Was ist Führen? Wir sprechen nicht über Führung – wenn Sie andere Menschen zum Sieg führen. Für diese Definition von Leading betrachten wir Leading in der Typografie, also fangen wir an …
Schriftarten oder „Typ“ sind ein großes Element des Brandings. Die Art des Textes, den Sie auf Ihrer Website, in Logos, Veröffentlichungen und Blogposts verwenden, sagt etwas Entscheidendes über Ihr Unternehmen aus.
Typografie hat jedoch mehr zu bieten, als viele Menschen erkennen.
Die richtige Botschaft zu senden bedeutet nicht nur, zwischen einer freundlichen serifenlosen Schrift oder einer professionelleren Serifenschrift zu wählen. Designer, die am Branding arbeiten, müssen auch den Abstand zwischen Buchstaben und die visuelle Beziehung der Zeichen zueinander berücksichtigen.
Heute werden wir uns mit der führenden Rolle in der Typografie und ihren Auswirkungen auf das Design befassen.
Was ist führend in der Typografie? Eine Definition von leading
Was bedeutet Leading in der Typografie?
Leading (ausgesprochen „led-ing“) ist der Abstand zwischen verschiedenen Textzeilen.
In den Anfängen des Satzes und Druckens wurde unsere gesamte Typografie von Hand erstellt, mit einzelnen Holzblöcken für jeden Buchstaben. Um die Position zwischen den Linien so anzupassen, dass das Design mehr Platz hat, fügen die Leute Bleistreifen zwischen den Blöcken hinzu: daher führen.
Seit der Entstehung der digitalen Typografie wurde Leading mit „Zeilenhöhe“ verwechselt. Die Zeilenhöhe in einem Text adressiert den gesamten Raum von einer Grundlinie zur nächsten. Auf der anderen Seite ist leading der Abstand vom unteren Teil eines Buchstabens in einer Zeile zum oberen Teil eines Buchstabens in der nächsten.
Die Verwendung von Leading in einem Textblock beeinträchtigt die Lesbarkeit erheblich.
Die meisten führenden Praktiken basieren heute auf zwei Konzepten:
- X-Höhe: Die x-Höhe einer Schrift zeigt die Grundhöhe jedes Zeichens an.
- Ober- und Unterlängen: Die Elemente erstrecken sich unterhalb oder oberhalb der x-Höhe des Zeichens, z. B. der untere Teil eines „y“ in Kleinbuchstaben.
Leading definieren: Wie heißt der Abstand zwischen Textzeilen?
Führen zu verstehen bedeutet nicht nur, eine gute führende Definition zu haben. Es ist auch wichtig zu wissen, warum Führung im Grafikdesign so wichtig ist. Die Abstände zwischen den Zeilen in einem Blogbeitrag, einem Werbematerial oder sogar einem Aktionärsbericht machen einen großen Unterschied für die Lesbarkeit des Textes.
Wenn Sie jemals zusätzlichen Abstand zwischen den Zeilen hinzugefügt haben, wenn Sie sich eine Notiz schreiben oder einen Aufsatz erstellen, werden Sie feststellen, wie die richtige Entfernung die gesamte Seite verändern kann.
Der schwierige Teil des Führens besteht darin, die richtige Balance zu finden.
Zu viel Abstand zwischen Buchstaben und Sie erhalten übermäßig weit auseinander liegende Inhalte. Zu wenig, und Sie riskieren unübersichtlich aussehenden Text.
