Wat is toonaangevend? We hebben het niet over leiderschap als je andere mensen naar de overwinning leidt. Voor deze definitie van Leiden, kijken we naar Leiden in typografie, dus laten we beginnen…
lettertypen of “type” zijn een enorm element van branding. Het soort tekst dat u gebruikt in uw website, Logo ‘ s, publicaties, en blog posts zegt iets cruciaal over uw bedrijf.
er is echter meer aan typografie dan veel mensen zich realiseren.
het juiste bericht versturen betekent niet alleen kiezen tussen een vriendelijk schreefloos lettertype of een meer professioneel schreeftype. Ontwerpers die werken aan branding moeten ook rekening houden met de ruimte tussen letters, en hoe personages zich in visuele zin tot elkaar verhouden.
vandaag zullen we kijken naar toonaangevende typografie, en hoe het ontwerp beïnvloedt.
Wat is toonaangevend in typografie? Een definitie van Leiden
dus, wat betekent leiden in de typografie?
Leading (uitgesproken als “led-ing”) is de spatiëring tussen verschillende regels tekst.
in de begindagen van het zetten en drukken werd al onze typografie met de hand gemaakt, met afzonderlijke blokken hout voor elke letter. Om de positie tussen lijnen aan te passen zodat het ontwerp meer ruimte zou kunnen hebben, zouden mensen stroken lood tussen de blokken toevoegen: vandaar leiden.
sinds de opkomst van digitale typografie werd leading verward met”line height”. De regelhoogte in een stuk tekst richt zich op alle ruimte van de ene basislijn naar de volgende. Aan de andere kant is leiden de ruimte van het onderste deel van een letter op de ene lijn, naar het bovenste deel van een letter op de volgende.
het gebruik van leading in een tekstblok heeft een aanzienlijke invloed op de leesbaarheid.
de meest toonaangevende praktijken van vandaag zijn gebaseerd op twee concepten:
- x hoogte: de x-hoogte van een lettertype toont de basishoogte van elk teken.
- Opstijgers en afdalingen: de elementen strekken zich uit onder of boven de x-hoogte van het teken, zoals het onderste deel van een kleine letter “y”.
leidend definiëren: Wat is de ruimte tussen regels tekst genoemd?
het begrijpen van leiding betekent niet alleen het hebben van een goede leidende definitie. Het is ook belangrijk om te weten waarom leidinggeven zo belangrijk is in grafisch ontwerp. De spaties tussen de regels in een blog post, stuk reclame onderpand, of zelfs een aandeelhoudersverslag maken een enorm verschil voor de leesbaarheid van de tekst.
Als u ooit extra ruimte tussen regels hebt toegevoegd bij het schrijven van een notitie of het maken van een essay, zult u merken hoe de juiste hoeveelheid afstand de hele pagina kan transformeren.
het lastige deel van Leiden is de juiste balans vinden.
te veel tussen letters en u eindigt met overmatige spatiëring. Te weinig, en je riskeert rommelige tekst.
er zijn drie gemeenschappelijke stijlen van toonaangevende die de meeste ontwerpers gebruiken bij het maken van content:
- Normal leading: Normal leading wordt meestal weergegeven als 10/10 of 12/12, het leidende nummer is hetzelfde als de lettergrootte.
- Tight leading: Tight leading maakt het leidende nummer kleiner dan de lettergrootte, zoals 10/8. Het trekt de tekst bij elkaar.
