deze tutorial is ontworpen om u een voorsprong te geven op de vele manieren waarop u een vervolgkeuzemenu in Dreamweaver kunt aanpassen.
sinds versie CS3 heeft Adobe Dreamweaver het Spry framework opgenomen, een set widgets die u kunt gebruiken om vervolgkeuzemenu ’s en andere geavanceerde functies voor uw webpagina’ s te maken.
de Spry menu ’s maken het toevoegen van een drop-down menu in Dreamweaver eenvoudiger, maar je hebt nog steeds een basiskennis nodig van CSS en hoe je stijlen kunt bewerken als je de kleuren, lettertypen of andere instellingen in deze menu’ s wilt wijzigen.
de eerste stap is om te begrijpen welke CSS-regels elk van de opties in het menu bepalen dat u wilt maken. Er zijn veel manieren om stijlen te maken en toe te passen, en totdat u de typogrammen begrijpt die worden geleverd met de vervolgkeuzemenu ‘ s in Dreamweaver, is het moeilijk om te weten waar u aanpassingen moet maken aan de stijlen die de kleur, grootte en andere attributen beheren.
het bewerken van een menu kan ingewikkeld worden, maar als u de tijd neemt en u staat open om een beetje te experimenteren, kunt u deze menu ‘ s aanpassen aan uw ontwerp.
een uitklapmenu Spry invoegen
 de eerste stap is het maken of openen van een pagina met een uitklapmenu dat met Spry is aangemaakt. Als u nog geen vervolgkeuzemenu op uw pagina hebt geplaatst, moet u deze tutorial zien voor meer gedetailleerde instructies over het maken van menu ‘ s.
de eerste stap is het maken of openen van een pagina met een uitklapmenu dat met Spry is aangemaakt. Als u nog geen vervolgkeuzemenu op uw pagina hebt geplaatst, moet u deze tutorial zien voor meer gedetailleerde instructies over het maken van menu ‘ s.
hier is een korte handleiding over het invoegen van een Spry menu:
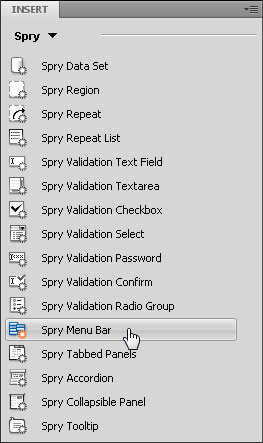
open eerst de Spry menu opties. U kunt de Spry-opties openen en sluiten in het menu Invoegen (die zich linksboven of rechtsboven op uw werkruimte bevinden, afhankelijk van of u in de ontwerpweergave Classic of CS4 bent.)
het Spry-menu is een optie in de vervolgkeuzelijst. Eenmaal geselecteerd, het opent een lijst van widgets die u kunt gebruiken om Ajax functies toe te voegen.
voordat u het menu invoegt, plaatst u de cursor waar u het menu wilt in uw webpagina. Wanneer u klikt op de Spry menubalk icoon zal het menu worden gemaakt op de positie van uw cursor. (Zie deze tutorial voor meer gedetailleerde instructies over het maken van menu ‘ s).
lees de onderstaande stappen om te leren hoe u het uiterlijk van een vervolgkeuzemenu kunt wijzigen dat met Spry in Dreamweaver is gemaakt.
2. Horizontale of verticale menu ‘ s
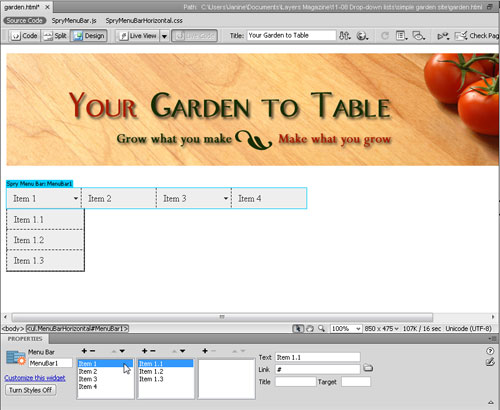
Als u een Spry-menubalk invoegt, hebt u de optie om een menu te maken dat horizontaal over uw pagina wordt weergegeven met submenu-opties die onder de menubalk vallen, of een verticale menubalk met submenu-opties die rechts van de hoofdmenu-items worden geopend.
u moet deze keuze maken tijdens het instellingsproces door op de bijbehorende knop te klikken en vervolgens op OK te klikken om het menu in te voegen. Zodra de menubalk is ingevoegd, kunt u de oriëntatie ervan niet wijzigen.