Es gibt drei gängige Stile, die die meisten Designer beim Erstellen von Inhalten verwenden:
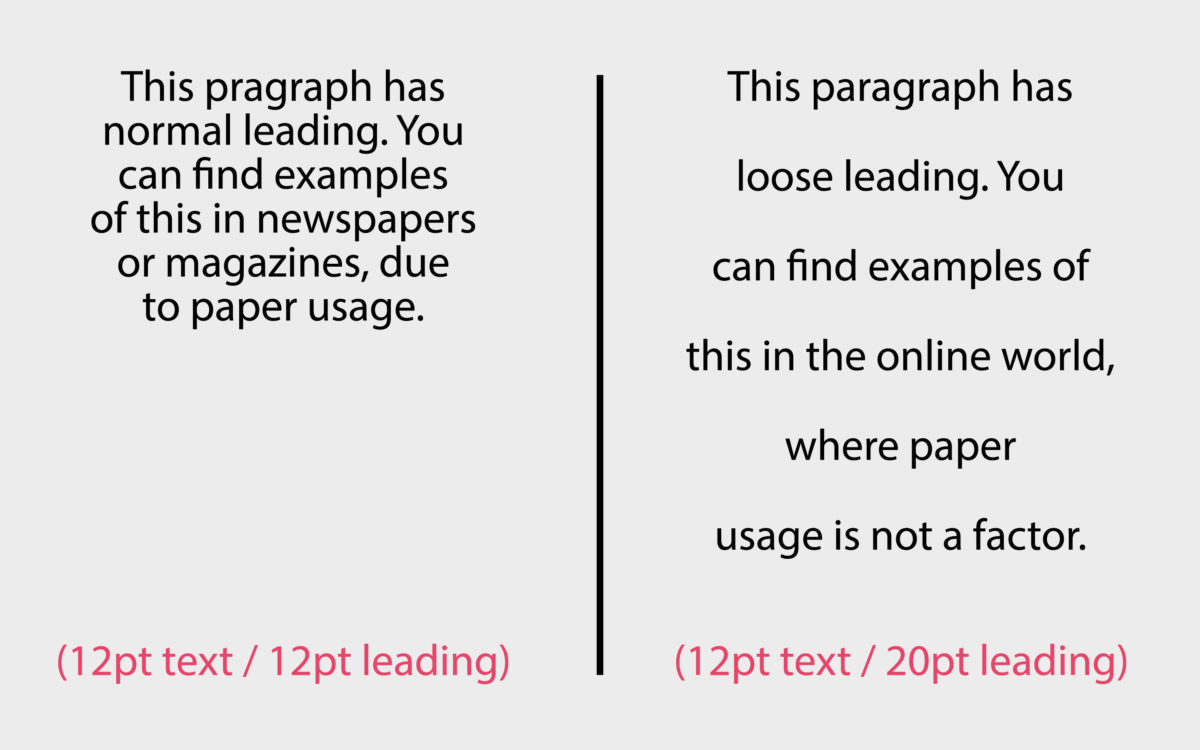
- Normales Führen: Normales Führen wird normalerweise als 10/10 oder 12/12 dargestellt, die führende Zahl entspricht der Schriftgröße.
- Tight leading: Durch Tight Leading wird die führende Zahl kleiner als die Schriftgröße, z. B. 10/8. Es zieht den Text zusammen.
- Loose leading: Bei loose Leading ist der Leading größer als die Schriftgröße, z. B. 10/14.