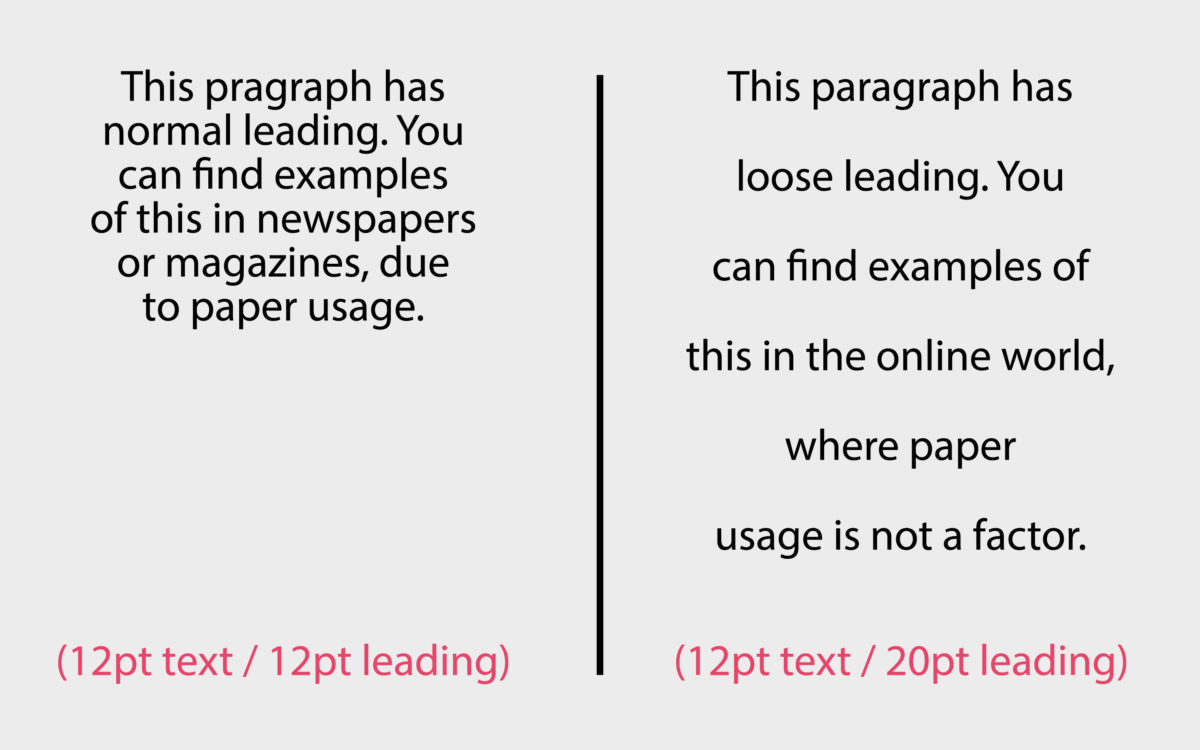
- Loose leading: bij loose leading is de leading groter dan de grootte van het lettertype, zoals 10/14.
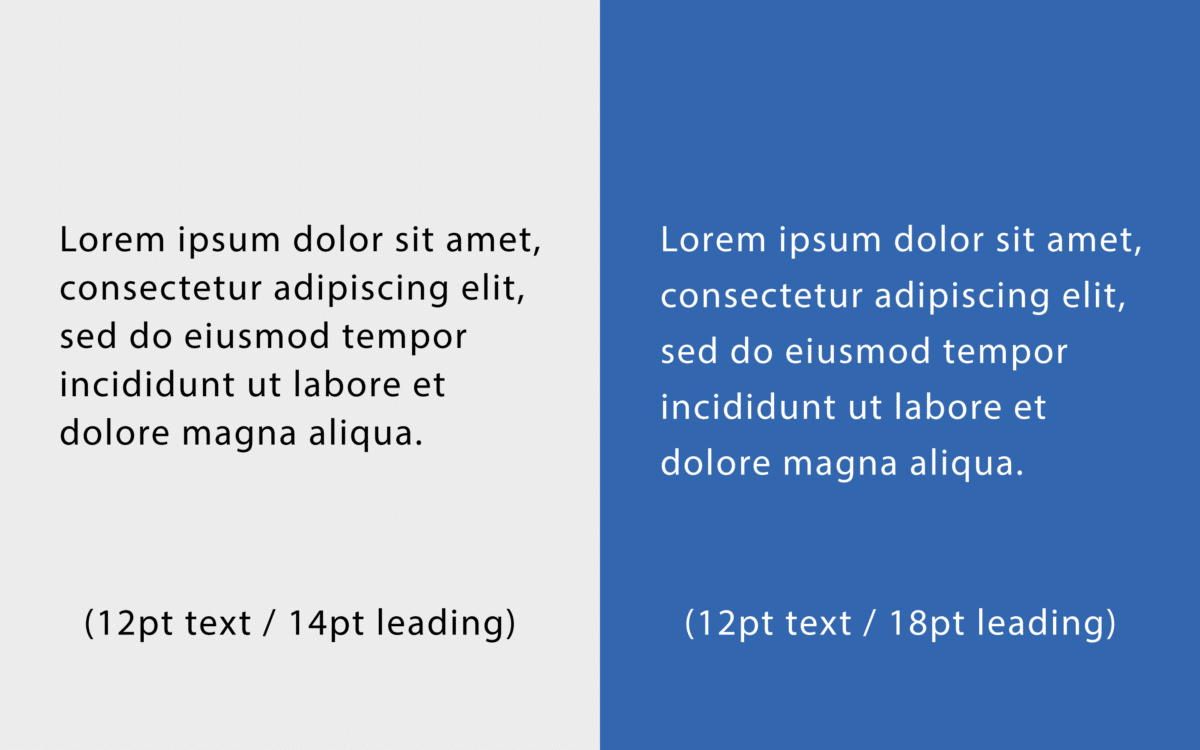
zoals het volgende aantoont:
welke leiding is het meest effectief? Zoals met de meeste dingen, hangt het af van wat je probeert te doen. Toonaangevend in typografie beïnvloedt de impact van de tekst als u deze aan uw publiek presenteert.
strakkere leading kan tekst sneller en chaotischer laten lijken, terwijl lossere leading luchtig en casual is, waardoor meer ruimte tussen regels kan ademen.
er is geen perfecte formule voor het soort leiden dat u nodig hebt voor elke tekst. Daarnaast wordt het leiden vaak beïnvloed door andere elementen van de typografie. Typegrootte, kleur en context maken allemaal een verschil.
Wat is toonaangevend in grafisch ontwerp? Goede voorbeelden
het vinden van voorbeelden van goede voorbeelden kan complex zijn.
op voorwaarde dat uw leading choice de leesbaarheid van de pagina ondersteunt, is er geen regel om te zeggen dat een vorm van leading beter is dan een andere. Soms, losser leading ziet er het beste, terwijl andere keren, kunt u liever een strakker uiterlijk (zie hieronder).

