich.
Suchen Sie nach Einstellungen für Farbe, Schriftart und Größe, die Sie wahrscheinlich ändern möchten. In den nächsten Schritten werden wir einige dieser Stile speziell behandeln.

4. Menüausrichtungsoptionen anpassen
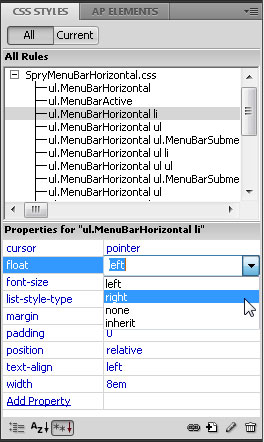
Wie bei den meisten Optionen für ein horizontales Menü wird die Ausrichtung durch einen CSS-Stil gesteuert.
Standardmäßig wird das horizontale Menü links auf der Seite ausgerichtet, aber Sie können es nach rechts ausrichten, indem Sie die Definition des Stils „ul.MenuBarHorizontal li.“
Klicken Sie im Bedienfeld CSS-Stile auf den Namen des Stils, und klicken Sie dann im Eigenschaftenbereich rechts neben dem Float-Feld, um die Dropdown-Liste zu verwenden, und wählen Sie Rechts statt links.
Wenn Sie möchten, können Sie auf den Stilnamen doppelklicken, um das Dialogfeld CSS-Regeldefinition zu öffnen.

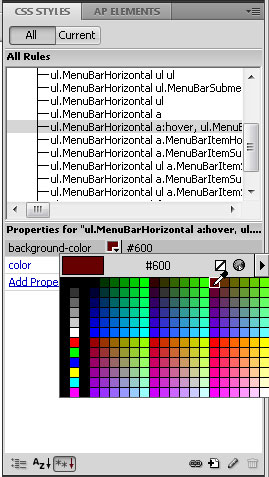
5. Rollover-Farben ändern
Der Trick beim Ändern der Farben der Dropdown-Menüelemente besteht darin, dass diese Farben in CSS den Linkstilen zugewiesen werden, die mehrere Zustände haben.
Um die Hintergrund- und Textfarben von Links zu ändern, die beim ersten Laden einer Seite angezeigt werden, müssen Sie den Stil „ul.MenuBarHorizontal a.“
Um die Farben zu ändern, die angezeigt werden, wenn Sie den Cursor über einen Link bewegen, bearbeiten Sie die Hintergrund- und Textfarben im Stil „ul.MenuBarHorizontal a.MenuBarItemHover, ul.MenuBarHorizontal a.Menü….“
Hinweis: Wenn Sie ein vertikales Menü erstellt haben, enthalten diese Stilnamen „Vertikal“ anstelle von „Horizontal“.“

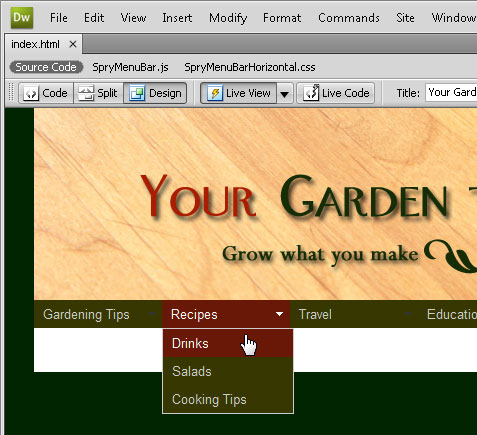
6. Testen Sie Ihre Arbeit frühzeitig und häufig
Viele Änderungen an diesen Stilen sind nur sichtbar, wenn Sie die Seite in einem Webbrowser oder in der neuen Option Live View (verfügbar in Dreamweaver CS4 oder höher) anzeigen.

Wenn Sie oben im Arbeitsbereich auf die Schaltfläche Live-Ansicht klicken, können Sie eine Vorschau der Seite anzeigen und interaktive Effekte wie Rollover testen, ohne Dreamweaver zu verlassen.
Dies ist eine praktische Möglichkeit, Dinge zu überprüfen, z. B. ob die Rollover-Farbe so eingestellt ist, wie Sie es möchten.
Keine Angst vor Experimenten; sie können die Stildefinitionen jederzeit wieder ändern, wenn Ihnen das Aussehen von etwas nicht gefällt.
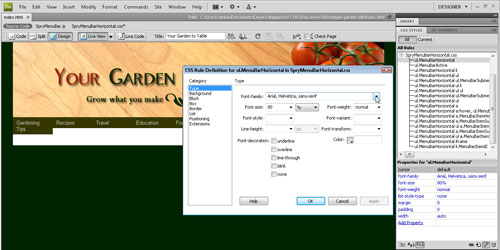
7. Ändern Sie die Schriftart und Größe