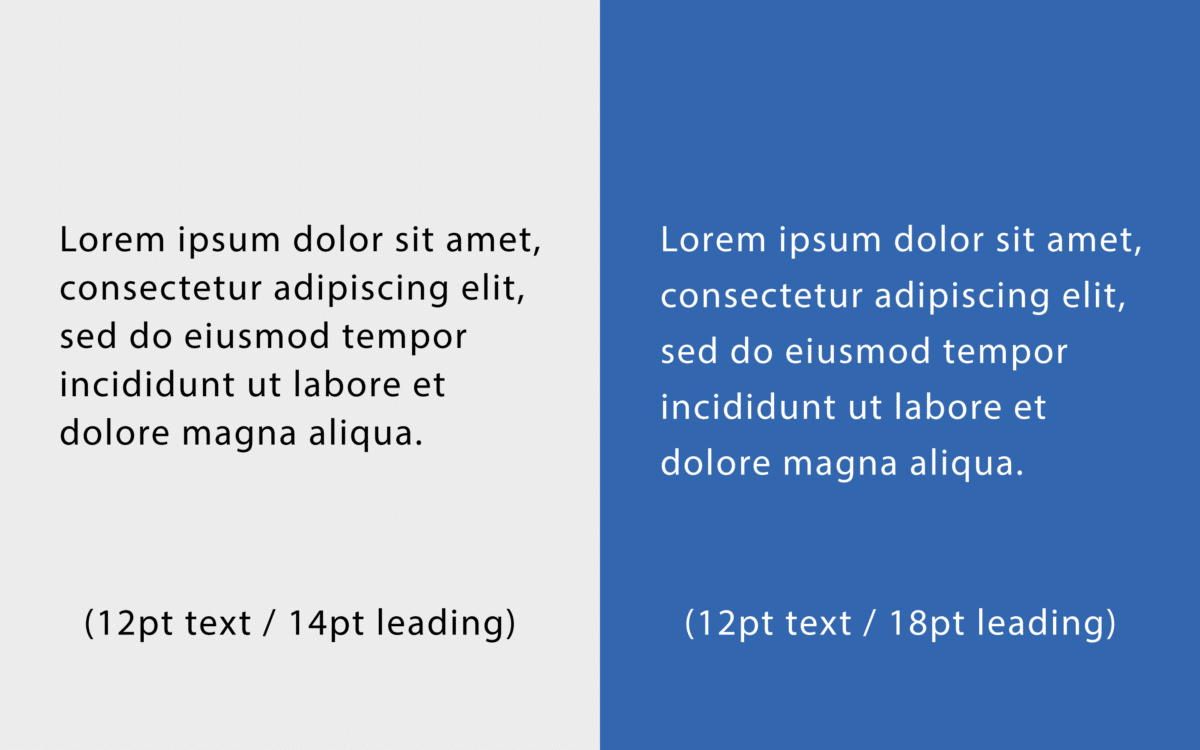
Wie das Folgende zeigt:
Also, welche Methode ist die effektivste? Wie bei den meisten Dingen hängt es davon ab, was Sie versuchen zu tun. Das Führen in der Typografie beeinflusst die Wirkung des Textes, wenn Sie ihn Ihrem Publikum präsentieren.
Eine engere Führung kann den Text schneller und chaotischer erscheinen lassen, während eine lockere Führung luftig und lässig ist und mehr Raum zum Atmen zwischen den Zeilen bietet.
Es gibt keine perfekte Formel für die Art der Führung, die Sie für jeden Text benötigen. Darüber hinaus wird Leading oft von anderen Elementen der Typografie beeinflusst. Schriftgröße, Farbe und Kontext machen einen Unterschied.
Was ist führend im Grafikdesign? Gute führende Beispiele
Das Finden von Beispielen für gute Führung kann komplex sein.
Sofern Ihre führende Wahl die Lesbarkeit der Seite unterstützt, gibt es keine Regel, die besagt, dass eine Form der Führung besser ist als eine andere. Manchmal sieht eine lockere Führung am besten aus, während Sie zu anderen Zeiten ein engeres Erscheinungsbild bevorzugen (siehe unten).

In gedruckten Publikationen ist es häufiger, enge Führung zu sehen. Dafür gibt es verschiedene Gründe, Einer davon ist, dass gedruckte Zeitungen und Zeitschriften in einer festgelegten Größe stecken bleiben. Je weniger Papier der Verlag verwenden muss, desto billiger ist es, den Inhalt zu erstellen.
Online zahlen wir nicht für jede zusätzliche Seite, die wir verwenden. Das bedeutet, dass wir großzügiger mit Führung umgehen können. Ein größerer Speicherplatz erleichtert es Kunden, Ihre Inhalte zu lesen, was bedeutet, dass sie eher auf der Seite bleiben.