in gedrukte publicaties is het vaker gebruikelijk om strakke leiding te zien. Er zijn verschillende redenen voor dit, een zijnde gedrukte kranten en tijdschriften zijn geplakt op een vaste grootte. Hoe minder papier de uitgever nodig heeft om te gebruiken, hoe goedkoper het is om de inhoud te maken.
Online betalen we niet voor elke extra pagina die we gebruiken. Dit betekent dat we genereuzer kunnen zijn met leidinggeven. Een grotere hoeveelheid ruimte maakt het makkelijker voor klanten om uw inhoud te lezen, wat betekent dat ze meer kans om te blijven op de pagina.
hoewel er een one-size-fits-all strategie is voor hoe goed leiden eruit zou moeten zien, zijn er enkele gouden regels die je moet overwegen.
bijvoorbeeld:
start neutraal
voorbeelden van goede leiding beginnen vaak met een leidende grootte op hetzelfde nummer als uw puntgrootte. Als u wilt uw inhoud te verspreiden een beetje verder, kunt u het nemen van twee punten, zoals 10-punts tekst met 12-punts voorsprong.
om de tekst aan te scherpen, Schaal je iets terug, met nog eens 2 punten.
lossere leading is gemakkelijker af te lezen
in het algemeen is lossere of neutrale leading beter voor de leesbaarheid. Als letters te dicht bij elkaar staan, lijken ze rommelig en overweldigend. Je mist ook een aantal essentiële witte ruimte zo cruciaal in webdesign.