Standardmäßig wird ein Spry-Dropdown-Menü in der Schriftart angezeigt, die im Body—Stil — oder im nächsten übergeordneten Stil – für die Seite angegeben ist.
Sie können Ihre Dropdown-Menüs so ändern, dass sich die Schriftart von anderem Text auf der Seite unterscheidet, indem Sie dem Stil „ul.MenuBarHorizontal.“
Doppelklicken Sie auf den Namen der Schriftart, um sie im Dialogfeld CSS-Regeldefinition (hier gezeigt) zu öffnen, und geben Sie dann eine Schriftart ein oder wählen Sie eine Schriftartensammlung aus dem Dropdown-Menü Schriftfamilie.
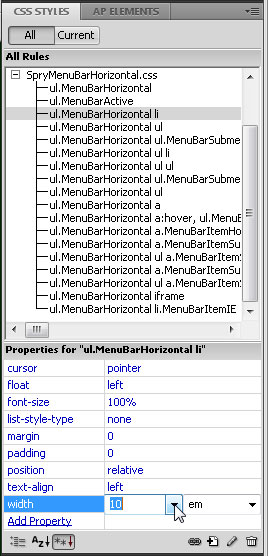
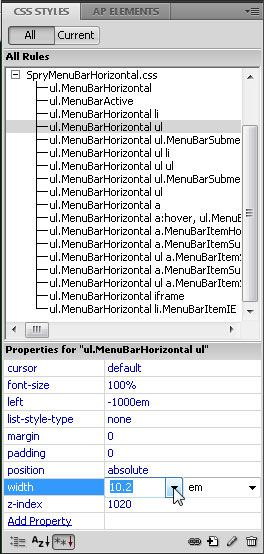
8. Ändern Sie die Breite der Dropdown-Menüelemente
Sie können die Breiteneinstellungen im Stil „ul.MenuBarHorizontal li.“ Standardmäßig ist die Breite auf 8 em eingestellt.
Für diejenigen, die mit der em-Option nicht vertraut sind, werden Größen basierend auf der Größe des Buchstabens „M“ in der im Stil verwendeten Schriftart angegeben.
Diese flexible Option ist eine großartige Möglichkeit, die Breite dieser Linkboxen so einzustellen, dass sie am besten zu ihrem Inhalt passen.
Wenn Sie längere Namen haben und diese umbrechen, können Sie diese Größe erhöhen (z. B. auf 10 em), um den gesamten Text in einer Zeile abzurufen.
Ein wenig geht ein langer Weg mit em Größen.

9. Ändern Sie auch die Breite der Untermenüelemente
Wenn Sie möchten, dass die Dropdown-Elemente, die unter jedem Menüelement angezeigt werden, in derselben Breite wie das Hauptmenüelement angezeigt werden, müssen Sie die Breiteneinstellung anpassen.
Es gibt zwei verschiedene Stile, die das Erscheinungsbild der Dropdown-Listenelemente „ul.MenuBarHorizontal ul“ und „ul.MenuBarHorizontal ul li.“
Auch hier reicht ein wenig aus, wenn Sie die EM-Größen anpassen, und Sie werden einen geringfügigen Unterschied zu diesen beiden feststellen.
Wenn Sie die Hauptverbindungsbreite von 8 em auf 10 em ändern, sollten Sie die entsprechende Einstellung für die Breite von 8,2 em in den Stilen mit dem Namen „ul.MenuBarHorizontal ul“ und „ul.MenuBarHorizontal ul li.“

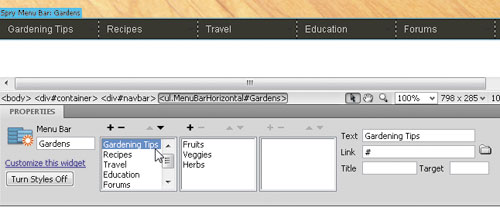
10. Bearbeiten von Menüelementen im Eigenschafteninspektor
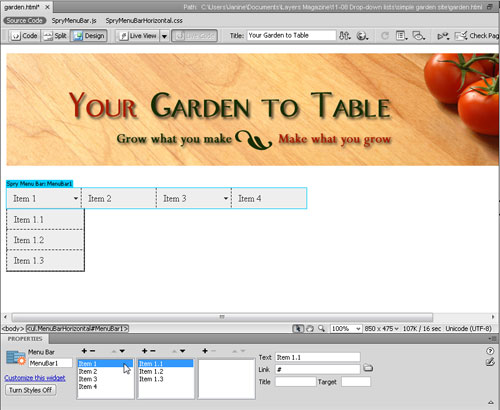
Wenn eine Menüleiste eingefügt wird, enthält Dreamweaver Platzhaltertext für mehrere Menüelemente und Untermenüelemente, z. B. Element 1, Element 2 usw.

