Lightning Web Components-waarom, wat & waar te beginnen?
waarom Lightning Web Components(LWC)?
Aura framework dat werd gebruikt voor de huidige Lightning componenten was gebaseerd op de normen van 2014, maar zijn nu verouderd en het was tijd voor verandering, omdat om de volgende redenen:
- Rendering kan worden geoptimaliseerd.
- standaard UI-elementen waren schaars.
- ontbrak moderne constructies.
- Was niet geschikt voor modulaire apps.
- webstandaarden zijn bijgewerkt.
- AURA Framework werd vaardigheid en had zijn eigen leercurve.
daarnaast kunnen Lightning Web Components(LWC) naast elkaar bestaan en samenwerken met aura componenten.

welke Lightning Web Components (LWC)?
LWC is een nieuw programmeermodel dat gebruik maakt van de recente webstandaarden. In plaats van een volledig aangepaste en ontwikkeling verstandig rigide kader, het is vrij flexibel. Het is meestal de gemeenschappelijke webstandaarden en een dunne laag van gespecialiseerde diensten te maken het een perfecte pasvorm voor Moderne rijke UI implementaties in Salesforce. Deze dunne laag van gespecialiseerde diensten bevatten basis Lightning componenten, Lightning Data Service en User Interface API die achter het gordijn werken voor LWC.

een dunne laag gespecialiseerde diensten bovenop een standaard web stack resulteert in:
- gemak van ontwikkeling voor grootschalige modulaire apps.
- gemak om gebruik te maken van de nieuwste webfunctionaliteiten en constructies.
- een gemeenschappelijk model en overdraagbare vaardigheden.
(elke webontwikkelaar die werkt aan moderne js-frameworks zou LWC gemakkelijk kunnen uitbreiden). - interoperabele componenten.
- betere prestaties.
dus de nieuwe ontwikkelingsstack lijkt:

waar beginnen?
hier zijn enkele aanbevolen stappen:
- Lees meer over LWC in de LWC videogalerij.
- installeer VS-Code en stel deze in voor Salesforce-ontwikkeling.
u kunt ForceCode extensie gebruiken voor Salesforce omdat het LWC ondersteunt of u kunt deze trailhead module volgen. - Hier vindt u gemakkelijk te begrijpen voorbeeldcode voor bijna alle use cases.
- voor meer voorbeelden zie hier.
- ontwikkel zelf een LWC en probeer je code door het hier uit te voeren.
- het belangrijkste is om de start te voltooien met LWC trailmix.
Lightning Web Components-Component Structure
Hoe wordt een Lightning Web Component(LWC) gevormd?
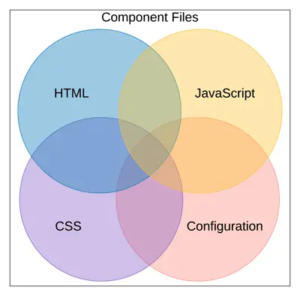
net als een aura-component is de belangrijkste inhoud van een LWC ook html, javascript. Er zijn optionele content zoals css. Maar naast deze voor LWC, is er ook een XML configuratie bestand opgenomen dat de metadata waarden voor de component definieert.
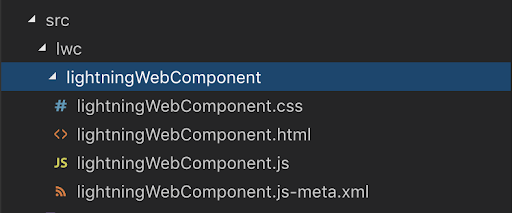
een LWC-component zou er dus uitzien als:


laten we nu een kort overzicht van deze bestanden één voor één behandelen:
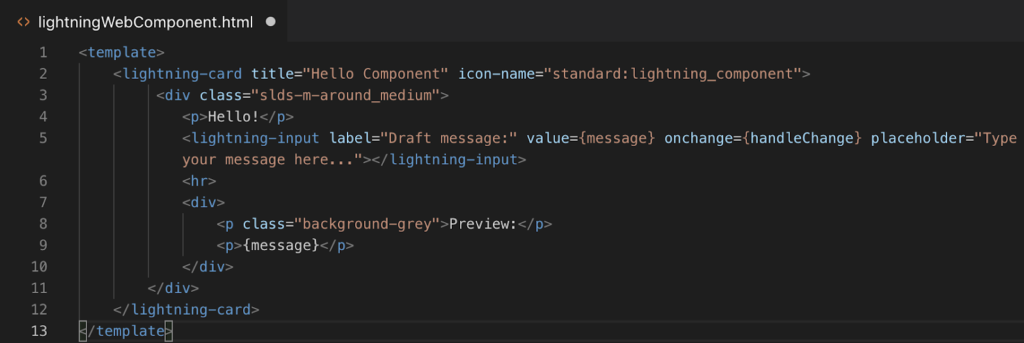
HTML
- heeft een root tag <template> die de HTML van uw component bevat.
- bij renders wordt het<sjabloon > label vervangen door <namespace-component-name>.