Es gibt zwar eine einheitliche Strategie, wie gutes Führen aussehen sollte, aber es gibt einige goldene Regeln, die Sie beachten sollten.
Zum Beispiel:
Start neutral
Beispiele für gute Führung beginnen oft mit einer führenden Größe an der gleichen Zahl wie Ihre Punktgröße. Wenn Sie Ihren Inhalt etwas weiter verbreiten möchten, können Sie zwei Punkte aufnehmen, z. B. 10-Punkt-Text mit 12-Punkt-Führung.
Um den Text zu straffen, skalieren Sie leicht um weitere 2 Punkte zurück.
Lockerer Vorsprung ist leichter zu lesen
Im Allgemeinen ist ein lockerer oder neutraler Vorsprung besser lesbar. Wenn Buchstaben zu nahe beieinander liegen, erscheinen sie unübersichtlich und überwältigend. Sie verpassen auch einige wesentliche Leerzeichen, die für das Webdesign so wichtig sind.
Betrachten Sie Ihre Schriftart
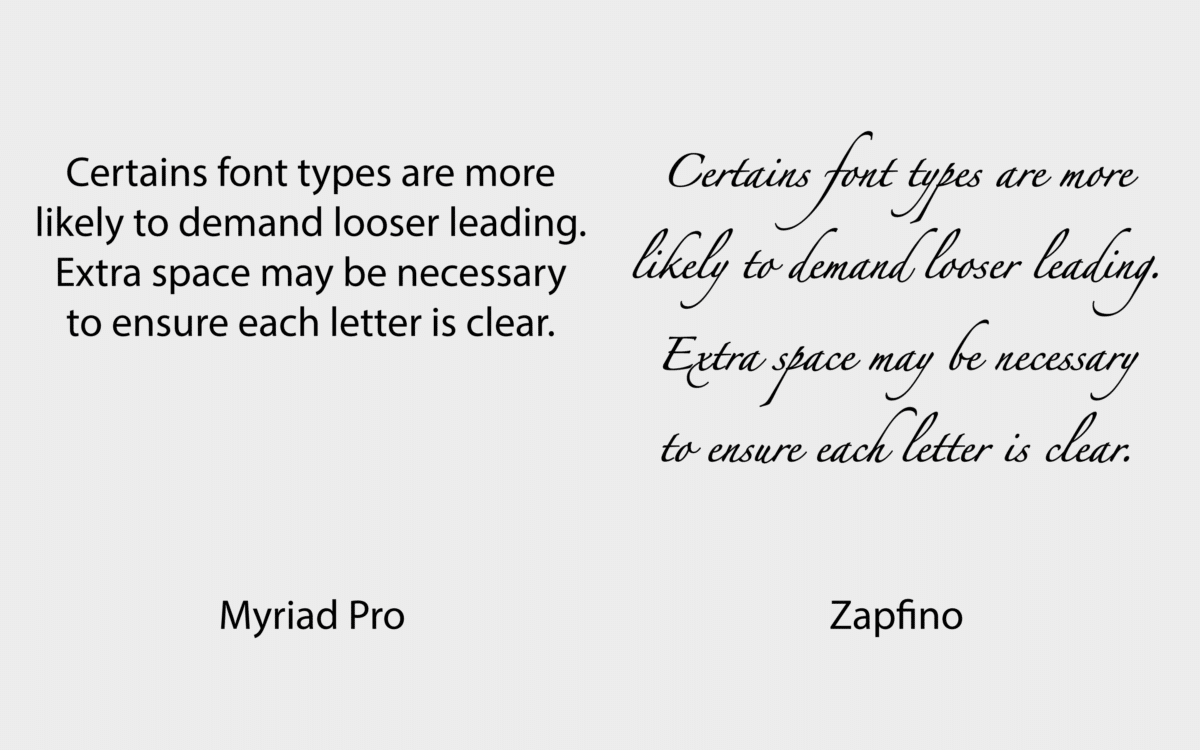
Bestimmte Schriftarten erfordern eher eine lockere Führung. Handschriftliche Schriften sind oft extravaganter, mit großen Schnörkeln und Unterschieden zwischen Buchstaben. Zusätzlicher Platz ist erforderlich, um sicherzustellen, dass jeder Buchstabe klar ist.

