wanneer u een object in QTP bespioneert, toont het twee verschillende eigenschappen klassenaam en klasse. Ooit afgevraagd wat is het verschil tussen de twee?

laat me dit laten zien met behulp van een voorbeeld –
Hieronder is een eenvoudige HTML-knop.
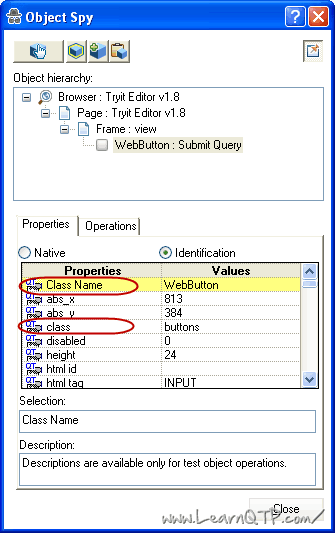
wanneer u Object Spy op deze knop gebruikt, zal de klassenaam WebButton zijn, terwijl klasse als knoppen wordt weergegeven.
klassenaam is de basis essentie van dat object. Als de naam van de klasse wordt gewijzigd, wordt het object zelf veranderd. Daarom zal een object van het type knop altijd worden weergegeven als Webbutton onder Class naam, een hyperlink zou altijd worden weergegeven als Link, een browser object zou altijd worden weergegeven als Browser enzovoort. Een punt om hier op te merken is dat, terwijl object spy de eigenschap als klassenaam toont, dezelfde eigenschap als micclass moet worden geschreven tijdens het gebruik van beschrijvend programmeren. Voor ex:
Browser("micclass:=Browser").Page("micclass:=Page").WebButton("micclass:=WebButton","PropertyName:=PropertyValue").Click
class is een selector gebruikt voor styling doeleinden in HTML. Deze eigenschap kan elke door de gebruiker gedefinieerde naam aannemen zoals gedefinieerd door de ontwikkelaar van uw toepassing. In dit voorbeeld hebben we
<input class="buttons" type="submit" />
gedefinieerd als we dat veranderen naar
<input class="UserDefinedButtons" type="submit" />
de spy zal nu de klasse tonen als Gebruikerbepaalde knoppen terwijl de klassenaam nog steeds zal worden weergegeven als WebButton
ik hoop dat de bovenstaande uitleg al uw vragen over klassenaam, klasse en micclass in QTP heeft beantwoord.
als u van het automatiseren van webapplicaties houdt, raad ik u aan om goede kennis op te doen over HTML en CSS. Het leren schrijven van HTML / CSS zal niet veel tijd in beslag nemen, maar zal u helpen een lange weg in uw werk als een automatisering tester. In het geval van een probleem, zult u in staat zijn om te denken als een ontwikkelaar en dat ding alleen zou u helpen om die kleine problemen die komen zo nu en dan tijdens de automatisering op te lossen. Er zijn verschillende gratis en betaalde cursussen beschikbaar op het internet. Mijn aanbeveling is om HTML / CSS cursussen te proberen bij TeamTreeHouse, ik heb persoonlijk een aantal van hun cursussen doorlopen en kan ze van harte aanbevelen.