beschouw uw lettertype
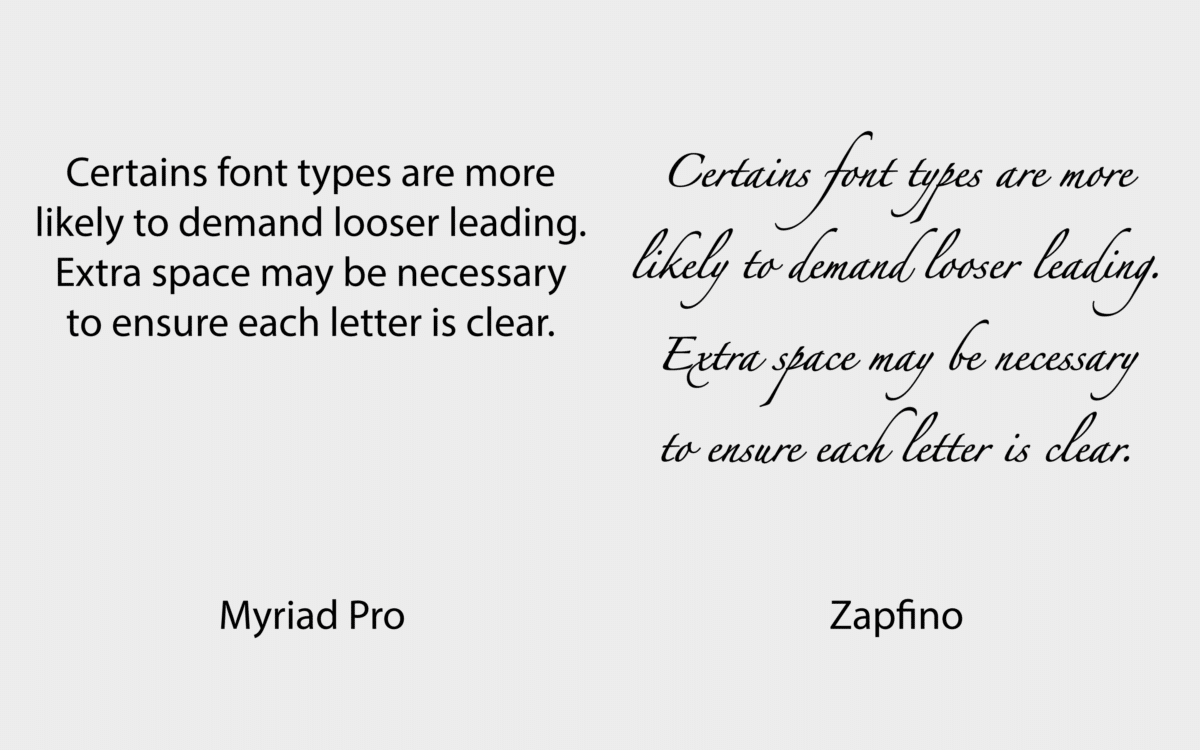
bepaalde lettertypen hebben meer kans om een lossere leading te vragen. Handgeschreven lettertypen zijn vaak meer flamboyant, met grote bloei en verschillen tussen letters. Extra ruimte is nodig om ervoor te zorgen dat elke letter duidelijk is.

Wat is toonaangevend? Voorbeelden van slecht leiden
in het algemeen is leiden alleen echt “slecht”, wanneer het de leesbaarheid van uw inhoud negatief beïnvloedt. Inhoud met veel regels tekst moet gelijkmatig worden verdeeld om te helpen begeleiden het oog comfortabel langs de pagina.
goede leading helpt ook om hoofdtekst te scheiden van koppen en subrubrieken.
slechte leading houdt vaak geen rekening met de leesbaarheid. Dit kan betekenen dat afdalers en opstijgers te dicht bij elkaar zitten, waardoor lijnen vervagen tot één warrige puinhoop.
soms, zelfs als uw leading verschillende letters en tekens niet samenpast, kan het nog steeds uw potentiële lezer wegsturen. We zien strakke tekstblokken als moeilijker te lezen in het algemeen.
gewoonlijk doet strakkere tekst ons denken aan broadsheets en rapporten, terwijl tekst met een tussenruimte natuurlijker en luchtiger handschrift aanvoelt.

voorbeelden van slecht leiden zijn:
problemen met leesbaarheid
net als andere aspecten van typografisch ontwerp, kunnen problemen met leiden vaak de leesbaarheid beïnvloeden. Als regels tekst bijna overlappen, zullen ze veel moeilijker voor uw lezers te begrijpen.