Was ist führend? Beispiele für schlechtes Führen
Im Allgemeinen ist das Führen nur dann wirklich „schlecht“, wenn es die Lesbarkeit Ihres Inhalts negativ beeinflusst. Inhalte mit vielen Textzeilen müssen gleichmäßig verteilt sein, um das Auge bequem auf der Seite zu führen.
Gute Führung hilft auch, Körpertext von Überschriften und Zwischenüberschriften zu trennen.
Schlechte Führung berücksichtigt die Lesbarkeit oft nicht richtig. Dies könnte bedeuten, dass Ab- und Aufsteiger zu eng beieinander sitzen und die Linien zu einem Durcheinander verschwimmen.
Manchmal, selbst wenn Ihr Text nicht verschiedene Buchstaben und Zeichen zusammenfügt, kann er Ihren potenziellen Leser immer noch wegschicken. Wir empfinden enge Textblöcke im Allgemeinen als schwieriger zu lesen.
Normalerweise erinnert uns dichterer Text an Arbeitsblätter und Berichte, während sich Text mit großem Abstand natürlicher und luftiger anfühlt – wie Handschrift.

Beispiele für schlechtes Führen wären:
Probleme mit der Lesbarkeit
Wie bei anderen Aspekten des Typografiedesigns können Probleme mit dem Führen häufig die Lesbarkeit beeinträchtigen. Wenn sich Textzeilen fast überlappen, sind sie für Ihre Leser viel schwieriger zu verstehen.
Spacing issues
In der Vergangenheit litten Unternehmen in vielen Publikationen oft darunter, dass ihnen nur so viel Platz zur Verfügung stand. Die heutigen digitalen Umgebungen bedeuten, dass Sie so viel Seitenplatz nutzen können, wie Sie möchten.
Wenn der Speicherplatz nicht angemessen genutzt wird, kann eine Website oder ein Blog weniger professionell und amateurhaft aussehen.
Problematisches Markenimage
Jedes Design-Asset, das Sie als Unternehmen verwenden, ist entscheidend für die Präsentation Ihrer Markenidentität. Tighter Leading vermittelt automatisch eine ganz andere Persönlichkeit als looser Leading.
Tipps zum Führen im Grafikdesign: Verwenden des führenden Raums
Jetzt wissen Sie, was Führen ist. Obwohl diese Strategie einfach genug erscheinen mag, haben Designer verschiedene Techniken und Tricks, die sie verwenden, um sicherzustellen, dass sie die richtigen Ergebnisse erzielen.
Lassen Sie uns einige führende Tipps erkunden.
Verwenden Sie die richtige Software
Früher war das Führen viel komplizierter als heute. Die digitale Software stellt sicher, dass Sie Ihre Einstellungen in Sekundenschnelle und mit minimalen Kopfschmerzen anpassen können. Wählen Sie eine Design-Software, die Ihnen granulare, High-Level-Kontrolle über Ihren führenden Raum gibt.
Sie sollten in der Lage sein, mit manuellem Führen (Ziehen des Abstands zwischen den Zeilen) und sogar mit automatischem Führen zu experimentieren.
Achten Sie darauf, dass Auto Leading nicht alle Ihre Entscheidungen für Sie trifft. Software kann Ihnen einige nützliche Anleitungen zur Verwendung als Anfänger geben. Es liegt jedoch an Ihnen, Ihre kreativen Fähigkeiten und Ihr Wissen über eine Marke einzusetzen, um die richtige Marke auszuwählen.
