Lightning Web Components-Warum, was & Wo soll ich anfangen?
Warum Lightning Web Components(LWC)?
AURA Framework, das für aktuelle Lightning-Komponenten verwendet wurde, basierte auf Standards von 2014, ist aber jetzt veraltet und es war Zeit für Änderungen, da aus folgenden Gründen:
- Das Rendering könnte optimiert werden.
- Standard-UI-Elemente waren knapp.
- Es fehlten moderne Konstrukte.
- War nicht für modulare Apps geeignet.
- Webstandards wurden aktualisiert.
- AURA Framework wurde zu Skill und hatte seine eigene Lernkurve.
Darüber hinaus können Lightning Web Components(LWC) mit Aura-Komponenten koexistieren und zusammenarbeiten.

Welche Lightning Web Components(LWC)?
LWC ist ein neues Programmiermodell, das die neuesten Webstandards nutzt. Anstatt ein völlig benutzerdefiniertes und entwicklungsorientiertes starres Framework zu sein, ist es ziemlich flexibel. Es sind hauptsächlich die gängigen Webstandards und eine dünne Schicht spezialisierter Services, die es perfekt für moderne Rich UI-Implementierungen in Salesforce machen. Diese dünne Schicht spezialisierter Dienste enthält Basis-Lightning-Komponenten, Lightning Data Service und User Interface API, die hinter dem Vorhang für LWC arbeiten.

Eine dünne Schicht spezialisierter Services auf einem Standard-Web-Stack führt zu:
- Einfache Entwicklung für große modulare Apps.
- Einfache Nutzung der neuesten Webfunktionalitäten und -konstrukte.
- Ein gemeinsames Modell und übertragbare Fähigkeiten.
(Jeder Webentwickler, der an modernen JS-Frameworks arbeitet, könnte LWC leicht hochfahren). - Interoperable Komponenten.
- Bessere Leistung.
Der neue Entwicklungsstack sieht also so aus:

Wo soll ich anfangen?
Hier sind einige empfohlene Schritte:
- Erfahren Sie mehr über LWC in der LWC-Videogalerie.
- Installieren Sie VS Code und richten Sie ihn für die Salesforce-Entwicklung ein.
Sie können die ForceCode-Erweiterung für Salesforce verwenden, da sie LWC unterstützt, oder Sie können diesem Trailhead-Modul folgen. - Hier finden Sie leicht verständlichen Beispielcode für fast alle Anwendungsfälle.
- Weitere Beispiele finden Sie hier.
- Entwickeln Sie selbst einen LWC und testen Sie Ihren Code, indem Sie ihn hier ausführen.
- Am wichtigsten ist, Vervollständigen Sie die Erste Schritte mit LWC trailmix.
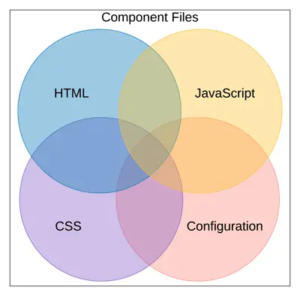
Lightning Web Components-Komponentenstruktur
Wie entsteht eine Lightning Web Component(LWC)?
Ähnlich einer AURA-Komponente sind die Hauptinhalte eines LWC auch HTML, Javascript. Es gibt optionale Inhalte wie CSS. Zusätzlich zu diesen für LWC ist jedoch auch eine XML-Konfigurationsdatei enthalten, die die Metadatenwerte für die Komponente definiert.
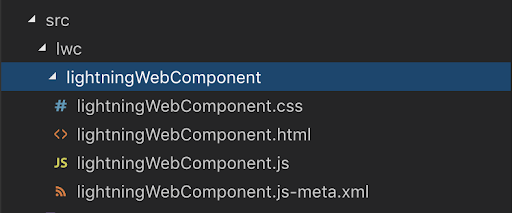
Eine LWC-Komponente würde also so aussehen:


Lassen Sie uns nun einen kurzen Überblick über diese Dateien nacheinander geben:
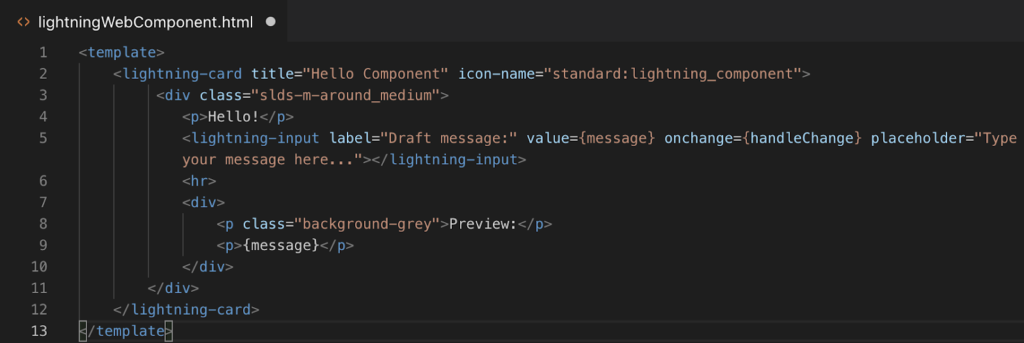
HTML
- Hat ein Root-Tag <template>, das den HTML-Code Ihrer Komponente enthält.
- Beim Rendern wird das <template>-Tag durch <namespace-component-name> ersetzt.