Spacing issues
In het verleden, wat in veel publicaties vaak leed, omdat bedrijven slechts zoveel ruimte voor hen hadden. De huidige digitale omgevingen betekenen dat u zoveel paginaruimte kunt gebruiken als u wilt.
als de ruimte niet op de juiste wijze wordt gebruikt, kan een website of blog er minder professioneel en amateuristisch uitzien.
problematisch merkimago
elk ontwerpelement dat u als bedrijf gebruikt, is cruciaal om uw merkidentiteit te tonen. Strakker leiden brengt automatisch een heel andere persoonlijkheid om losser leiden.
Tips voor leidinggeven in grafisch ontwerp: gebruik leidende ruimte
Nu u weet wat leidinggeven is, laten we enkele van de strategieën verkennen die u kunt gebruiken voor succesvol leiden in grafisch ontwerp. Hoewel deze strategie lijkt eenvoudig genoeg, ontwerpers hebben verschillende technieken en trucs die ze gebruiken om ervoor te zorgen dat ze de juiste resultaten te krijgen.
laten we enkele belangrijke tips verkennen.
gebruik de juiste software
Leading was vroeger veel ingewikkelder dan het nu is. Digitale software zorgt ervoor dat u uw leading in seconden kunt aanpassen, met minimale hoofdpijn. Kies een ontwerpsoftware die u granulaire, high-level controle over uw toonaangevende ruimte geeft.
u zou moeten kunnen experimenteren met handmatig leiden (slepen van de spatie tussen regels), en zelfs met automatisch leiden.
zorg ervoor dat auto leading niet al uw beslissingen voor u neemt. Software kan u een aantal nuttige richtlijnen over hoe te gebruiken leading als een beginner. Het is echter aan jou om je creatieve vaardigheden en kennis van een merk te gebruiken om de juiste leading te kiezen.
Maak onderscheid tussen koptekst en koptekst
terwijl u doorgaat met het verkennen van leidende tekst, zult u ontdekken dat u over het algemeen een lossere koptekst gebruikt tussen koptekst en koptekst. Leading kan een uitstekende manier zijn om uw lezers de natuurlijke pauzes tussen stukjes tekst te laten zien. Daarom zien we vaak grotere spaties tussen alinea ‘ s.
lossere leading op de juiste plaatsen zal uw klant of lezer door de tekst leiden en hen helpen om door stukjes informatie te scannen.
de spatie tussen alinea ‘ s moet groter zijn dan de spatie tussen regels in dezelfde alinea. De afstand tussen je kopregels en je lichaamstekst moet nog groter zijn. Dit zal uw inhoud helpen om professioneel en goed geformatteerd te kijken.
Ken uw lezer
het begrijpen van uw publiek is een essentieel onderdeel van elke ontwerpstrategie. Zoals hierboven vermeld, is toonaangevend in grafisch ontwerp niet alleen het verbeteren van de leesbaarheid van uw tekst, het stuurt ook een belangrijke boodschap over uw merk, en de persoonlijkheid van uw bedrijf.
om er zeker van te zijn dat u de juiste boodschap verstuurt, moet u eerst nadenken over wat voor soort leiding uw klanten zullen gebruiken. Kijk naar de aanpak van uw concurrent om te leiden en vraag jezelf af of uw klanten zijn meer kans te verwachten strak, of losser leiden van u.
als al uw concurrenten een zeer strakke leiding hebben, en de jouwe is los, kunt u klanten vragen stellen over de legitimiteit van uw bedrijf.
experimenteer met hoe leiding u het gevoel geeft
Losser leiding wordt vaak geassocieerd met reinheid, helderheid en ademend vermogen. Meer ruimte tussen lijnen is vergelijkbaar met het hebben van een website met meer witte ruimte rond ontwerpelementen. Niets voelt rommelig of chaotisch – alles past comfortabel in zijn ruimte.