Unterscheiden Sie zwischen Kopf- und Körperkopie
Wenn Sie den führenden Text weiter untersuchen, werden Sie feststellen, dass Sie im Allgemeinen eine lockere Führung zwischen Kopf- und Körperkopie verwenden. Leading kann eine hervorragende Möglichkeit sein, Ihren Lesern die natürlichen Pausen zwischen Textstücken zu zeigen. Aus diesem Grund sehen wir oft größere Abstände zwischen Absätzen.
Looser, der an den richtigen Stellen führt, führt Ihren Kunden oder Leser durch den Text und hilft ihm, Informationsblöcke zu durchsuchen.
Der Abstand zwischen den Absätzen sollte größer sein als der Abstand zwischen den Zeilen desselben Absatzes. Der Abstand zwischen Ihren Kopfzeilen und Ihrem Textkörper muss noch größer sein. Dadurch sehen Ihre Inhalte professionell und gut formatiert aus.
Kennen Sie Ihren Leser
Das Verständnis Ihres Publikums ist ein wesentlicher Bestandteil jeder Designstrategie. Wie bereits erwähnt, verbessert die Führung im Grafikdesign nicht nur die Lesbarkeit Ihres Textes, sondern sendet auch eine wichtige Botschaft über Ihre Marke und die Persönlichkeit Ihres Unternehmens.
Um sicherzustellen, dass Sie die richtige Botschaft senden, überlegen Sie zunächst, an welche Art von Führung Ihre Kunden gewöhnt sein werden. Schauen Sie sich den Führungsansatz Ihres Mitbewerbers an und fragen Sie sich, ob Ihre Kunden eher eine enge oder lockere Führung von Ihnen erwarten.
Wenn alle Ihre Konkurrenten eine sehr enge Führung haben und Ihre locker ist, könnten sich die Kunden über die Legitimität Ihres Unternehmens wundern.
Experimentieren Sie damit, wie Sie sich beim Führen fühlen
Lockereres Führen wird oft mit Sauberkeit, Klarheit und Atmungsaktivität in Verbindung gebracht. Mehr Platz zwischen den Zeilen ist vergleichbar mit einer Website mit mehr Leerraum um Designelemente. Nichts fühlt sich überladen oder chaotisch an – alles passt bequem in seinen Raum.
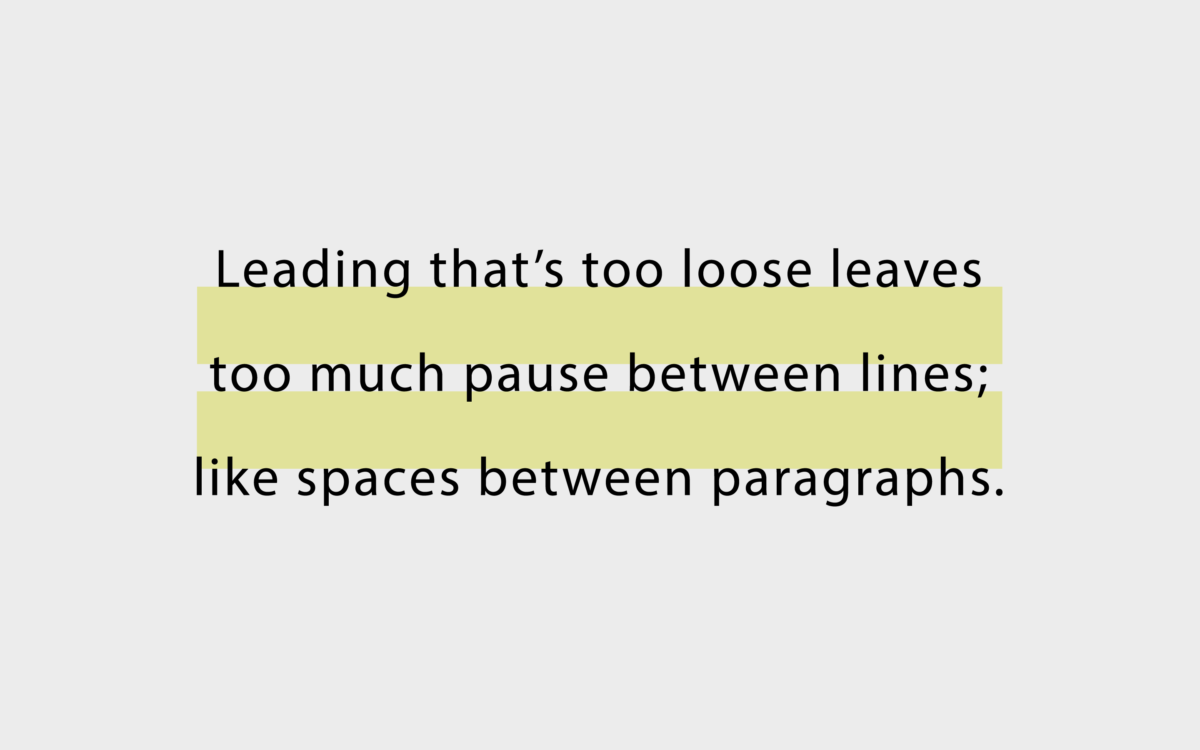
Sie können diese „lose“ Erfahrung jedoch zu weit gehen. Extrem lockere Führung erzwingt eine Trennung zwischen Sätzen, wie die Leerzeichen zwischen Absätzen. Gehen Sie über die Spitze mit dieser Strategie, und Sie riskieren, dass Sie Nachricht unzusammenhängend aussehen.

