Wenn Sie ein beliebiges Objekt in QTP ausspionieren, werden zwei verschiedene Eigenschaften angezeigt: Klassenname und Klasse. Überhaupt gewundert, was ist der Unterschied zwischen den beiden?

Lassen Sie mich dies anhand eines Beispiels zeigen –
Unten sehen Sie eine einfache HTML-Schaltfläche.
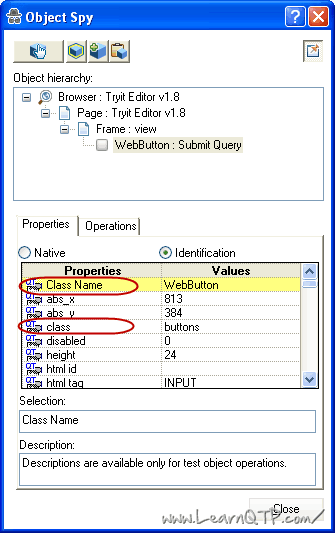
Wenn Sie Object Spy für diese Schaltfläche verwenden, lautet der Klassenname WebButton, während die Klasse als Schaltflächen angezeigt wird.
Der Klassenname ist die grundlegende Essenz dieses Objekts. Wenn der Klassenname geändert wird, wird das Objekt selbst geändert. Daher wird ein Objekt vom Typ button immer als WebButton unter dem Klassennamen angezeigt, ein Hyperlink wird immer als Link angezeigt, ein Browserobjekt wird immer als Browser angezeigt und so weiter. Ein Punkt, der hier zu beachten ist, ist, dass, während object spy die Eigenschaft als Klassennamen anzeigt, dieselbe Eigenschaft als micclass geschrieben werden sollte, während deskriptive Programmierung verwendet wird. Für ex:
Browser("micclass:=Browser").Page("micclass:=Page").WebButton("micclass:=WebButton","PropertyName:=PropertyValue").Click
class ist ein Selektor, der für Styling-Zwecke in HTML verwendet wird. Diese Eigenschaft kann einen beliebigen benutzerdefinierten Namen annehmen, der vom Entwickler Ihrer Anwendung definiert wurde. In diesem Beispiel haben wir
<input class="buttons" type="submit" />
definiert, wenn wir das in
<input class="UserDefinedButtons" type="submit" />
ändern, zeigt der Spion jetzt die Klasse als UserDefinedButtons während der Klassenname weiterhin als WebButton
Ich hoffe, die obige Erklärung hat alle Ihre Fragen zu Klassenname, Klasse und micclass in QTP beantwortet.
Wenn Sie Webanwendungen automatisieren möchten, empfehle ich Ihnen, gute Kenntnisse in HTML und CSS zu erwerben. Das Erlernen des Schreibens von HTML / CSS nimmt nicht viel Zeit in Anspruch, hilft Ihnen jedoch bei Ihrer Arbeit als Automatisierungstester. Im Falle eines Problems können Sie wie ein Entwickler denken, und dieses Ding allein würde Ihnen helfen, die kleinen Probleme zu lösen, die ab und zu während der Automatisierung auftreten. Es gibt verschiedene kostenlose und kostenpflichtige Kurse im Internet. Meine Empfehlung ist, HTML / CSS-Kurse bei TeamTreeHouse auszuprobieren, ich habe persönlich einige ihrer Kurse durchlaufen und kann sie von ganzem Herzen empfehlen.