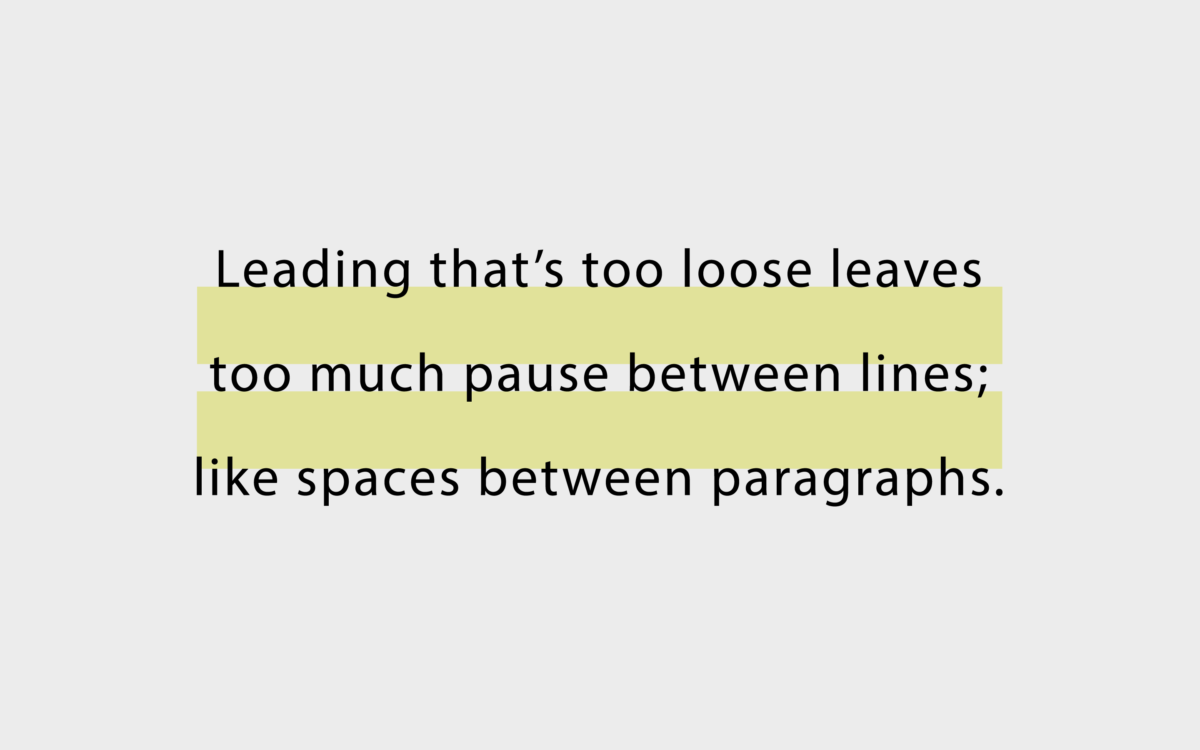
u kunt deze “losse” ervaring echter te ver gaan. Extreem losse leiding forces een loskoppeling tussen zinnen, zoals de spaties tussen alinea ‘ s. Ga over de top met deze strategie, en je riskeert dat je bericht Er onsamenhangend uitziet.

strakker toonaangevend in grafisch ontwerp maakt inhoud professioneel, verfijnd en direct lijken. Denk na over het verschil tussen de paragrafen op een krant, en degene die je online ziet. Strakke leiding kan een gevoel van beperking creëren. Te zwaar gebruikt, echter, en het creëert ook chaos.
strakkere leading kan ervoor zorgen dat uw inhoud gehaast of opeengepakt lijkt. Als alternatief kunt u de ruimte tussen lijnen verkleinen om de directe verbinding tussen verschillende ideeën en concepten weer te geven.
een snel na elkaar geplaatste post en een onderverdeling zouden bijvoorbeeld een strakkere kop hebben dan een post en een kopie van de carrosserie.