3. Zoek de stijl die u wilt bewerken
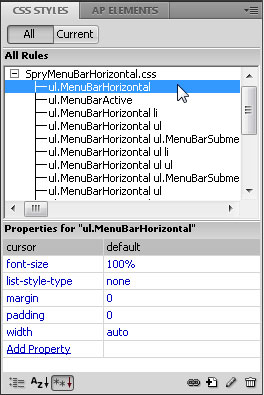
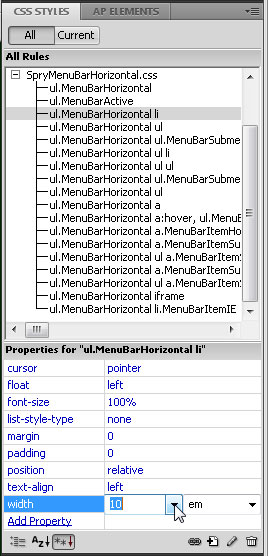
Open het paneel CSS-stijlen (venster>CSS-stijlen). Klik op de knop Alles boven in het paneel en draai Sprymenubarhorizontalal open.css.
klik-en-sleep de bovenkant van het eigenschappenvenster in het CSS-Paneel (hier getoond) totdat u de lijst met uw stijlen en hun gedefinieerde regels kunt zien.
een goede manier om te beginnen is door op elk van de stijlnamen in de lijst alle regels te klikken en hun instellingen te bekijken in het eigenschappenvenster.
zoek naar Instellingen voor kleur, lettertype en grootte, die u waarschijnlijk wilt wijzigen. In de volgende stappen zullen we een aantal van deze stijlen specifiek behandelen.

4. Menuuitlijningsopties aanpassen
zoals de meeste opties voor een horizontaal menu, wordt de uitlijning bestuurd door een CSS-stijl.
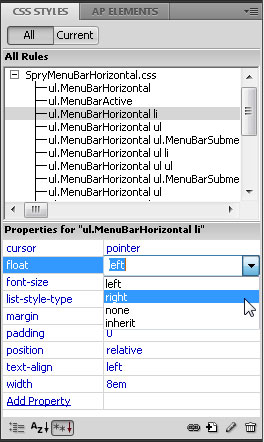
standaard wordt het horizontale menu links van de pagina uitgelijnd, maar u kunt het naar rechts uitlijnen door de definitie van de stijl genaamd “ul.Menubarhorizontale li.”
klik op de naam van de stijl in het deelvenster CSS-stijlen en vervolgens in het deelvenster Eigenschappen, klik rechts van het veld Float om de vervolgkeuzelijst te gebruiken en selecteer rechts in plaats van links.
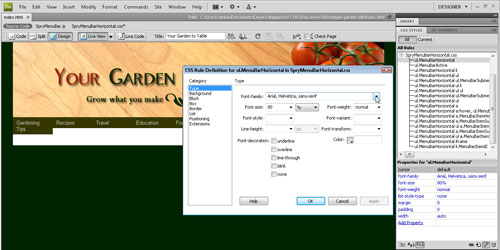
als u dat wilt, kunt u dubbelklikken op de stijlnaam om het dialoogvenster CSS-regeldefinitie te openen.

5. Rolloverkleuren veranderen
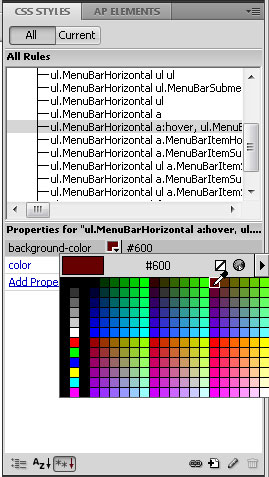
de truc om de kleuren van de vervolgkeuzemenu-items te wijzigen is dat in CSS deze kleuren worden toegewezen aan de koppelingsstijlen, die meerdere statussen hebben.
om de achtergrond-en tekstkleuren van links te wijzigen wanneer deze worden weergegeven wanneer een pagina voor het eerst wordt geladen, moet u de stijl met de naam “ul” bewerken.MenuBarHorizontal a. ”
als u de kleuren wilt wijzigen die verschijnen wanneer u een cursor over een link rolt, bewerk dan de achtergrond-en tekstkleuren in de stijl, “ul.MenuBarHorizontal a. MenuBarItemHover, ul.Wij zijn een bedrijf dat zich toelegt op … “
Opmerking: Als u een verticaal menu hebt gemaakt, zullen deze stijlnamen “verticaal” bevatten in plaats van “horizontaal.”