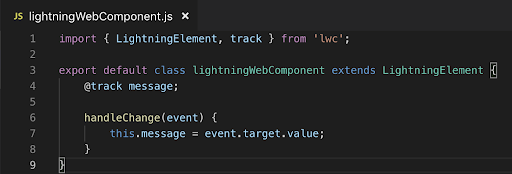
Javascript
- Importfunctionaliteit gedeclareerd in een module eg-lwc (de kernmodule), gebruik het import statement.
- om andere code toe te staan functionaliteit in een module te gebruiken, gebruikt u het export statement.
- LightningElement is een aangepaste wrapper van het standaard HTML-element en we breiden het uit in de component en exporteren.

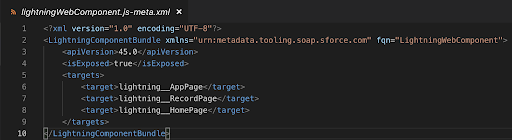
Configuratie
XML-bestand waarin de metadata configuratie waarden voor het onderdeel bv-
- Onderdelen Label
- Beschikbaarheid
- Configuratie-Eigenschappen
- Builder Kenmerken

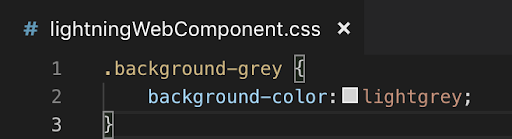
CSS
- Om de stijl van een component.
- het typogram wordt automatisch toegepast.

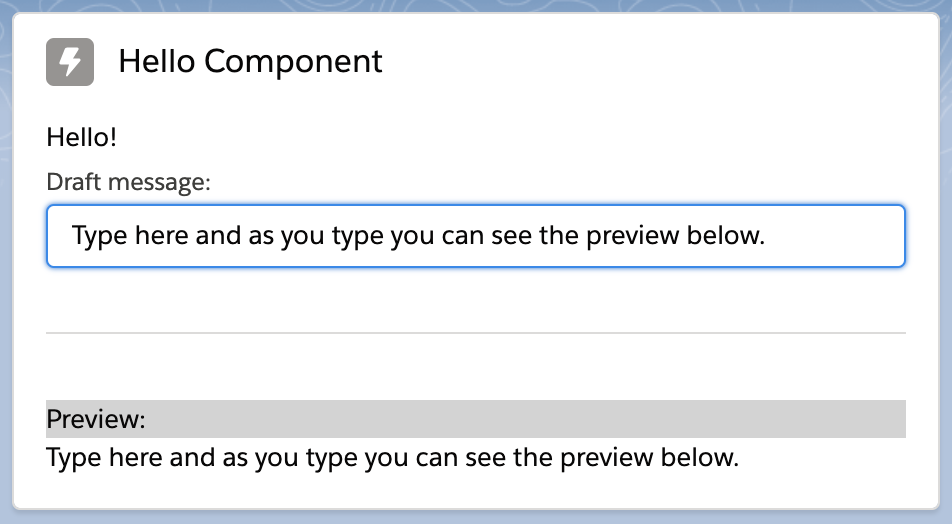
dus, de bestanden die we hebben besproken hoe zou de component te bouwen met deze look?
Component UI

samenvatting
Dit is het beste moment om te leren en vroeg te beginnen met Lightning Web Components, die de nieuwste webstandaarden bieden, ongekende prestaties en productiviteit leveren en naadloos samenwerken met bestaande code.
voorbeeld van Lightning Web Components (LWC)
hier is een lijst van enkele voorbeelden van Lightning Web Component voor ontwikkelaars:
Krijgen Record-Id in de Bliksem Web Component
lightning-record-view-vorm
Oproep Apex Methoden In de Bliksem web components
Bliksem Web Component lightning-datatable
Gebruik de Bliksem Web Components in Visualforce
Modal/Popup Bliksem Web Component(LWC)
Aangepaste Labels In de Bliksem Web Component(LWC)
Bliksem Web Component(LWC) Toast Berichten
Bliksem Spinner in LWC (Bliksem Web Component)
lightning-record-edit-formulier LWC(Bliksem Web Component)
lightning-record-vorm LWC
sjabloon als:werkelijke voorwaardelijke Rendering LWC
voor: elke template directives in LWC
navigatiedienst in LWC (Lightning Web Components)
Wrapper Class in LWC (Lightning Web Component)