Um Menü- und Untermenüelemente zu bearbeiten, klicken Sie auf die blaue Registerkarte Spry-Menüleiste (oben links im Menü im Arbeitsbereich), um sie auszuwählen, und verwenden Sie dann die Einstellungen im Eigenschafteninspektor.
Klicken Sie einfach auf den Menüpunkt oder Untermenüpunkt, den Sie ändern möchten, und wählen Sie dann den Text im Textfeld rechts aus und geben Sie ihn ein, um ihn zu ersetzen.
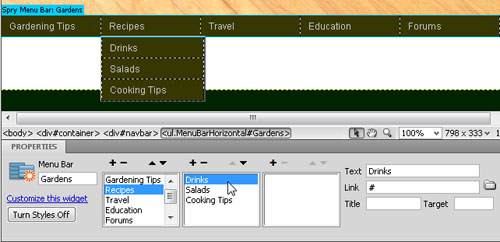
11. Elemente zu Dropdown-Menüs und Untermenüs hinzufügen
Um Menü- oder Untermenüelemente hinzuzufügen, klicken Sie auf das Pluszeichen (+) oben im entsprechenden Menüfeld oder auf das Minuszeichen (-), um ein Element zu löschen.

Sie können beispielsweise ein Menüelement der dritten Ebene hinzufügen, indem Sie ein Untermenüelement auswählen und dann auf das Pluszeichen über dem dritten Menüfeld klicken.
Achten Sie darauf, Text im Textfeld ganz rechts im Eigenschafteninspektor zu ändern oder hinzuzufügen.
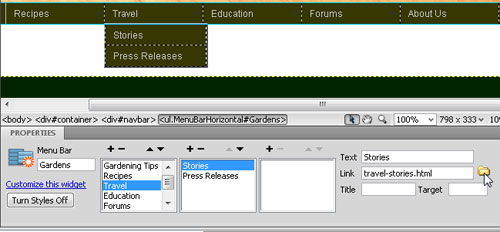
12. Menüverknüpfungen erstellen und bearbeiten
Um ein beliebiges Menüelement in einen Link zu verwandeln, wählen Sie das Element im Eigenschafteninspektor aus und geben Sie die URL in das Feld Link ein.

Sie können auch die Schaltfläche Durchsuchen verwenden (Hinweis: es sieht aus wie ein gelber Dateiordner) zu finden und wählen Sie eine beliebige Datei in einer Website und setzen Sie den Link automatisch.
Wenn Sie einen Link zu einem Menüelement der obersten Ebene festlegen, können Sie den Text auch im Hauptarbeitsbereich auswählen und den Link im Eigenschafteninspektor festlegen oder das Hyperlink-Symbol im allgemeinen Menü Einfügen verwenden.
13. Vorschau in einem Webbrowser, um Ihr Menü und Ihre Links zu testen

Um ein Dropdown-Menü vollständig zu testen, müssen Sie eine Vorschau Ihrer Seite in einem Webbrowser wie Safari, Internet Explorer (IE) oder Firefox anzeigen.
Idealerweise sollten Sie alle drei dieser Browser (und andere) testen, um sicherzustellen, dass das Menü für alle Ihre Besucher gut funktioniert.
Dropdown-Menüs können besonders schwierig sein, wenn sie in verschiedenen Webbrowsern angezeigt werden.
Wenn Sie Probleme mit IE haben und das Menü auf Ihrem lokalen Computer anzeigen, stellen Sie sicher, dass Sie oben im Browserfenster auf Blockierte Inhalte zulassen klicken.
Bonus-Tipp für Flash-Konflikte:
Das Spry-Menüleisten-Widget verwendet DHTML-Layer, um HTML-Abschnitte über anderen Abschnitten anzuzeigen. Wenn Ihre Seite Inhalte enthält, die mit Adobe Flash erstellt wurden, kann dies zu einem Problem führen, da SWF-Dateien immer über allen anderen DHTML-Ebenen angezeigt werden, sodass die SWF-Datei möglicherweise über Ihren Untermenüs angezeigt wird.
Die Problemumgehung für diese Situation besteht darin, die Parameter für die SWF-Datei so zu ändern, dass wmode=“transparent“ verwendet wird.
Sie können dies ganz einfach tun, indem Sie die SWF-Datei im Dokumentfenster auswählen und die Option wmode im Eigenschafteninspektor auf transparent setzen. Weitere Informationen finden Sie unter www.adobe.com/go/15523
Dropdown-Menü, dwcs3, dwcs4, dwcs5, dwcs6