Die führende Position im Grafikdesign lässt Inhalte professionell, anspruchsvoll und direkt erscheinen. Denken Sie an den Unterschied zwischen den Absätzen in einer Zeitung und denen, die Sie online sehen. Enge Kleidung kann ein Gefühl der Einschränkung erzeugen. Zu stark verwendet, aber, und es schafft auch Chaos.
Eine engere Führung kann dazu führen, dass Ihre Inhalte überstürzt oder zusammengepfercht erscheinen. Alternativ können Sie den Abstand zwischen den Zeilen reduzieren, um die direkte Verbindung zwischen verschiedenen Ideen und Konzepten zu zeigen.
Eine Überschrift und eine Unterüberschrift in schneller Folge hätten engere Ableitungen als beispielsweise eine Überschrift und eine Textkopie.
Sehen Sie sich das Gesamtbild an
Leading ist nur ein Aspekt exzellenter Typografie. Um Ihre Schriftart so gut lesbar und ansprechend wie möglich zu gestalten, müssen Sie über das Gesamtbild nachdenken.
Wie sieht Ihr Kerning zum Beispiel aus? Engeres Kerning (Buchstaben näher beieinander) in Kombination mit engem Vorsprung kann die Lesbarkeit ernsthaft beeinträchtigen.
Sie müssen auch den verwendeten Schriftstil berücksichtigen. Die meisten Designer verwenden lockerere Schriftarten, wenn sie serifenlose Schriften und moderne Schriftarten verwenden. Serifenschriften haben oft einen deutlichen Haltepunkt oberhalb und unterhalb der x-Höhe.
Modernere, kreative Schriftarten haben wahrscheinlich größere Schnörkel mit ihren Ober- und Unterlängen, was den Bedarf an loser Führung erhöht.
Selbst das Hinzufügen von Elementen wie Fett oder Kursivschrift zu Ihrer Schriftart kann zu unterschiedlichen Führungsebenen führen. Fettgedruckte Schriftarten nehmen bereits viel visuellen Raum ein, daher ist es sinnvoll, sie etwas weiter zu verteilen:
Kennen Sie die Verbindung zwischen Farbe und Schriftarten
Kontrast und Farbe sind bei der Auswahl der Zeilenhöhen und des Abstands zwischen Buchstaben äußerst wichtig. Auf dunkleren Hintergründen empfehlen die meisten professionellen Designer, mehr Farben als auf einem helleren Hintergrund zu verwenden.