Kijk naar het grotere plaatje
leiding is slechts één aspect van uitstekende typografie. Om je lettertype zo leesbaar en boeiend mogelijk te maken, moet je nadenken over het grotere plaatje.
bijvoorbeeld, hoe ziet uw afspatering eruit? Strakkere kerning (letters dichter bij elkaar) gecombineerd met strakke leading kan ernstige schade aan de leesbaarheid.
u moet ook rekening houden met de stijl van het lettertype dat u gebruikt. De meeste ontwerpers gebruiken losser leidende bij het gebruik van sans-serif lettertypen, en modern type. Schreeflettertypen hebben vaak een duidelijk stoppunt boven en onder de x-hoogte.
modernere, creatieve lettertypen hebben waarschijnlijk een grotere bloei met hun ascenders en descenders, waardoor de behoefte aan losse leading groter wordt.
zelfs het toevoegen van elementen aan uw lettertype zoals vetgedrukt of cursief kan een behoefte creëren voor verschillende niveaus van leading. Bolder lettertypen nemen al veel visuele ruimte in beslag, dus is het zinvol om ze wat meer uit te spreiden:
ken de verbinding tussen kleur en leidend
Contrast en kleur zijn uiterst belangrijk bij het kiezen van lijnhoogtes en afstand tussen letters. Op donkere achtergronden, zullen de meeste professionele ontwerpers raden het gebruik van meer leading dan op een lichtere achtergrond.
donkere kleuren kunnen gewicht toevoegen aan een ontwerp, zoals strakke leading. Probeer te voorkomen dat springen tussen verschillende toonaangevende opties van het ene deel van uw webpagina naar het volgende.
het gebruik van dezelfde hoeveelheid leading in uw pagina zal helpen om een gevoel van evenwicht te creëren. Vergeet niet dat het contrast tussen je achtergrond en tekstkleuren hoog moet zijn om een betere leesbaarheid te ondersteunen. Hoewel, als je twee kleuren dichter bij elkaar in de schaduw gebruikt, kan een grotere hoeveelheid leading de leesbaarheid verbeteren.

vergeet niet te ontwerpen voor verschillende schermen
het beste uit Leiden halen betekent begrijpen hoe uw klanten inhoud in verschillende omgevingen gaan bekijken.
op een website is er over het algemeen meer ruimte om mee te werken wanneer uw klanten uw blogs en content bekijken op een desktop of laptop. Op een smartphone heb je te maken met kleinere lettertypen en kleinere schermen.
als u een website ontwerpt met een responsief of dynamisch ontwerp, is het het beste om na te denken over hoe de lettergroottes en leading moeten veranderen bij het schakelen tussen een groot en kleiner scherm.
over het algemeen maakt het upgraden van uw leading met een kleine hoeveelheid om woorden meer ademend te maken het makkelijker voor mensen om door uw pagina te bladeren.
onthoud gewoon dat te los gaan met je toonaangevende grafisch ontwerp ook verwarring kan veroorzaken. Je wilt niet dat je klanten stoppen met scrollen omdat ze denken dat ze aan het einde van een paragraaf zijn gekomen.
het beheersen van de kunst van het leiden van ruimte in grafisch ontwerp
het leiden van lettertypen is slechts een van de vele vaardigheden die ontwerpers moeten ontwikkelen bij het bouwen van mooie projecten. Weten hoe u leading space correct benut, zorgt ervoor dat u blogs, webpagina ‘ s en andere op Lettertype gebaseerde ontwerpen kunt maken om een publiek te betrekken.
Als u te veel vertrouwt op automatisch leiden, of worstelt met toonaangevende tekst, kunt u ook moeite hebben om uw bericht over te brengen.
het meest ingewikkelde om te onthouden is dat er geen checklist met specifieke regels is die voor elk stuk tekst moet worden gevolgd. Je kunt niet zomaar een nummer één “beste” leading size kiezen voor elke campagne.
zoals font-kerning of font-stijl, moet u uw kerning kiezen op basis van wat u weet over het project.
om te beginnen, experimenteer met verschillende toonaangevende ontwerpen. Kijk naar hoe verschillende verklaringen en alinea ‘ s eruit zien met specifieke hoeveelheden ruimte tussen hen, en vraag jezelf af wat er het beste uitziet en voelt.
Fabrik: Een merkbureau voor onze tijd.
Lees nu deze:
– het verschil tussen koperen en koperen
—de fijne lijn tussen koperen en volgen
—verward over koperen en koperen?
– Wat is kerning in typografie?
– tips voor tracking in grafisch ontwerp