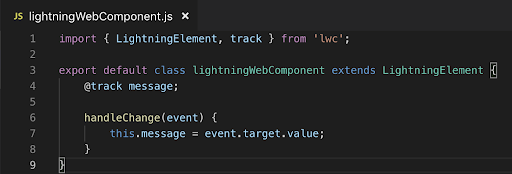
Javascript
- Import-Funktionalität in einem Modul deklariert zB-lwc(das Kernmodul), verwenden Sie die Import-Anweisung.
- Verwenden Sie die export-Anweisung, damit anderer Code Funktionen in einem Modul verwenden kann.
- LightningElement ist ein benutzerdefinierter Wrapper des Standard-HTML-Elements, den wir in der Komponente erweitern und exportieren.

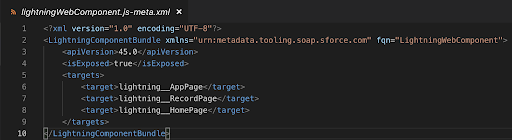
Konfiguration
XML-Datei, die die Metadatenkonfigurationswerte für die Komponente definiert.-
- Komponentenbezeichnung
- Verfügbarkeit
- Konfigurationsattribute
- Builder-Attribute

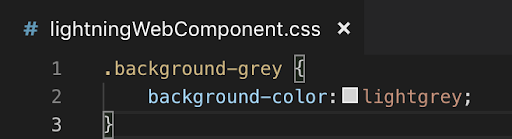
CSS
- Zum Formatieren einer Komponente.
- Das Stylesheet wird automatisch angewendet.

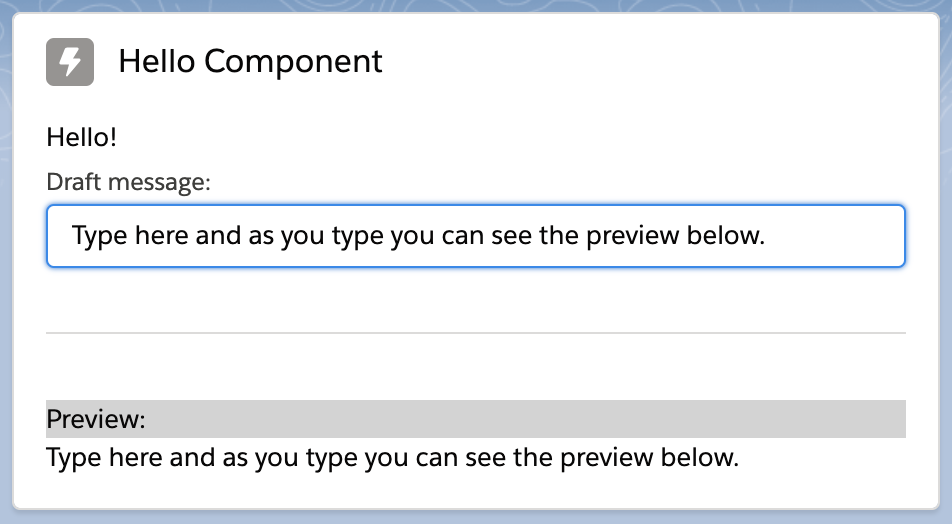
Also, die Dateien, die wir besprochen haben, wie würde die Komponente mit diesen aussehen?
Component UI

Zusammenfassung
Dies ist die beste Zeit, um frühzeitig mit Lightning Web Components zu lernen und zu beginnen, die die neuesten Webstandards bieten, beispiellose Leistung und Produktivität bieten und nahtlos mit vorhandenem Code zusammenarbeiten.
Beispiel für Lightning Web Components(LWC)
Hier ist eine Liste einiger Lightning Web Component-Beispiele für Entwickler:
Datensatz-ID in der Lightning-Webkomponente abrufen
Lightning-record-view-form
Apex-Methoden in Lightning-Webkomponenten aufrufen
Lightning-Webkomponente Lightning-datatable
Lightning-Webkomponenten in Visualforce verwenden
Modal / Popup Lightning Web Component(LWC)
Benutzerdefinierte Beschriftungen in der Lightning-Webkomponente LWC)
Lightning Web Component (LWC) Toast-Nachrichten
Lightning Spinner in LWC (Lightning Web Component)
Lightning-record-edit-form LWC (Lightning Web Component)
Lightning-record-form LWC
Vorlage, wenn:true Bedingtes Rendern LWC
für: jede Vorlagenrichtlinie in LWC
Navigationsdienst in LWC (Lightning Web Components)
Wrapper-Klasse in LWC (Lightning Web Component)