Dunkle Farben können einem Design Gewicht verleihen, wie z. B. enge Hosen. Versuchen Sie zu vermeiden, zwischen verschiedenen führenden Optionen von einem Teil Ihrer Webseite zum nächsten zu springen.
Wenn Sie auf Ihrer gesamten Seite die gleiche Menge an Leerzeichen verwenden, können Sie ein Gefühl des Gleichgewichts schaffen. Denken Sie daran, dass der Kontrast zwischen Hintergrund- und Textfarben hoch sein sollte, um eine bessere Lesbarkeit zu gewährleisten. Wenn Sie jedoch zwei Farben verwenden, die im Farbton näher beieinander liegen, kann eine größere Menge an Führung die Lesbarkeit verbessern.

Vergessen Sie nicht, für verschiedene Bildschirme zu entwerfen
Um das Beste aus Leading herauszuholen, müssen Sie verstehen, wie Ihre Kunden Inhalte in verschiedenen Umgebungen anzeigen.
Auf einer Website haben Sie im Allgemeinen mehr Platz zum Arbeiten, wenn sich Ihre Kunden Ihre Blogs und Inhalte auf einem Desktop oder Laptop ansehen. Auf einem Smartphone haben Sie es mit kleineren Schriftarten und kleineren Bildschirmen zu tun.
Wenn Sie eine Website mit responsivem oder dynamischem Design entwerfen, sollten Sie sich überlegen, wie sich die Schriftgrößen und das Layout ändern sollten, wenn Sie zwischen einem großen und einem kleineren Bildschirm wechseln.
Im Allgemeinen wird es den Leuten leichter fallen, durch Ihre Seite zu scrollen, wenn Sie Ihre Website um einen kleinen Betrag aufwerten, um den Wörtern mehr Atmungsaktivität zu verleihen.
Denken Sie daran, dass es auch zu Verwirrung führen kann, wenn Sie mit Ihrem führenden Grafikdesign zu locker umgehen. Sie möchten nicht, dass Ihre Kunden aufhören zu scrollen, weil sie denken, dass sie am Ende eines Absatzes angelangt sind.
Beherrschung der Kunst des führenden Raums im Grafikdesign
Font Leading ist nur eine der vielen Fähigkeiten, die Designer beim Erstellen schöner Projekte entwickeln müssen. Wenn Sie wissen, wie Sie Leading Space richtig nutzen, können Sie Blogs, Webseiten und andere schriftbasierte Designs erstellen, um ein Publikum anzusprechen.
Wenn Sie sich zu stark auf das automatische Führen verlassen oder Probleme mit dem Führen von Text haben, fällt es Ihnen möglicherweise auch schwer, Ihre Botschaft zu vermitteln.
Die komplizierteste Sache, an die man sich beim Führen erinnern sollte, ist, dass es keine Checkliste mit spezifischen Regeln gibt, die für jedes Textstück zu befolgen sind. Sie können nicht einfach eine „beste“ führende Größe für jede Kampagne auswählen.
Wie Font Kerning oder font style müssen Sie Ihre Kerning basierend auf dem, was Sie über das Projekt wissen, auswählen.
Experimentieren Sie zunächst mit verschiedenen führenden Designs. Schauen Sie sich an, wie verschiedene Aussagen und Absätze mit einem bestimmten Abstand zwischen ihnen aussehen, und fragen Sie sich, was am besten aussieht und sich am besten anfühlt.
Fabrik: Eine Branding-Agentur für unsere Zeit.
Lesen Sie nun diese:
-Der Unterschied zwischen Leading und Kerning
-Die feine Linie zwischen Kerning und Tracking
– Verwirrt über Leading und Tracking?
-Was ist Kerning in der Typografie?
-Tipps für das Tracking im Grafikdesign