6. Test uw werk vroeg en vaak
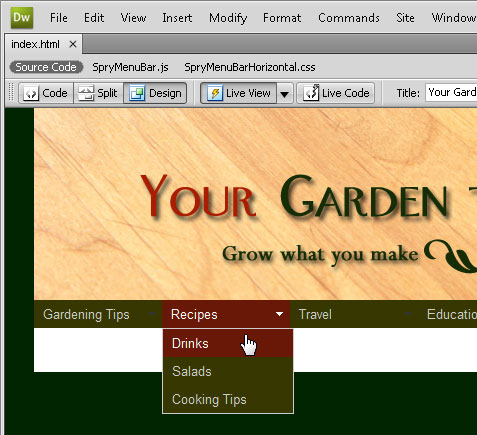
veel wijzigingen in deze stijlen zijn alleen zichtbaar wanneer u de pagina in een webbrowser of in de nieuwe Live View optie (beschikbaar in Dreamweaver CS4 of hoger) bekijkt.

als u op de knop Live View bovenaan het werkblad klikt, kunt u een voorbeeld van de pagina bekijken en interactieve effecten testen, zoals rollovers, zonder Dreamweaver te verlaten.
dit is een handige manier om dingen te controleren, zoals of de rollover kleur is ingesteld zoals u het wilt.
wees niet bang om te experimenteren; u kunt altijd de stijldefinities terug te veranderen als je niet bevalt de manier waarop iets eruit ziet.
7. Het lettertype en de lettergrootte wijzigen

standaard wordt een uitklapmenu Spry weergegeven in het lettertype dat is opgegeven in de stijl van het lichaam — of in de stijl die het dichtst bij de ouder staat — voor de pagina.
u kunt uw vervolgkeuzemenu ‘ s wijzigen zodat het lettertype anders is dan andere tekst op de pagina door een lettertypestijl toe te voegen aan de stijl genaamd “ul.Menubarhorizontaal.”
Dubbelklik op de naam van het lettertype om het te openen in het dialoogvenster CSS-regeldefinitie (hier getoond) en voer dan een lettertype in of kies een lettertypeverzameling in het keuzemenu Font-family.
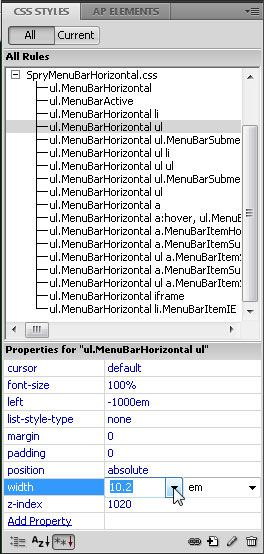
8. Wijzig de breedte van keuzemenu-Items
u kunt de breedte-instellingen wijzigen in de stijl met de naam “ul.MenuBarHorizontal li. ” standaard is de breedte ingesteld op 8 em.
voor degenen die niet bekend zijn met de em-optie, specificeert deze de grootte op basis van de grootte van de letter “M” in het lettertype dat in de stijl wordt gebruikt.
deze flexibele optie is een geweldige manier om de breedte van deze linkboxen zo in te stellen dat ze het beste bij hun inhoud passen.
als u langere namen hebt en ze worden afgebroken, kunt u deze grootte vergroten (tot 10 em, bijvoorbeeld) om alle tekst op één regel te krijgen.
een beetje gaat ver met em-groottes.

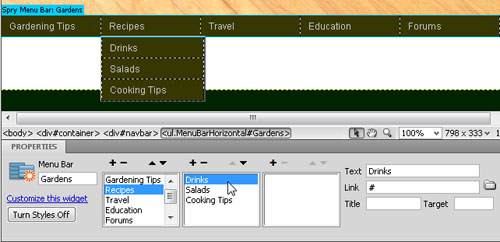
9. Wijzig de breedte van Submenu-Items ook
als u wilt dat de vervolgkeuzemenu-items die onder elk menu-item worden weergegeven in dezelfde breedte als het hoofdmenu-item, moet u de breedte-instelling aanpassen.
er zijn twee verschillende stijlen die het uiterlijk van de vervolgkeuzelijstitems “ul.Menubarhorizontal ul ” en ” ul.Menubarhorizontale ul li. ”
nogmaals, een beetje gaat een lange weg bij het aanpassen van em maten, en je zult een klein verschil met deze twee merken.
als u de breedte van de hoofdverbinding wijzigt van 8 em naar 10 em, moet u de overeenkomstige instelling voor de breedte van 8.2-em wijzigen in 10.2 in de stijlen genaamd “ul.Menubarhorizontal ul ” en ” ul.Menubarhorizontale ul li.”

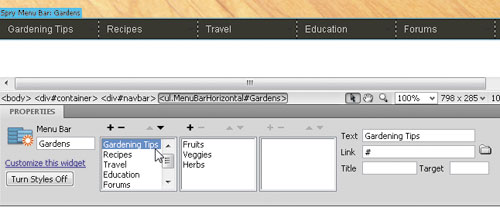
10. Menu-Items bewerken in de eigenschappenvenster
wanneer een menubalk wordt ingevoegd, bevat Dreamweaver plaatshoudertekst voor verschillende menu-items en submenu-items, zoals Item 1, Item 2, enz.

om menu-en submenu-items te bewerken, klikt u op het tabblad blue Spry menubalk (linksboven in het menu in het werkblad) om het te selecteren en gebruikt u vervolgens de instellingen in de eigenschappenvenster.
klik gewoon op het menu-item of submenu-item dat u wilt wijzigen en selecteer vervolgens de tekst in het tekstveld aan de rechterkant en typ er overheen om het te vervangen.
11. Items toevoegen aan vervolgkeuzemenu ’s en submenu’ s
om menu-of submenu-items toe te voegen, klikt u op het plusteken (+) bovenaan het overeenkomstige menuveld, of klikt u op het minteken ( – ) om een item te verwijderen.

u kunt bijvoorbeeld een menu-item op het derde niveau toevoegen door een submenu-item te selecteren en vervolgens op het plusteken boven het derde menu-veld te klikken.
zorg ervoor dat u tekst wijzigt of toevoegt in het tekstveld helemaal rechts van de Property inspector.
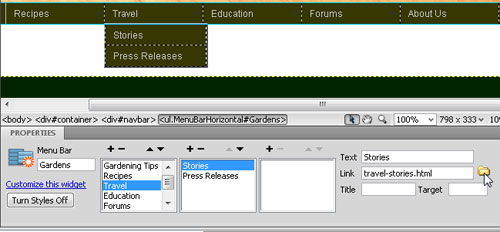
12. Maak en Bewerk Menu-koppelingen
om een menu-item in een koppeling te veranderen, selecteert u het item in de eigenschappenvenster en voert u de URL in het Link-veld in.

u kunt ook de knop Bladeren (hint: het ziet eruit als een gele map bestand) te lokaliseren en selecteer een bestand in een website en stel de link automatisch.
als u een koppeling naar een menu-item op het hoogste niveau instelt, kunt u ook de tekst in de hoofdwerkruimte selecteren en de koppeling instellen in de eigenschappenvenster, of het Hyperlinkpictogram gebruiken in het menu gemeenschappelijk invoegen.
13. Voorbeeld in een webbrowser om uw Menu en Links te testen

om een vervolgkeuzemenu volledig te testen, moet u een voorbeeld van uw pagina bekijken in een webbrowser, zoals Safari, Internet Explorer (IE) of Firefox.
idealiter moet u testen met behulp van alle drie deze browsers (en andere) om er zeker van te zijn dat het menu goed werkt voor al uw bezoekers.
Drop-down menu ‘ s kunnen bijzonder lastig zijn als het gaat om het weergeven in verschillende webbrowsers.
als u problemen heeft met IE en u bekijkt het menu op uw lokale computer, zorg ervoor dat u klikt om geblokkeerde inhoud toe te staan bovenaan het browservenster.
Bonustip voor Flash-conflicten:
de Widget van de Spry-menubalk gebruikt DHTML-lagen om secties van HTML bovenop andere secties weer te geven. Als uw pagina inhoud bevat die met Adobe Flash is gemaakt, kan dit een probleem veroorzaken omdat SWF-bestanden altijd boven op alle andere DHTML-lagen worden weergegeven, zodat het SWF-bestand boven op uw submenu ‘ s kan worden weergegeven.
de oplossing voor deze situatie is het wijzigen van de parameters voor het SWF-bestand om wmode=”transparant”te gebruiken.
u kunt dit eenvoudig doen door het SWF-bestand in het documentvenster te selecteren en de wmode-optie in het eigenschappenvenster op transparant in te stellen. Voor meer informatie, zie www.adobe.com/go/15523
keuzemenu, dwcs3, dwcs4, dwcs5, dwcs6